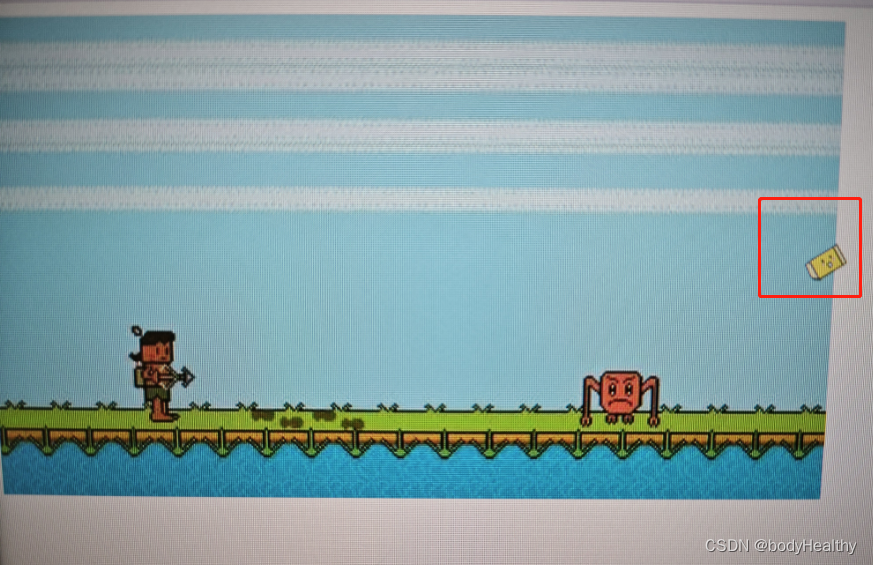
| var mouse_pic:Texture; function Start(){ Screen.showCursor=false; } function OnGUI(){ var mouse_pos=Input.mousePosition; GUI.DrawTexture(Rect(mouse_pos.x,Screen.height-mouse_pos.y,16,20),mouse_pic); } |
鼠标的图像
news/2024/11/1 12:30:27/
相关文章
鼠标移动文字上显示图片
鼠标移动显示图片
js
<script type"text/javascript">$(function(){$(document).mousemove(function (en) { var xPos parseInt(en.pageX15) "px";var yPos parseInt(en.pageY12) "px"; $("div").css("left", …
前端做一个鼠标指针图案替换鼠标样式并在项目中使用
先做一个.cur 类型的文件(.cur类型的文件众多浏览器都能兼容): 如果可以的话,可以自己画一张鼠标样式的图片。这里从网上借用了一张橡皮擦的 .jpg 图片。 这个图片不是 .png 类型的图片(有白色的背景)。 然…
当鼠标放在图片或文字上,如何让鼠标箭头变成小手
此处应通过css来实现:以<img>为例
<image id" quesNum " stylewidth:10px;height:10px;margin-left:10px;cursor:pointer;visibility:hidden srcimg/addsel.png alt添加 οnclickaddSelector(this) > 红色标注部分就是实现鼠标箭头变小…
怎么改变鼠标图案HTML,怎么换鼠标指针的颜色和图案?
从电脑桌面的左下角,单击开始菜单-然后选择进入-“控制面板”,如下图所示: 进入电脑控制面板 如何修改鼠标指针样式,接啊如下 打开电脑,台式机与笔记本电脑均可适用,在此以台式机Windows7系统为例。 步骤阅…
鼠标更换指针图案和更改typora的主题
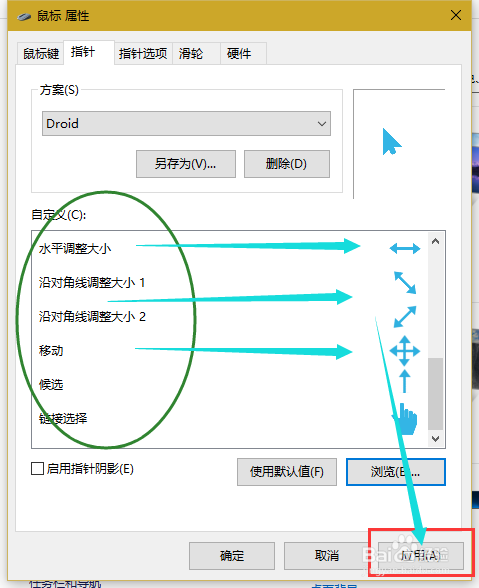
鼠标更换指针图案
由此偶然看见好几个朋友都使用了新的图案替换掉了原有的鼠标图案,今天寻思自己也换一个图案
主要是觉得鼠标大一点儿会好看一些,所以就找了一些教程
官方教程,小的变动
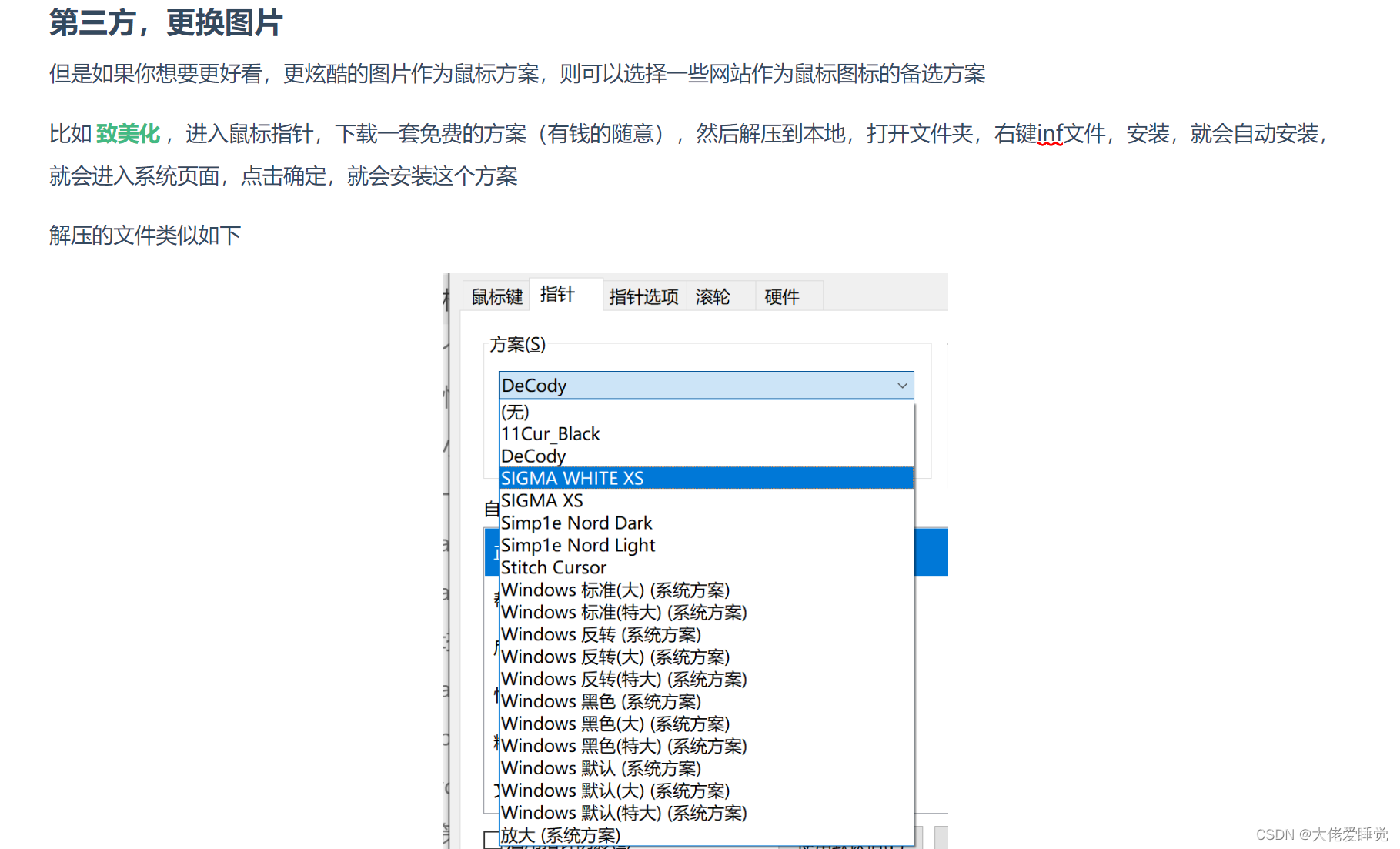
当然最多的是官方教程,如果你只是想要…