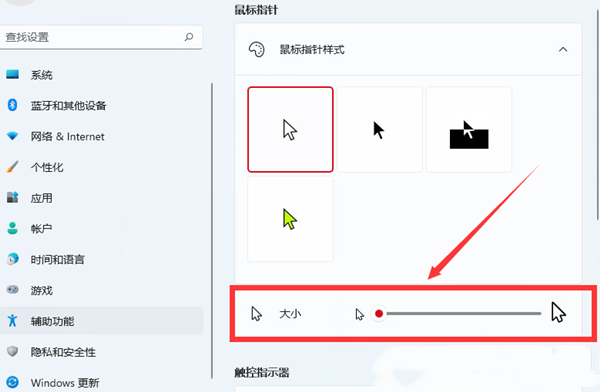
自定义鼠标图案
.ablumInfo_style1{cursor:url("images/L.cur"),-moz-cell;}<a href="#" class="ablumInfo_style1">自定义鼠标提示图标 </a>
其中url内是你自定义图案的路径,-moz-cell是FF的专有属性。
注意以下几点:
一、图片格式:cur格式与ani格式,可以用GIF Movie Gear软件将PNG,JPG,GIF格式的图片转化,其中FF不支持ani格式;
二、鼠标图片大小:32*32,或大或小都会在IE里出现锯齿,这是因为系统读取鼠标图标大小固定的
三、不可少的:-moz-cell为FF专有属性,你可根据具体情况而定。如果不加上这项属性,FF下不会读取自定义的图标。对于IE来说,在末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。
以下是FF光标的专有属性:

IE的cursor属性: