目录
- 一、简介
- 二、非单文件组件
- 2.1 基本使用
- 2.2 注意事项
- 2.3 组件的嵌套
- 2.4 VueComponent
- 2.5 内置关系
- 三、单文件组件
一、简介
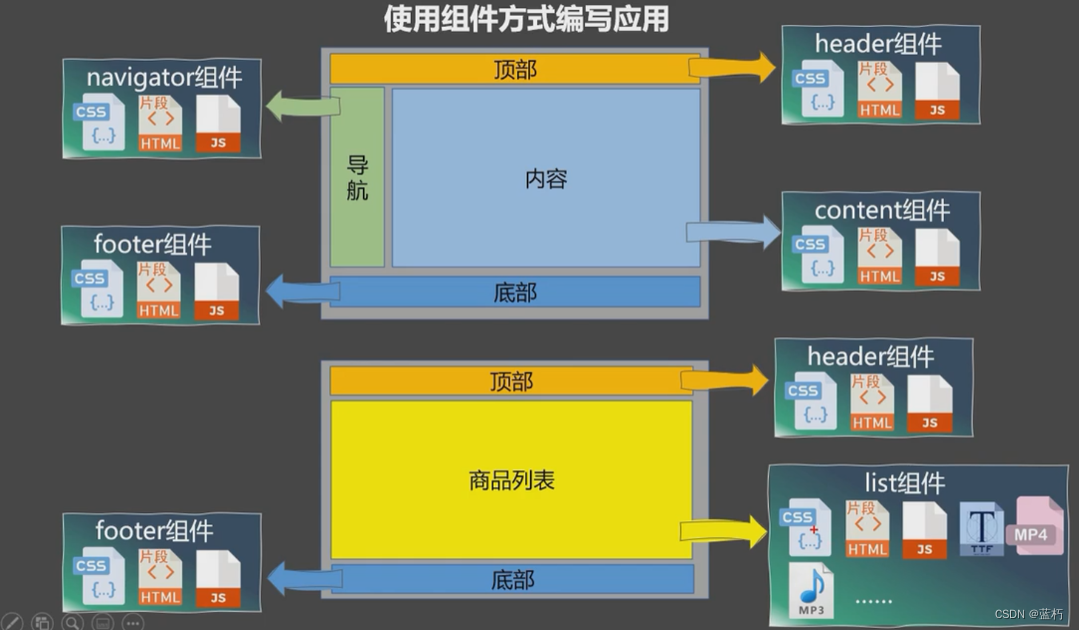
Vue.js 组件具有以下优点:
- 代码复用:您可以在不同的页面和组件中使用相同的代码块,避免重复编写相似的代码。
- 开发效率:组件化能够提高开发效率,让您更快地创建、测试和维护应用程序。
- 可维护性:Vue.js 的组件化架构使得应用程序易于维护和更新。每个组件都是独立的单元,当需要修改某个组件时,只需要对该组件进行修改而不影响其他组件。

总之,Vue.js 组件化编程是一种强大的工具,可以帮助您创建可重用、易于维护的应用程序。使用组件化编程,您可以更快地开发应用程序,提高代码质量,并为将来的扩展留下余地。
二、非单文件组件
2.1 基本使用
Vue中使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件( 写组件标签)
如何定义一个组件?
- 使用Vue.extend(options)创建,其中options和new Vue(options)时传 入的那个options几乎一样,但也有点区别;
区别如下:- el不要写,为什么? ————最终 所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- data必须写成函数,为什么?
- 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
- 避免组件被复用时,数据存在引用关系。
如何注册组件?
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠Vue.component( ‘组件名’ ,组件)
最后编写组件标签:
如:<school></school>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
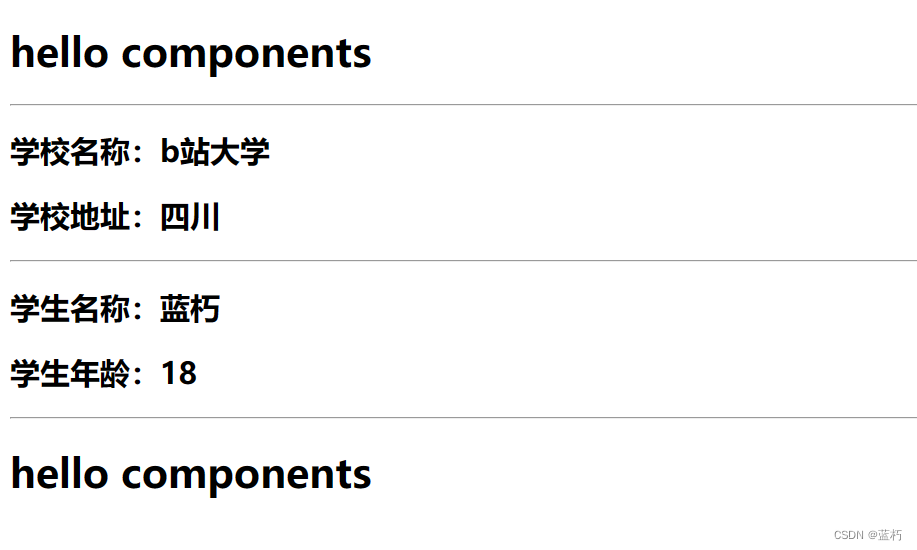
<body><div id="root"><hello></hello><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student><hr></div><div id="root2"><hello></hello></div>
</body>
<script src="../js/vue.js"></script>
<script>//第一步:创建school组件,组件定义时一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2></div>`,data(){return {schoolName:"b站大学",address:"四川"}}})//第一步:创建student组件const student = Vue.extend({template:`<div><h2>学生名称:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {studentName:"蓝朽",age:18}}})//第一步:创建hello组件const hello = Vue.extend({template:`<div><h1>{{msg}}</h1></div> `,data(){return {msg:"hello components"}}})//第二部:注册全局组件Vue.component('hello',hello);//创建vmnew Vue({el:"#root",//第二步:注册组件(局部注册)components:{school,student}})new Vue({el:"#root2"})
</script>
</html>

2.2 注意事项
1.关于组件名:
- 一个单词组成:
- 第一种写法( 首字母小写): school
- 第二种写法(首字母大写): School
- 多个单词组成:
- 第一种写法(kebab-case命名): my-school
- 第二种写法(Came1Case命名): MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如: h2、 H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签;
- 第一 种写法:
<school></school> - 第二种写法:
<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options)可简写为: const school = options
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="root"><school></school></div>
</body>
<script src="../js/vue.js"></script>
<script>//可以省略Vue.extend(),直接写配置项{}const school = {template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2></div>`,data(){return {schoolName:"b站大学",address:"四川"}}}//创建vmnew Vue({el:"#root",//第二步:注册组件(局部注册)components:{school}})
</script>
</html>
2.3 组件的嵌套
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="root"></div>
</body>
<script src="../js/vue.js"></script>
<script>//定义student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{name}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {name:"lanxiu",age:18}}})//定义school组件const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><student></student></div>`,data(){return {schoolName:"b站大学",address:"四川"}},components:{student}})//定义hello组件const hello = Vue.extend({template:`<div><h1>{{msg}}</h1></div> `,data(){return {msg:"hello components"}}})//定义app组件,用来管理其他组件const app = Vue.extend({template:`<div><school></school><hello></hello></div> `,components:{school,hello}})//创建vmnew Vue({template:`<app></app>`,el:"#root",//第二步:注册组件(局部注册)components:{app}})
</script>
</html>
上面的代码中school组件中注册了student组件,app组件注册了hello和school组件,app组件用来管理所有组件,最后再把app组件注册到vm中
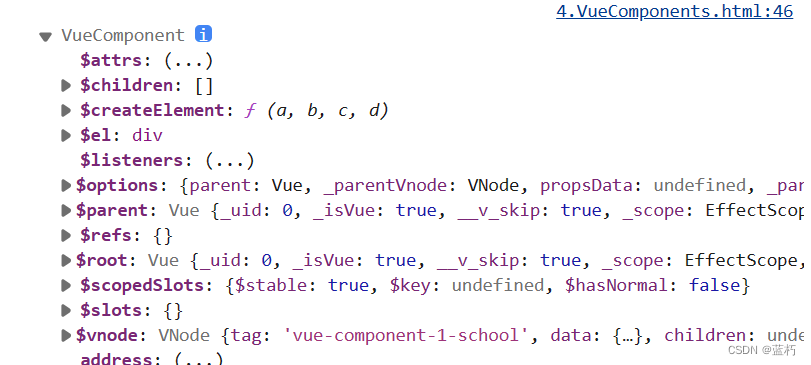
2.4 VueComponent
关于VueComponent:
- school组件本质是一个名为VueComponent的构造函数, 且不是程序员定义的,是Vue.extend生成的。
- 我们只需要写或, Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的: new VueComponent(options)。 - 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent! !! !
- 关于this指向:
- 组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是[VueComponent实例对象] - new Vue()配置中:
data函数、methods 中的函数、watch中的函数、computed中的函数它们的this均是[Vue实例对象]。
- 组件配置中:
- VueComponent的实例对象,以后简称vc (也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="root"><school></school></div>
</body>
<script src="../js/vue.js"></script>
<script>//定义school组件const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2></div>`,data(){return {schoolName:"b站大学",address:"四川"}},mounted() {console.log(this)//组件里的this都是VueComponent对象},})//创建vmconst vm = new Vue({el:"#root",//第二步:注册组件(局部注册)components:{school}})
</script>
</html>

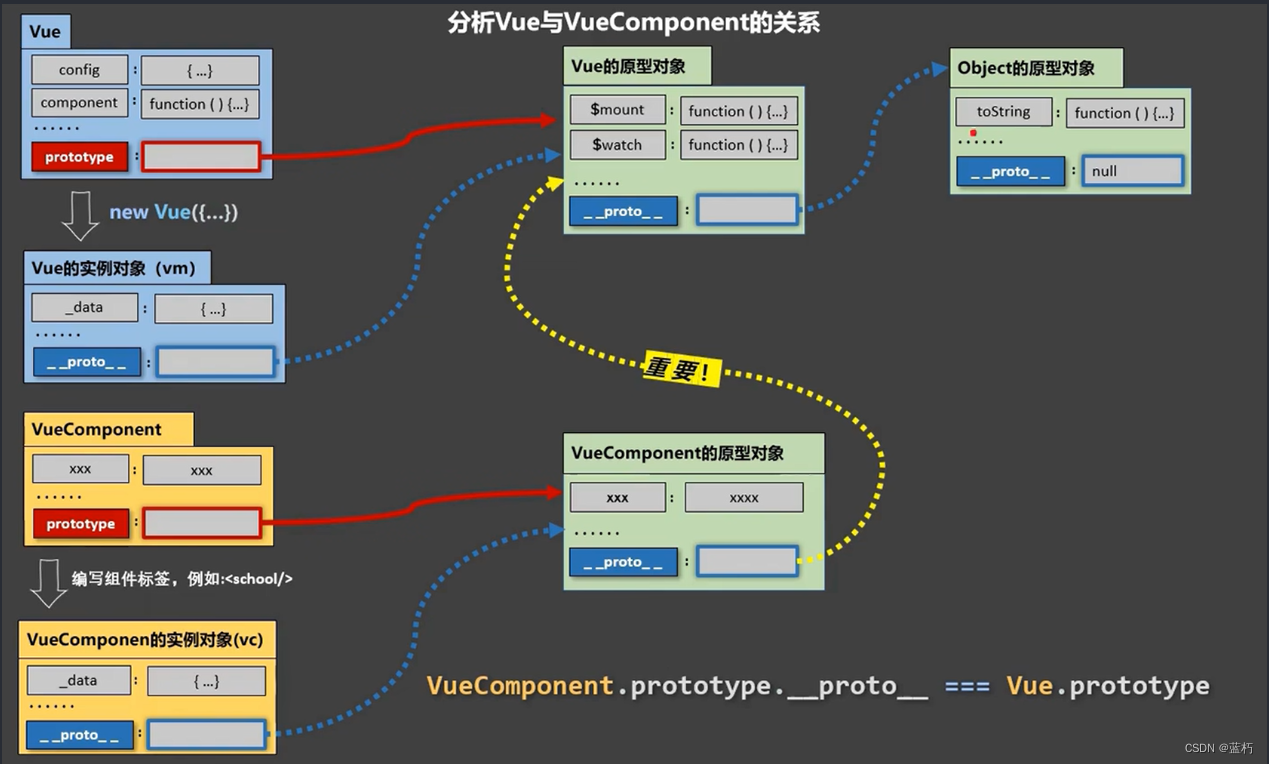
2.5 内置关系
- 一个重要的内置关系: VueComponent.prototype.proto__ === Vue.prototype
- 为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="root"><school></school></div>
</body>
<script src="../js/vue.js"></script>
<script>//定义school组件const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2></div>`,data(){return {schoolName:"b站大学",address:"四川"}}})//创建vmconst vm = new Vue({el:"#root",//第二步:注册组件(局部注册)components:{school}})console.log(school.prototype.proto__ === vm.prototype)//定义一个构造函数/*function Demo() {this.a=1;this.b=2;}//创建一个Demo的实例对象const d = new Demo();console.log(Demo.prototype);//显示原型属性console.log(d.__proto__);//隐式原型属性console.log(Demo.prototype===d.__proto__)//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99Demo.prototype.x = 99;console.log(d);*/
</script>
</html>

三、单文件组件
单文件组件就是一个文件中只能有一个vue组件,单文件组件需要在vue脚手架中才能运行,每一个组件就是一个.vue文件
例如:
<template><!-- 组件的结构 --><div class="demo"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2></div>
</template>
<script>// 组件交换的相关代码(数据,方法等待)export default{name:"School",//组件名data(){return {schoolName:"b站大学",address:"四川"}}}// export default school 对外暴露组件
</script><style>/* 组件的样式 */.demo{background-color: blue;}
</style>
一个组件的基本结构包括<template></template>,<script></script>,<style></style>