搬运自自己的jianshu博客

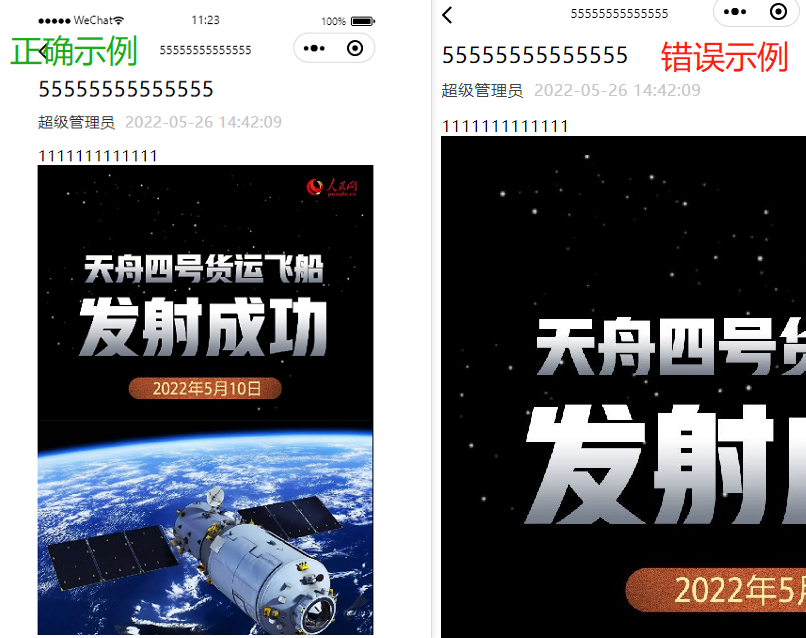
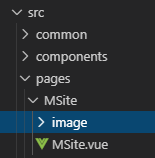
原理就是把两个图片转化为大小相同的灰度图,然后相减,再和原图比较一下
算法有不足,但是基本满足需求,希望能抛砖引玉
float Similar(ref Mat src, ref Mat src2){Mat gray1 = new Mat(src.Size(), src.Type()),gray2 = new Mat(src2.Size(), src2.Type());Cv2.CvtColor(src, gray1, ColorConversionCodes.BGR2GRAY);Cv2.CvtColor(src2, gray2, ColorConversionCodes.BGR2GRAY);var size = new Size(512, 512);using (var scaledImg1 = gray1.Resize(size))using (var scaledImg2 = gray2.Resize(size)){Cv2.Threshold(scaledImg1, scaledImg1, 128, 255, ThresholdTypes.BinaryInv);Cv2.Threshold(scaledImg2, scaledImg2, 128, 255, ThresholdTypes.BinaryInv);Mat res = new Mat(size, scaledImg1.Type());Cv2.Absdiff(scaledImg1, scaledImg2, res);//Cv2.ImShow("aa", scaledImg1);var all = (float)scaledImg1.Sum();var result = (float)res.Sum();print("result:" + (1 - result / all));return (1 - result / all);}}
结果相似度:

值越高越相似
依赖64bit DLL下载
链接: https://pan.baidu.com/s/1kevh5UCqJGulphOL4cfkRQ?pwd=te8s 提取码: te8s
PS:里面的OpenCV相关的dll可以到官方Github下载替换为最新版,其他依赖dll不推荐替换,这几个dll都是可以在Unity正常运行不报错的!