前言
本文将提供一个函数,帮助您解决图片无法适应的问题,另外函数中还提供了一些常见的样式处理。
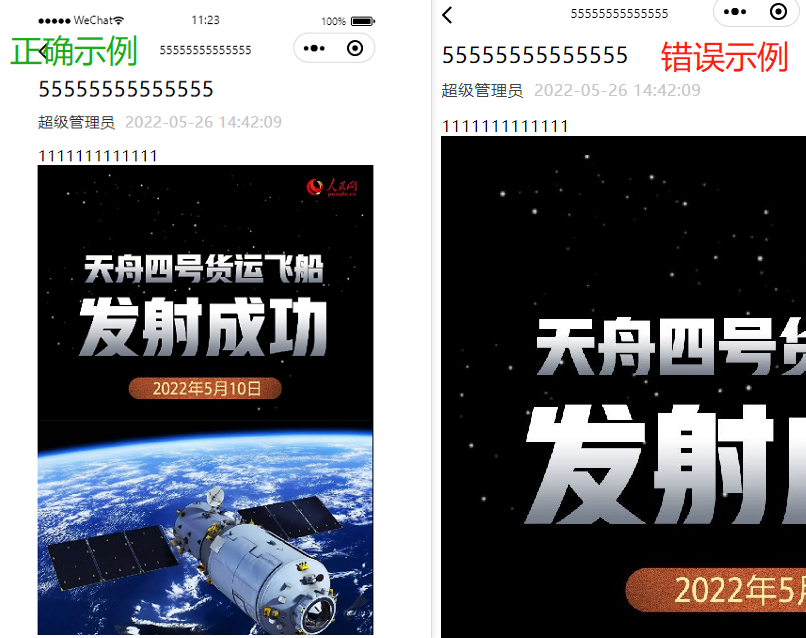
使用官方 <rich-text> 组件或第三方插件解析富文本时,当内容包含图片时显示的结果就会超出父容器宽度,
会导致出现横向滚动条与图片变形,如下图所示对比情况。

解决方案
对显示前的富文本数据,使用正则进行替换处理图片标签,加入自适应属性样式。
您可以直接复制以下封装好的 “健壮” 函数,并按照调用方法进行操作,融入您的项目中。
由于微信小程序不能像 Vue 那样直接在模板上调用函数:
<rich-text :nodes="repairRichText('<b>您的富文本内容</b>')" />
所以您需要在 获取富文本 那块,拿到数据后立马调用处理函数,替换数据。
<!-- text: 通过 repairRichText('富文本内容') 处理好的富文本 -->