node.js下载
地址:https://nodejs.org/en/download/

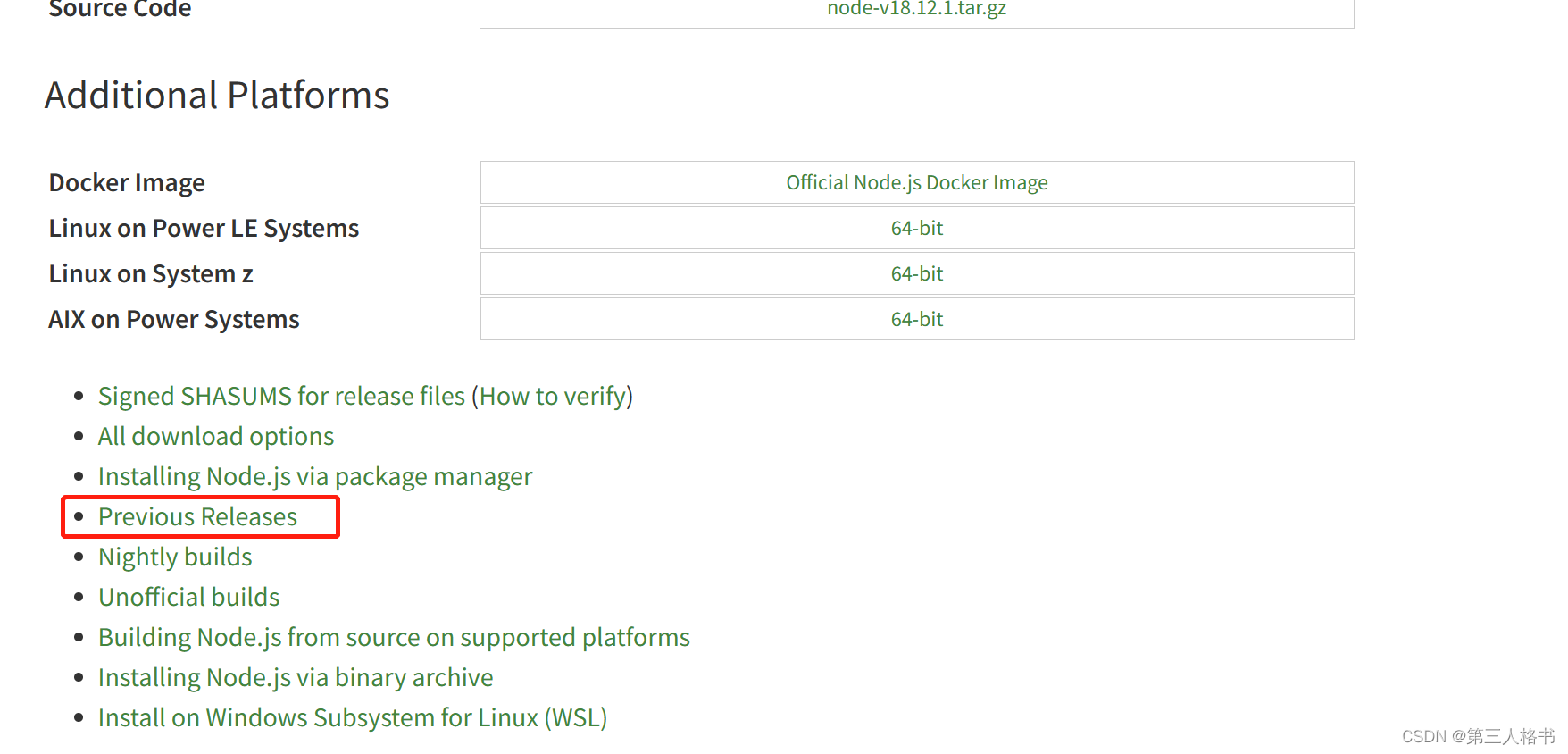
如果要下载指定的版本,可以点击下面的链接。

开始安装
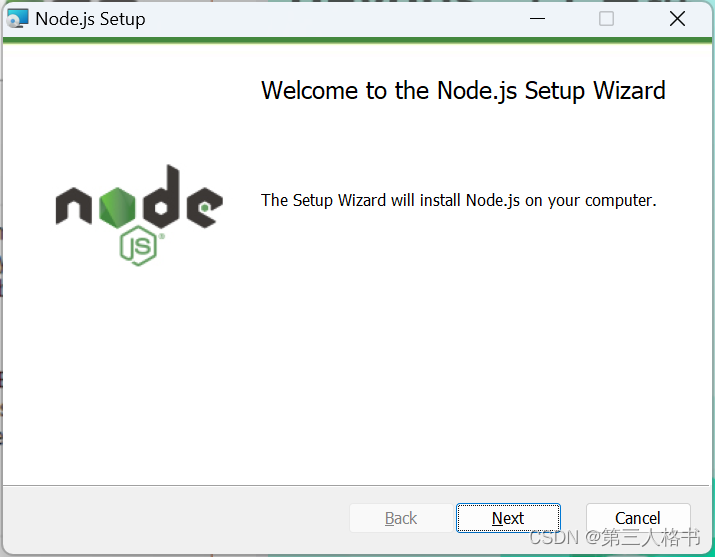
双击msi,开始安装node.js。

点击【Next】按钮

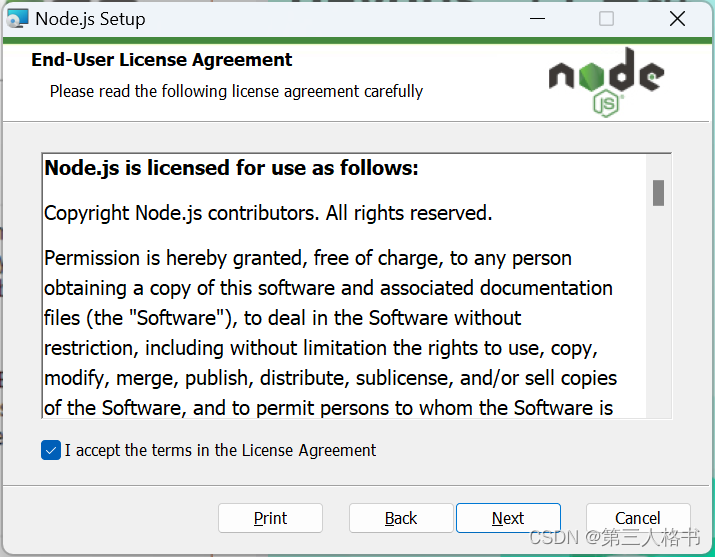
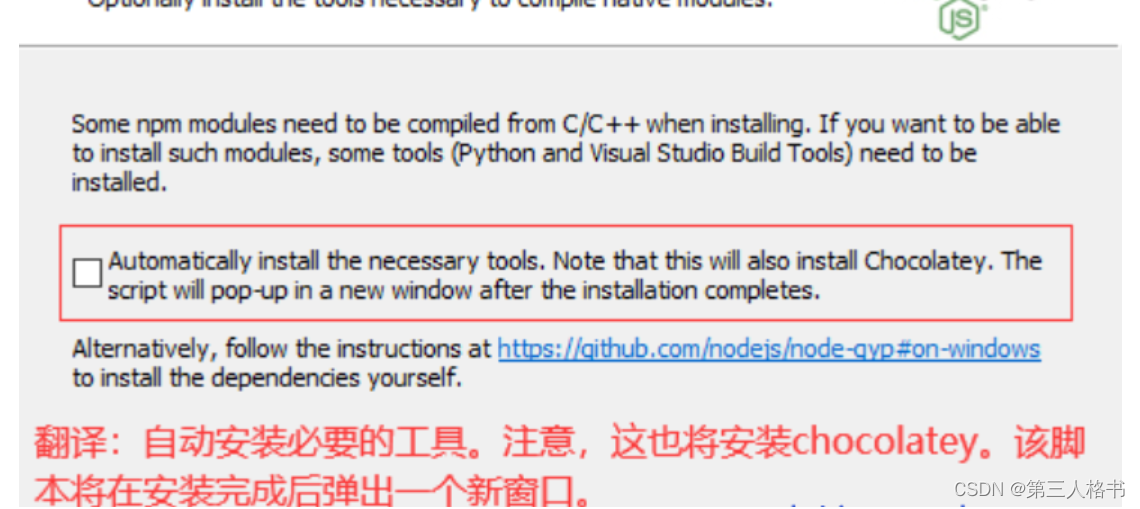
勾选复选框,点击【Next】按钮

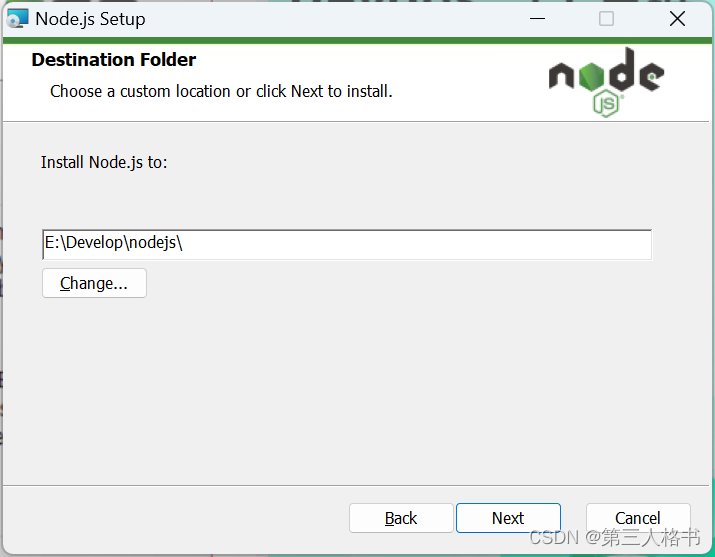
修改好目录后,点击【Next】按钮

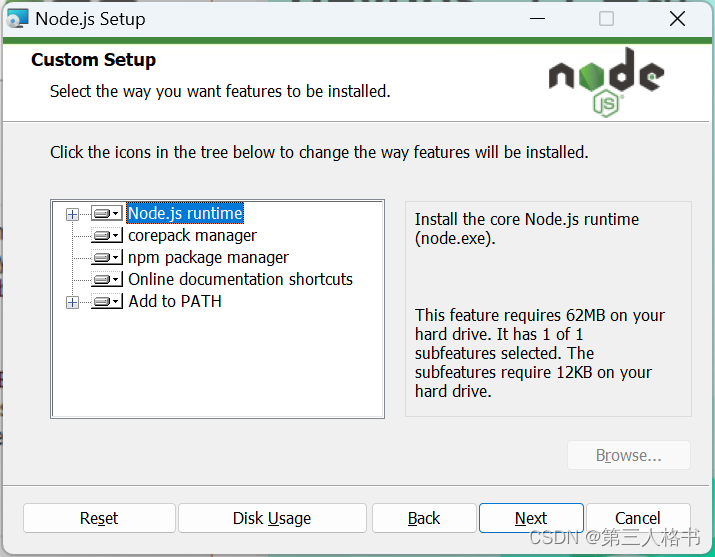
此处默认安装这5项,有的版本可能为四项,默认安装即可。

直接点击【Next】按钮,点击【install】按钮
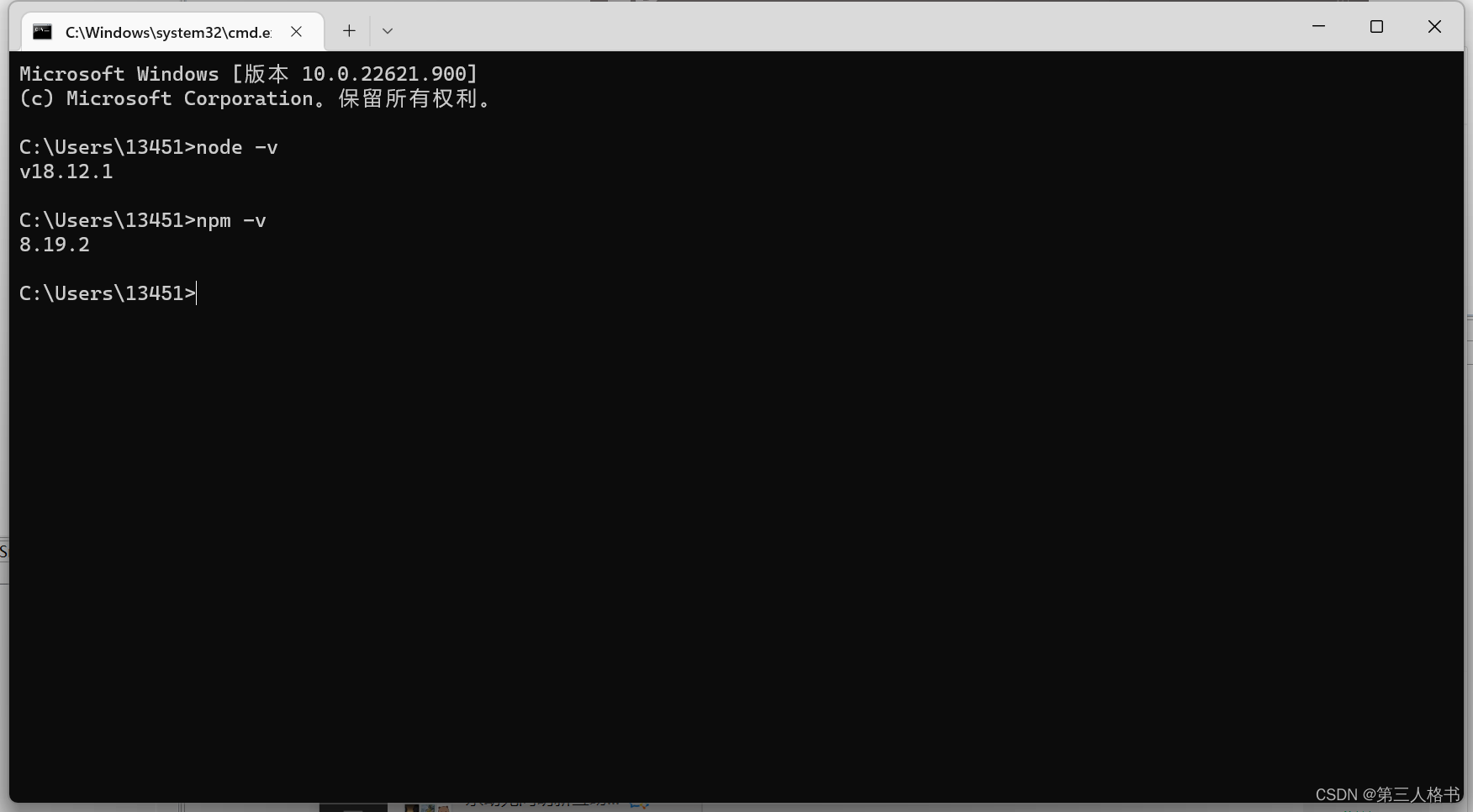
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

node -v
显示node.js的版本说明已经安装成功
npm -v
显示自带的npm的版本
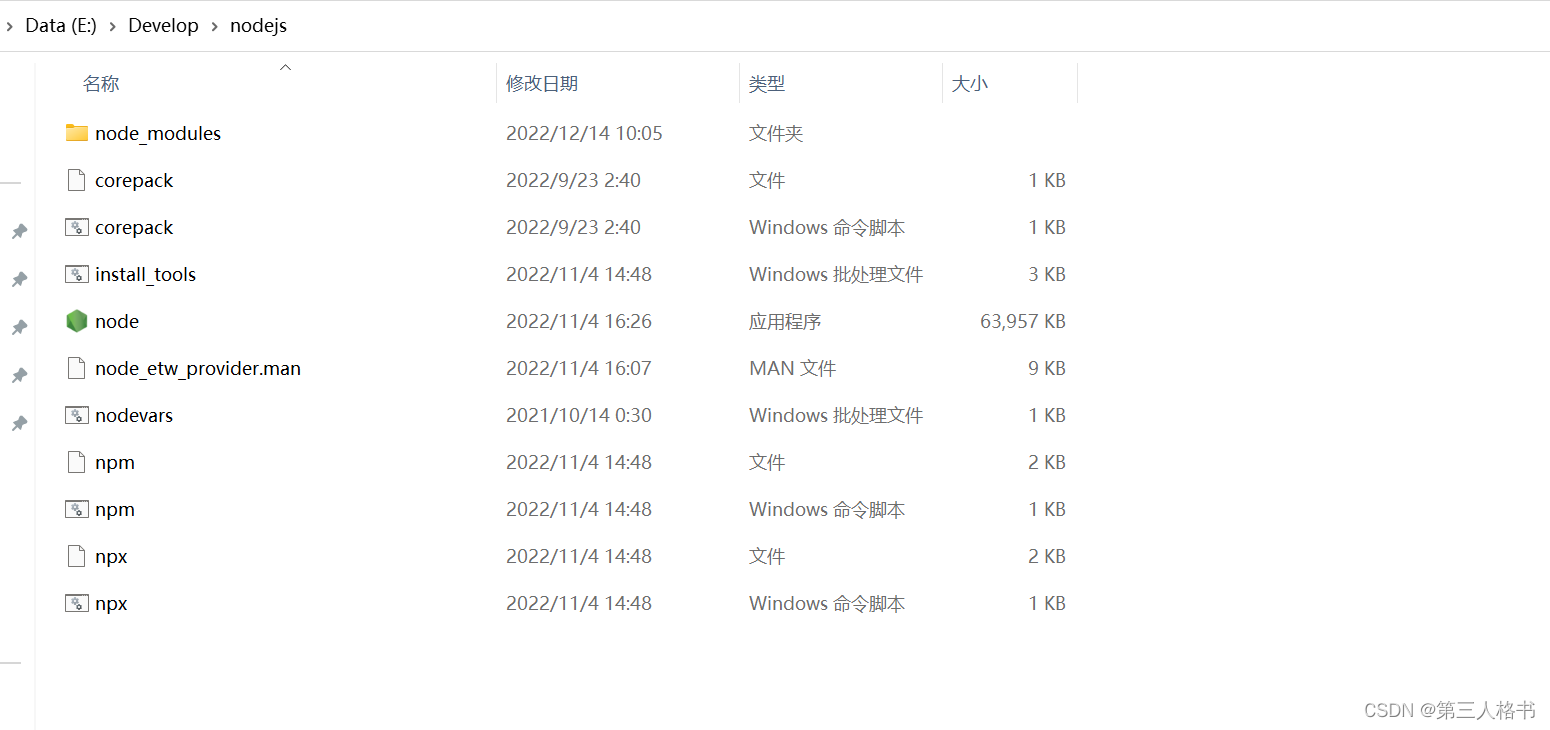
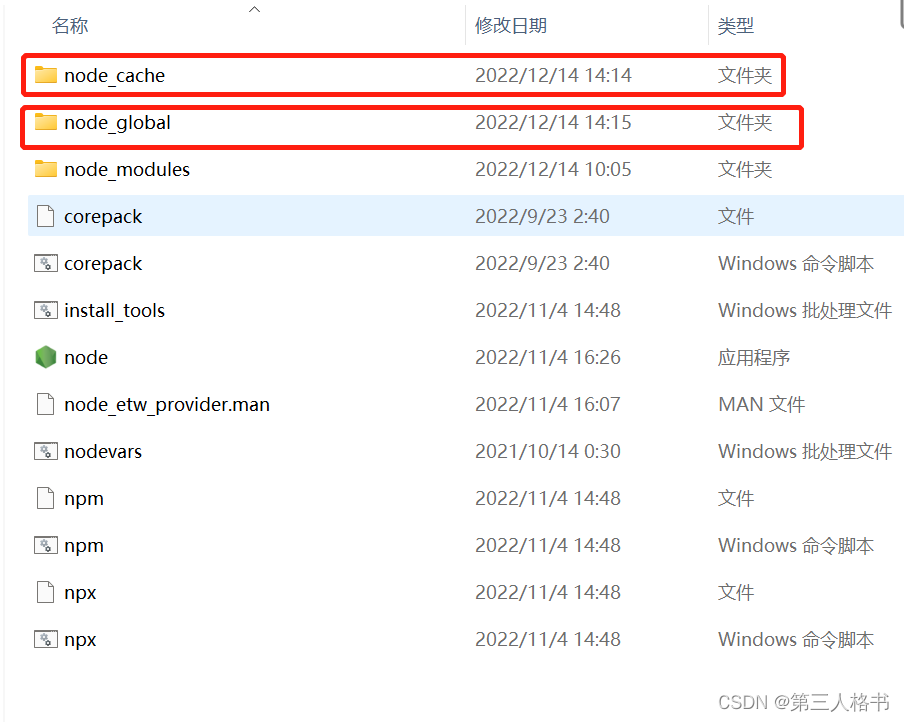
安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
环境配置
- 找到安装nodejs的路径
- 新增 node_global 和 node_cache 文件夹

- 创建完两个空文件夹之后,打开cmd命令窗口,输入(对应自己新建的目录)
npm config set prefix "E:\Develop\nodejs\node_global"
npm config set cache "E:\Develop\nodejs\node_cache"
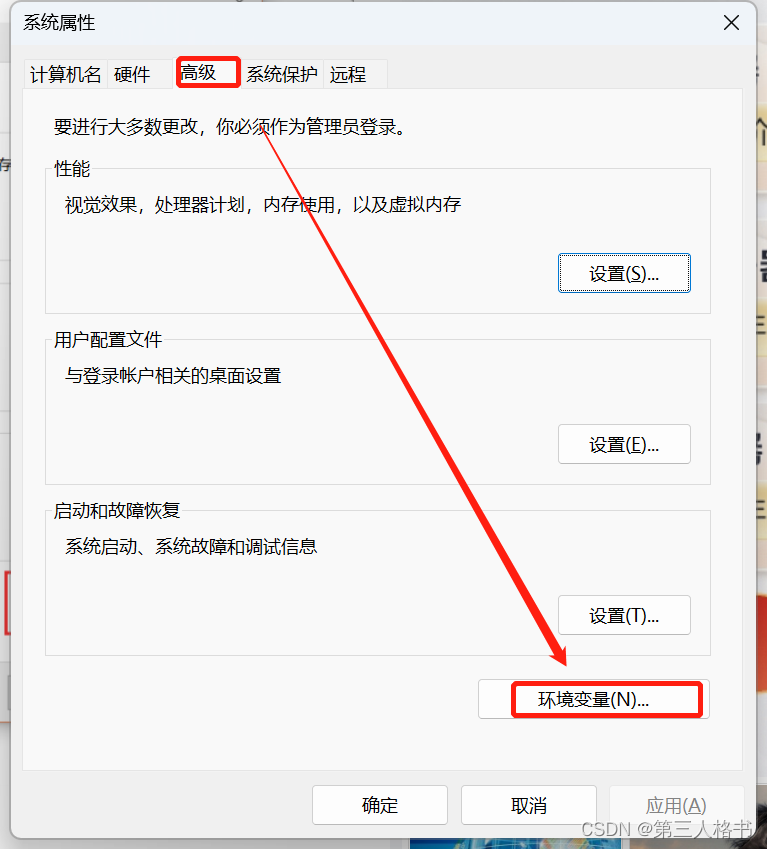
- 接下来设置环境变量,关闭cmd窗口,在桌面搜索编辑系统环境变量

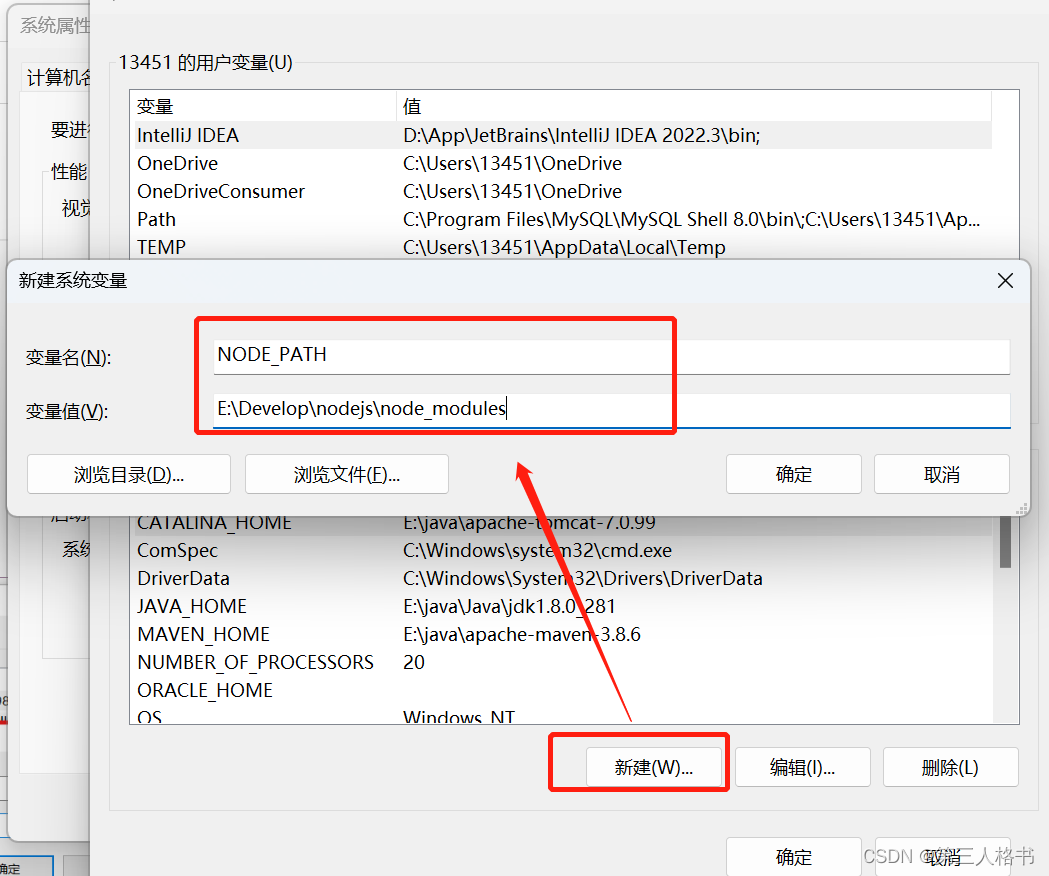
- 创建 NODE_PATH 变量,变量值为node_modules地址

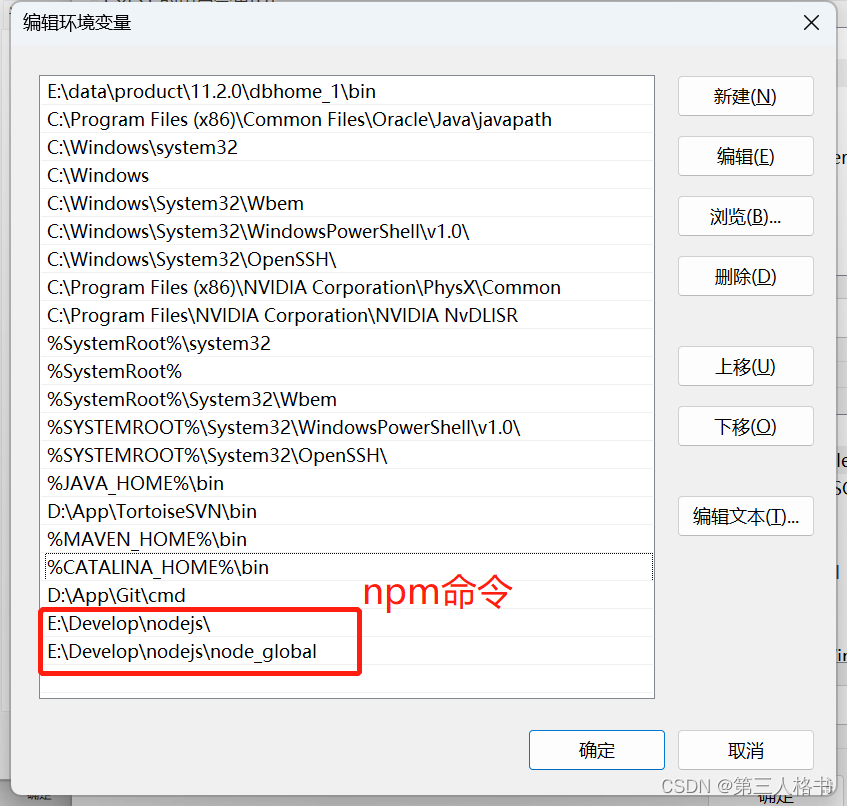
- 在 系统变量 中 选择 Path 添加如下属性
E:\Develop\nodejs\ // 为npm命令
E:\Develop\nodejs\node_global //为vue命令

经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录
测试
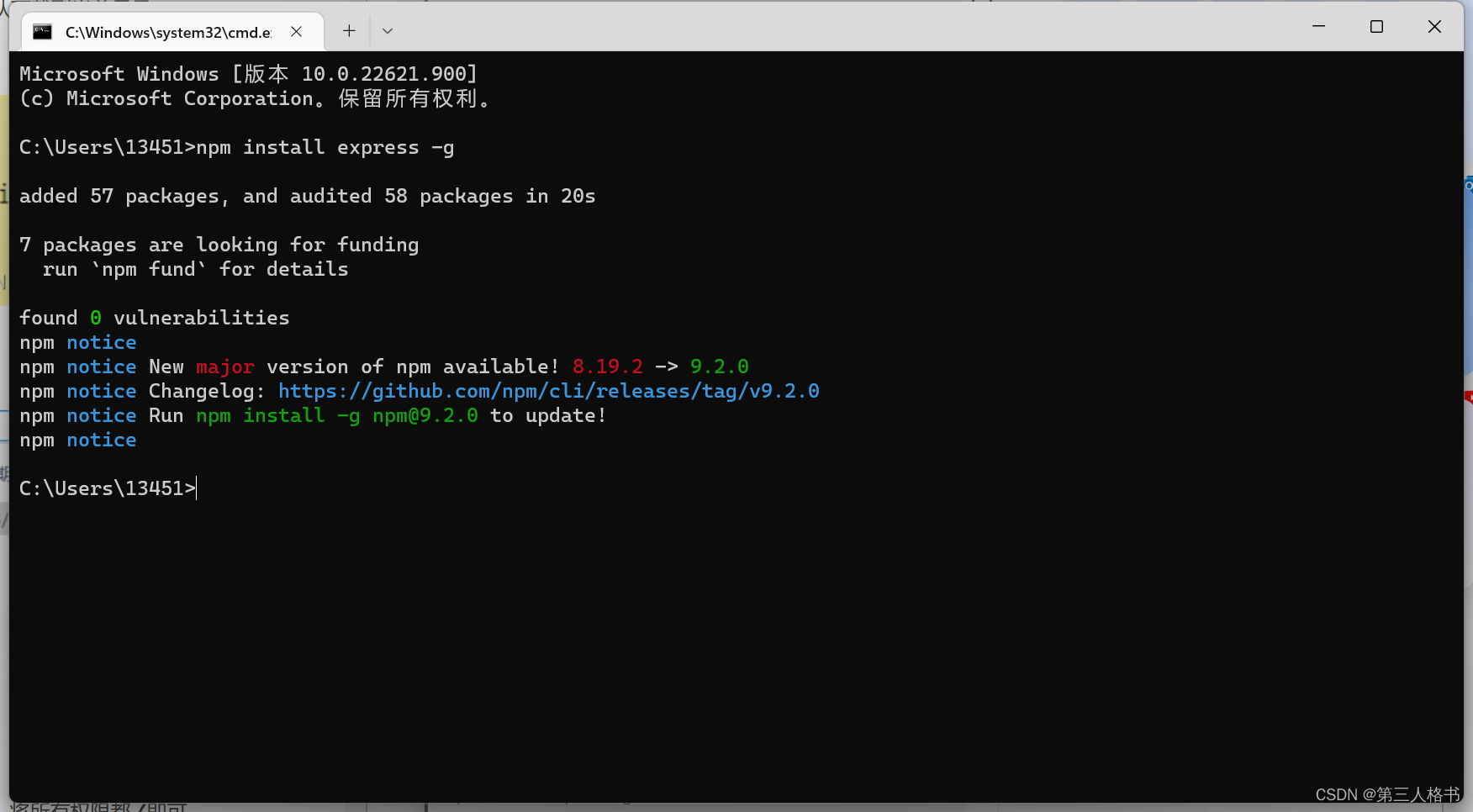
全局安装最常用的 express 模块 进行测试
npm install express -g

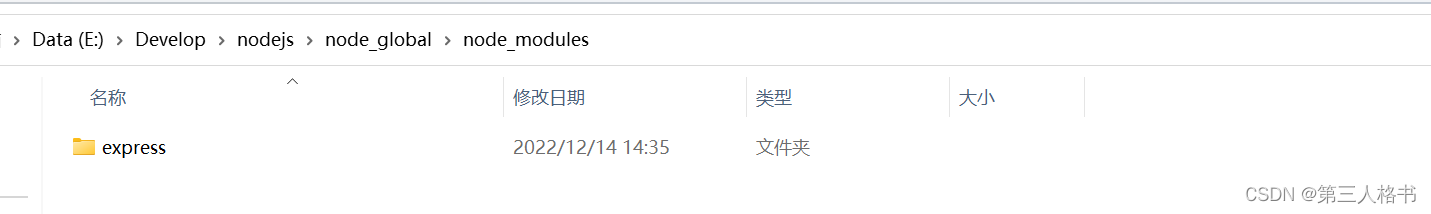
可以看到,下载的express模块以及成功下载到全局的指定目录。

注:若执行命令npm install express -g 出现如下报错

或者在下载界面卡住
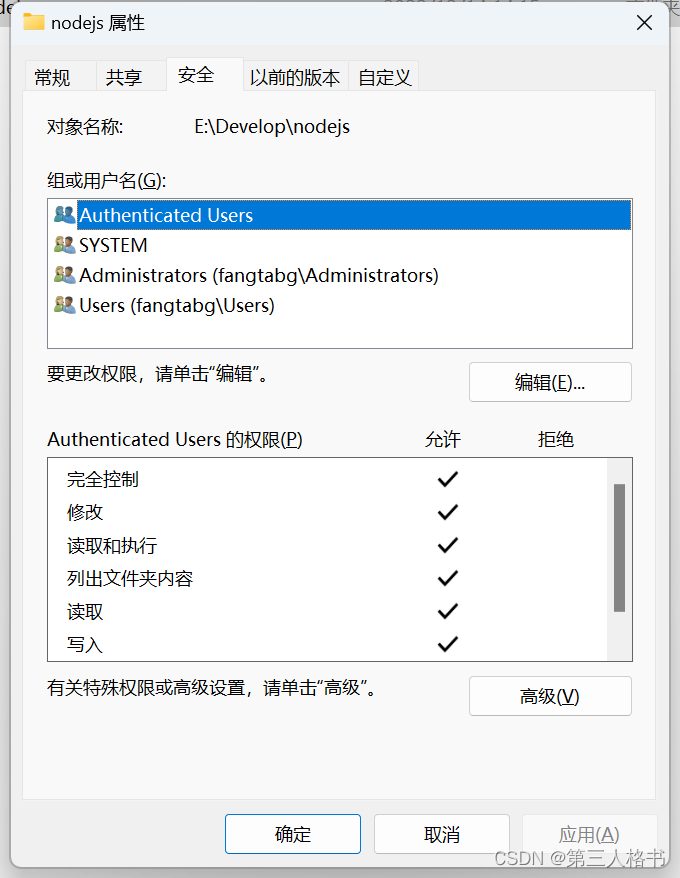
是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。

更换npm源为淘宝镜像
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
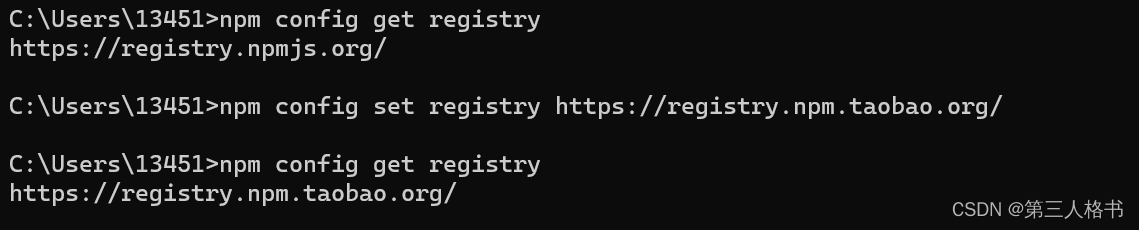
npm config get registry //查看初始npm源
npm config set registry https://registry.npm.taobao.org/ //更换镜像为淘宝镜像
npm config get registry //检查配置是否成功

全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。
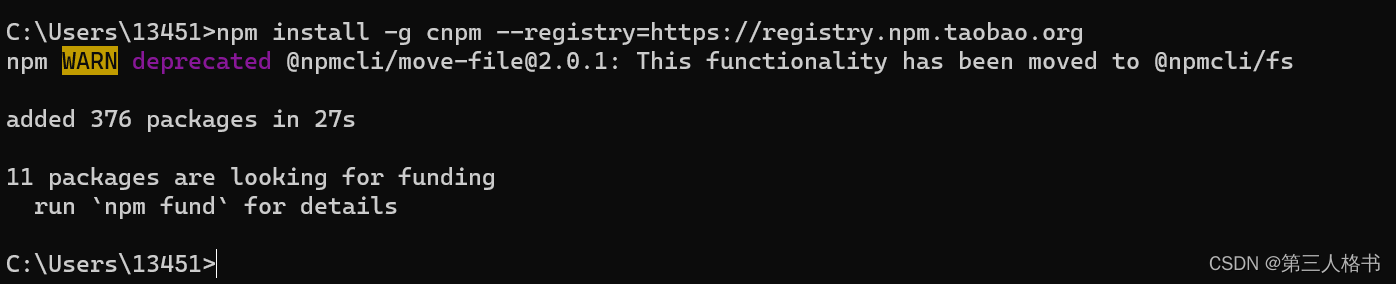
npm install -g cnpm --registry=https://registry.npm.taobao.org //全局安装基于淘宝源的cnpm

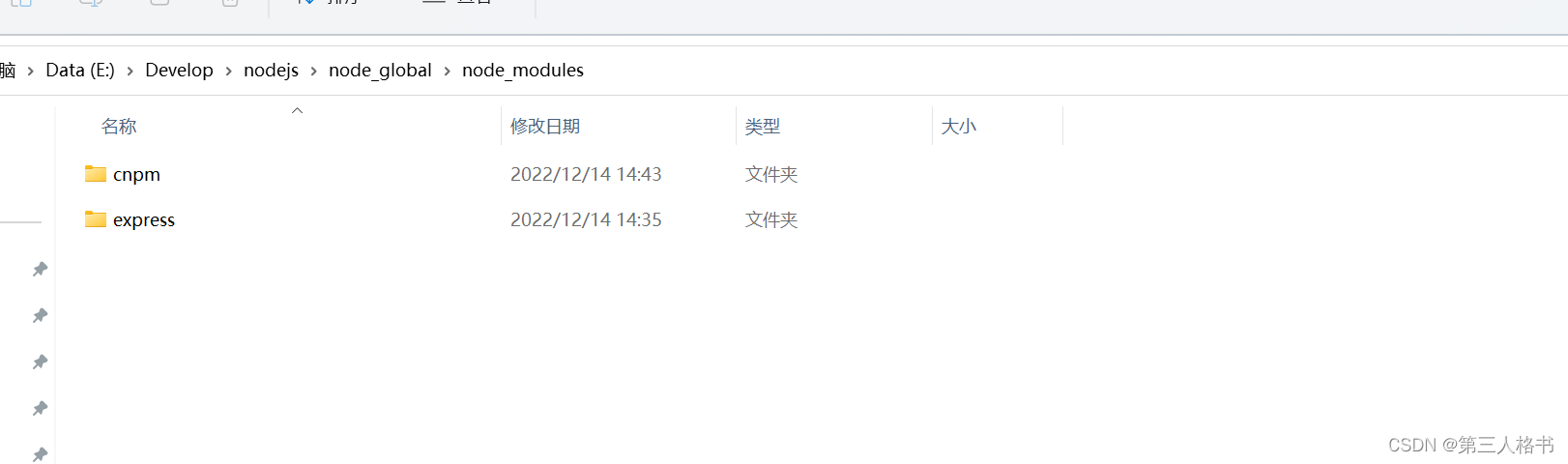
下载完后,我们在本地就能看到cnpm模块

执行命令查看cnpm是否安装成功
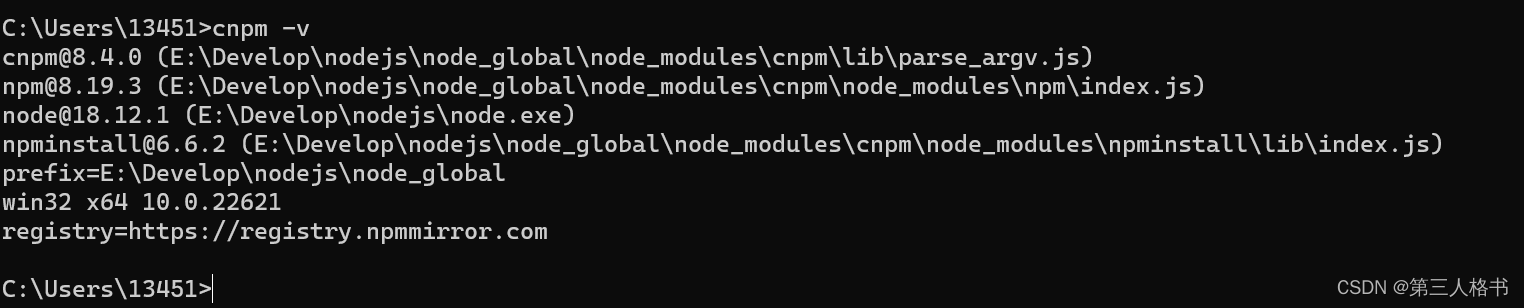
cnpm -v

如图,即代表cnpm环境配置成功。



![[附源码]Nodejs计算机毕业设计基于大数据的超市进销存预警系统Express(程序+LW)](https://img-blog.csdnimg.cn/414a8c0d44344cb1944e405c770a1fd6.png)