解决的问题:妈妈再也不担心我deploy时候手滑了
1. 避免手动执行重复的前端发布流程,节约开发时间和耐心
2. 减少了使用Jenkins类似的工具来做这种简单的发布流程,减少了第三方系统(Jenkins)的维护成本
前置条件
1. 客户机上装好了nodejs和git、npm等必要的前端开发工具和一个前端项目
2. 一台具有公网IP的服务器配置好了ssh和nginx
操作步骤
假定你已经有一个github仓库用于管理你的vue项目了,例如我的项目地址:https://github.com/Sjj1024/CvReport
然后开始配置action:
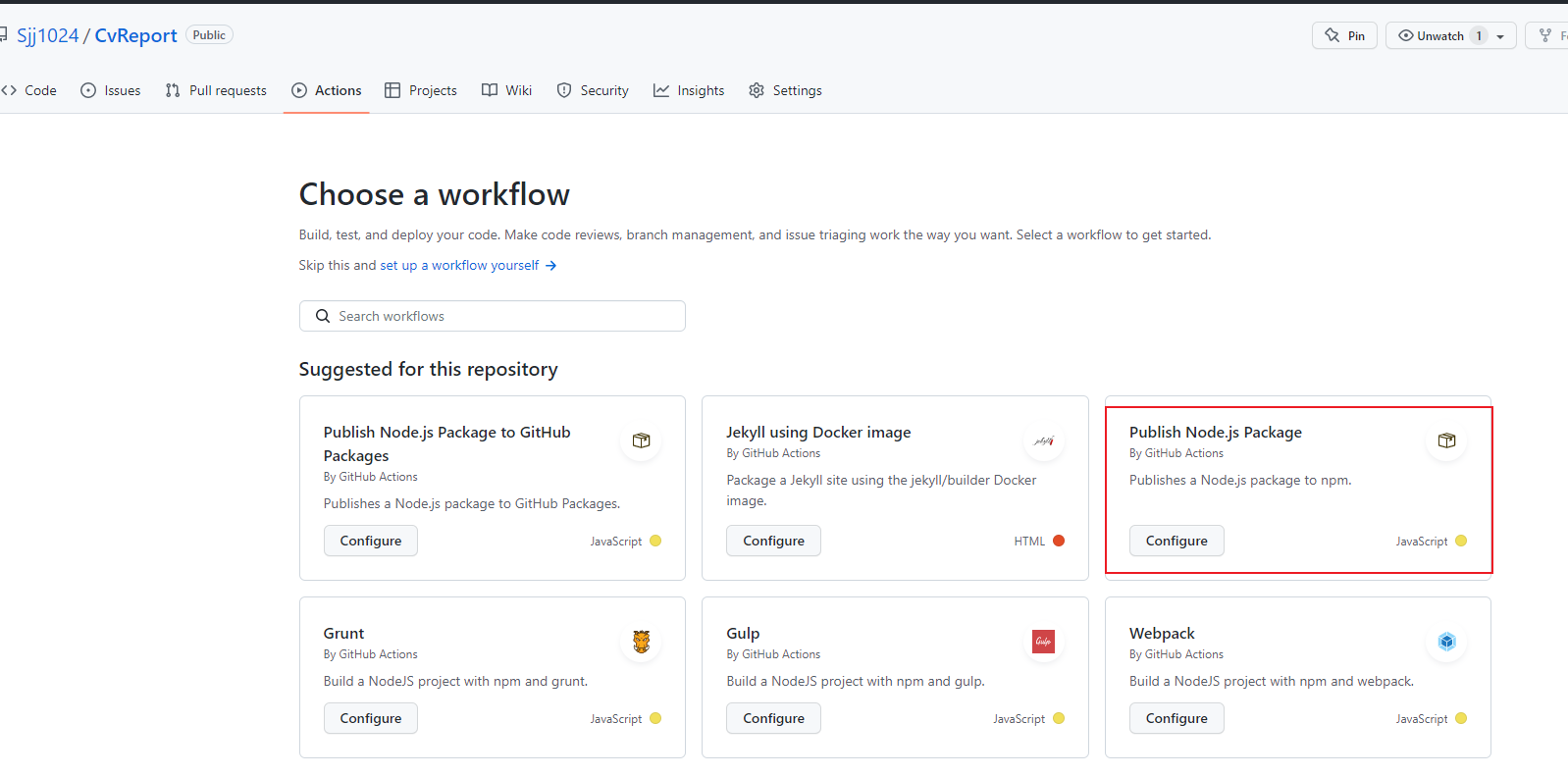
依次点击:项目主页 => Actions => Node.js => Set up this workflow
配置这个actions的node.js.yml文件并smart commit:
# 发布项目到自己的服务器上的配置
name: DeployServer
# on 表示触发actions的条件
on:push:branches: [main] #main分支在push的时候会触发pull_request:branches: [main] #main分支在PR的时候会触发jobs:build:runs-on: ubuntu-latest #nodejs执行的操作系统steps:- uses: actions/checkout@v3 #拉取你的最新代码- name: Use Node.jsuses: actions/setup-node@v3with:node-version: "14.x" # 指定你的node版本- run: npm install- run: npm run build- name: TranslateFile# uses: wangyucode/sftp-upload-action@24f8bb83383dc39bed201ee5da01475e6c38c568uses: wangyucode/sftp-upload-action@v1.1with:host: ${{ secrets.SERVER_IP }} #你的nginx服务器公网ipport: ${{ secrets.SERVER_PORT }} #你的nginx服务器ssh端口username: ${{ secrets.USERNAME }} #你的nginx服务器用户名password: ${{ secrets.PASSWORD }} #你的nginx服务器密码localDir: "dist" #你vue项目build好的文件的路径,每次服务器上会自动删除对应的文件夹后重新覆盖remoteDir: ${{ secrets.SERVER_DESTINATION }} #你要把你build好的文件夹放到nginx服务器上的什么位置,一般都是nginx配置的站点路径配置.yml中使用到的参数,依次加入上述yml文件中用到的5个变量:SERVER_IP、SERVER_PORT、PASSWORD、USERNAME、SERVER_DESTINATION
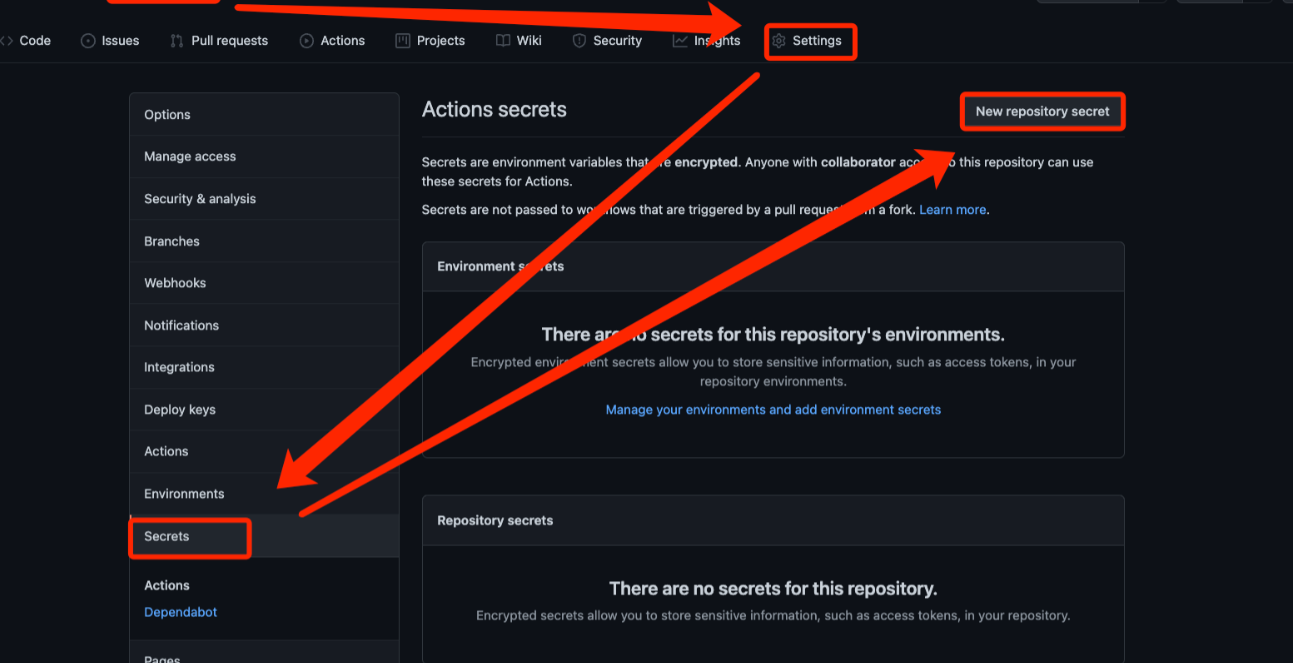
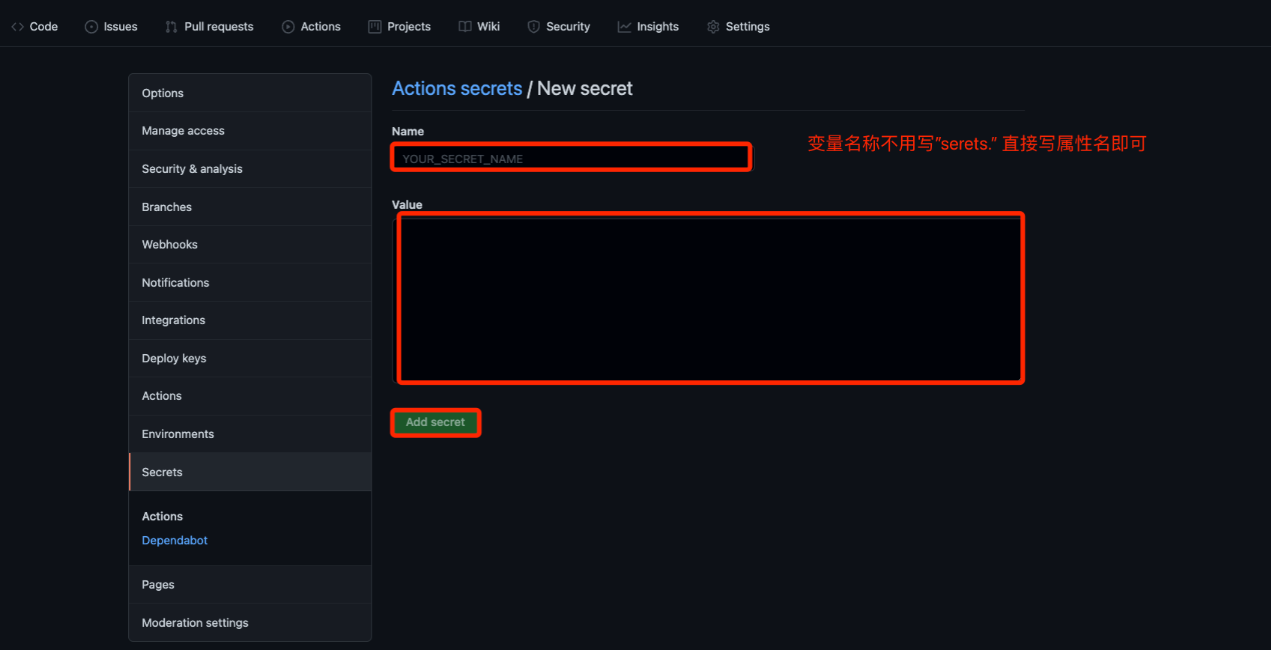
依次点击:项目主页 => Settings => Secrets => New repository secrets
3.3.1 为了安全性和便捷性,yml文件中的部分信息可以以变量的形式在secrets中配置。
3.3.2 同账户下的不同repository之间的secrets不互通。
3.3.3 yml中可以使用${{secters.变量名}}来读取secrets中配置的变量。
3.3.4 secrets中配置的值只能删除和更新,无法查看之前提交的值。
3.3.5 yml中也是可以直接写入具体的值的,需要使用双引号包裹起来, 例如host: "192.168.1.1"。
3.3.4 。这个插件wangyucode/sftp-upload-action@v1.1中使用sftp协议上传文件夹到服务器的


配置好你的nginx服务器
确保你的服务器上成功开启了ssh服务,并且你GitHub secrets中配置的用户可以正常使用sftp服务。
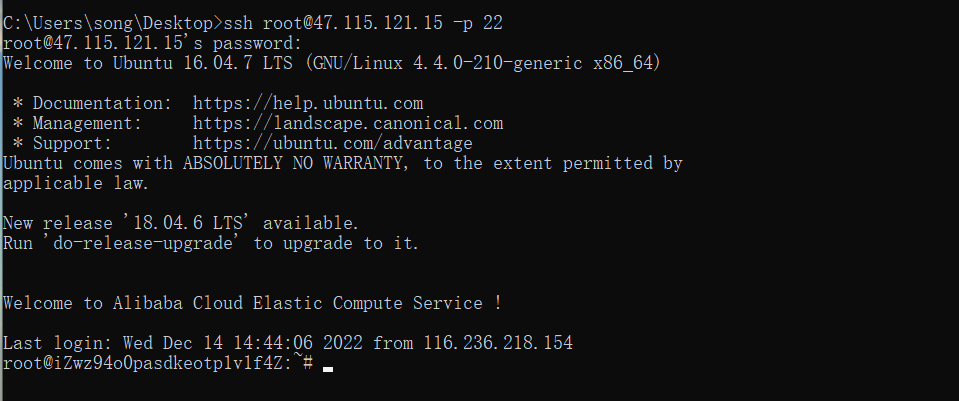
可以使用以下代码测试:
ssh 用户名@服务器IP -p 端口号一般都是22然后输入密码,能成功登陆,说明是没问题的

安装并启动你服务器上的nginx,注意为了避免vue路由和nginx路由冲突,需要在nginx中配置vue项目的try_files。具体的nginx配置我就不说了。
验证是否可以成功自动部署
修改你的vue项目代码,并提交github中(yml更新也会触发Actions,因为也commit并push了)。
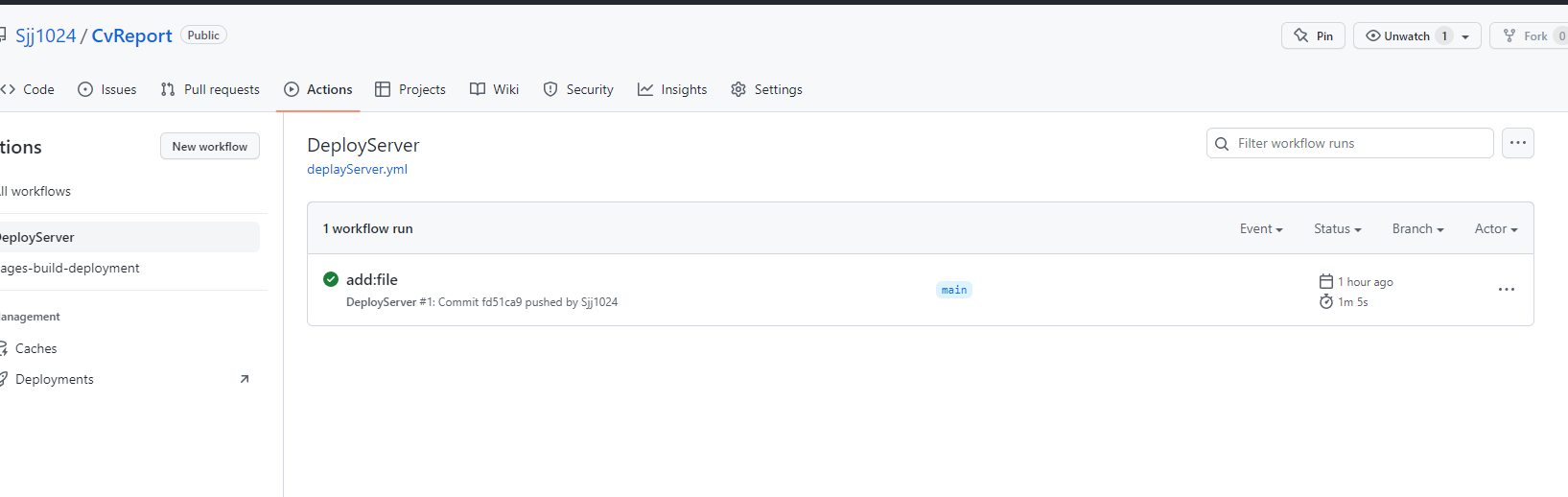
打开你的github中该项目,点击Actions查看,一般提交完代码一两分钟后内会开始自动执行Actions中的yml脚本。

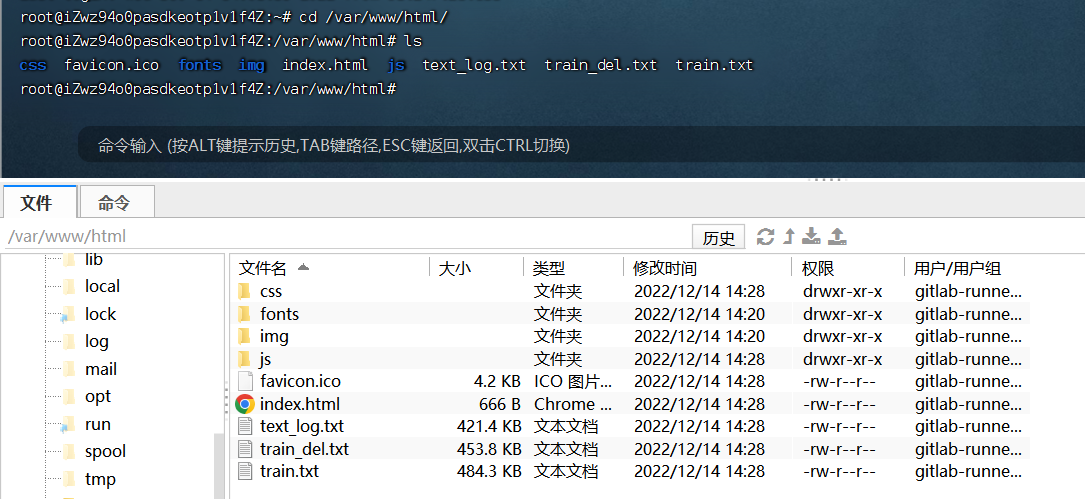
最后到服务器上的文件夹下看下是否存在文件: 只能说,完美!!!

然后用服务器ip访问一下试试?我只能说,牛B