看B站的程序羊的关于搭建hexo博客的方法自己搭了一个博客,链接是
手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo
下面就视频所讲做做笔记,以后可以回来查看,推荐小伙伴想搭建hexo博客的可以去看看这个视频。
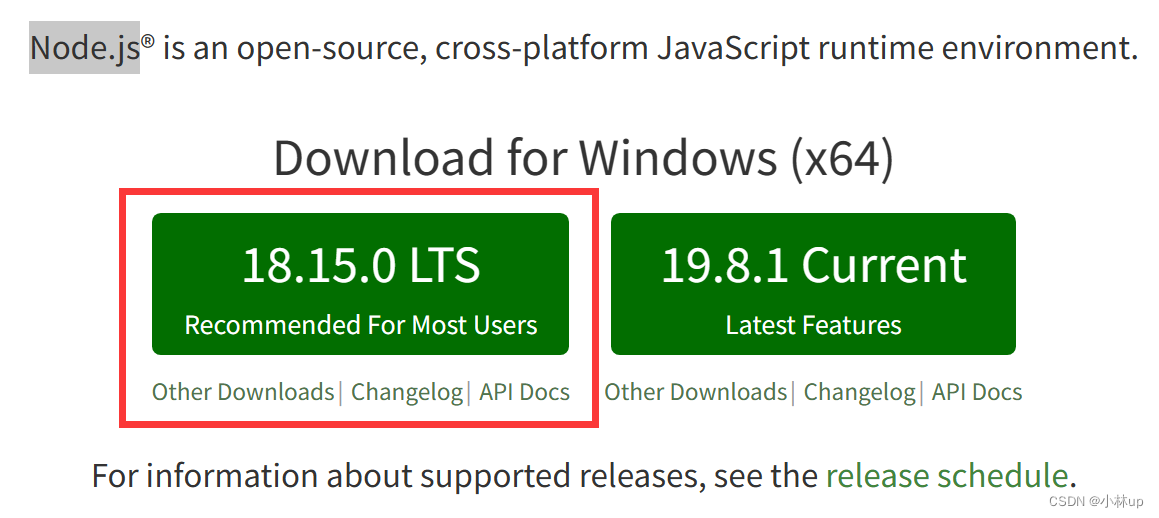
1. 安装Node.js
安装网址:
Node.js

直接安装就好。最后会安装两个东西:Node.js和npm。
在命令行窗口(cmd)输入命令查看Node.js的版本
node -v
输入命令查看npm的版本
npm -v
2. 安装hexo
在cmd输入命令安装hexo:
npm install hexo
3. 建立博客的文件夹
建立博客的文件夹,关于hexo的所有文件都放在这个文件夹。在cmd输入命令在当前路径新建一个blog的文件夹(文件名你也可以自己取一个)。
mkdir blog
输入命令进入blog文件夹。
cd blog
4. 启动hexo
启动hexo(s可以理解为start)
hexo s
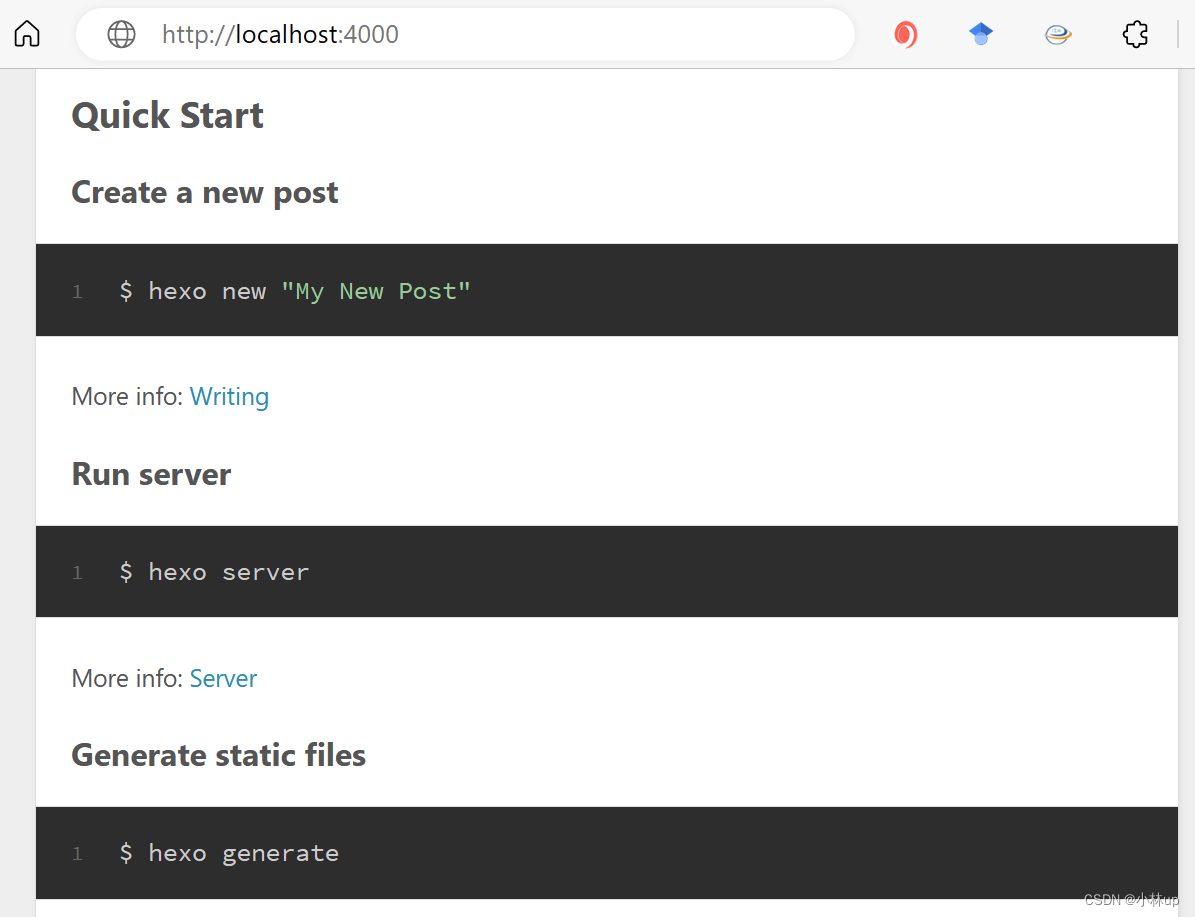
然后就可以通过 http://localhost:4000访问hexo博客。

5. hexo部署到github
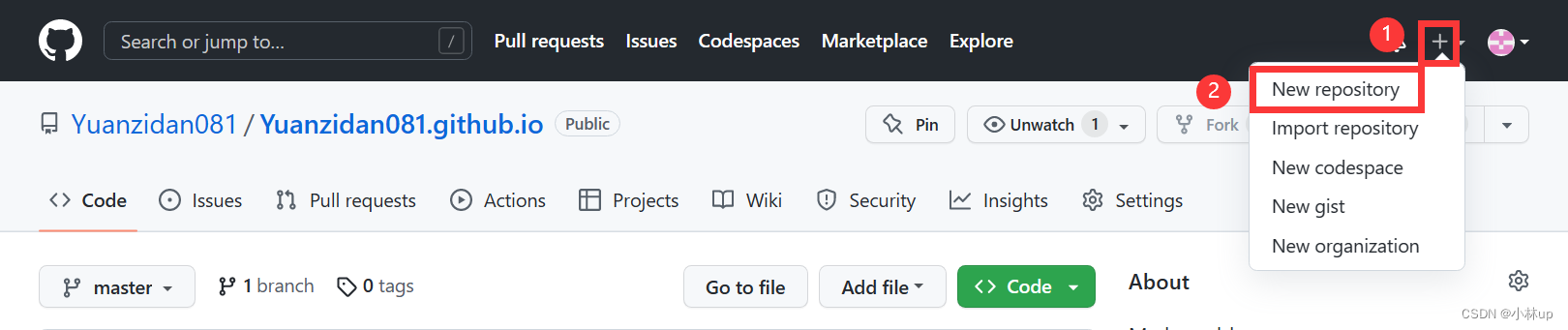
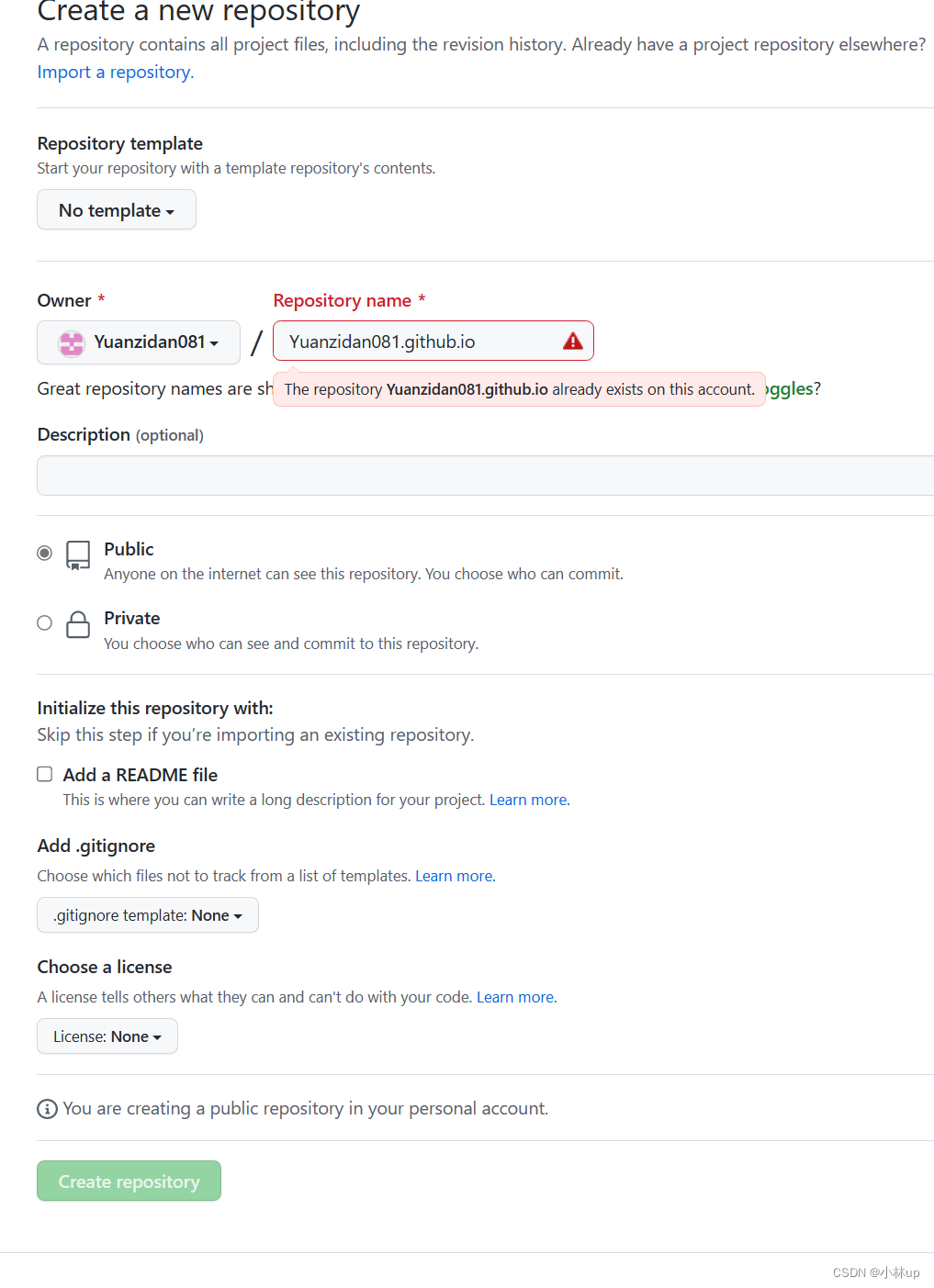
在github新建一个仓库


我这边已经安装过了,所以显示安装不了。
然后配置一下改为部署到这个仓库。
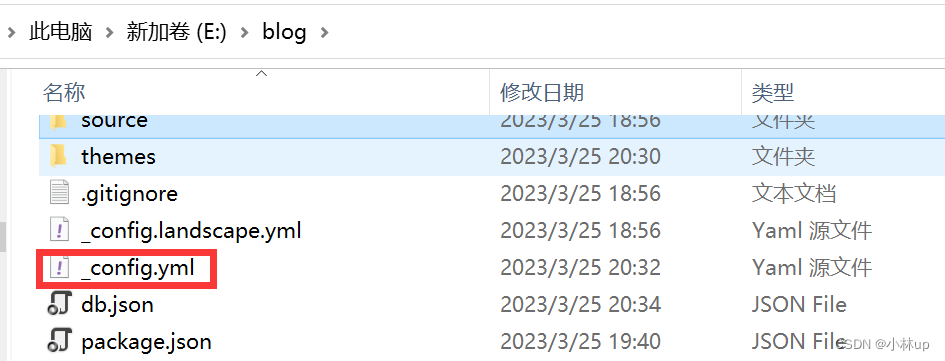
找到_config.yaml这个文件,用编辑器打开(比如记事本)


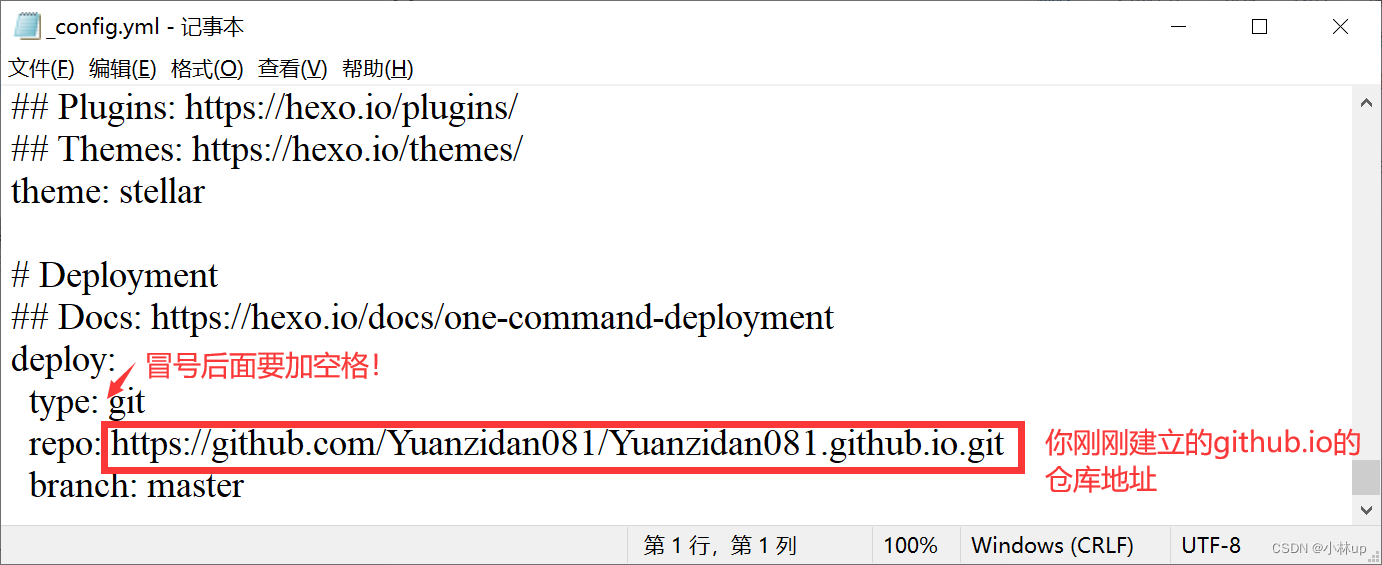
拉到最下面在deploy后面加上type、repo、branch等信息。
deploy:type: gitrepo: https://github.com/Yuanzidan081/Yuanzidan081.github.io.git # 你刚刚建立的github.io的仓库地址复制过来branch: master
上述配置好以后使用命令安装部署github的工具:
npm install --save hexo-deployer-git
部署到远端:
hexo d
后面需要验证github账号,按照提示来就好了。
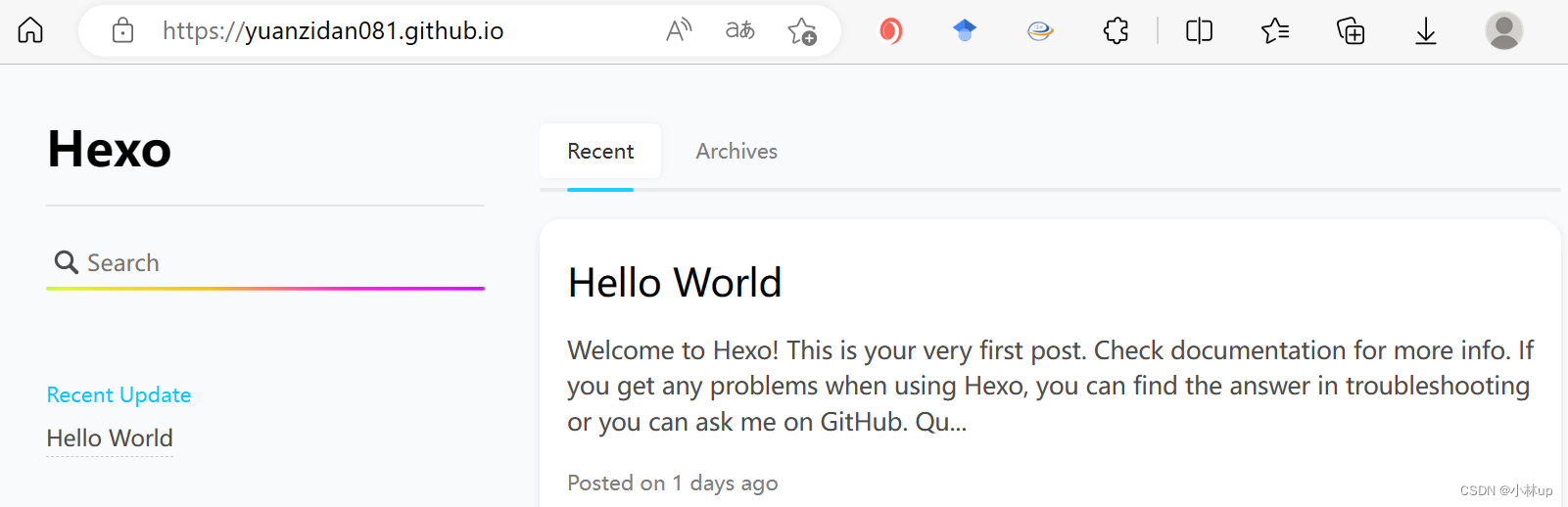
然后就可以用github.io的网址来访问自己的hexo博客了。
6. hexo更换主题
hexo默认的主题不是很好看,可以更换主题。
我希望做出来的博客像csdn一样左边有清晰的专栏,不要太花里胡哨。觉得好看的主题的仓库有
- volantis-x / community
- xaoxuu / hexo-theme-stellar
- theme-nexmoe / hexo-theme-nexmoe
- ppoffice / hexo-theme-icarus
大家也可以去hexo 的官网,有很多的主题可以挑选。网址是:
hexo themes
点击就可以进入对应的Github网址。
我选择的是一款简约商务风的一款主题stellar。
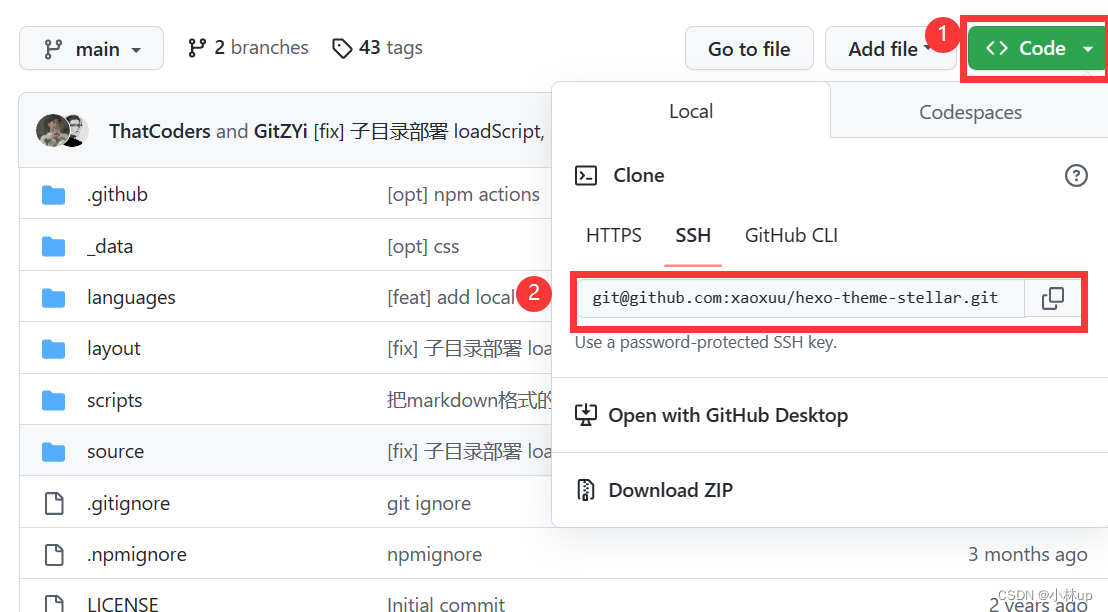
首先我们需要把主题克隆过来,我在stellar的Github网址复制下SSH链接(其他主题也是一样打开对应的Github网址,复制相应的SSH链接)。

在当前的blog路径下打开Git bash,输入命令
git clone git@github.com:xxx.git themes/xxx #这里要使用你想要的的主题的SSH链接,放在当前目录下的themes的stellar文件夹中
比如我这里克隆的是stellar主题,我输入的命令是
git clone git@github.com:xaoxuu/hexo-theme-stellar.git themes/stellar #这里要使用你想要的的主题的SSH链接,放在当前目录下的themes的stellar文件夹中
很快就克隆好,然后我们可以查看我们的主题

然后我们还是一样的,在_config.yaml这个文件编辑:
找到theme,后面改成你的主题的名字。
比如我改成了
theme: stellar

然后输入命令
hexo clean && hexo g && hexo s && hexo d
结束以后然后再查看一下就发现更新了!

有时候github page配置的好像有点慢,部署了可能没有办法马上变过来,要等一下。
7. hexo新建文章
输入命令可以为hexo新建文章(n可以理解为new)
hexo n "我的第一篇博客"
引号引起来的就是你的博客文章名字。
新建的博客是md文件,可以在blog/source/_posts看到。

md文件是Markdown文件,可以用Typora或者VSCode打开编辑。
生成文章后需要更新一下。还是输入命令
hexo clean && hexo g && hexo s && hexo d
重新打开会看到新的页面多出一篇新的文章,这里就不放图了,可以自己试试。要删除文章就直接在之前的路径blog/source/_posts删除对应的md文件,然后重新进行一下上面的三个步骤:清空、生成、启动。

后记
如果npm的下载源可能很慢,可以用下面的命令切换为淘宝源。这一步不是必要的,如果下载速度可以就不需要。我在windows上直接用的npm,下载速度感觉还可以接受,上面都是用的npm的命令。网上说这一步windows会报错需要改权限什么的我没有试过。程序羊的视频用的是这个淘宝镜像。
npm install -g cnpm -->registry=https://registry.npm.taobao.org
其他参考:
- hexo 文档
- Stellar 每个人的独立博客