avue强大的upload表单项内置方法的使用,可以配合$DialogForm.show()弹框完美使用上传控件,支持非标准化后端返回数据
upload可使用的内置方法
uploadAfter()
uploadBefore()
uploadDelete()
uploadError()
uploadExceed()
uploadPreview()
可以用cangechange: ({ value, column, item, dic }) 事件把表单项的内置方法
change: ({ value, column, item, dic }) => {// obj.$message.success("change事件查看控制台");console.log("值改变", value, column, item, dic);
},
column 对象如下所示

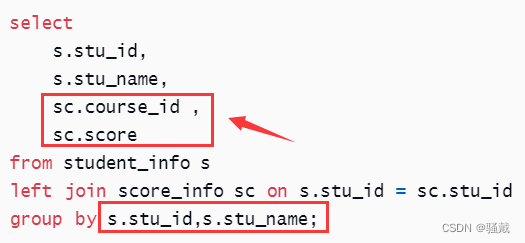
后端不是按标准的 mame和url返回数据时,需要配置
propsHttp: {url: "attachPath",name: "originalName",res: "data",},
当dataType: “object”,时,点提交时有更多的数据,数据默认是name和url,如果想改成其他
props: {label: "originalName",value: "attachPath",
},
如果保存数据时需要更多的数据,可以用
uploadAfter: (res, done, loading, column) => {obj.$message.success("上传后事件,数据请看控制台");console.log("res:", res, "column:", column);done();},
- res中包含所有上传服务器返回的数据,如上图的res
上传后端代码
<?php
/** @Description: * @Version: 1.0* @Autor: Tj* @Date: 2023-03-22 16:39:49*/
header("Access-Control-Allow-Origin:*");
header("Content-type:application/json");
$data["data"] = ["originalName" => "d8b52e565ad93b692ecccc24ebff7b89.jpg","attachPath" => "https://api.avuejs.com/imgview/d8b52e565ad93b692ecccc24ebff7b89.jpg","attachId" => "1234567890"
];
echo json_encode($data);
完整代码
AvueDialogFormCTRView.vue
<!--* @Description: * @Version: 1.0* @Autor: Tj* @Date: 2023-03-17 09:40:03
-->
<template><div><div><el-button type="primary" @click="showDialog">弹窗表单(字段联动,初始化约束)</el-button></div><el-dialogtitle="预览"v-dialogDrag:visible.sync="previewImageFlag"class="avue-dialog"width="85%"top="10px"><el-link :href="previewImageUrl" target="_blank"><el-image :src="previewImageUrl"></el-image></el-link><div class="avue-dialog__footer"><el-button @click="previewImageFlag = false" size="small" type="">关 闭</el-button></div></el-dialog></div>
</template>
<script>
import { AvueDialogFormCTROption } from "@/options/AvueDialogFormCTRViewOption.js";
export default {name: "DialogForm",components: {},data() {return {previewImageFlag: false,previewImageUrl: "",model: {text1: "字段1数据",text2: "字段2数据",text3: "字段3数据",control1: "3",},dicData: [{ label: "开放1个字段", value: "1" },{ label: "开放2个字段", value: "2" },{ label: "开放3个字段", value: "3" },],};},methods: {showDialog() {this.$DialogForm.show({title: "弹窗表单(字段联动,初始化约束)",width: "550px",top:"10px",menuPosition: "right",data: this.model, //初始数据option: AvueDialogFormCTROption(this, this.model), //表单项form: "form",callback: (res) => {console.log(res.data);this.$message.success("关闭等待框");setTimeout(() => {res.done();setTimeout(() => {this.$message.success("关闭弹窗");res.close();}, 1000);}, 1000);},beforeClose: (done) => {this.$message.info("正在关闭弹窗");done();},});},uploadBefore(file, done, loading, column) {console.log(file, column);//如果你想修改file文件,由于上传的file是只读文件,必须复制新的file才可以修改名字,完后赋值到done函数里,如果不修改的话直接写done()即可var newFile = new File([file], "1234", { type: file.type });done(newFile);this.$message.success("上传前的方法");},uploadAfter(res, done, loading, column) {console.log(res, column);done();this.$message.success("上传后的方法");},},
};
</script>
<style scoped type="scss">
.margin-top {margin-top: 20px;
}
</style>AvueDialogFormCTRViewOption.js
/** @Description:* @Version: 1.0* @Autor: Tj* @Date: 2023-03-21 11:02:42*/
export const AvueDialogFormCTROption = (obj, formData) => {// let actionUpload = "https://api.avuejs.com/imgupload";let actionUpload = "http://localhost/php/upload_data.php";return {labelWidth: 100, //整体列标签宽度submitText: "提交修改",span: 24,size: "small", //medium/small/minicolumn: [{row: true,order: 100,label: "控制项",prop: "control1",type: "select",props: { label: "label", value: "value" },dicData: obj.dicData,control: (val, from) => {if (val == 1) {from.text2 = "";from.text3 = "";return {text1: {disabled: false,},text2: {disabled: true,},text3: {disabled: true,},};} else if (val == 2) {from.text3 = "";return {text1: {disabled: false,},text2: {disabled: false,},text3: {disabled: true,},};} else if (val == 3) {return {text1: {disabled: false,},text2: {disabled: false,},text3: {disabled: false,},};}},rules: [{ required: true, message: "请选择控制项", trigger: "blur" }],},{row: true,order: 50,label: "字段1",prop: "text1",width: 120,type: "input",disabled: false,value: "",},{row: true,order: 50,label: "字段2",prop: "text2",width: 120,type: "input",disabled: formData.control1 == 2 ? true : false,value: "",},{row: true,order: 50,label: "字段3",prop: "text3",type: "textarea",maxlength: 200,showWordLimit: true,minRows: 2,maxRows: 2,disabled:formData.control1 == 1 || formData.control1 == 2 ? true : false,value: "",change: ({ value, column, item, dic }) => {// obj.$message.success("change事件查看控制台");// console.log("值改变", value, column, item, dic);},},{row: true,order: 50,label: "上传附件",prop: "upload1",type: "upload",fileType: "img", //img/video/audioaccept: "image/png, image/jpeg, image/gif, image/bmp",span: 24,dataType: "object",dragFile: true,props: {label: "originalName",value: "attachPath",},propsHttp: {url: "attachPath",name: "originalName",res: "data",},canvasOption: {//水印text: "avue",ratio: 0.1,},action: actionUpload,disabled: false,change: ({ value, column, item, dic }) => {// obj.$message.success("change事件查看控制台");// console.log("值改变", value, column, item, dic);},uploadAfter: (res, done, loading, column) => {obj.$message.success("上传后事件,数据请看控制台");console.log("res:", res, "column:", column);done();},uploadPreview: (file, column, done) => {let previewType = ["jpg", "jpeg", "gif", "bmp", "png"];let suffix = file.url.substring(file.url.lastIndexOf(".") + 1);if (previewType.includes(suffix)) {done()//默认执行预览// obj.previewImageUrl = file.url;// obj.previewImageFlag = true;} else {obj.$downloadFile(file.url, file.name);}},},],};
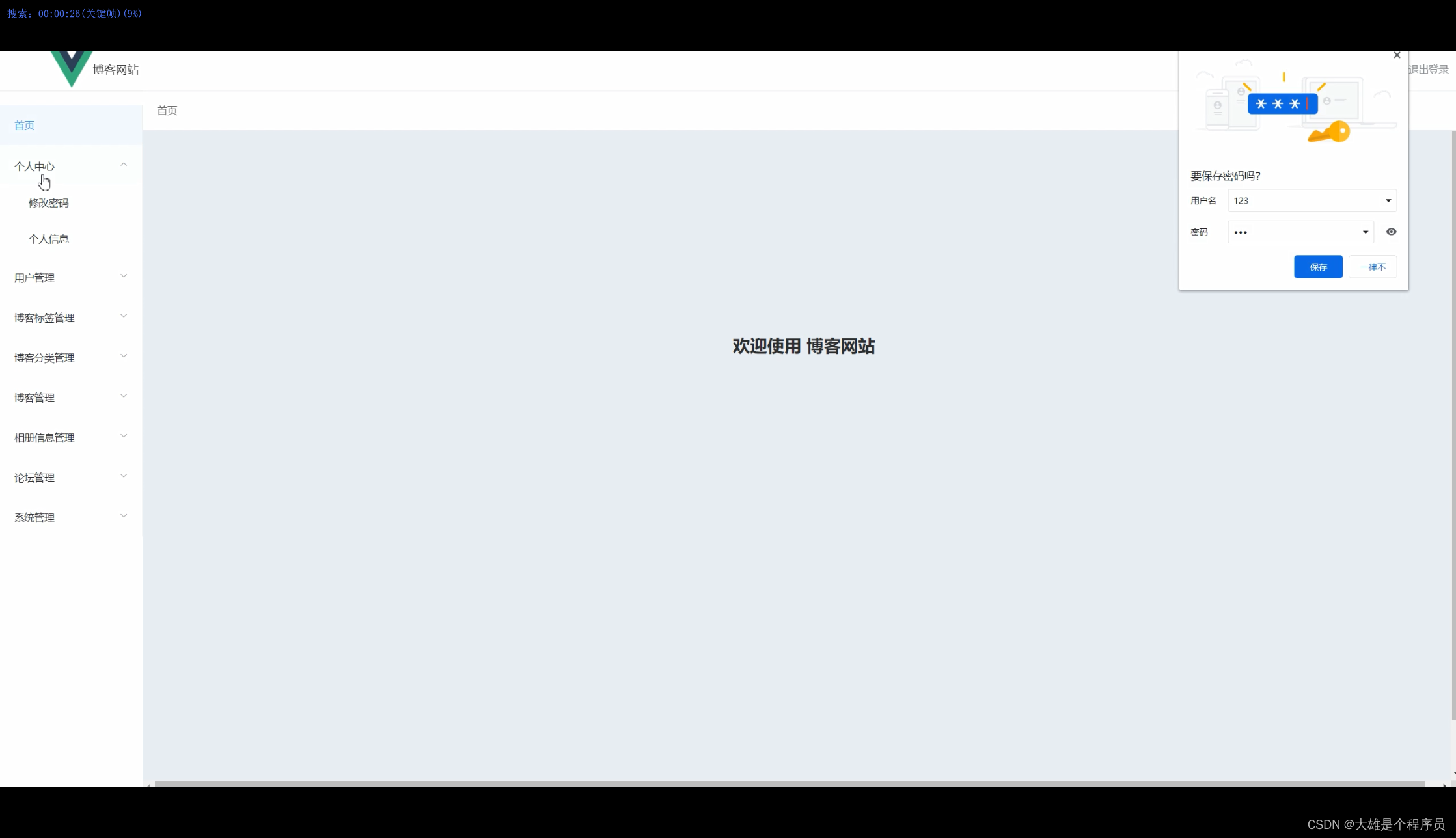
};效果图