目录
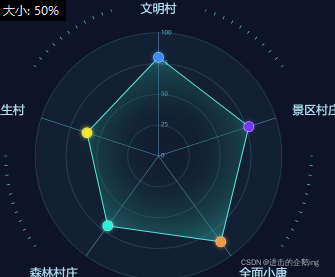
雷达图可以从多个维度来对比不同数据之间的情况
基本实现
①ECharts最基本的代码结构:引入js文件、DOM容器、初始化对象、配置option
②定义各个维度的最大值,并在option的radar选项中配置
③在series中配置具体的数据
④在series中设置type为radar
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="lib/echarts.min.js"></script>
</head>
<body><div style="width: 600px;height: 400px;"></div><script>var mCharts = echarts.init(document.querySelector('div'))// 各个维度的最大值var dataMax = [{name: '易用性',max: 100},{name: '易用性',max: 100},{name: '功能',max: 100},{name: '跑分',max: 100},{name: '续航',max: 100},]var option = {radar: {indicator: dataMax, //配置各个维度的最大值},series: [{type: 'radar',data: [{name: '华为手机',value: [80, 90, 80, 82, 90]},{name: '中兴手机',value: [70, 82, 75, 70, 78]}]}]}mCharts.setOption(option)</script>
</body>
</html>
常用配置
显示数值 label
区域面积 areaStyle
最外面显示的形状 shape(默认是polygon)
//其它代码和上面一样var option = {radar: {indicator: dataMax, //配置各个维度的最大值shape: 'circle', //配置雷达图最外层的图形},series: [{type: 'radar',label: {show: true},areaStyle: {},data: [{name: '华为手机',value: [80, 90, 80, 82, 90]},{name: '中兴手机',value: [70, 82, 75, 70, 78]}]}]}