目录
问题描述
form.reder()函数
简单介绍一下form.reder()
layui官网对于渲染页面的介绍
页面渲染
问题描述
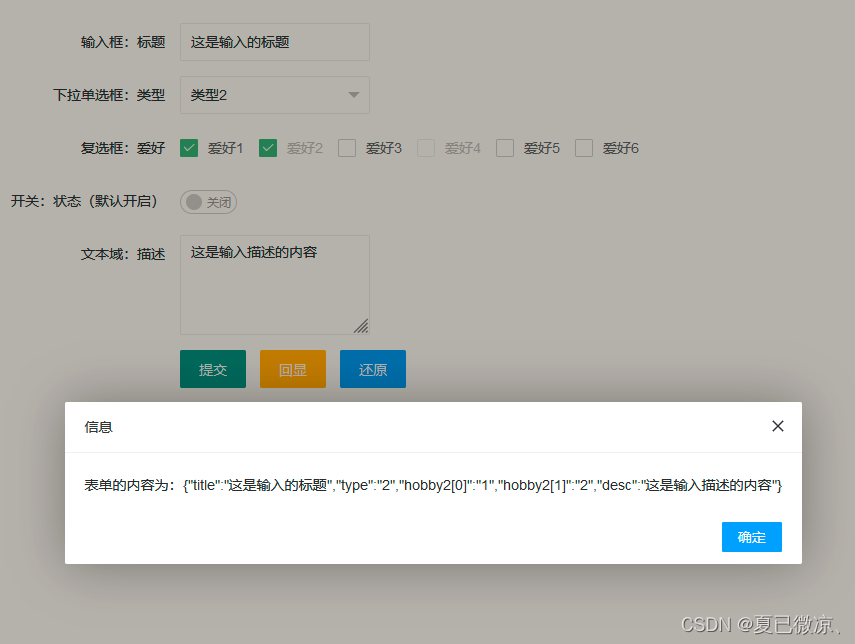
在我的项目中遇到一个问题在table中添加输入框但是下拉输入框中没有我们的数据
如图:

看代码 :
function add(data) {data.forEach((item, index) => {let a = index + 1$('.w100').append("<tr>" +"<input type=\"hidden\" id=\"id\" name=\"id" + a + "\" style=\"text-align: center\"value=" + item.id + ">" +"<td colspan=" + 2 + "><input class='layui-input input-border' type=\"text\" id=\"personStatus" + a + "\" name=\"personStatus\" style=\"text-align: center;width:100%\" value=" + item.personStatus + "></td>" +"<<td colspan=" + 2 + " style=\"width: 100px;height: 100px; \">" +" <select style='text-align:center' name=\"statusTime\" id=\"statusTime" + a + "\">\n" +" <option id=\"in" + index + "\" value=" + title + ">" + title + '年' + "</option>\n" +" <option id=\"befor" + index + "\" value=" + title + ">" + title + '年以前' + "</option>\n" +" </select>" +"</td>" +
"</tr>");});
list = data;
}很明显这里我们的方法是用循环读取的方法写的但是在访问页面的时候输入框就没有数据
form.reder()函数
简单介绍一下form.reder()
form.render(); //更新全部表单数据
select 刷新select选择框渲染
checkbox 刷新checkbox复选框(含开关)渲染
radio 刷新radio单选框框渲染
form.render(); //更新全部
form.render(‘select’); //刷新select选择框渲染
layui官网对于渲染页面的介绍

页面渲染
数据读取完成