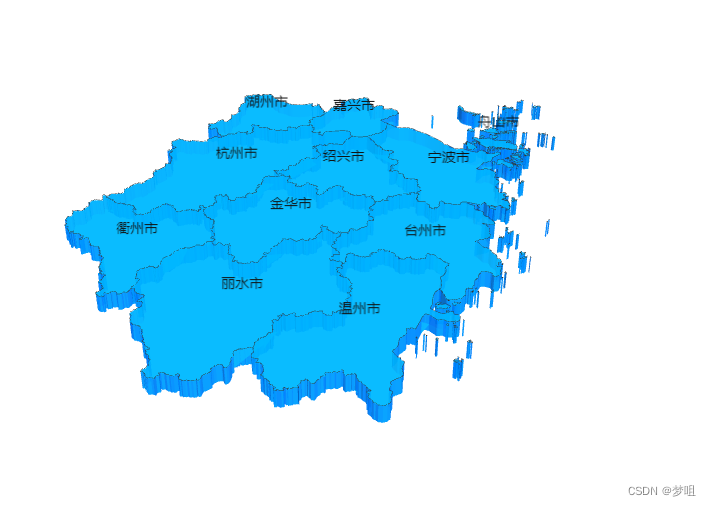
效果:
主要代码:
原理:监听捕获放大缩小动作,设置下层geo的zoom,center为顶层的zoom,center。
标记点大小是计算放大缩小倍数,重设值图标大小。
注意:最后所有层记得加上 animationDurationUpdate:0, 不然会有同步延迟和卡顿
myChart.on("georoam", function(params) {var option = myChart.getOption(); //获得option对象if (params.zoom != null && params.zoom != undefined) {//捕捉到缩放时let mo = option.geo[0].zoomoption.geo[0].zoom = option.series[0].zoom; //下层geo的缩放等级跟着上层的geo一起改变option.geo[0].center = option.series[0].center; //下层的geo的中心位置随着上层geo一起改变// 改变标记点随地图放大缩小// console.log(option.series)let size = option.series[0].zoom/moif(option.series[0].zoom>mo){// console.log(option.series)option.series[2].symbolSize = [option.series[2].symbolSize[0]*size,option.series[2].symbolSize[1]*size]option.series[1].symbolSize=option.series[1].symbolSize*sizeoption.series[1].label.fontSize=option.series[1].label.fontSize*size}else{option.series[2].symbolSize = [option.series[2].symbolSize[0]*size,option.series[2].symbolSize[1]*size]option.series[1].symbolSize = option.series[1].symbolSize*sizeoption.series[1].label.fontSize = option.series[1].label.fontSize*size}// 改变标记点end} else {//捕捉到拖曳时option.geo[0].center = option.series[0].center; //下层的geo的中心位置随着上层geo一起改变}// myChart.dispatchAction({ //来用程序主动渲染选框// type: "restore",// });myChart.setOption(option); //设置option});animationDurationUpdate:0, //数据更新动画的时长。

主要是记录下,所以这里就只放了比较关键的代码段
扩展:
以上代码是针对我当前项目配置的,以下是缩放移动同步的主要代码:
myChart.on("georoam", function(params) {var option = myChart.getOption(); //获得option对象if (params.zoom != null && params.zoom != undefined) {//捕捉到缩放时option.geo[0].zoom = option.series[0].zoom; //下层geo的缩放等级跟着上层的geo一起改变option.geo[0].center = option.series[0].center; //下层的geo的中心位置随着上层geo一起改变} else {//捕捉到拖曳时option.geo[0].center = option.series[0].center; //下层的geo的中心位置随着上层geo一起改变}// myChart.dispatchAction({ //来用程序主动渲染选框// type: "restore",// });myChart.setOption(option); //设置option});