文章目录
- 前言
- 一、echarts是什么?
- 二、使用步骤
- 1.引入echarts库,3d地图必须安装echarts-gl依赖
- 2.制作地图JSON文件
- 2.1 制作自己的json
- 3.引入到vue组件中
- 4.创建一个有固定宽高大小的div元素
- 5.配置echarts参数
- 6.挂载到mounted钩子,并且组件销毁时释放内存
- 总结
前言
想必对于一个前端来说,大家对echarts并不陌生,本次文章主要记录了我在vue2中使用echarts 渲染3d地图过程中的一点心得,本文代码包含详细的配置项注释~
一、echarts是什么?
“ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。”
二、使用步骤
1.引入echarts库,3d地图必须安装echarts-gl依赖
npm install echarts --save
npm install echarts-gl --save
2.制作地图JSON文件
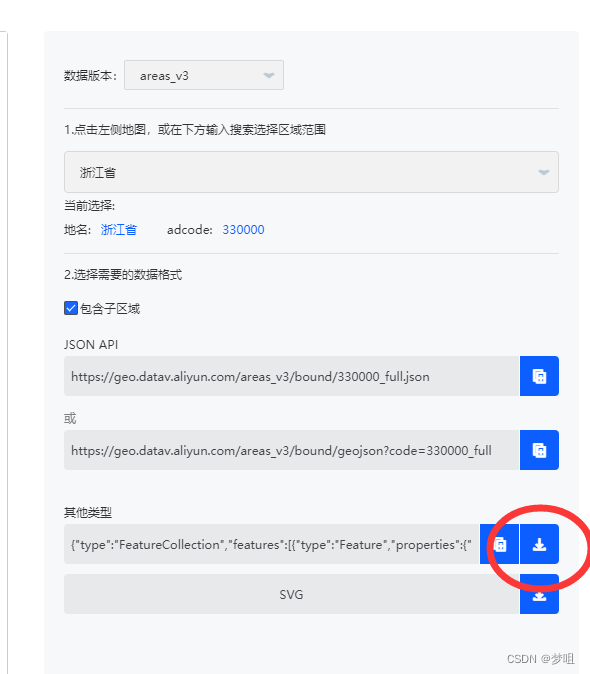
在渲染3d地图之前,我们还需要到<<DATAV.GeoAltas地理小工具系列>>网站下载我们需要的json数据,这里我用浙江地图做示例下载好了json文件
注意!: DATAV.GeoAltas地理小工具系列最近访问显示 “服务升级中”,那么我们需要制作json文件怎么办?
- 到网上直接搜索 “echarts地图json资源”
- 通过python自己制作 >>>点击 教程

“zhejiang.json”
2.1 制作自己的json
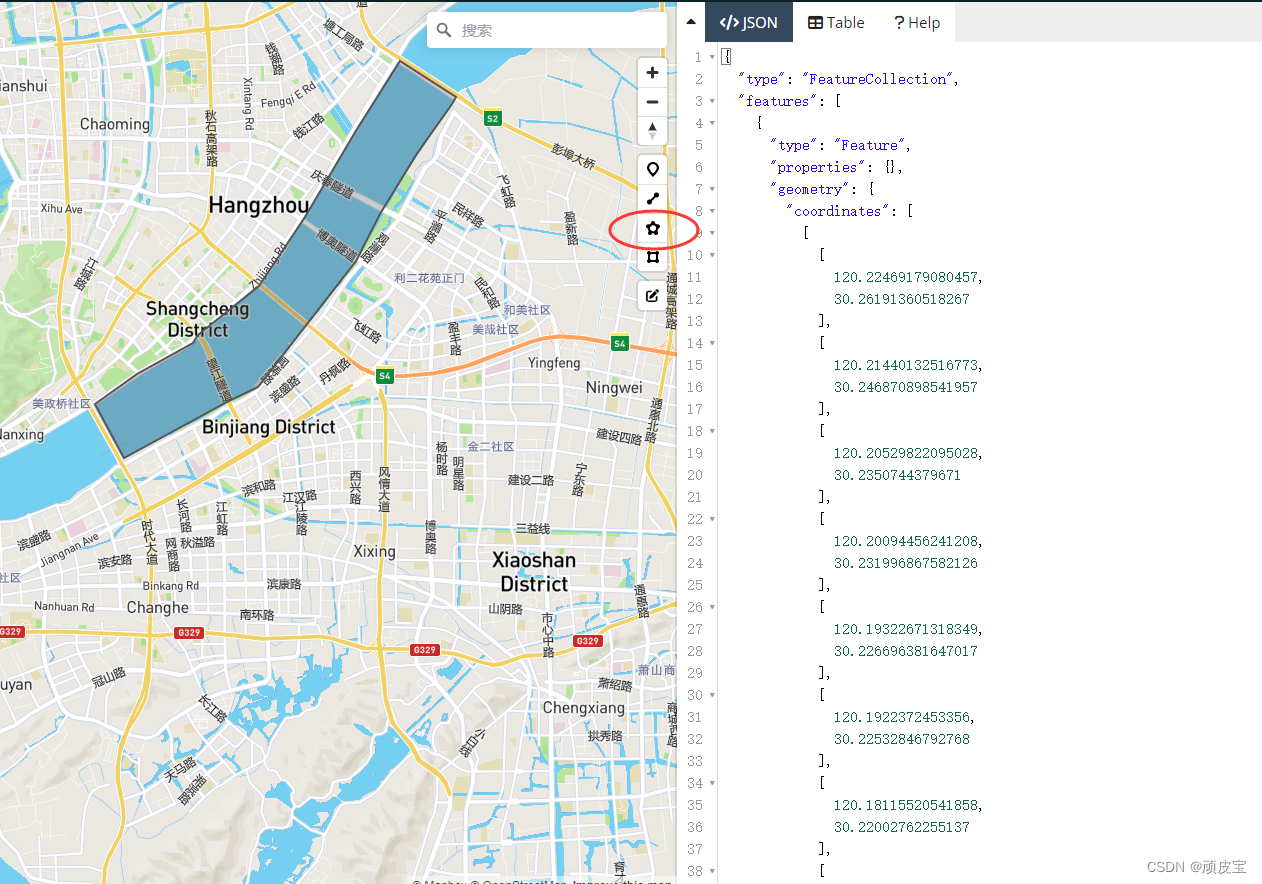
我们还可以通过《geojson.io》 网站,自己规划区域进行地图边界绘制。
3.引入到vue组件中
我们可以创建一个组件,创建一个Charts.vue文件,来渲染我们的3D地图

为了演示方便,我们可以在组件中局部引入echarts的依赖。
当然在项目中,因为需要重复使用我们也可以在vue中配置全局引入(此文章不做全局引入教程)
局部引入方式代码如下:
import geoJson from "./zhejiang.json"; //省份的json格式import * as echarts from 'echarts';
import "echarts-gl" //3D地图插件
4.创建一个有固定宽高大小的div元素
那么把依赖引入到vue组件后,我们就可以准备在html中创建一个有高度和宽度的div容器来放置echarts地图的canvas(注意这个div一定要宽高才可以渲染出地图)
html代码如下:
<template><div class="map"><div class="map-container"><div class="map-container-title">xxx标题</div><div class="map-chart" id="mapEchart"></div></div></div>
</template>
css代码如下:
<style lang="less" scoped>
.map {display: flex;justify-content: center;width: 100%;height: 100vh;.map-container {width: 100%;height: 100%;background: #fff;position: relative;.map-container-title {margin: 56px 0 16px;font-size: 24px;font-weight: 700;color: #333;line-height: 30px;display: flex;justify-content: center;}.map-chart {position: absolute;top: 0;left: 0;z-index: 5;height: 100%;width: 100%;}}
}
</style>
5.配置echarts参数
接下来我们可以在methods中配置echarts参数来渲染地图了!
代码如下:
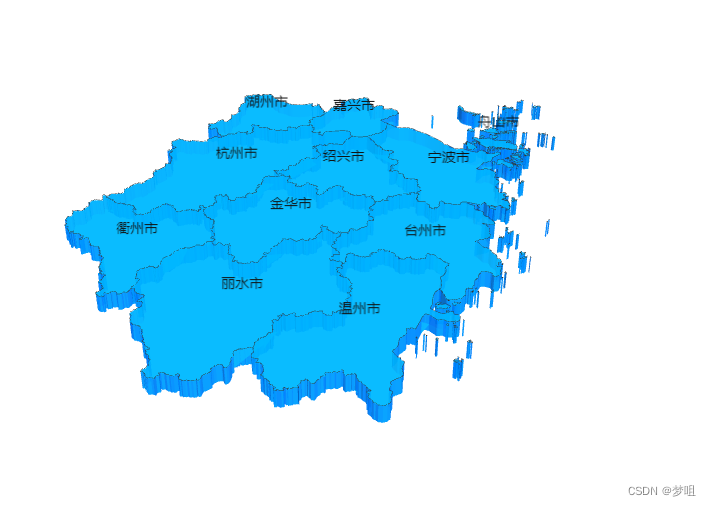
chartMap() {var myChart = echarts.init(document.getElementById("mapEchart"));echarts.registerMap("zhejiang", geoJson);myChart.hideLoading();// 图表配置项let option = {geo3D: {map: "zhejiang",roam: true,itemStyle: {color: "#007aff",opacity: 0.8,borderWidth: 0.4,borderColor: "#000"// areaColor: '#fff'},viewControl: {autoRotate: true,autoRotateAfterStill: 3,distance: 120,minAlpha: 5, // 上下旋转的最小 alpha 值。即视角能旋转到达最上面的角度。[ default: 5 ]maxAlpha: 90, // 上下旋转的最大 alpha 值。即视角能旋转到达最下面的角度。[ default: 90 ]minBeta: -360, // 左右旋转的最小 beta 值。即视角能旋转到达最左的角度。[ default: -80 ]maxBeta: 360, // 左右旋转的最大 beta 值。即视角能旋转到达最右的角度。[ default: 80 ]animation: true, // 是否开启动画。[ default: true ]animationDurationUpdate: 1000, // 过渡动画的时长。[ default: 1000 ]animationEasingUpdate: "cubicInOut" // 过渡动画的缓动效果。[ default: cubicInOut ]},emphasis: {disabled: true, //是否可以被选中label: {//移入时的高亮文本show: true,color: "#333", //显示字体颜色变淡fontSize: 18 //显示字体变大},itemStyle: {color: "#ff7aff" //显示移入的区块变粉色}},label: {show: true,position: "top",color: "#111", //地图初始化区域字体颜色fontSize: 14,lineHeight: 16// textStyle: {// color: "#fff", //地图初始化区域字体颜色// fontSize: 12,// opacity: 1,// backgroundColor: "rgba(0,23,11,0)",// },},shading: "lambert",light: {//光照阴影main: {// color: "#fff", //光照颜色intensity: 1, //光照强度//shadowQuality: 'high', //阴影亮度shadow: true, //是否显示阴影shadowQuality: "medium", //阴影质量 ultra //阴影亮度alpha: 55,beta: 10},ambient: {intensity: 0.7}}},};myChart.setOption(option);}
6.挂载到mounted钩子,并且组件销毁时释放内存
最后一步,我们再monuted钩子上挂载配置好的echarts方法
重点:如果我们有多级页面可以互相路由跳转,为了防止内存泄露,我们可以在beforeDestroy钩子上清除我们的echarts方法,释放内存提升项目性能!
mounted() {this.chartMap();},beforeDestroy() {// 防止内存泄露if (!this.myChart) {return;}this.myChart.dispose();this.myChart = null;},
总结

在vue2中引入3d地图echarts是不是非常简单呢!下一期会带来3d地图3d柱状图,3d散点图和热力图的渲染方法





