前两天看完《死侍》,作为死侍狂热者的我,自然感觉不过瘾,便决定动动手,搞点儿诡异的东西~
首先呢,这不是图片,而是完全由Pixel Shader绘制而成的;
其次呢,当下手机是不支持Pixel Shader的;
然后呢,完全是想到哪写到哪,没经过任何优化调整(请让我懒死~);
故而呢,Just for fun~
开心就好~
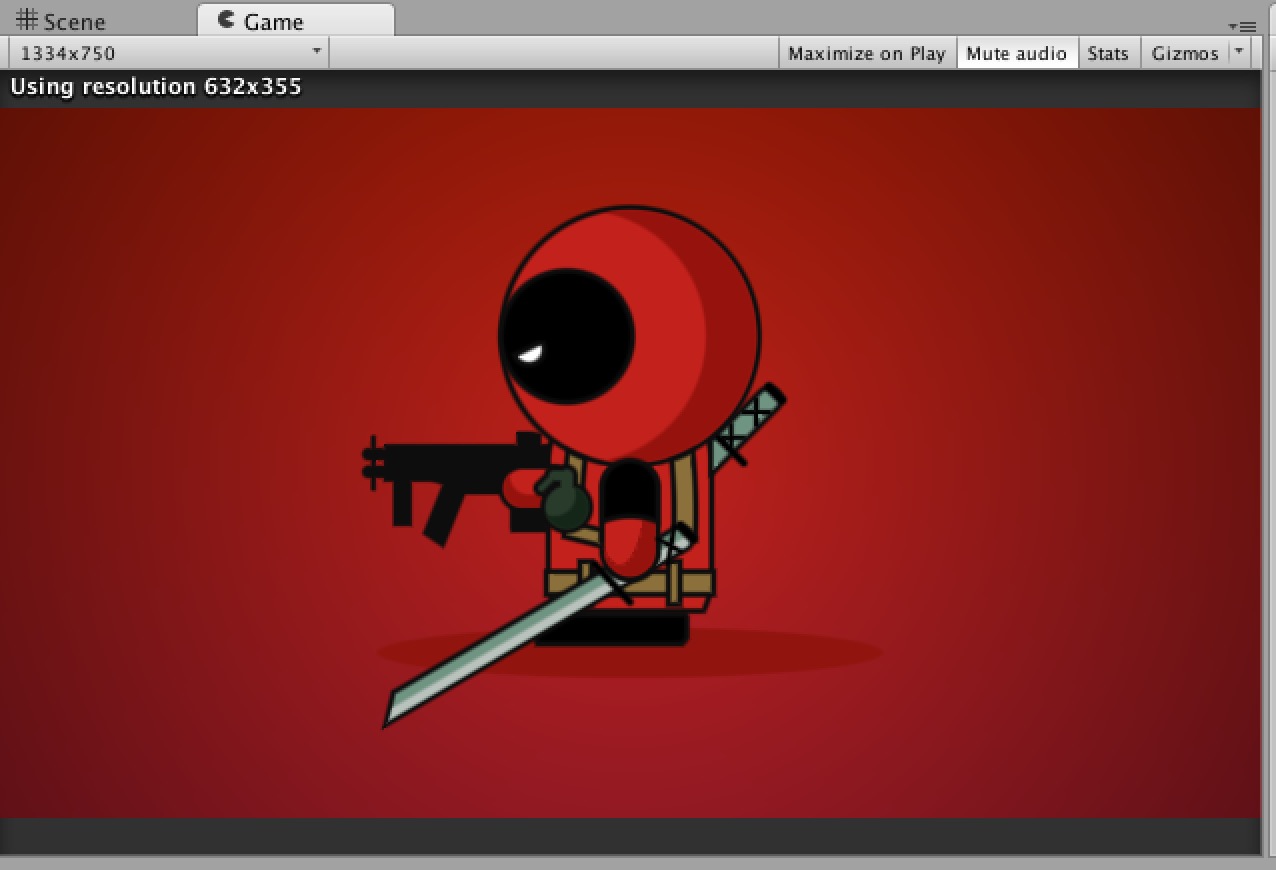
贴在一个UGUI的image上,效果如图:
附上异常冗长的shader:
Shader "JustForFun/DeadPool" {Properties {iChannel0("iChannel0", 2D) = "white" {} iChannelResolution0 ("iChannelResolution0", Vector) = (100,100,0,0)}CGINCLUDE#include "UnityCG.cginc"#pragma target 3.0 #define vec2 float2#define vec3 float3#define vec4 float4#define mat2 float2x2#define iGlobalTime _Time.y#define mod fmod#define mix lerp#define atan atan2#define fract frac #define texture2D tex2D// 屏幕的尺寸#define iResolution _ScreenParams// 屏幕中的坐标,以pixel为单位#define gl_FragCoord ((_iParam.scrPos.xy/_iParam.scrPos.w)*_ScreenParams.xy) sampler2D iChannel0;fixed4 iChannelResolution0;struct v2f { float4 pos : SV_POSITION; float2 uv : TEXCOORD0;float4 scrPos : TEXCOORD1;}; v2f vert(appdata_base v) {v2f o; o.uv = v.texcoord; o.pos = mul (UNITY_MATRIX_MVP, v.vertex);o.scrPos = ComputeScreenPos(o.pos); return o; }vec4 main(vec2 uv);fixed4 frag(v2f _iParam) : COLOR0 { vec2 fragCoord = gl_FragCoord;return main(gl_FragCoord);} float Circle(vec2 center, float radius, vec2 coord) {//圆(圆心,半径,)vec2 offset = coord - center;return sqrt((offset.x * offset.x) + (offset.y * offset.y)) - radius;}float Ellipse(vec2 center, float a, float b, vec2 coord) {//椭圆(圆心,a,b,)float a2 = a * a;float b2 = b * b;return (b2 * (coord.x - center.x) * (coord.x - center.x) + a2 * (coord.y - center.y) * (coord.y - center.y) - a2 * b2)/(a2 * b2);}float Line(vec2 p0, vec2 p1, float width, vec2 coord) {//线vec2 dir0 = p1 - p0;vec2 dir1 = coord - p0;float h = clamp(dot(dir0, dir1)/dot(dir0, dir0), 0.0, 1.0);return (length(dir1 - dir0 * h) - width * 0.5);}float B( const float a, const float b ) {//并return min(a, b);}float C( const float a, const float b) {//差return max(a, -b);}float J( const float a, const float b ) {//交return max(a, b);}vec4 render(float d, vec3 color, float stroke) {//stroke是描边宽度float anti = fwidth(d) * 1.0;vec4 colorLayer = vec4(color, 1.0 - smoothstep(-anti, anti, d));if (stroke < 0.000001) {return colorLayer;}vec4 strokeLayer = vec4(vec3(0.05, 0.05, 0.05), 1.0 - smoothstep(-anti, anti, d - stroke));return vec4(mix(strokeLayer.rgb, colorLayer.rgb, colorLayer.a), strokeLayer.a);}vec4 main(vec2 fragCoord) {float size = min(iResolution.x, iResolution.y);float pixSize = 1.0 / size;vec2 uv = fragCoord.xy / iResolution.x;float stroke = pixSize * 1.5;vec2 center = vec2(0.5, 0.5 * iResolution.y/iResolution.x);
red///facefloat centery=center.y+0.1;float centerx=center.x;float r1=0.1;float a=Circle(vec2(centerx,centery),r1,uv);///leftArmfloat a1=Line(vec2(center.x,center.y-0.02),vec2(center.x,center.y-0.07),0.04,uv);a=B(a,a1);///rightArma1=Line(vec2(center.x-0.06,center.y-0.02),vec2(center.x-0.085,center.y-0.02),0.03,uv);a=B(a,a1);///bodyfloat f=Line(vec2(center.x,center.y),vec2(center.x,center.y-0.089),0.125,uv);float f1=Line(vec2(center.x-0.1,center.y-0.155),vec2(center.x+0.1,center.y-0.155),0.08,uv);f=C(f,f1);vec4 layer5=render(f,vec3(0.76,0.13,0.11),stroke);//bodyvec4 layer0=render(a,vec3(0.76,0.13,0.11),stroke);
black///facefloat r2=0.05;float b=Circle(vec2(centerx-r1/2,centery),r2,uv);///leftArmfloat b1=Line(vec2(center.x,center.y-0.02),vec2(center.x,center.y-0.045),0.04,uv);b=B(b1,b);b1=Circle(vec2(center.x,center.y-0.1),0.06,uv);b=C(b,b1);///shoeb1=Line(vec2(center.x+0.03,center.y-0.13),vec2(center.x-0.08,center.y-0.13),0.03,uv);b=B(b,b1);b1=Line(vec2(center.x+0.1,center.y-0.102),vec2(center.x-0.1,center.y-0.102),0.04,uv);b=C(b,b1);b1=Line(vec2(center.x+0.093,center.y-0.2),vec2(center.x+0.093,center.y+0.2),0.1,uv);b=C(b,b1);b1=Line(vec2(center.x-0.1,center.y-0.1),vec2(center.x-0.12,center.y-0.13),0.1,uv);b=C(b,b1);b1=Circle(vec2(center.x-0.06,center.y-0.138),0.012,uv);b=B(b,b1);b1=Line(vec2(center.x-0.2,center.y-0.18),vec2(center.x+0.2,center.y-0.18),0.078,uv);b=C(b,b1);///knifefloat m=Line(vec2(center.x-0.028,center.y-0.08),vec2(center.x,center.y-0.11),0.004,uv);float m1=Line(vec2(center.x+0.035,center.y-0.05),vec2(center.x+0.03,center.y-0.08),0.002,uv);m=B(m,m1);m1=Line(vec2(center.x+0.022,center.y-0.06),vec2(center.x+0.04,center.y-0.07),0.002,uv);m=B(m,m1);m1=Line(vec2(center.x+0.04,center.y-0.05),vec2(center.x+0.05,center.y-0.06),0.006,uv);m=B(m,m1);m1=Line(vec2(center.x+0.11,center.y+0.06),vec2(center.x+0.12,center.y+0.05),0.006,uv);m=B(m,m1);m1=Line(vec2(center.x+0.07,center.y+0.02),vec2(center.x+0.09,center.y+0.02),0.002,uv);m=B(m,m1);m1=Line(vec2(center.x+0.07,center.y+0.02),vec2(center.x+0.09,center.y),0.004,uv);m=B(m,m1);m1=Line(vec2(center.x+0.09,center.y+0.04),vec2(center.x+0.11,center.y+0.04),0.002,uv);m=B(m,m1);m1=Line(vec2(center.x+0.08,center.y+0.03),vec2(center.x+0.08,center.y+0.01),0.002,uv);m=B(m,m1);m1=Line(vec2(center.x+0.1,center.y+0.05),vec2(center.x+0.1,center.y+0.03),0.002,uv);m=B(m,m1);vec4 layer1=render(b,vec3(0,0,0),stroke);vec4 layer12=render(m,vec3(0,0,0),0.001);
white///eyefloat r3=0.01;float centerEye=centerx-r1/2-0.03;float bottomEye=centery-0.01;float c=Circle(vec2(centerEye,bottomEye),r3,uv);float c1=Line(vec2(centerEye+0.01,bottomEye-0.005),vec2(centerEye-0.01,bottomEye-0.015),0.015,uv);c=J(c,c1);///knifefloat l=Line(vec2(center.x+0.04,center.y-0.06),vec2(center.x-0.2,center.y-0.2),0.015,uv);float l1=Line(vec2(center.x,center.y-0.02),vec2(center.x,center.y-0.07),0.05,uv);l=C(l,l1);l1=Line(vec2(center.x-0.12,center.y+0.2),vec2(center.x-0.22,center.y-0.22),0.05,uv);l=C(l,l1);l1=Line(vec2(center.x+0.04,center.y-0.052),vec2(center.x-0.2,center.y-0.192),0.015,uv);l=C(l,l1);vec4 layer11=render(l,vec3(0.73,0.76,0.74),0);vec4 layer2=render(c,vec3(1,1,1),stroke);
darkRed///faceShadowfloat r4=0.1;float d=Circle(vec2(centerx,centery),r4,uv);float d1=Circle(vec2(centerx-0.04,centery),r1,uv);d=C(d,d1);//leftArmShadowd1=Line(vec2(center.x,center.y-0.02),vec2(center.x,center.y-0.07),0.04,uv);d=B(d,d1);d1=Ellipse(vec2(center.x-0.008,center.y),0.022,0.08,uv);float d2=Line(vec2(center.x-0.5,center.y),vec2(center.x+0.5,center.y),0.05,uv);d1=C(d1,d2);d=C(d,d1);//rightArmShadowd1=Line(vec2(center.x-0.06,center.y-0.02),vec2(center.x-0.085,center.y-0.02),0.03,uv);d2=Line(vec2(center.x-0.06,center.y-0.01),vec2(center.x-0.08,center.y-0.01),0.03,uv);d1=C(d1,d2);d=B(d,d1);//shadowfloat j=Ellipse(vec2(center.x,center.y-0.15),0.2,0.02,uv);vec4 layer3=render(d,vec3(0.59,0.07,0.05),0.0);vec4 layer9=render(j,vec3(0.57,0.08,0.06),0.0);
yellow///beltfloat e=Circle(vec2(center.x-0.45,center.y-0.04),0.5,uv);float e1=Circle(vec2(center.x-0.463,center.y-0.04),0.5,uv);e=C(e,e1);e1=Line(vec2(centerx+2,centery),vec2(centerx-2,centery-0.85),0.5,uv);e=C(e,e1);e1=Line(vec2(centerx+0.089,centery-0.195),vec2(centerx-0.089,centery-0.195),0.014,uv);e=B(e,e1);e1=Line(vec2(centerx+0.089,centery-0.3),vec2(centerx+0.089,centery),0.05,uv);e=C(e,e1);e1=Line(vec2(centerx-0.089,centery-0.3),vec2(centerx-0.089,centery),0.05,uv);e=C(e,e1);e1=Line(vec2(center.x,center.y-0.02),vec2(center.x,center.y-0.07),0.05,uv);e=C(e,e1);e1=Circle(vec2(centerx,centery),0.105,uv);e=C(e,e1);e1=Line(vec2(center.x-0.1,center.y+0.3),vec2(center.x+0.1,center.y+0.3),0.3,uv);e=C(e,e1);e1=Line(vec2(center.x-0.1,center.y-0.3),vec2(center.x+0.1,center.y-0.3),0.396,uv);e=C(e,e1);e1=Circle(vec2(center.x+0.35,center.y-0.04),0.4,uv);float e2=Circle(vec2(center.x+0.36,center.y-0.04),0.4,uv);e1=C(e1,e2);e2=Circle(vec2(centerx,centery),0.105,uv);e1=C(e1,e2);e2=Line(vec2(center.x-0.1,center.y+0.3),vec2(center.x+0.1,center.y+0.3),0.3,uv);e1=C(e1,e2);e2=Line(vec2(center.x-0.1,center.y-0.25),vec2(center.x+0.1,center.y-0.25),0.396,uv);e1=C(e1,e2);e2=Line(vec2(center.x-0.1,center.y-0.04),vec2(center.x+0.1,center.y-0.09),0.008,uv);e1=B(e1,e2);e2=Line(vec2(center.x+0.1,center.y-0.02),vec2(center.x+0.1,center.y-0.07),0.25,uv);e1=C(e1,e2);e2=Line(vec2(center.x-0.1,center.y-0.02),vec2(center.x-0.1,center.y-0.07),0.1,uv);e1=C(e1,e2);e=B(e1,e);vec4 layer4=render(e,vec3(0.55,0.44,0.23),stroke);///yellow,plusfloat g=Line(vec2(center.x-0.035,center.y),vec2(center.x-0.035,center.y-0.2),0.005,uv);float g1=Line(vec2(center.x+0.035,center.y),vec2(center.x+0.035,center.y-0.2),0.005,uv);g=B(g,g1);float g2=Line(vec2(center.x-0.1,center.y-0.03),vec2(center.x+0.1,center.y-0.03),0.1,uv);g=C(g,g2);g2=Line(vec2(center.x-0.1,center.y-0.17),vec2(center.x+0.1,center.y-0.17),0.12,uv);g=C(g,g2);vec4 layer6=render(g,vec3(0.55,0.44,0.23),stroke);
green///grenadefloat h=Circle(vec2(center.x-0.05,center.y-0.035),0.017,uv);float h1=Line(vec2(center.x-0.05,center.y-0.01),vec2(center.x-0.05,center.y-0.02),0.01,uv);h=B(h,h1);h1=Line(vec2(center.x-0.06,center.y-0.01),vec2(center.x-0.05,center.y-0.01),0.008,uv);h=B(h,h1);h1=Line(vec2(center.x-0.06,center.y-0.01),vec2(center.x-0.07,center.y-0.02),0.005,uv);h=B(h,h1);vec4 layer7=render(h,vec3(0.16,0.23,0.17),0.004);
darkGreenfloat i=Circle(vec2(center.x-0.05,center.y-0.035),0.017,uv);//grenadefloat i1=Circle(vec2(center.x-0.06,center.y-0.025),0.017,uv);i=C(i,i1);vec4 layer8=render(i,vec3(0.08,0.15,0.09),0);
darkKnifefloat k=Line(vec2(center.x+0.04,center.y-0.06),vec2(center.x-0.2,center.y-0.2),0.015,uv);float k1=Line(vec2(center.x,center.y-0.02),vec2(center.x,center.y-0.07),0.05,uv);k=C(k,k1);k1=Line(vec2(center.x-0.12,center.y+0.2),vec2(center.x-0.22,center.y-0.22),0.05,uv);k=C(k,k1);k1=Line(vec2(center.x+0.06,center.y),vec2(center.x+0.11,center.y+0.05),0.015,uv);k=B(k,k1);k1=Line(vec2(center.x+0.055,center.y-0.05),vec2(center.x+0.055,center.y+0.05),0.022,uv);k=C(k,k1);vec4 layer10=render(k,vec3(0.44,0.58,0.51),0.004);
darkGunfloat n=Line(vec2(center.x-0.2,center.y),vec2(center.x-0.08,center.y),0.05,uv);float n1=Line(vec2(center.x-0.08,center.y),vec2(center.x-0.08,center.y-0.05),0.03,uv);n=B(n,n1);n1=Line(vec2(center.x-0.2,center.y-0.08),vec2(center.x+0.2,center.y-0.08),0.05,uv);n=C(n,n1);n1=Line(vec2(center.x-0.3,center.y+0.04),vec2(center.x,center.y+0.04),0.05,uv);float n2=Line(vec2(center.x-0.08,center.y+0.2),vec2(center.x-0.08,center.y-0.2),0.02,uv);n1=C(n1,n2);n=C(n,n1);n1=Line(vec2(center.x-0.3,center.y-0.04),vec2(center.x-0.16,center.y-0.04),0.05,uv);n=C(n,n1);n1=Line(vec2(center.x-0.135,center.y-0.01),vec2(center.x-0.155,center.y-0.06),0.02,uv);n=B(n,n1);n1=Line(vec2(center.x,center.y-0.18),vec2(center.x-0.47,center.y+0.14),0.02,uv);n=C(n,n1);n1=Line(vec2(center.x-0.18,center.y-0.05),vec2(center.x-0.18,center.y-0.01),0.015,uv);n=B(n,n1);n1=Line(vec2(center.x-0.173,center.y-0.06),vec2(center.x-0.47,center.y-0.06),0.02,uv);n=C(n,n1);n1=Line(vec2(center.x-0.215,center.y+0.1),vec2(center.x-0.215,center.y-0.1),0.04,uv);n=C(n,n1);n1=Line(vec2(center.x-0.207,center.y+0.007),vec2(center.x-0.1,center.y+0.007),0.01,uv);n=B(n,n1);n1=Line(vec2(center.x-0.207,center.y-0.007),vec2(center.x-0.1,center.y-0.007),0.01,uv);n=B(n,n1);n1=Line(vec2(center.x-0.203,center.y-0.02),vec2(center.x-0.203,center.y+0.02),0.004,uv);n=B(n,n1);vec4 layer13=render(n,vec3(0.05,0.05,0.05),0); BG vec2 p = (2.0*fragCoord.xy-iResolution.xy)/min(iResolution.y,iResolution.x);vec3 bcol = vec3(0.76,0.13,0.11-0.07*p.y)*(1.0-0.25*length(p));//BackGroundvec4 fragColor = vec4(bcol, 1.0); fragColor.rgb = mix(fragColor.rgb, layer13.rgb, layer13.a);//darkGunfragColor.rgb = mix(fragColor.rgb, layer9.rgb, layer9.a);//darkRed,bodyfragColor.rgb = mix(fragColor.rgb, layer5.rgb, layer5.a);//red(body)fragColor.rgb = mix(fragColor.rgb, layer0.rgb, layer0.a);//redfragColor.rgb = mix(fragColor.rgb, layer3.rgb, layer3.a);//darkRedfragColor.rgb = mix(fragColor.rgb, layer4.rgb, layer4.a);//yellowfragColor.rgb = mix(fragColor.rgb, layer6.rgb, layer6.a);//yellow,plusfragColor.rgb = mix(fragColor.rgb, layer1.rgb, layer1.a);//blackfragColor.rgb = mix(fragColor.rgb, layer2.rgb, layer2.a);//whitefragColor.rgb = mix(fragColor.rgb, layer7.rgb, layer7.a);//greenfragColor.rgb = mix(fragColor.rgb, layer8.rgb, layer8.a);//darkGreenfragColor.rgb = mix(fragColor.rgb, layer10.rgb, layer10.a);//darkKnifefragColor.rgb = mix(fragColor.rgb, layer11.rgb, layer11.a);//lightKnifefragColor.rgb = mix(fragColor.rgb, layer12.rgb, layer12.a);//blackKnifereturn fragColor;}ENDCGSubShader {Pass {CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma fragmentoption ARB_precision_hint_fastest ENDCG}} FallBack off
}欢迎收藏东方喵的博客 http://blog.csdn.net/qq_31794491
东方喵 著