AI绘画黑科技Stable Diffusion,能够根据文字描述生成精美图像,开源且在消费级GPU上就能运行。
Stable Diffusion WebUI是Stable Diffusion的Web版,提供了便捷的WebUI交互界面,部署使用方便,支持中文汉化插件,而且通过Stable Diffusion WebUI可以训练我们自己的模型。还可以在很方便的在Google Colab 直接运行,也可以部署到本地运行。下面就教大家怎样利用Google Colab的免费算力来在线部署使用自己的Stable Diffusion WebUI。
在线部署运行Stable Diffusion WebUI
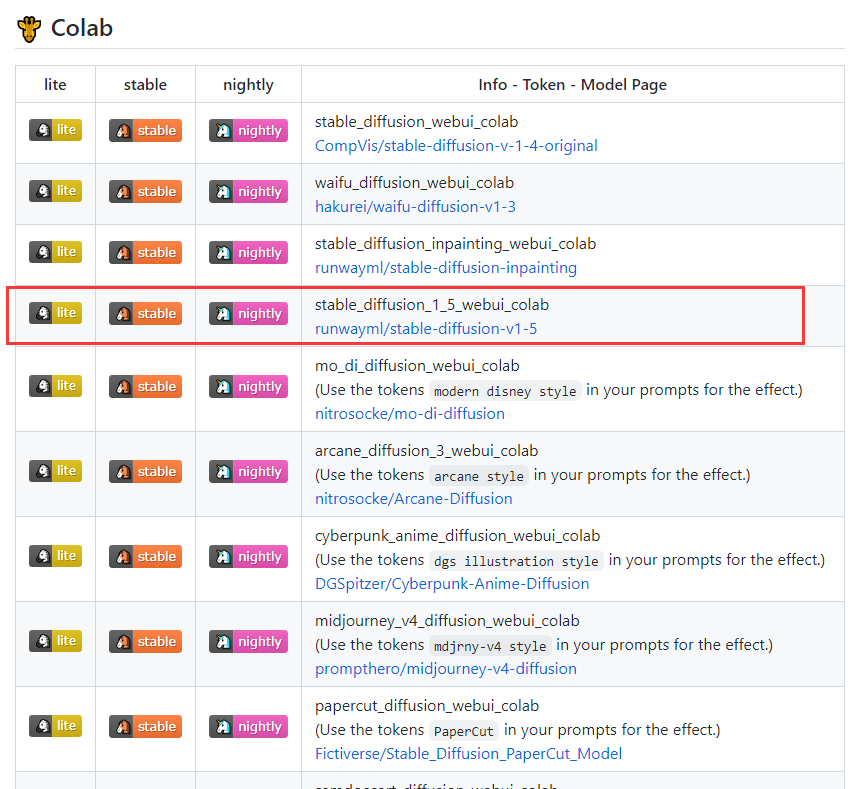
1.打开下面这个github网址,选择stable_diffusion_1_5_webui_colab这个版本,这个是目前比较新的版本,然后点击stable这个标签就会跳转到Google Colab。
https://github.com/camenduru/stable-diffusion-webui-colab
提示:Google Colab需要用到Google账号。

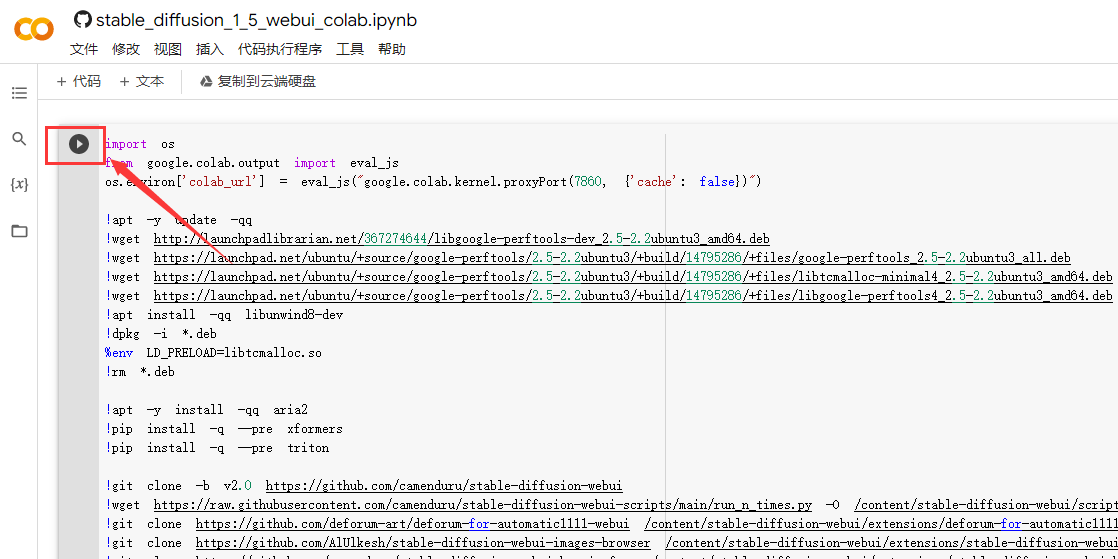
2.这是打开Google Colab后的界面,然后点击左上边的运行按钮

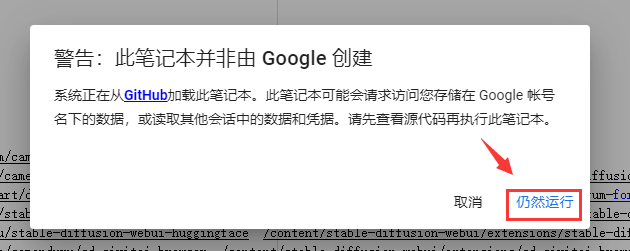
3.会弹出警告,然后选择仍然运行

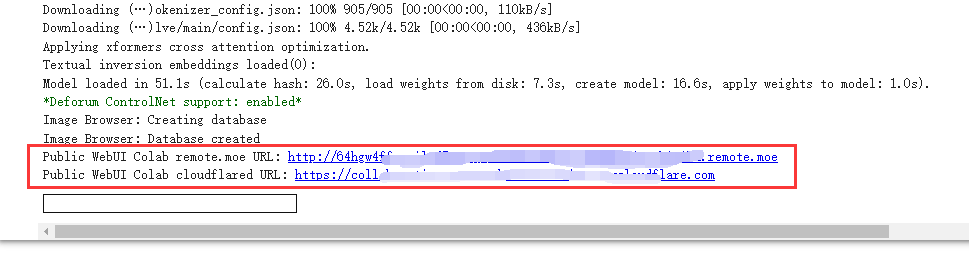
4.等几分钟就会出现如下图的界面,说明就运行成功了。然后在新窗口打开Public WebUI Colab cloudflared URL这个URL就可以看到WebUI界面了。

安装webUI简体中文语言包
现在的WebUI界面还是英文的,对于英文不好的同学来说可能不太友好,下面就教大家来安装简体中文语言包了。
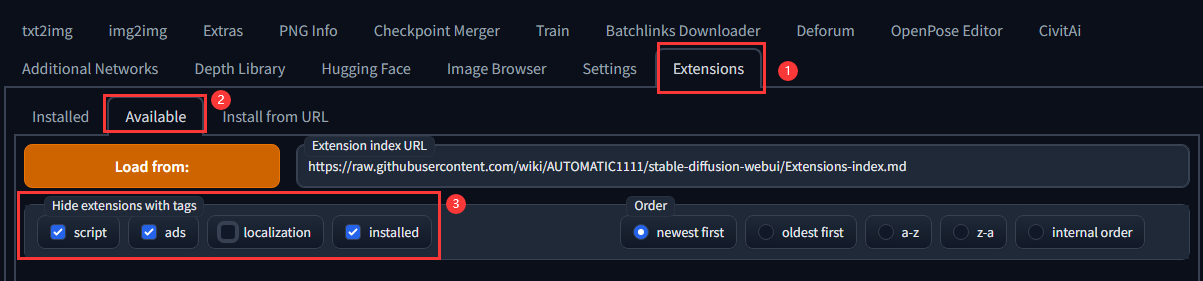
1.打开Extensions选项卡里面的Available子选择卡,然后选择下图③中的选项

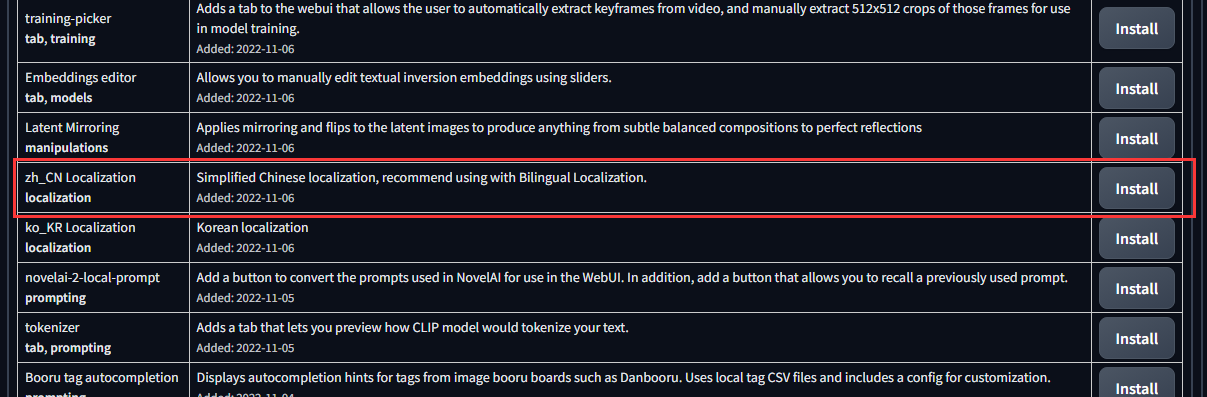
2.找到下图的简体中文扩展,选择Install。

3.安装好后重启webUI以确保扩展已经加载了。
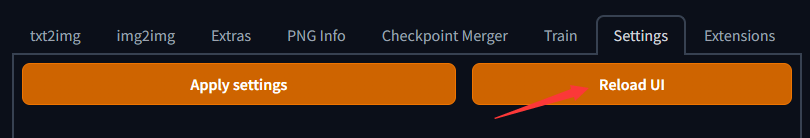
在Settings选项卡,点击页面右上角的橙色 Reload UI 按钮刷新扩展列表

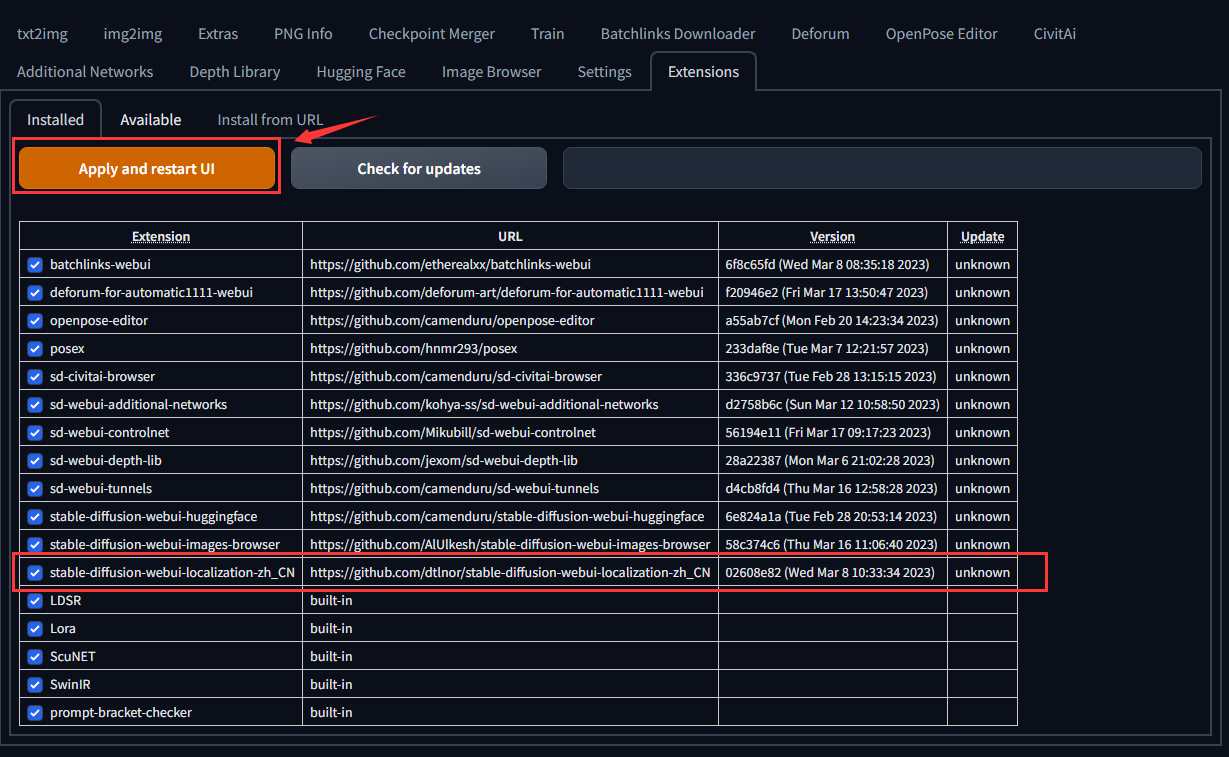
4.在Extensions选项卡,确定已勾选本扩展☑️;如未勾选,勾选后点击橙色按钮启用本扩展。

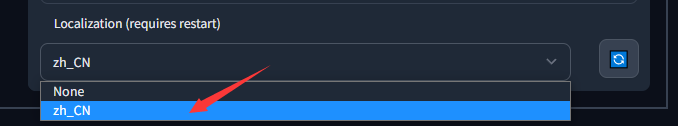
5.选择简体中文语言包(zh_CN)
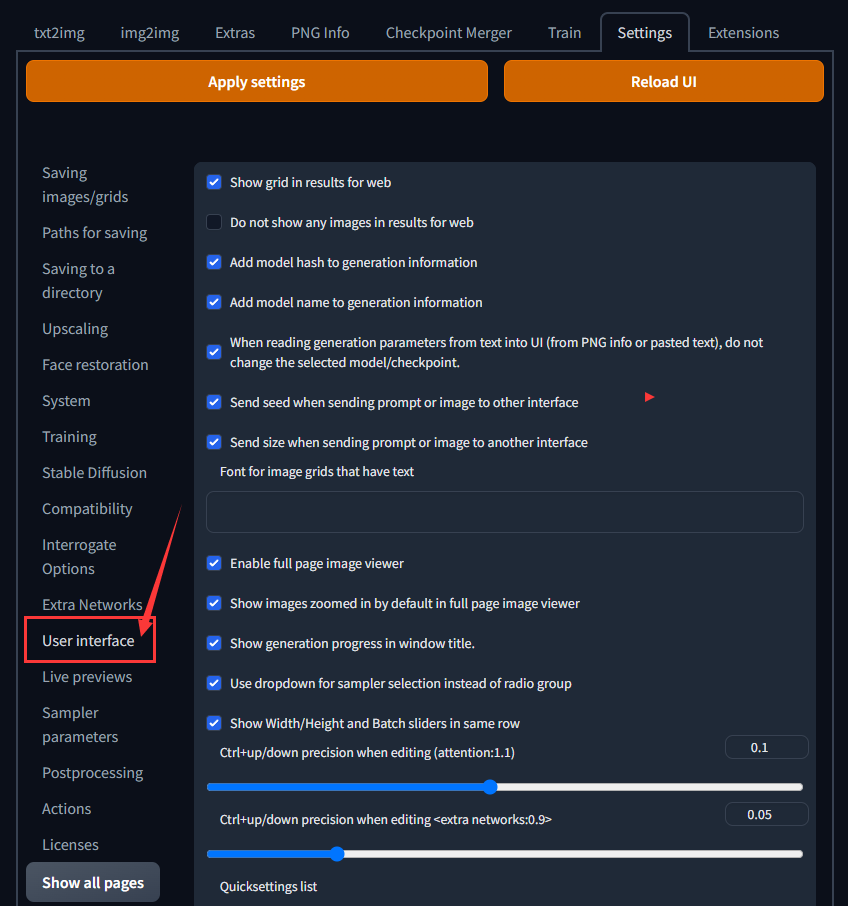
在Settings选项卡中,找到User interface子选项

6.然后去页面最底部,找到Localization (requires restart)小项,找到在下拉选单中选中 zh_CN (如果没有就按一下🔄按钮),如图

7.然后按一下 页面顶部左边的橙色 Apply settings 按钮保存设置,再按 右边的橙色 Reload UI按钮 重启webUI

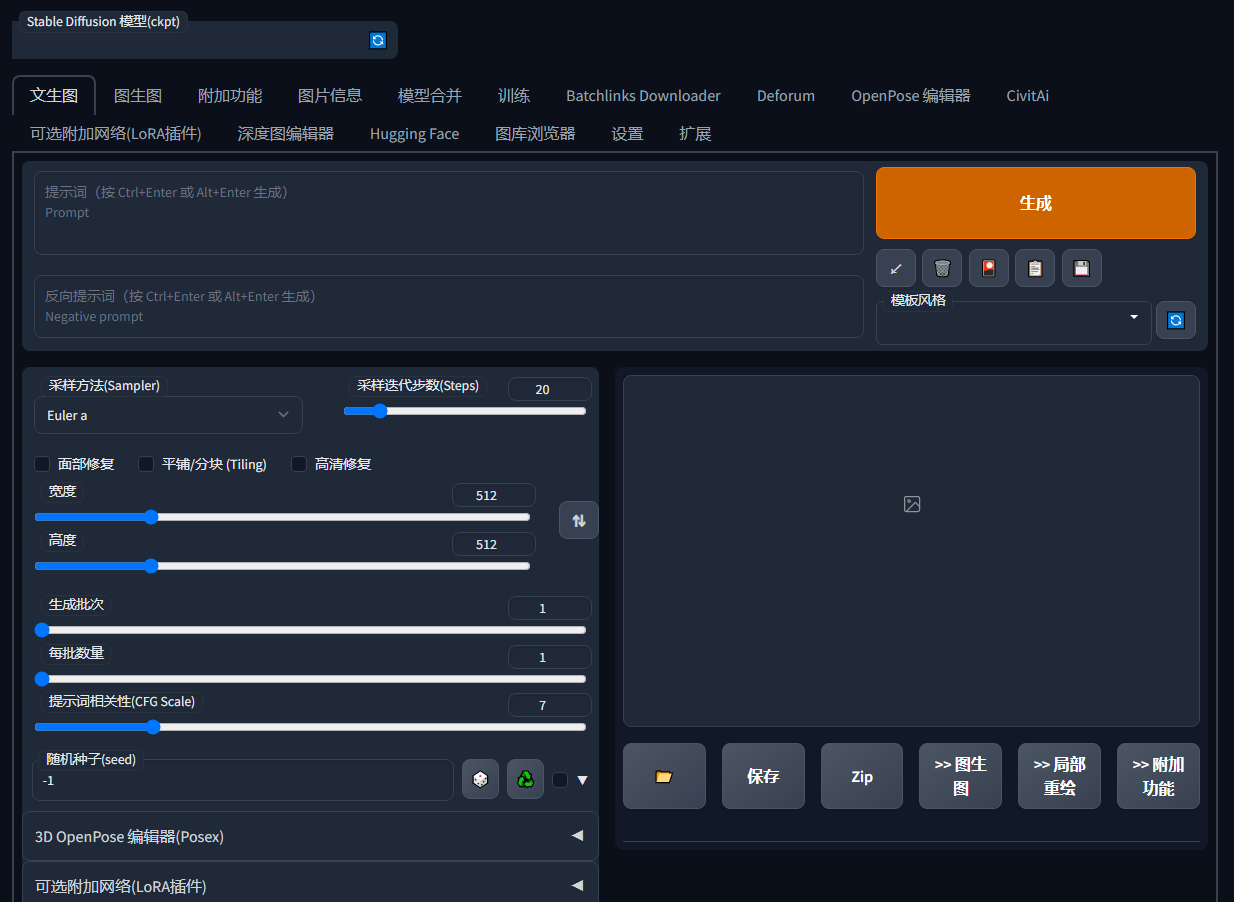
8.下面就是安装好简体中文语言包后的界面。

- 📢博客主页:https://blog.csdn.net/qq233325332
- 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢本文由 陌北v1 原创,首发于 CSDN博客🙉
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更美好的生活✨