目录
一、QListView界面相关
1、布局介绍
二、代码展示
1、创建模型,导入模型
2、 设置隔行背景色
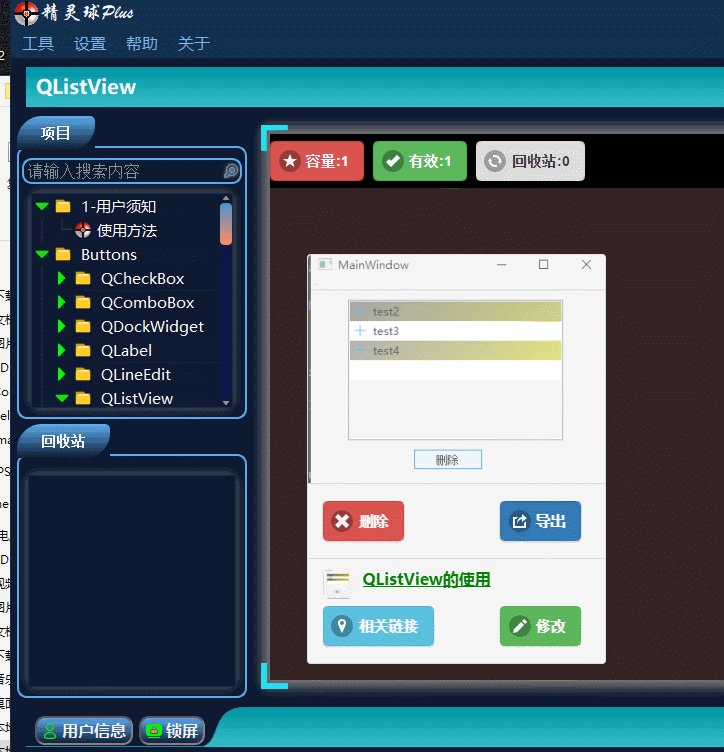
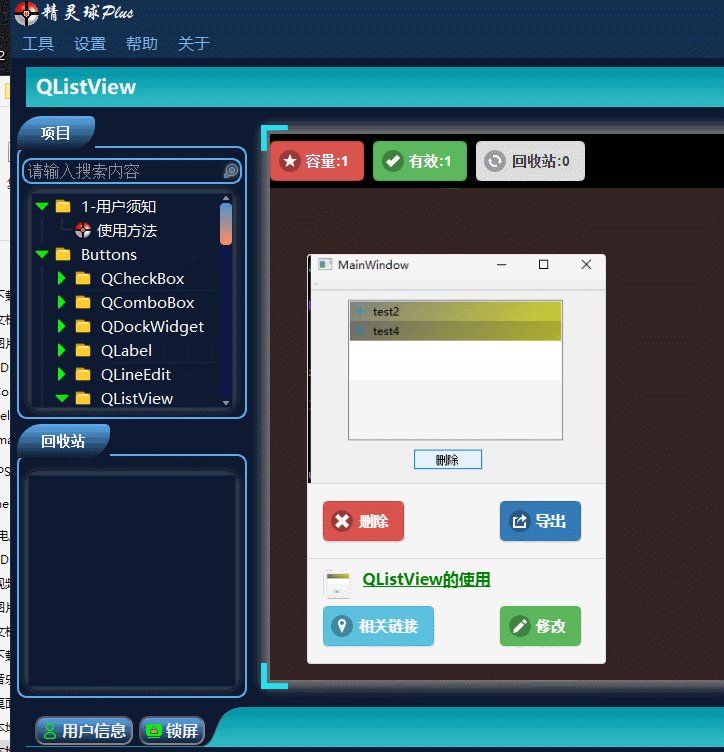
3、删除选中行
三、源码下载
此文为作者原创,创作不易,转载请标明出处!
一、QListView界面相关
1、布局介绍
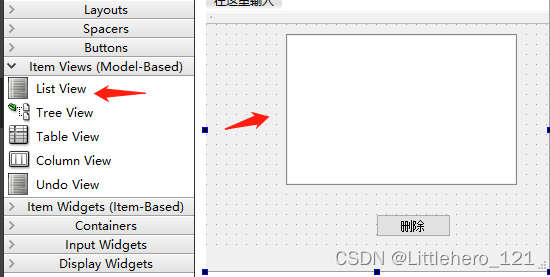
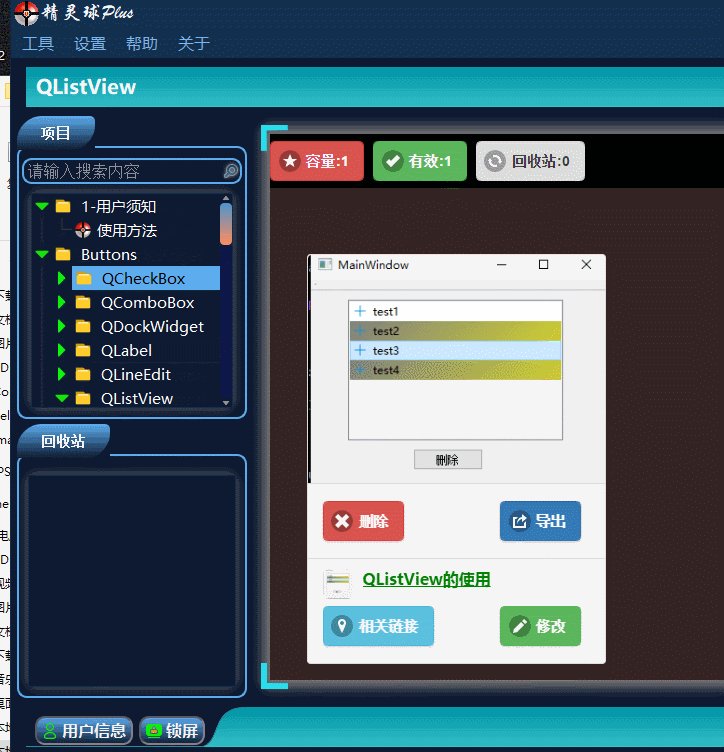
先看下界面中创建个QListView

一般通过列表的形式展示数据,QListView主要应用对象是展示的数据是同级别的数据。
二、代码展示
1、创建模型,导入模型
m_ItemModel = new QStandardItemModel(this);QStringList strList;strList.append("test1");strList.append("test2");strList.append("test3");strList.append("test4");2、 设置隔行背景色
int nCount = strList.size();for(int i = 0; i < nCount; i++){QString string = static_cast<QString>(strList.at(i));QStandardItem *item = new QStandardItem(string);item->setFlags( Qt::ItemIsEnabled | Qt::ItemIsSelectable );//设置图标item->setIcon(QIcon(":/image/add.png"));//设置背景色if(i % 2 == 1){QLinearGradient linearGrad(QPointF(0, 0), QPointF(200, 200));linearGrad.setColorAt(0, Qt::darkGray);linearGrad.setColorAt(1, Qt::yellow);QBrush brush(linearGrad);item->setBackground(brush);}m_ItemModel->appendRow(item);}ui->listView->setModel(m_ItemModel);3、删除选中行
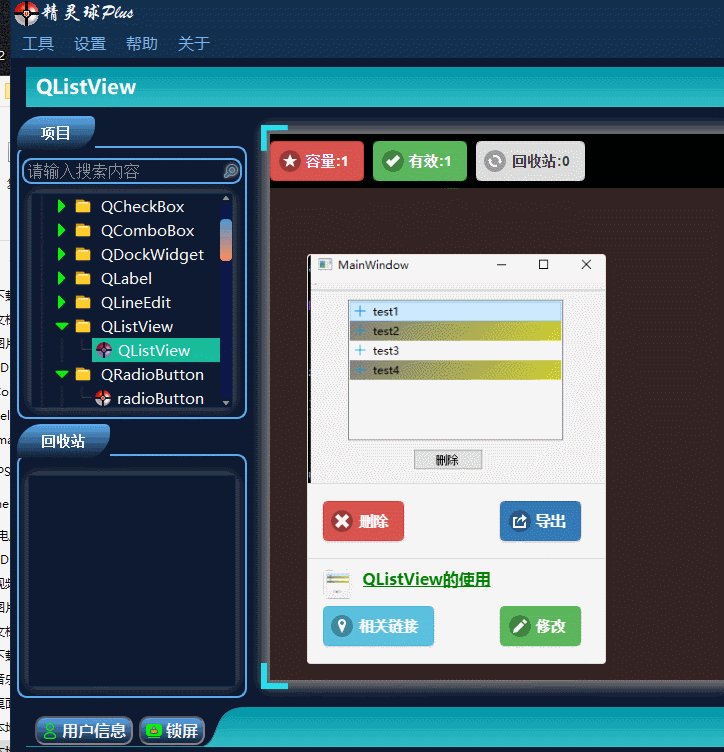
int row = ui->listView->currentIndex().row();ui->listView->model()->removeRow(row);展示如下:

三、源码下载
后期放在精灵球中开放

推荐博客: 精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666