引言
经典三层架构是分层架构中最原始最典型的分层模式,其他分层架构都是其变种或扩展,例如阿里的四层架构模式和DDD领域驱动模型。阿里的 四层架构模型在三层基础上增加了 Manager 层,从而形成变种四层模型;DDD架构则在顶层用户界面层与业务逻辑层之间引入应用层,从而形成变种DDD领域驱动模型;具体可参考《系统架构:分层架构》。
架构理念
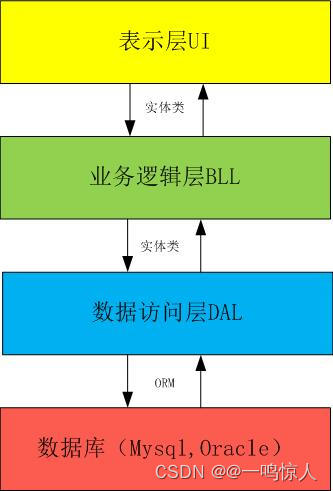
三层架构基于“高内聚,低耦合”的思想,把各个功能模块划分为表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)。三层架构如图一所示。

表示层(UI) 位于三层构架的最上层。与用户直接接触,实现系统与用户直接的交换,以及消息事件的处理。UI层调用业务逻辑层BLL相关接口完成业务操作。
业务逻辑层(BLL),实现数据处理和数据传递,将界面表示层和数据访问层连接起来,起到承上启下的作用。
数据访问层(DAL),实现数据的增加、删除、修改、查询等操作,并将操作结果反馈到BLL层;
BLL处理的数据来自数据库和用户界面,其将用户界面收集过来的数据经过业务逻辑层的处理传送到数据库,而从数据库获取的数据,经过业务逻辑层处理后再呈现给用户界面。因此业务逻辑层是中间层,起到承上启下的作用。
经典三层架构的调用关系是:UI调用BLL,BLL调用DAL。而UI与DAL是不可直接相互调用,它们之间相互隔离。
基于 “高内聚,低耦合”理念的三层架构,使得开发人员分工更明确,可以让开发人员的精力更专注于应用系统核心业务逻辑的分析、设计和开发,加快项目的进度,提高了开发效率,有利于项目的升级和维护工作。
体系结构
三层架构的各层之间采用接口相互访问,并通过对象模型的实体类(Model)对象作为数据传递的载体,不同的对象模型的实体类一般对应于数据库的不同表,实体类的属性与数据库表的字段名一致。
表示层和业务逻辑层之间用对象模型的实体类(Model)对象来传递数据,业务逻辑层和数据访问层之间用对象模型的实体类(Model)对象来传递数据,数据访问层通过ORM组件来操作数据库。在DAL和数据库之间,通过ORM实现二维表关系数据和实体类(Model)对象的映射。三层架构的体系结构如图二所示。

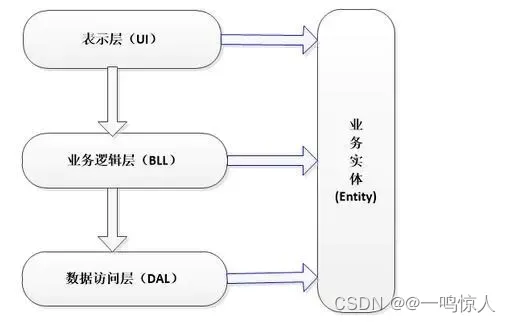
因此三层构架中除了三层之外,还有实体类(Model)对象这最为重要的组成部分。实体类(Model)对象使用实体(Entity)表示,它不属于三层中的任何一层。也就是说实体类(Model)对象可以被三层中的任何一层调用。实体(Entity)与三层的关系如图三所示。

实体类(Model)对象Entity,具体有三个作用:
- 实体实现面向对象思想中的"封装”。
- 实体贯穿于三层之间,并在三层之间传递数据。
- 相邻层之间的单项数据传递依靠变量或实体作为参数来传递,这样就构造了三层之间的联系,从而完成功能实现。
优缺点
优点
- 可以让开发人员只关注整个架构的某一层;
- 分层清晰,开发分工也更明确,有利于后期的维护和升级;
- 单向调用,不允许跨层调用,可以很大程度上降低层与层之间的依赖耦合
缺点
- 三层之间数据传输都通过实体类(Model)对象实现,实体类的变化将导致三层都需要修改。从而增加维护的工作量,也使得产生Bug的风险加大。
- 三层之间数据传输都通过实体类(Model)对象实现不利于数据安全。例如一个数据表t_user,其字段包括userName, password, age等信息;password和age是客户的私人信息,这将导致这些数据在三层直接可以随意获取和展示,这是极不合适的。
总结
经典三层架构是分层架构中最原始最典型的分层模式,掌握经典三层模式是理解其他分层模型的基础。本文从三层架构的理念,架构体系,优缺点等三个角度对经典三层架构进行了深入分析。