【他山之石】基于Echarts表格的时间线组件触发时间变化事件
- 1 背景
- 2 调整思路
- 3 函数监听
1 背景
在开发中遇到一个场景:要展示的数据随着时间的变化发生改变,有以下几点要求的的时间线。
- 水平方向
- 可以切换时间变化,带播放按钮
- 时间节点背景图片可以更换

查询了以下几种解决方案。
- element的Timeline 时间线
这种方法中的时间线方向只能是垂直的。 - Vue时间轴组件
这种方向上虽然满足,但是时间节点背景图片不能更换。 - CSS样式写出的时间线
样式比较难看,需要调整,而且背景图片不能更换 - Echarts的Timeline
看了该部件的option选项,上述需求均满足,但是数据显示这块需要进行调整。
2 调整思路
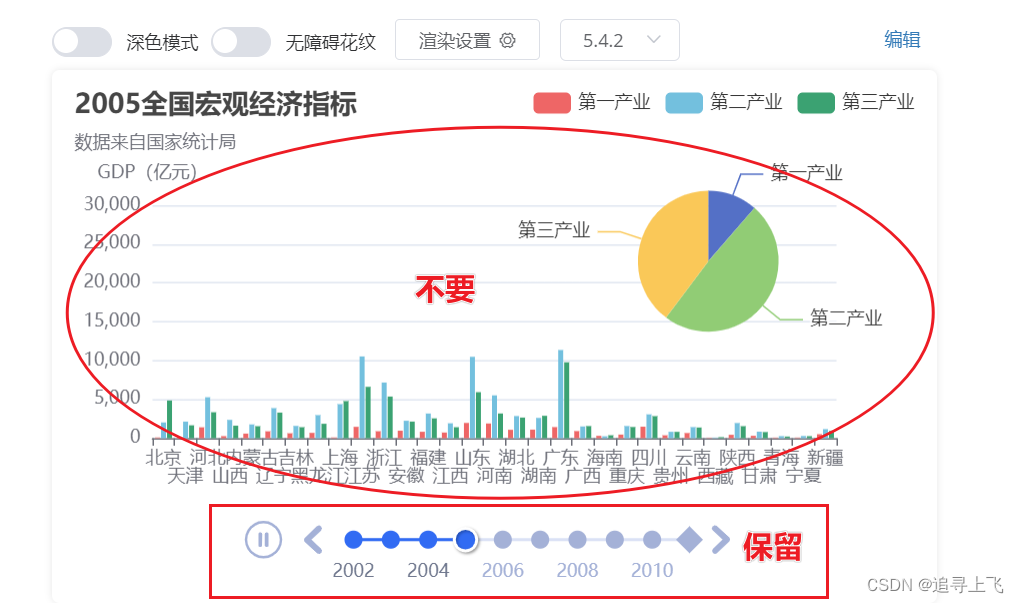
下图展示的是带有时间线部件的示例,我们的需求就只是下方的一条时间轴,不需要显示其它元素,因此就对属性做一定的配置,规避掉图表。

配置项为:
baseOption: {timeline: {axisType: 'category',realtime: true,autoPlay: false,currentIndex: 0,playInterval: 2000,controlStyle: {showPlayBtn: false},data: ['2022-06','2022-08','2023-04','2023-05'],label: {color: '#FFFFFF'},lineStyle:{color: '#DAE1F5',width: 2}},xAxis: [{show: false,type: 'category',axisLabel: { interval: 0 }}],yAxis: [{type: 'value',}],series: []}
3 函数监听
查找监听函数的API在此。
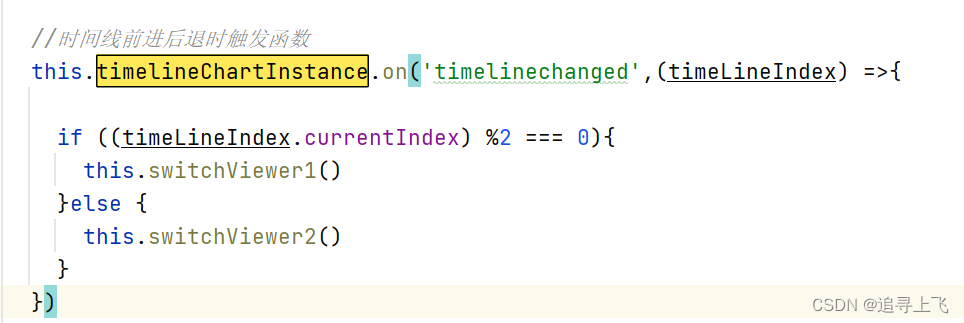
时间轴中的时间点改变后的事件如下。当点击前进按钮时,数据触发条件1;当点击后退按钮时,数据触发条件2。

至此完成整个需求的响应。