1、像素点
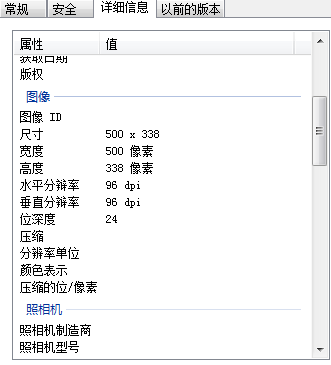
像素点是最小的图像单元,一张图片由好多的像素点组成。如下图

可以看到上述图片尺寸是500 * 338 的,表示图片是由一个500 * 338的像素点矩阵构成的,这张图片的宽度是500个像素点的长度,高度是338个像素点的长度,共有500 * 338 = 149000个像素点。
2、像素
把鼠标放在一个图片上,这个时候会显示尺寸和大小,这里的尺寸就是像素。
3、RGB
因为一个像素点的颜色是由RGB三个值来表现的,所以像素点矩阵对应三个颜色向量矩阵,分别是R矩阵(500 *338大小),G矩阵(500 *338大小),B矩阵(500 *338大小)。如果每个矩阵的第一行第一列的值分别为:R:240,G:223,B:204,所以这个像素点的颜色就是(240,223,204)
4、灰度
灰度是表明图像明暗的数值,即黑白图像中点的颜色深度,范围一般从0到255,白色为255 ,黑色为0,故黑白图片也称灰度图像。灰度值指的是单个像素点的亮度。灰度值越大表示越亮。
5、图像的灰度化
灰度就是没有色彩,RGB色彩分量全部相等。图像的灰度化就是让像素点矩阵中的每一个像素点都满足关系:R=G=B,此时的这个值叫做灰度值。如RGB(100,100,100)就代表灰度值为100,RGB(50,50,50)代表灰度值为50。
灰度化处理
一般灰度化处理的方法:在灰度化的图像中灰度值的范围为0~255
1.浮点算法:Gray=R*0.3+G*0.59+B*0.11 R=G=B
2.整数方法:Gray=(R*30+G*59+B*11)/100 R=G=B
3.移位方法:Gray =(R*28+G*151+B*77)>>8 R=G=B
4.平均值法:Gray=(R+G+B)/3 R=G=B
5.仅取绿色:Gray=G R=G=B
二值化处理的方法:
二值化就是让图像的像素点矩阵中的每个像素点的灰度值为0(黑色)或者255(白色),也就是让整个图像呈现只有黑和白的效果。在二值化后的图像中的灰度值范围是0或者255。那么一个像素点在灰度化之后的灰度值怎么转化为0或者255呢?比如灰度值为100,那么在二值化后到底是0还是255?这就涉及到取一个阀值的问题。
1、取阀值为127(相当于0~255的中数,(0+255)/2=127),让灰度值小于等于127的变 为0(黑色),灰度值大于127的变为255(白色),这样做的好处是计算量小速度快,但是 缺点也是很明显的,因为这个阀值在不同的图片中均为127,但是不同的图片,他们的颜色分布差别很大,所以用127做阀值,白菜萝卜一刀切,效果肯定是不好的。
2、计算像素点矩阵中的所有像素点的灰度值的平均值avg
(像素点1灰度值+...+像素点n灰度值)/ n = 像素点平均值avg,然后让每一个像素点与avg一 一比较,小于等于avg的像素点就为0(黑色),大于avg的 像 素点为255(白色),这样做比方法1好一些。
3、使用直方图方法(也叫双峰法)来寻找二值化阀值,直方图是图像的重要特质。直方图方法 认为图像由前景和背景组成,在灰度直方图上,前景和背景都形成高峰,在双峰之间的最低谷处就是阀值所在。取到阀值之后再一 一比较就可以了。
6、灰度值与像素值的关系
如果对于一张本身就是灰度图像(8位灰度图像)来说,他的像素值就是它的灰度值,如果是一张彩色图像,则它的灰度值需要经过函数映射来得到。灰度图像是由纯黑和纯白来过渡得到的,在黑色中加入白色就得到灰色,纯黑和纯白按不同的比例来混合就得到不同的灰度值。R=G=B=255为白色,R=G=B=0为黑色,R=G=B=小于255的某个整数时,此时就为某个灰度值。
7、灰度级
灰度级表明图像中不同灰度的最大数量。灰度级越大,图像的亮度范围越大。
8、图像分辨率
图像分辨率是指每英寸图像内的像素点数。图像分辨率是有单位的,叫ppi(像素每英寸)。分辨率越高,像素的点密度越高,图像越逼真(这就是为什么做大幅的喷绘时,要求图片分辨率要高,就是为了保证每英寸的画面上拥有更多的像素点)。
9、空间分辨率
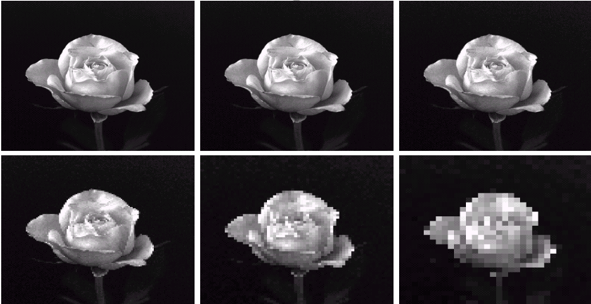
空间分辨率是指图像可辨认的临界物体空间几何长度的最小极限。如果一幅图像的尺寸为MxN,表明在成像时采集了MxN个样本,空间分辨率是MxN。下图是空间分辨率从1024x1024、512x512、256x256、128x128、64x64、32x32pixels
10、幅度分辨率
幅度分辨率是指幅度离散,每个像素都有一个强度值,称该像素的灰度,一般量化采用8bit。例如8bit的灰度级为2的八次方即256。0~255
11、屏幕分辨率
屏幕分辨率是屏幕每行的像素点数*每列的像素点数,每个屏幕有自己的分辨率。屏幕分辨率越高,所呈现的色彩越多,清晰度越高。
12、图像所需要的位数b
b=MxNxK MxN是空间分辨率 ;K幅度分辨率,单位是bit
存储1幅32 x 32,16个灰度级的图需要 4,096 bit
存储1幅512 x 512,256个灰度级的图需要 2,097,152 bit
附加:
13、对比度:指一幅图中灰度反差的大小
对比度 = 最大亮度/最小亮度
14、与清晰度相关的因素:
亮度
对比度
尺寸大小
细微层次
颜色饱和度