目录
第7章 色调、饱和度和亮度的色彩空间
7.1 色度、饱和度和亮度的概念
7.2 图像HSV模型
7.3 通过HSV生成色彩特效
7.4 颜色用于肤色检测
7.5 完整代码
Github代码地址:GitHub - Qinong/OpenCV
第7章 色调、饱和度和亮度的色彩空间
RGB 是一种被广泛接受的色彩空间。虽然它被视为一种在电子成像系统中采集和显示颜色的有效方法,但它其实并不直观,也并不符合人类对于颜色的感知方式——我们更习惯用色彩、亮度或彩度(即表示该颜色是鲜艳的还是柔和的)来描述颜色。为了能让用户用更直观的属性描述颜色,引人了基于色调、饱和度和亮度的色彩空间。

7.1 色度、饱和度和亮度的概念
一般的像素颜色表示使用RGB颜色空间,但美术人员更多的是使用HSV(HSL),因为可以方便的调整饱和度和亮度。HSL即色相、饱和度、亮度(Hue, Saturation, Lightness)。HSV即色相、饱和度、明度(Hue, Saturation, Value),又称HSB,其中B表示Brightness。HSL和HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法,HSL 和 HSV 二者都把颜色描述在圆柱体内的点,这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间是的灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的距离对应于“亮度”,“色调”或“明度”。
(1)色相(Hue):所谓色相是指能够比较确切地表示某种颜色色别的名称,如红色、黄色等,颜色是由亮度和色度共同表示的;色度是不包括亮度在内的颜色的性质,它反映的是颜色的色调和饱和度。简单地说在Hue(色相)就是饱和度和亮度都为100%,Hue值从0-360度变化而产生的所有颜色;Shade(色度)就是所有的hue(色相)颜色在饱和度为100%的情况下,调整亮度而得到的所有颜色。
(2)饱和度(Saturation):饱和度是指图像颜色的浓度。饱和度越高,颜色越饱满,即所谓的青翠欲滴的感觉。饱和度越低,颜色就会显得越陈旧、惨淡,饱和度为0时,图像就为灰度图像。可以通过调整电视机的饱和度来进一步理解饱和度的概念。
(3)亮度(Lightness):亮度指照射在景物或图像上光线的明暗程度。图像亮度增加时,就会显得耀眼或刺眼,亮度越小时,图像就会显得灰暗。
7.2 图像HSV模型
参考文章:HSV模型简介以及利用HSV模型随机增强图像
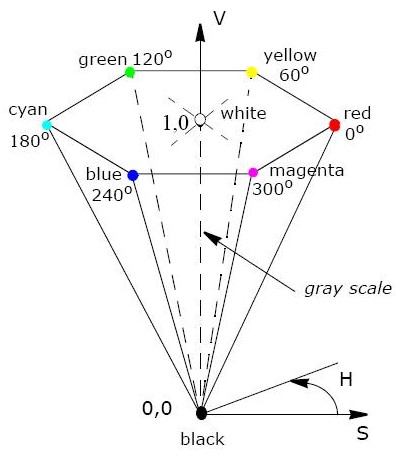
在HSV模型中,颜色是由色度(Hue),饱和度(Saturation),明度(Value)共同组成。如图所示。


色度(Hue)使用角度度量的,范围是从[ 0 ° ,360 °],比如0 ° 代表红色,240 ° 代表蓝色。

饱和度(Saturation)表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。其范围是 [0,1]。

明度(Value)颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关。其范围是[0,1]。

我们可以用代码CV_HSV2BGR 把图像转换回 BGR 色彩空间。通过把图像的通道分割到三个
独立的图像中,我们可以,直观地看到每一种 HSV组件,方法如下所示:
// 转换成HSV色彩空间并显示
cv::Mat hsv;
cv::cvtColor(image, hsv, CV_BGR2HSV);// 分割图像的3个通道
std::vector<cv::Mat> channels;
cv::split(hsv,channels);
// channels[0] is the Hue
// channels[1] is the Saturation
// channels[2] is the Value

7.3 通过HSV生成色彩特效
使用 HSV 的值可以生成一些非常有趣的效果。一些用照片编辑软件生成的色彩特效就是用这个色彩空间实现的。通过固定色调、饱和度和亮度的其中一个或两个,可以生成色彩特效。
// 固定Value,不改变色调和饱和度
channels[2]= 255; // 固定亮度为255
cv::merge(channels,hsv); // 重新合并通道
cv::cvtColor(hsv,image1,CV_HSV2BGR); // 转回BGR色彩空间
cv::namedWindow("Fixed Value Image",0);
cv::imshow("Fixed Value Image",image1);// 固定saturation,不改变色调和亮度
channels[1]= 255;
channels[2]= tmp;
cv::merge(channels,hsv);
cv::cvtColor(hsv,image1,CV_HSV2BGR);
cv::namedWindow("Fixed saturation",0);
cv::imshow("Fixed saturation",image1);// 固定value和saturation,不改变色调
channels[1]= 255;
channels[2]= 255;
cv::merge(channels,hsv);
cv::cvtColor(hsv,image1,CV_HSV2BGR);
cv::namedWindow("Fixed saturation/value",0);
cv::imshow("Fixed saturation/value",image1);
7.4 颜色用于肤色检测
颜色信息可用于特定物体初步检测,例如辅助驾驶程序中的路标检测功能,就要凭借标准路标的颜色快速识别可能是路标的信息。另一个例子是肤色检测,检测到的皮肤区城可作为图像中有人存在的标志。
肤色检测领域的大量研究已经表明,来自不同人种的人群的皮肤颜色,可以在色调-饱和度色彩空间中很好地归类。因此,在后面的图像中,我们将只使用色调和饱和度值来识别肤色。
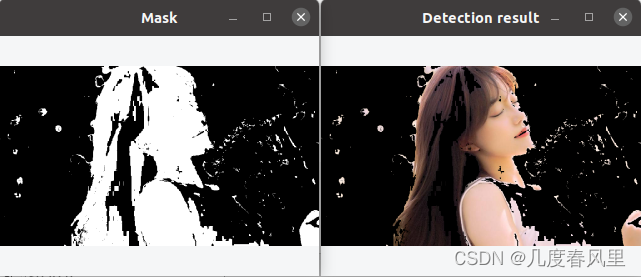
通过调整色调和饱(最小和最大色调、最小和最大饱和度)的函数值区间,把图像中
像素分为皮肤和非皮肤两类。
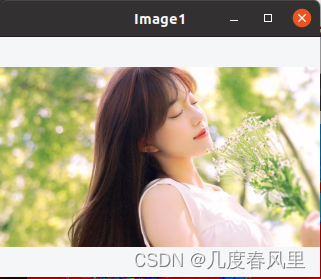
// code3// 肤色检测image= cv::imread("Face.jpg");if (!image.data)return 0; cv::namedWindow("Image1",0);cv::imshow("Image1",image);// 检测的肤色// detectHScolor()函数见完整代码cv::Mat mask;detectHScolor(image, 160, 15, // 色调区间20, 160, // 饱和度区间mask);cv::namedWindow("Mask",0);cv::imshow("Mask",mask);// 显示使用mask的图像cv::Mat detected(image.size(), CV_8UC3, cv::Scalar(0, 0, 0));image.copyTo(detected, mask);cv::imshow("Detection result",detected);cv::waitKey();

7.5 完整代码
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <opencv2/imgproc/imgproc.hpp>#include <iostream>
#include <vector>void detectHScolor(const cv::Mat& image, // 输入图像double minHue, double maxHue, // 色调区间double minSat, double maxSat, // 饱和度区间cv::Mat& mask) { // 输出mask// 转换为HSV色彩空间cv::Mat hsv;cv::cvtColor(image, hsv, CV_BGR2HSV);// 分割图像通道std::vector<cv::Mat> channels;cv::split(hsv, channels);// channels[0] is the Hue// channels[1] is the Saturation// channels[2] is the Value// 色调mask// minHue到maxHuecv::Mat mask1;cv::threshold(channels[0], mask1, maxHue, 255, cv::THRESH_BINARY_INV);cv::Mat mask2; cv::threshold(channels[0], mask2, minHue, 255, cv::THRESH_BINARY);cv::Mat hueMask; // hue maskif (minHue < maxHue)hueMask = mask1 & mask2;else hueMask = mask1 | mask2;// 饱和度mask// minSat到maxSatcv::threshold(channels[1], mask1, maxSat, 255, cv::THRESH_BINARY_INV);cv::threshold(channels[1], mask2, minSat, 255, cv::THRESH_BINARY);cv::Mat satMask;satMask = mask1 & mask2;// 组合maskmask = hueMask&satMask;
}int main()
{cv::Mat image= cv::imread("Ferrar_F8.png");if (!image.data)return 0; cv::namedWindow("Image",0);cv::imshow("Image",image);// code1// 转换成HSV色彩空间并显示cv::Mat hsv;cv::cvtColor(image, hsv, CV_BGR2HSV);// 分割图像的3个通道std::vector<cv::Mat> channels;cv::split(hsv,channels);// channels[0] is the Hue// channels[1] is the Saturation// channels[2] is the Value// 分别显示hue、saturation、valuecv::namedWindow("Hue",0);cv::imshow("Hue",channels[0]);cv::namedWindow("Saturation",0);cv::imshow("Saturation",channels[1]);cv::namedWindow("Value",0);cv::imshow("Value",channels[2]);// code2// 色彩特效cv::Mat image1;cv::Mat tmp(channels[2].clone());// 固定Value,不改变色调和饱和度channels[2]= 255; // 固定亮度为255cv::merge(channels,hsv); // 重新合并通道cv::cvtColor(hsv,image1,CV_HSV2BGR); // 转回BGR色彩空间cv::namedWindow("Fixed Value Image",0);cv::imshow("Fixed Value Image",image1);// 固定saturation,不改变色调和亮度channels[1]= 255;channels[2]= tmp;cv::merge(channels,hsv);cv::cvtColor(hsv,image1,CV_HSV2BGR);cv::namedWindow("Fixed saturation",0);cv::imshow("Fixed saturation",image1);// 固定value和saturation,不改变色调channels[1]= 255;channels[2]= 255;cv::merge(channels,hsv);cv::cvtColor(hsv,image1,CV_HSV2BGR);cv::namedWindow("Fixed saturation/value",0);cv::imshow("Fixed saturation/value",image1);// code3// 肤色检测image= cv::imread("Face.jpg");if (!image.data)return 0; cv::namedWindow("Image1",0);cv::imshow("Image1",image);// 检测的肤色cv::Mat mask;detectHScolor(image, 160, 15, // 色调区间20, 160, // 饱和度区间mask);cv::namedWindow("Mask",0);cv::imshow("Mask",mask);// 显示使用mask的图像cv::Mat detected(image.size(), CV_8UC3, cv::Scalar(0, 0, 0));image.copyTo(detected, mask);cv::namedWindow("Detection result",0);cv::imshow("Detection result",detected);cv::waitKey();
}





