1.使用createjs
那只喵需要easeljs-0.7.1.min.js
easeljsDemo:
<canvas width="800px" height="800px" id="gameView"></canvas><script src="js.js"></script>var stage = new createjs.Stage("gameView");var gameView = new createjs.Container();
stage.addChild(gameView);var s = new createjs.Shape();
s.graphics.beginFill("red");
s.graphics.drawCircle(50,50,25);
s.graphics.endFill();
gameView.addChild(s);createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage2.那只喵的地盘
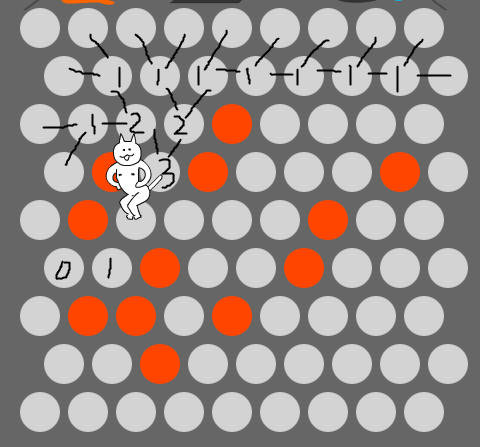
那只喵的地盘:可以走的,不能走的,还有那只喵的位置,用不同颜色的圆表示
在html的head中要引入circle.js
circle.js
/*绘制圆*/
function Circle(){createjs.Shape.call(this);//调用构造方法this.setCircleType=function(type){this.circleType = type;switch (type){case Circle.TYPE_UNSELECTED:this.setColor("gray");break;case Circle.TYPE_SELECTED:this.setColor("orange");break;case Circle.TYPE_CAT:this.setColor("red");break;}};this.setColor = function (colorString) {this.graphics.beginFill(colorString);this.graphics.drawCircle(0,0,25);this.graphics.endFill();};this.getCircleType = function () {return this.circleType;};this.setCircleType(1);//默认
}Circle.prototype = new createjs.Shape();Circle.TYPE_UNSELECTED = 1;//定义成公共的,可以直接通过类名调用
Circle.TYPE_SELECTED = 2;
Circle.TYPE_CAT = 3;3.还没睡醒的那只喵
html:
<canvas width="550px" height="500px" id="gameView"></canvas>
<script src="js.js"></script>js.js:
/*绘制页面元素*/
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick", stage);var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
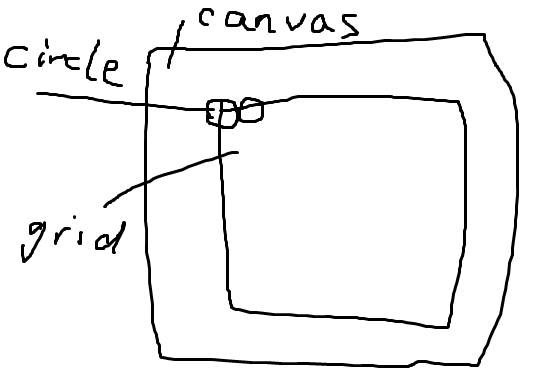
stage.addChild(gameView);var circleArr = [[], [], [], [], [], [], [], [], []];//9个function addCircles() {for (var indexY = 0; indexY < 9; indexY++) {for (var indexX = 0; indexX < 9; indexX++) {var c = new Circle();gameView.addChild(c);circleArr[indexX][indexY] = c;c.indexX = indexX;c.indexY = indexY;//c.x = indexX * 55;c.x = indexY % 2 ? indexX * 55 + 25 : indexX * 55;c.y = indexY * 55;if (indexX == 4 && indexY == 4) {//绘制猫c.setCircleType(3);currentCat = c;}c.addEventListener("click", circleClicked);//监听}}
}/*逻辑*/
var currentCat;function circleClicked(e) {if (e.target.getCircleType() != Circle.TYPE_CAT) {//不是猫e.target.setCircleType(Circle.TYPE_SELECTED);return;//不再运行,等待下次点击}if (currentCat.indexX == 0 || currentCat.indexX == 8 || currentCat.indexY == 0 || currentCat.indexY == 8) {//边界alert("游戏失败");}/*逻辑(还没睡醒的那只喵的喵)*/var leftCircle = circleArr[currentCat.indexX - 1][currentCat.indexY];//左var rightCircle = circleArr[currentCat.indexX + 1][currentCat.indexY];//右var leftTopCircle = circleArr[currentCat.indexX - 1][currentCat.indexY - 1];//左上var rightTopCircle = circleArr[currentCat.indexX][currentCat.indexY - 1];//右上var leftBottomCircle = circleArr[currentCat.indexX-1][currentCat.indexY + 1];//左下var rightBottomCircle = circleArr[currentCat.indexX][currentCat.indexY + 1];//右下if (leftCircle.getCircleType() == 1) {//空的leftCircle.setCircleType(3);//猫来了currentCat.setCircleType(1);//原先的没了currentCat = leftCircle;} else if (rightCircle.getCircleType() == 1) {rightCircle.setCircleType(3);currentCat.setCircleType(1);currentCat = rightCircle;} else if (leftTopCircle.getCircleType() == 1) {leftTopCircle.setCircleType(3);currentCat.setCircleType(1);currentCat = leftTopCircle;}else if (rightTopCircle.getCircleType() == 1) {rightTopCircle.setCircleType(3);currentCat.setCircleType(1);currentCat = rightTopCircle;}else if (leftBottomCircle.getCircleType() == 1) {leftBottomCircle.setCircleType(3);currentCat.setCircleType(1);currentCat = leftBottomCircle;}else if (rightBottomCircle.getCircleType() == 1) {rightBottomCircle.setCircleType(3);currentCat.setCircleType(1);currentCat = rightBottomCircle;}else{alert("你赢了");}
}addCircles();4.睡醒的那只喵
对js文件,完善功能:
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick", stage);var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
stage.addChild(gameView);var circleArr = [[], [], [], [], [], [], [], [], []];//9个function addCircles() {for (var indexY = 0; indexY < 9; indexY++) {for (var indexX = 0; indexX < 9; indexX++) {var c = new Circle();gameView.addChild(c);circleArr[indexX][indexY] = c;c.indexX = indexX;c.indexY = indexY;//c.x = indexX * 55;c.x = indexY % 2 ? indexX * 55 + 25 : indexX * 55;c.y = indexY * 55;if (indexX == 4 && indexY == 4) {//绘制猫c.setCircleType(3);currentCat = c;}else if(Math.random()<0.1){//默认的不能走的点c.setCircleType(Circle.TYPE_SELECTED);}c.addEventListener("click", circleClicked);//监听}}
}/*逻辑*/
var currentCat;
var MOVE_NONE = -1, MOVE_LEFT = 0, MOVE_UP_LEFT = 1, MOVE_UP_RIGHT = 2, MOVE_RIGHT = 3, MOVE_DOWN_RIGHT = 4, MOVE_DOWN_LEFT = 5;function getMoveDir(cat) {//方向var distanceMap = [];//leftvar can = true;for (var x = cat.indexX; x >= 0; x--) {if (circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_LEFT] = cat.indexX - x;//左边可以动区域break;}}if (can) {return MOVE_LEFT;}//left upcan = true;var x = cat.indexX, y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_UP_LEFT] = can.indexY - y;break;}if (y % 2 == 0) {x--;}y--;if (y < 0 || x < 0) {//出界break;}}if (can) {return MOVE_UP_LEFT;}//right upcan = true;x = cat.indexX;y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_UP_RIGHT] = can.indexY - y;break;}if (y % 2 == 1) {//单双行x++;}y--;if (y < 0 || x > 8) {//出界break;}}if (can) {return MOVE_UP_RIGHT;}//rightcan = true;for (var x = cat.indexX; x < 9; x++) {if (circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_RIGHT] = x - cat.indexX;break;}}if (can) {// alert(cat.indexX);return MOVE_RIGHT;}//right downcan = true;x = cat.indexX;y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_DOWN_RIGHT] = cat.indexY;break;}if (y % 2 == 1) {x++;}y++;if (y > 8 || x > 8) {break;}}if (can) {return MOVE_DOWN_RIGHT;}//left downcan = true;x = cat.indexX;y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_DOWN_LEFT] = y - cat.indexY;break;}if (y % 2 == 0) {x--;}y++;if (y > 8 || x < 0) {break;}}if (can) {return MOVE_DOWN_LEFT;}/*处理6个方向都有东西的情况*/var maxDir = -1,maxValue = -1;for(var dir = 0;dir<distanceMap.length;dir++){if(distanceMap[dir]>maxValue){//还有路可走maxValue = distanceMap[dir];maxDir = dir;}}if(maxValue>1){return maxDir;}else{return MOVE_NONE;}
}function circleClicked(e) {if (e.target.getCircleType() == Circle.TYPE_UNSELECTED) {//空的点e.target.setCircleType(Circle.TYPE_SELECTED);}else{return;//不再运行,等待下次点击}if (currentCat.indexX == 0 || currentCat.indexX == 8 || currentCat.indexY == 0 || currentCat.indexY == 8) {//边界alert("那只喵逃掉了.");return;}var dir = getMoveDir(currentCat);switch (dir) {case MOVE_LEFT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_UP_LEFT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX - 1][currentCat.indexY-1];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_UP_RIGHT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_RIGHT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexX+1][currentCat.indexY];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_DOWN_RIGHT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_DOWN_LEFT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];currentCat.setCircleType(Circle.TYPE_CAT);break;default :alert("成功抓住那只喵.");}}addCircles();5.机智的那只喵
js:
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick", stage);var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
stage.addChild(gameView);var circleArr = [[], [], [], [], [], [], [], [], []];//9个function addCircles() {for (var indexY = 0; indexY < 9; indexY++) {for (var indexX = 0; indexX < 9; indexX++) {var c = new Circle();gameView.addChild(c);circleArr[indexX][indexY] = c;c.indexX = indexX;c.indexY = indexY;//c.x = indexX * 55;c.x = indexY % 2 ? indexX * 55 + 25 : indexX * 55;c.y = indexY * 55;if (indexX == 4 && indexY == 4) {//绘制那只喵c.setCircleType(3);currentCat = c;} else if (Math.random() < 0.1) {//默认的不能走的点c.setCircleType(Circle.TYPE_SELECTED);}c.addEventListener("click", circleClicked);//监听}}
}/*逻辑*/
var currentCat;
var MOVE_NONE = -1, MOVE_LEFT = 0, MOVE_UP_LEFT = 1, MOVE_UP_RIGHT = 2, MOVE_RIGHT = 3, MOVE_DOWN_RIGHT = 4, MOVE_DOWN_LEFT = 5;function getMoveDir(cat) {//方向var distanceMap = [];var min = [null, 9];//leftvar can = true;for (var x = cat.indexX; x >= 0; x--) {if (circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_LEFT] = cat.indexX - x;//左边可以动区域break;}}if (can) {// return MOVE_LEFT;min[0] = MOVE_LEFT;min[1] = cat.indexX;}//left upcan = true;var x = cat.indexX, y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_UP_LEFT] = cat.indexY - y;break;}if (y % 2 == 0) {x--;}y--;if (y < 0 || x < 0) {//出界break;}}if (can) {
// return MOVE_UP_LEFT;if (cat.indexY < min[1]) {min[0] = MOVE_UP_LEFT;min[1] = cat.indexY;}}//right upcan = true;x = cat.indexX;y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_UP_RIGHT] = cat.indexY - y;break;}if (y % 2 == 1) {//单双行x++;}y--;if (y < 0 || x > 8) {//出界break;}}if (can) {// return MOVE_UP_RIGHT;if (cat.indexY < min[1]) {min[0] = MOVE_UP_RIGHT;min[1] = cat.indexY;}}//rightcan = true;for (var x = cat.indexX; x < 9; x++) {if (circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_RIGHT] = x - cat.indexX;break;}}if (can) {// return MOVE_RIGHT;if (8 - cat.indexX < min[1]) {min[0] = MOVE_RIGHT;min[1] = 8 - cat.indexX;}}//right downcan = true;x = cat.indexX;y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_DOWN_RIGHT] = y - cat.indexY;break;}if (y % 2 == 1) {x++;}y++;if (y > 8 || x > 8) {break;}}if (can) {
// return MOVE_DOWN_RIGHT;if (8 - cat.indexY < min[1]) {min[0] = MOVE_DOWN_RIGHT;min[1] = 8 - cat.indexY;}}//left downcan = true;x = cat.indexX;y = cat.indexY;while (true) {if (circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED) {can = false;distanceMap[MOVE_DOWN_LEFT] = y - cat.indexY;break;}if (y % 2 == 0) {x--;}y++;if (y > 8 || x < 0) {break;}}if (can) {// return MOVE_DOWN_LEFT;if (8 - cat.indexY < min[1]) {min[0] = MOVE_DOWN_LEFT;min[1] = 8 - cat.indexY;}}// alert(min[0])if (min[1] < 9) {return min[0];}/*处理6个方向都有东西的i情况*/var maxDir = -1, maxValue = -1;for (var dir = 0; dir < distanceMap.length; dir++) {if (distanceMap[dir] > maxValue) {//还有路可走maxValue = distanceMap[dir];maxDir = dir;}}if (maxValue > 1) {return maxDir;} else {return MOVE_NONE;}
}function circleClicked(e) {if (e.target.getCircleType() == Circle.TYPE_UNSELECTED) {//空的点e.target.setCircleType(Circle.TYPE_SELECTED);} else {return;//不再运行,等待下次点击}if (currentCat.indexX == 0 || currentCat.indexX == 8 || currentCat.indexY == 0 || currentCat.indexY == 8) {//边界alert("那只喵逃掉了");// return;window.location.reload();//重新加载界面}var dir = getMoveDir(currentCat);switch (dir) {case MOVE_LEFT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_UP_LEFT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY % 2 ? currentCat.indexX : currentCat.indexX - 1][currentCat.indexY - 1];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_UP_RIGHT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY % 2 ? currentCat.indexX + 1 : currentCat.indexX][currentCat.indexY - 1];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_RIGHT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexX + 1][currentCat.indexY];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_DOWN_RIGHT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY % 2 ? currentCat.indexX + 1 : currentCat.indexX][currentCat.indexY + 1];currentCat.setCircleType(Circle.TYPE_CAT);break;case MOVE_DOWN_LEFT:currentCat.setCircleType(Circle.TYPE_UNSELECTED);currentCat = circleArr[currentCat.indexY % 2 ? currentCat.indexX : currentCat.indexX - 1][currentCat.indexY + 1];currentCat.setCircleType(Circle.TYPE_CAT);break;default :alert("成功抓住那只喵");window.location.reload();}
}addCircles();html界面添加刷新:
<div align="center"><canvas width="550px" height="500px" id="gameView"></canvas><hr><button id="btn" style="color: red;">向那只喵认输</button>
</div>
<script>var btn= document.getElementById("btn");btn.onclick = function () {window.location.reload();};
</script>
<script src="js.js"></script>