在日常的前端开发中,我们会用到图标,但是如果想要方便的调节其颜色和大小又不方便,于是开始逐渐使用字体图标,保存格式为.svg格式,这样可以保持自己样式随着字体大小的改变时保证字体不失真。所以开始流行使用字体图标演示,下面是目前比较流行的两种方式:
第一种:iconmoon
这是使用的外国的网站,所以网速比较慢:
具体使用步骤:
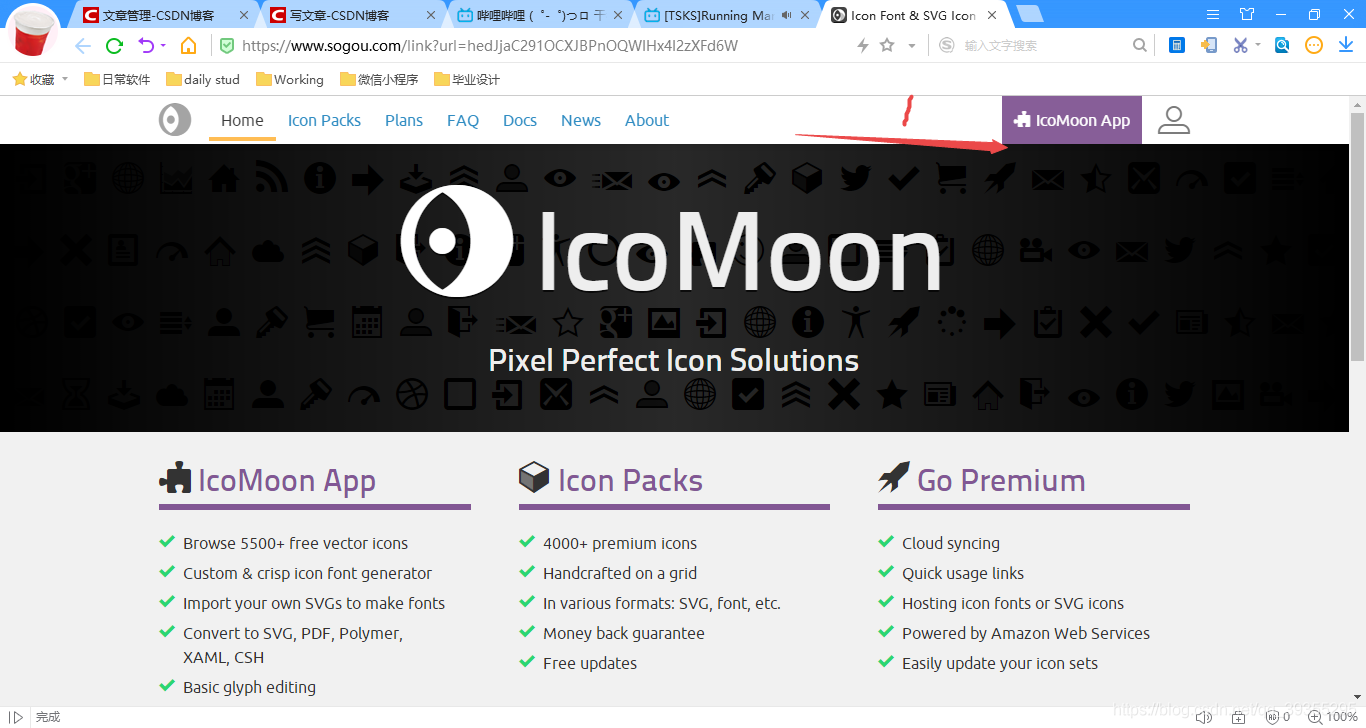
(1)打开网址:https://icomoon.io/#home
(2)点击icomoonApp:
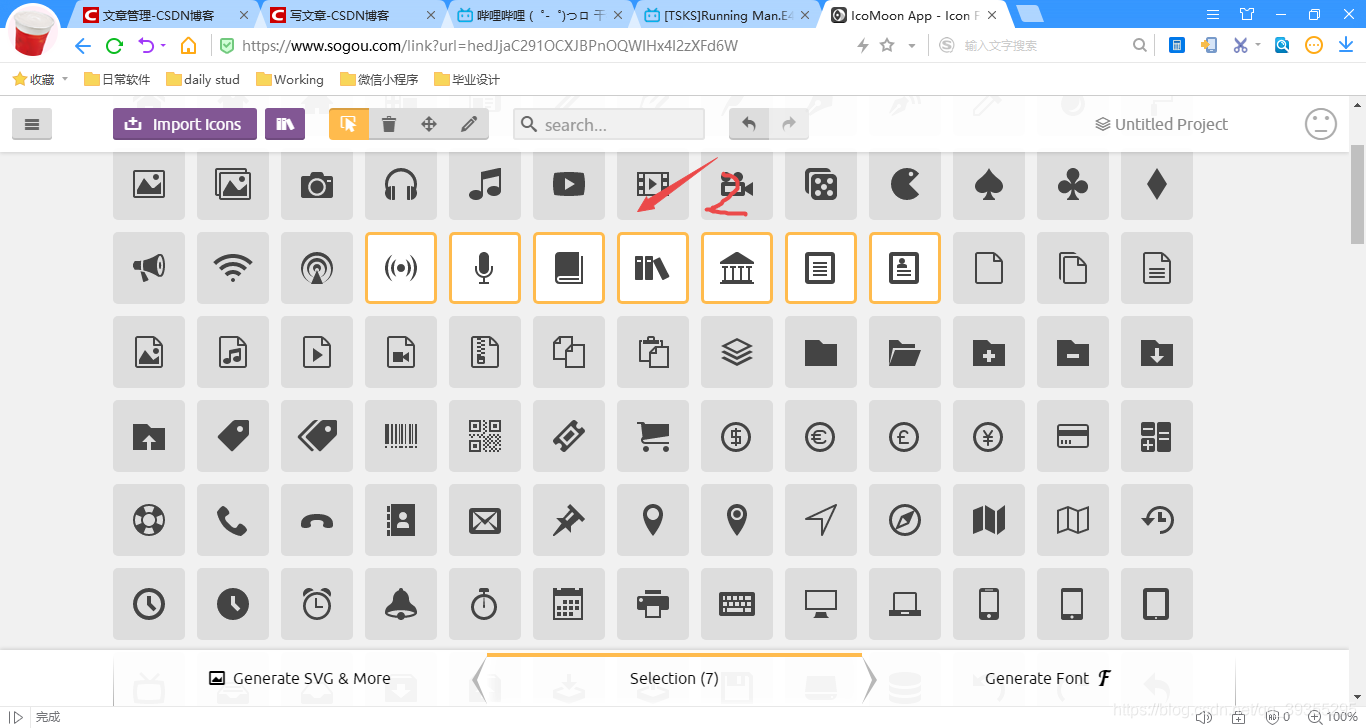
(3)点击自己想要的图标:

(4)选择完毕后,点击右下角的,generate Font:会进入图标确认界面。点击download下载压缩包。



(5)解压后,把看到的文件夹添加到对应的前端开发文件夹中:下面是参考样式。

(6)将解压后的style.css中的代码添加到自己项目中的css文件中,这表示引入了icomoon字体图标:如图所示是需要引入的代码。

(7)下面开始在html页面中使用字体图标:打开demo.html文件,在想要添加的图标右侧点击复制:然后粘贴到对应的html标签中,如:



这里记得要把font-family引入文件中,可以设置字体的颜色和大小等,和平常的字体使用是一样的。
第二种:使用iconfont方式
,阿里团队开发的,国内相对比较流行,具体的使用方式,在我的其他博文可以看到。
以上是平常开发中常用的样式文件,掌握这两种方式就算是掌握了字体图标的使用方式。接下来的日子要加油啊!!!!
补充:有时字体图标是需要我们自己单独定制的,这时我们可以给ui说一下,让他帮我们设计一个例如手机的svg格式的图标,当ui设计好之后,传给我们一个svg格式的图标后,在icomoon中点击上传图标之后,会自动帮我们转换为字体图标样式,这时我们就可以和以前一样正常使用啦!!!
补充2:当我们在开发过程中发现自己的还需要再追加新的图标后,但是也要保存以前的图标,可以通过一下方式添加:上传成功后,选择想要追加的图标然后下载,替换原来的文件即可。