WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
【注意】
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
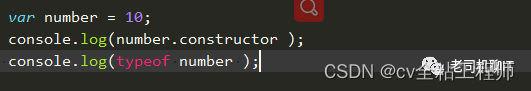
- WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
1.WXS 模块
WXS 代码可以编写在 wxml 文件中的 <wxs> 标签内,或以 .wxs 为后缀名的文件内。
模块
每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块。
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
示例代码:
文件名:xxx.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {return d;
}
module.exports = {FOO: foo,bar: bar,
};
module.exports.msg = "some msg";
使用处引用
<!-- page/index/index.wxml -->
<wxs src="./../xxx.wxs" module="tools" />
<view> {{tools.msg}} </view>
<view> {{tools.bar(tools.FOO)}} </view>
页面输出:
some msg
'hello world' from tools.wxs
require函数
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
引用的时候,要注意如下几点:
- 只能引用
.wxs文件模块,且必须使用相对路径。 wxs模块均为单例,wxs模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个wxs模块对象。- 如果一个
wxs模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
示例代码:
// /pages/tools.wxsvar foo = "'hello world' from tools.wxs";
var bar = function (d) {return d;
}
module.exports = {FOO: foo,bar: bar,
};
module.exports.msg = "some msg";
// /pages/logic.wxsvar tools = require("./tools.wxs");console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
<!-- /page/index/index.wxml --><wxs src="./../logic.wxs" module="logic" /><wxs> 标签
| 属性名 | 类型 | 说明 |
|---|---|---|
| module | String | 当前 <wxs> 标签的模块名。必填字段。 |
| src | String | 引用 .wxs 文件的相对路径。仅当本标签为单闭合标签或标签的内容为空时有效。 |
WXS语法参考
2.Wxs页面模块
<!--wxml-->
<wxs module="m1">
var msg = "hello world";module.exports.message = msg;
</wxs><view> {{m1.message}} </view>// 页面输出
hello world
数据处理
// page.js
Page({data: {array: [1, 2, 3, 4, 5, 1, 2, 3, 4]}
})<!--wxml-->
<!-- 下面的 getMax 函数,接受一个数组,且返回数组中最大的元素的值 -->
<wxs module="m1">
var getMax = function(array) {var max = undefined;for (var i = 0; i < array.length; ++i) {max = max === undefined ?array[i] :(max >= array[i] ? max : array[i]);}return max;
}module.exports.getMax = getMax;
</wxs><!-- 调用 wxs 里面的 getMax 函数,参数为 page.js 里面的 array -->
<view> {{m1.getMax(array)}} </view>// 页面输出:
5
其它
1.正则表达式使用方式
// 匹配标题(1.正则判断字符串是否包含数字;2.获取字符串中的数字内容;)
function shortName(obj) {var isNumReg = getRegExp('\d', 'g');if(isNumReg.test(obj)){var reg = getRegExp('[^0-9]', 'g');return obj.replace(reg, '');} else{return "会议室";}
}module.exports = {shortName: shortName,
}