开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
前端技术:vue +elementUI
服务端技术:springboot+mybatis
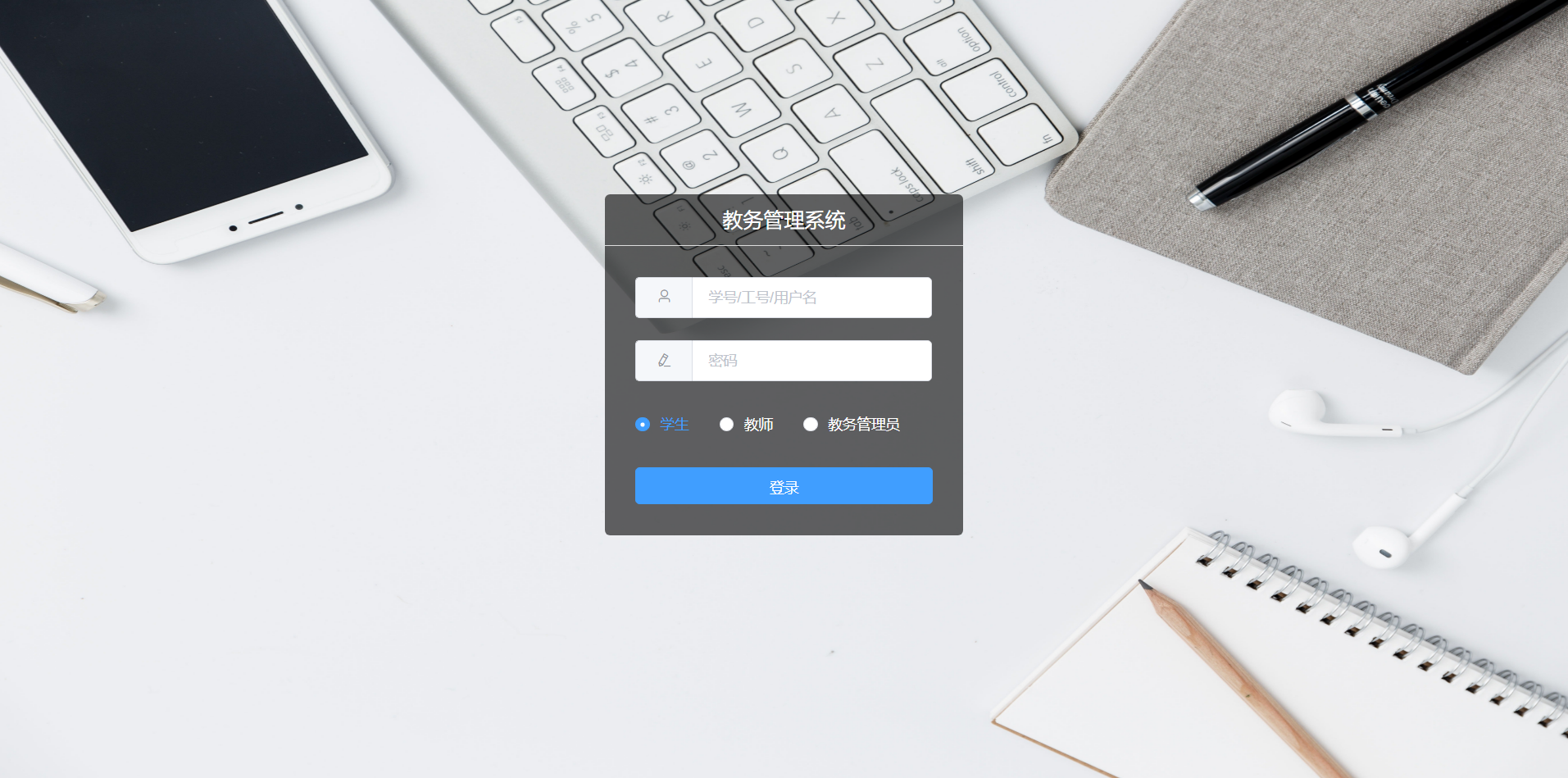
本系统拥有三种角色:管理员、教师和学生,项目采用前后端分离
项目功能描述:
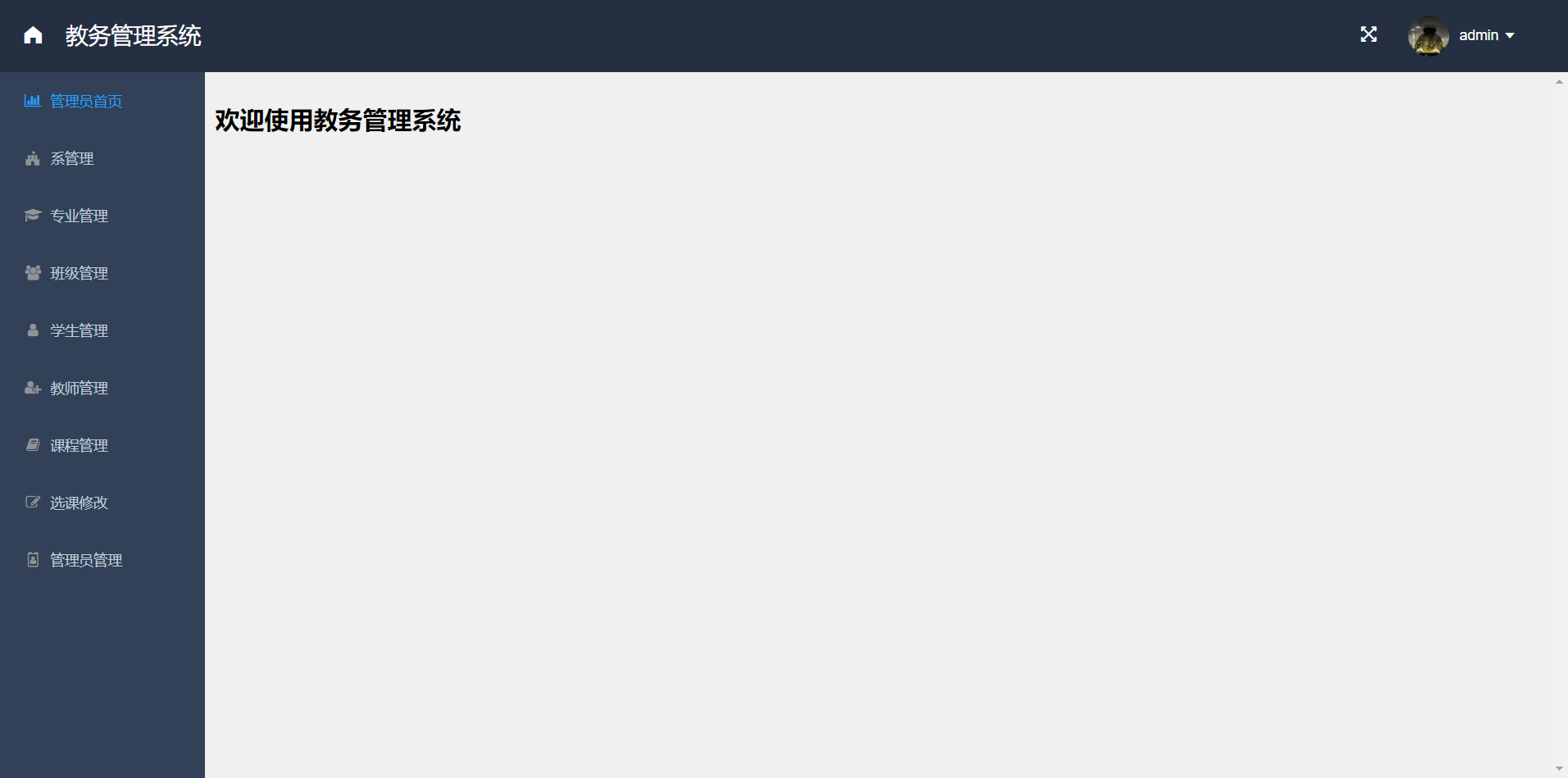
1.管理员:登录、首页、班级管理、课程管理、管理员管理、教师管理、学生管理、选课修改、院系管理、专业管理、设置用户权限等
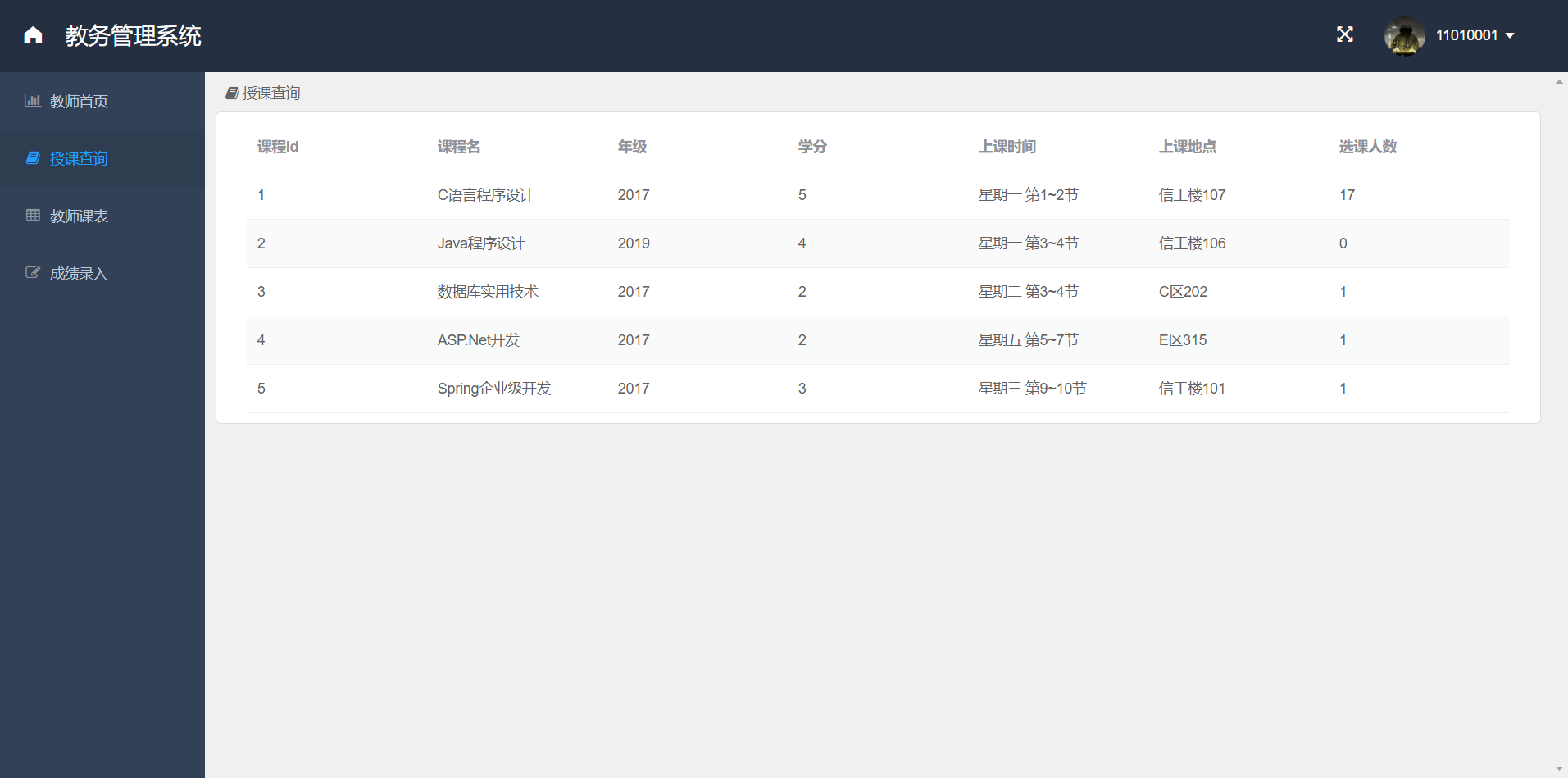
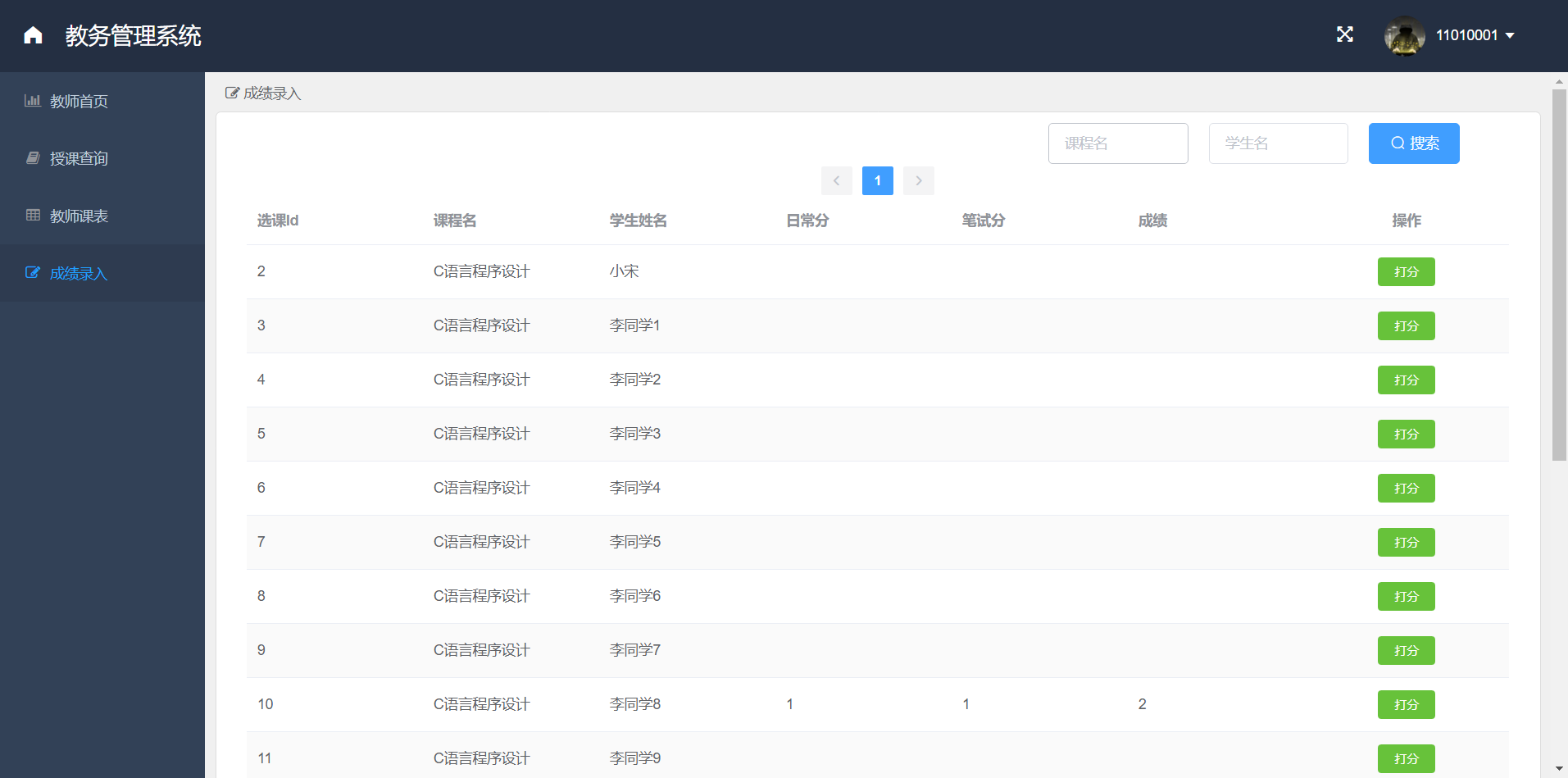
2.教师:登录、首页、成绩录入、教师课表、授课查询等
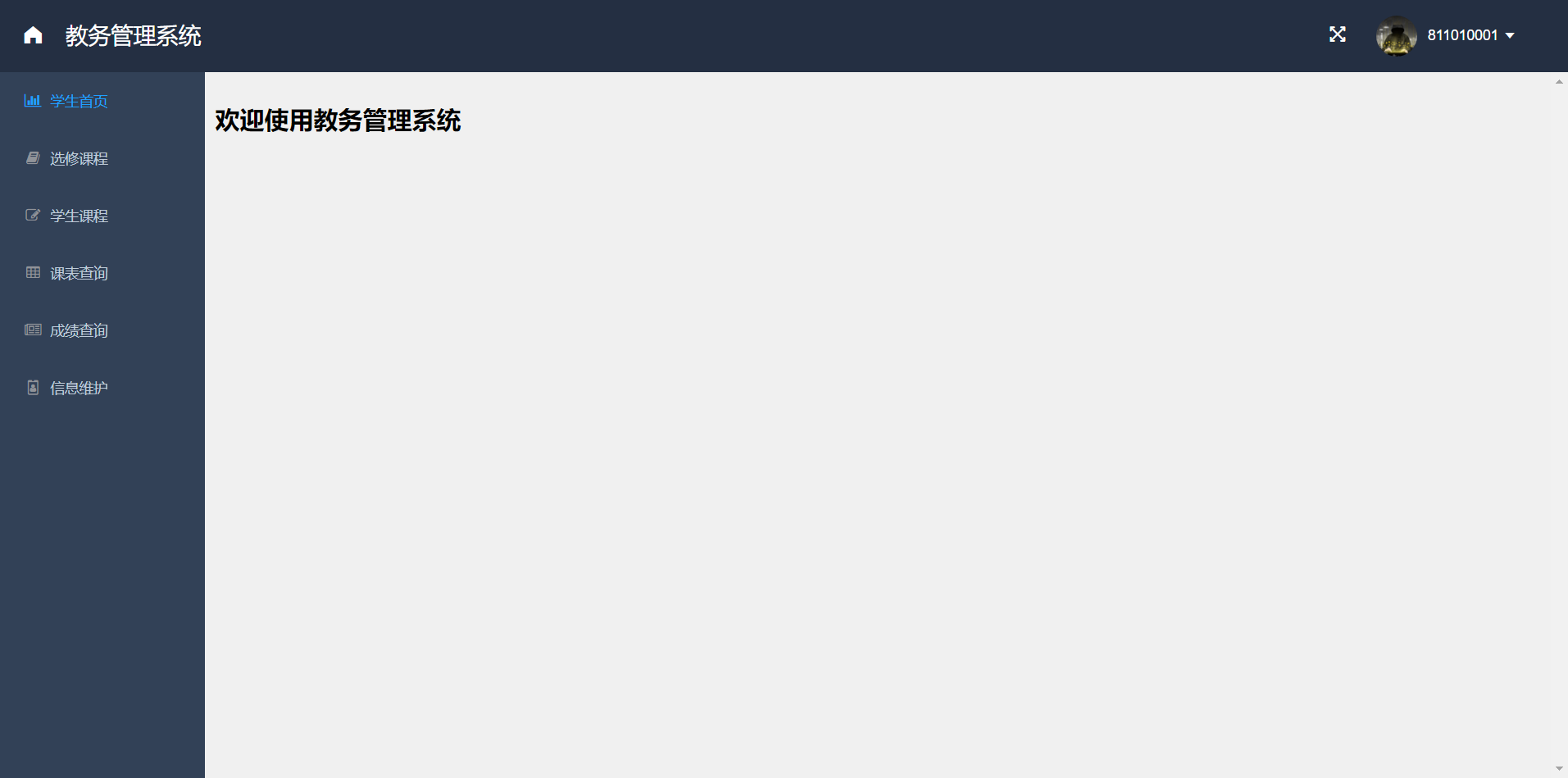
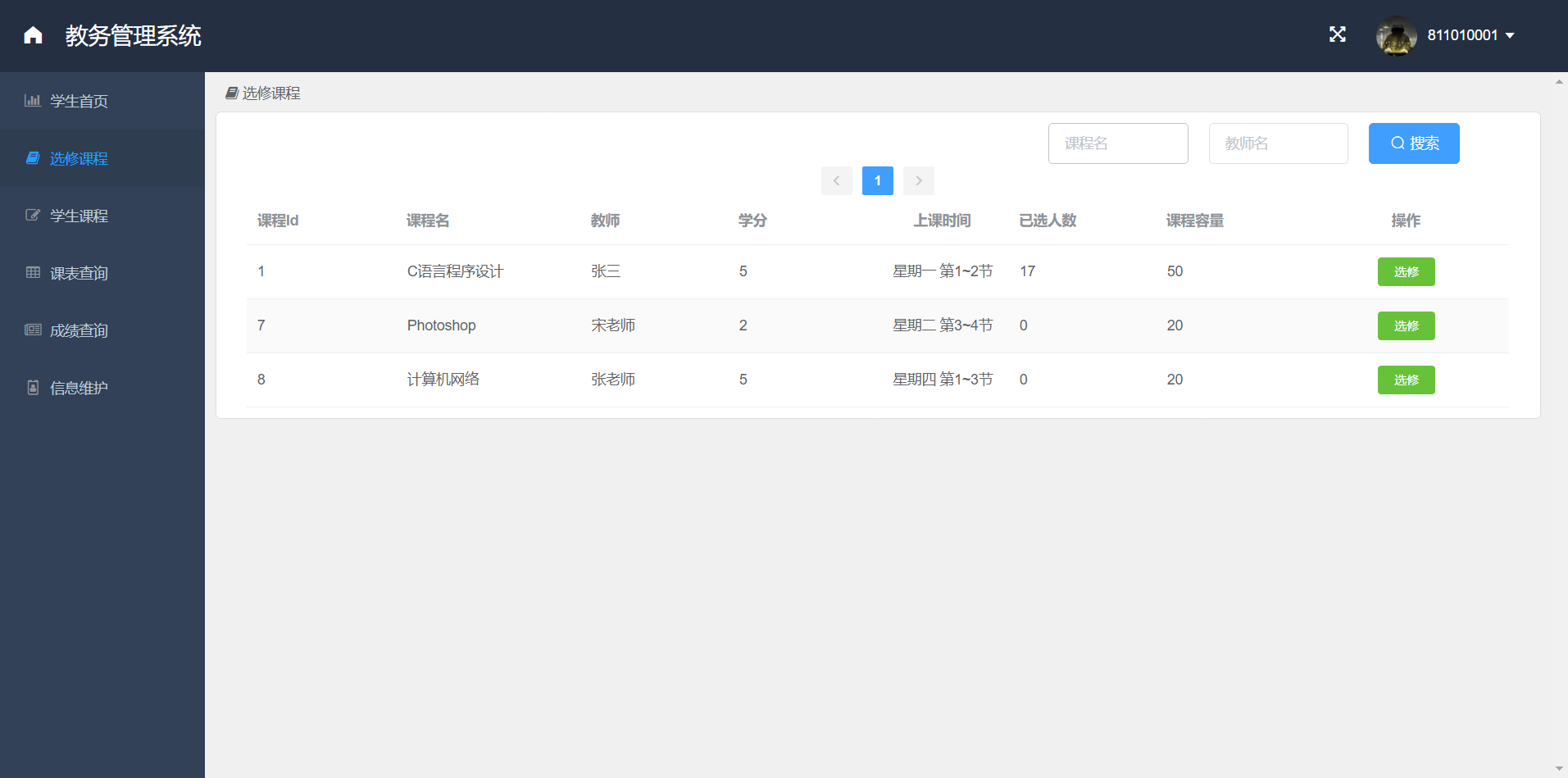
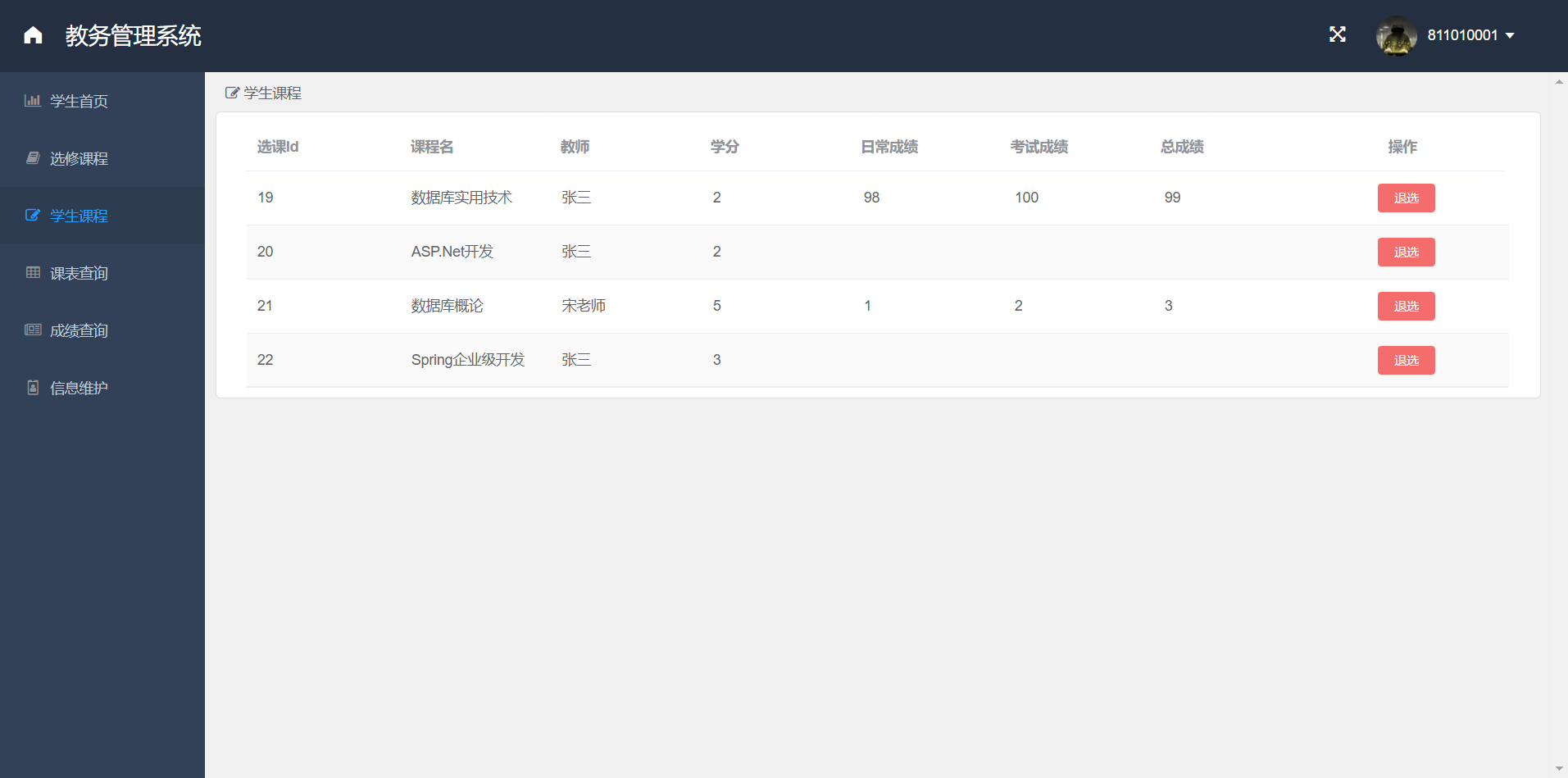
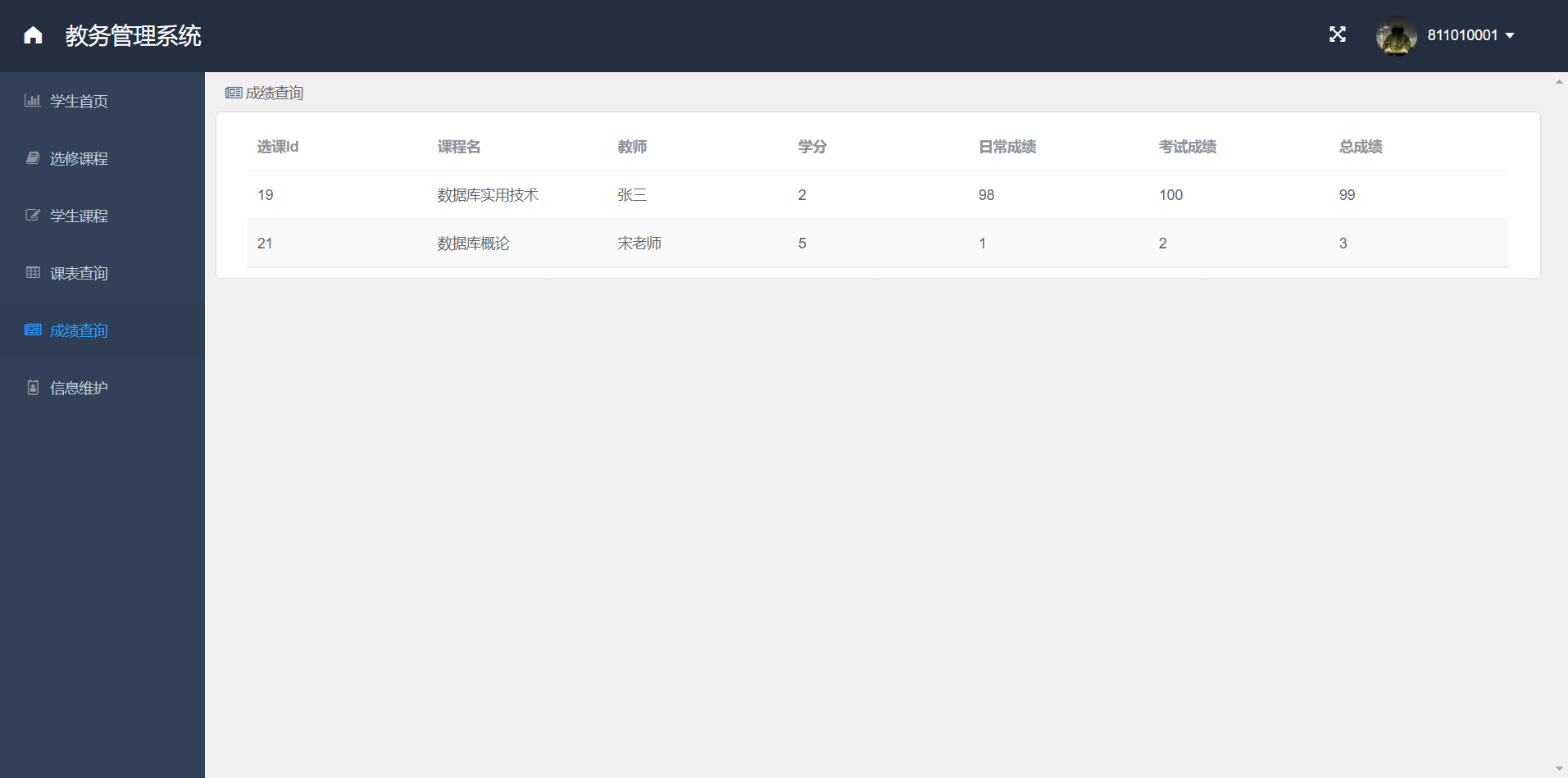
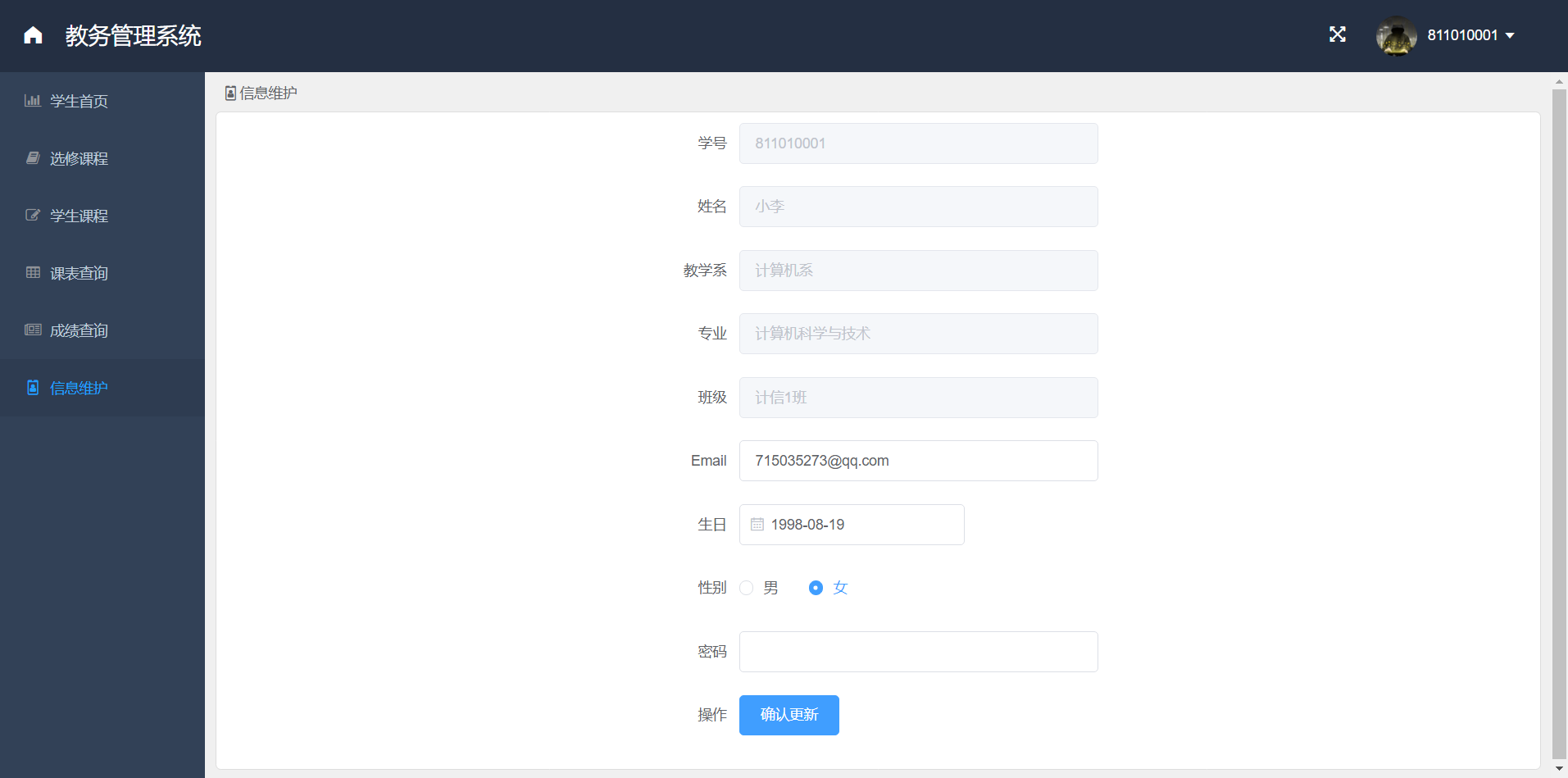
3.学生:登录、首页,选修课程、学生课程、成绩查询、课表查询、个人信息修改等

学生截图:






教师截图:




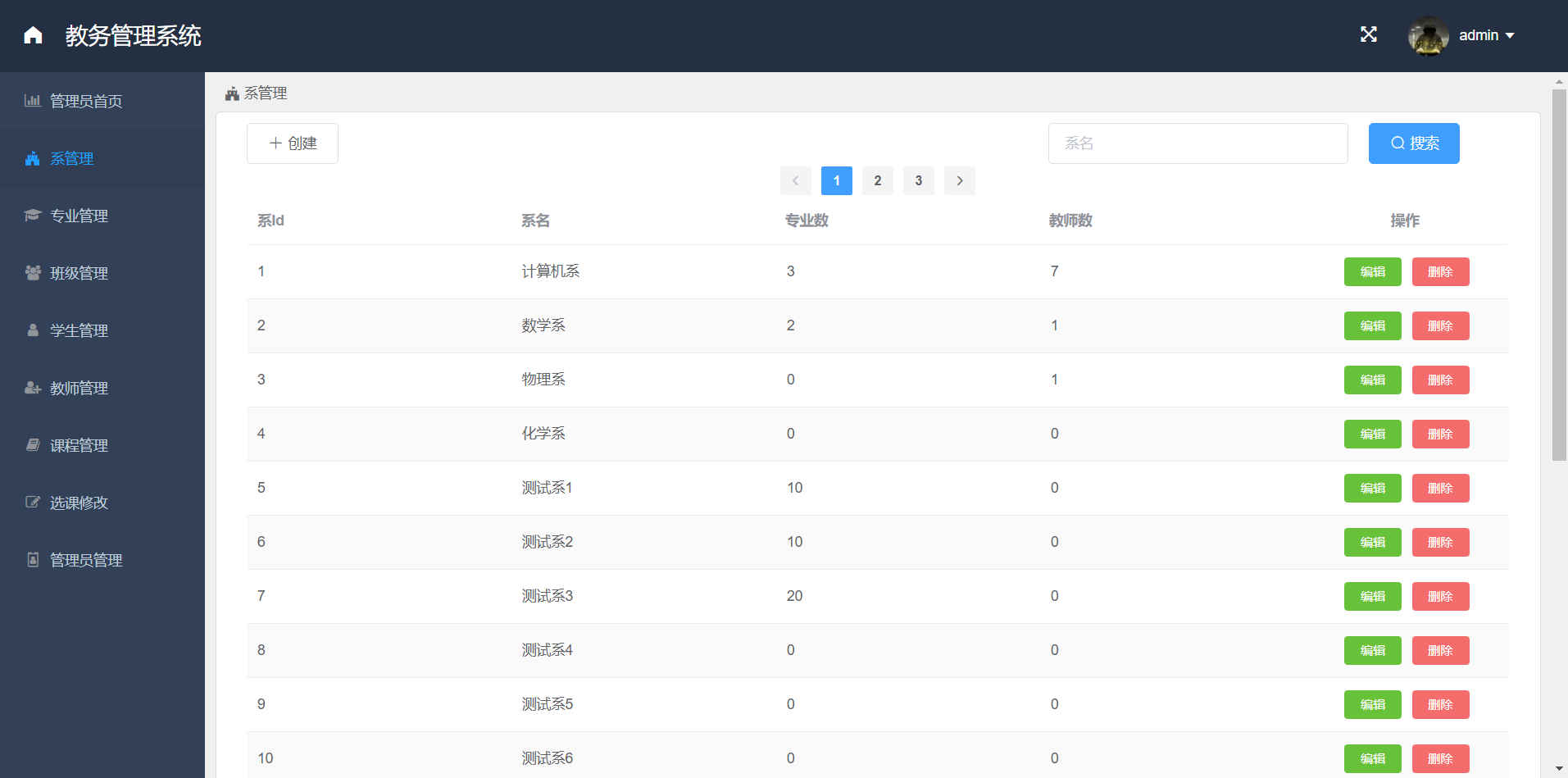
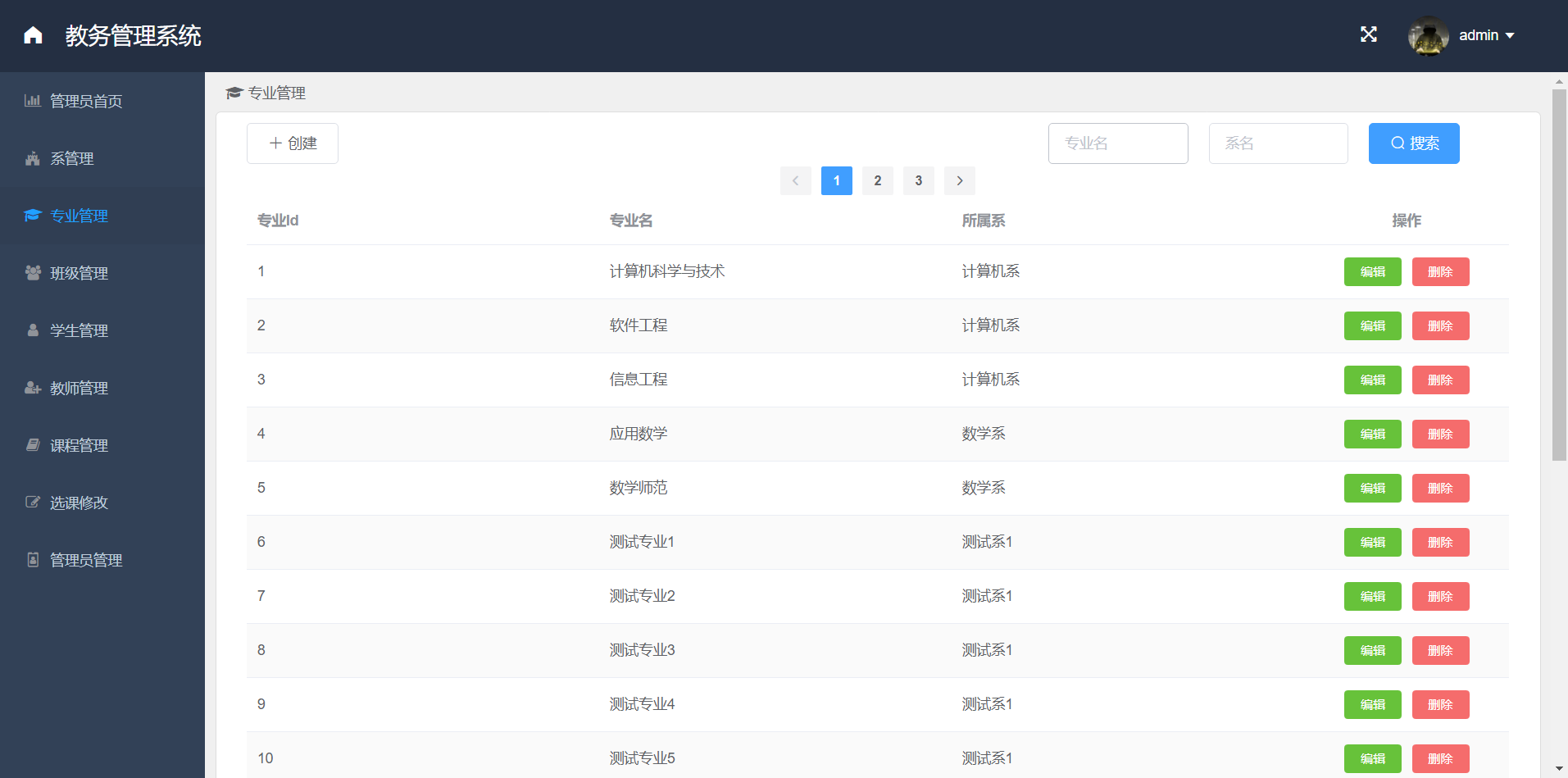
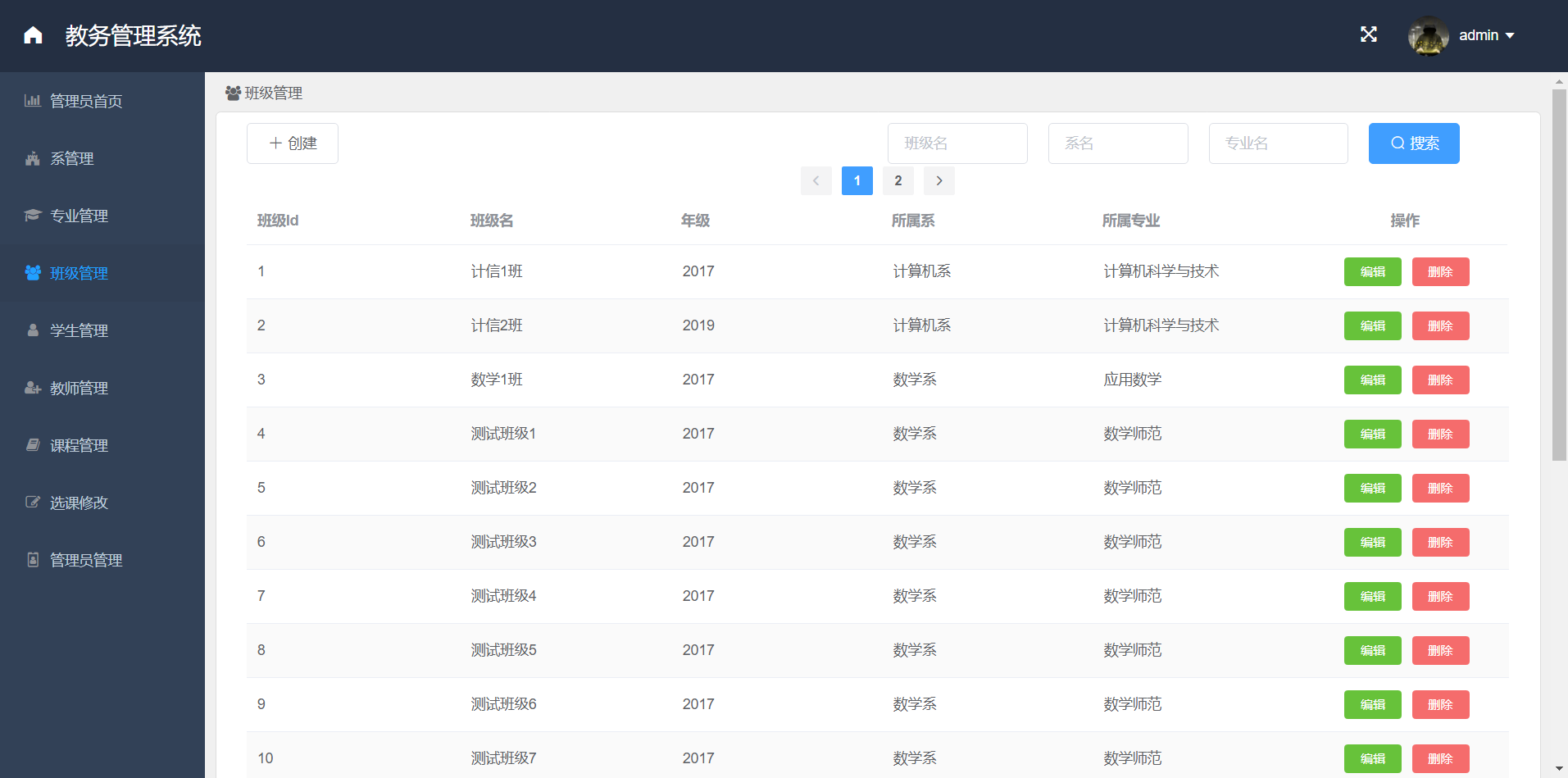
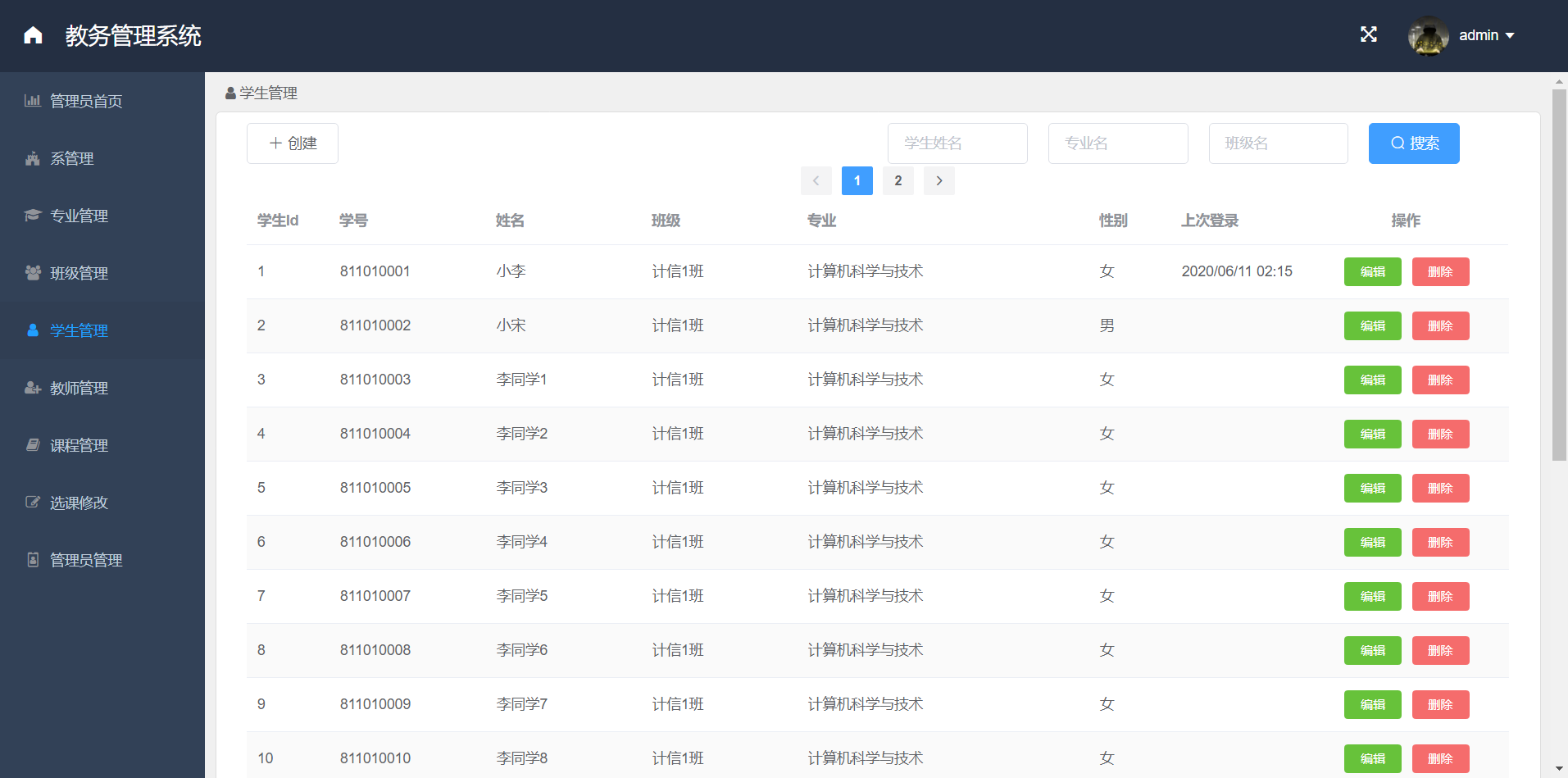
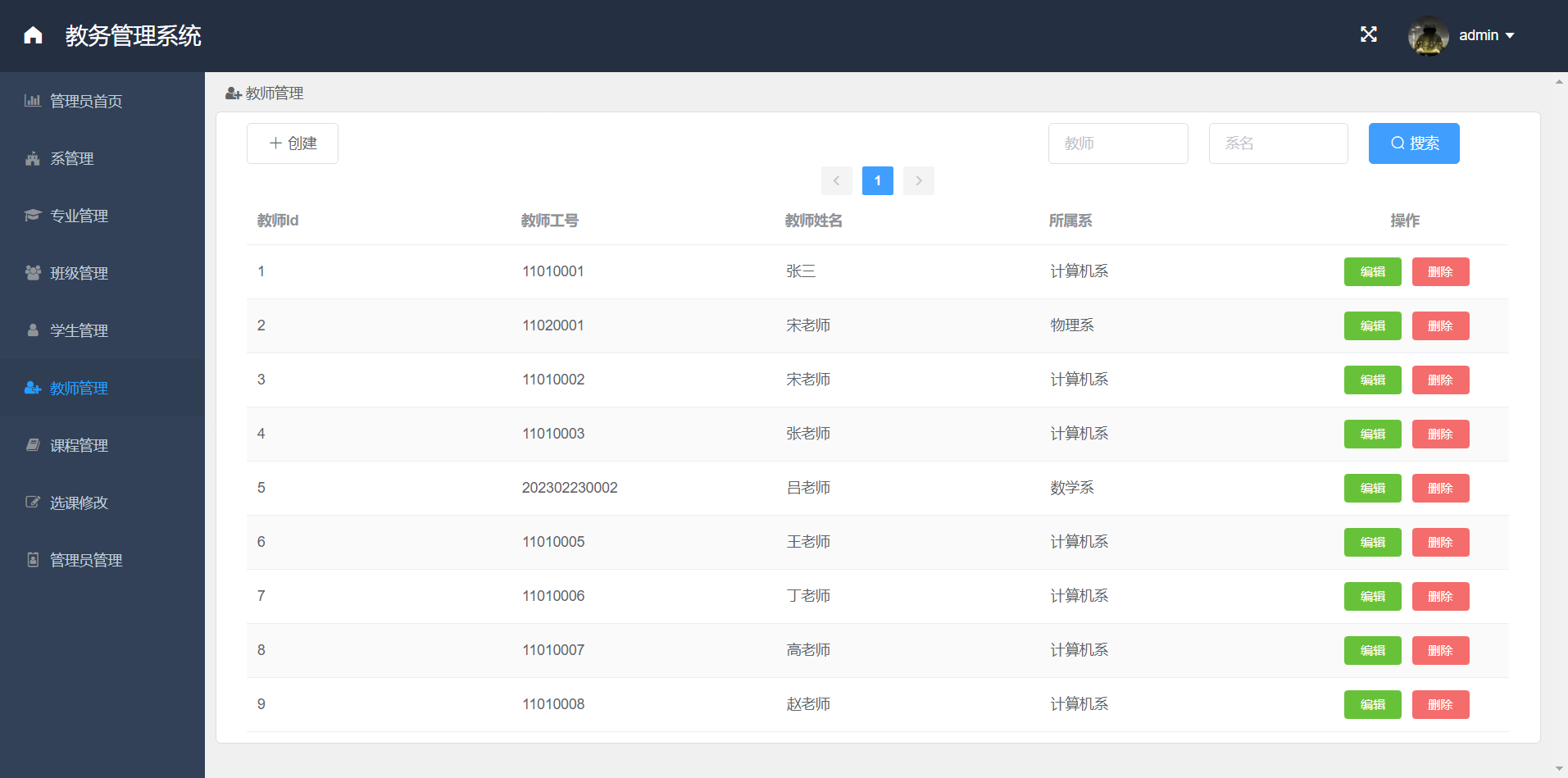
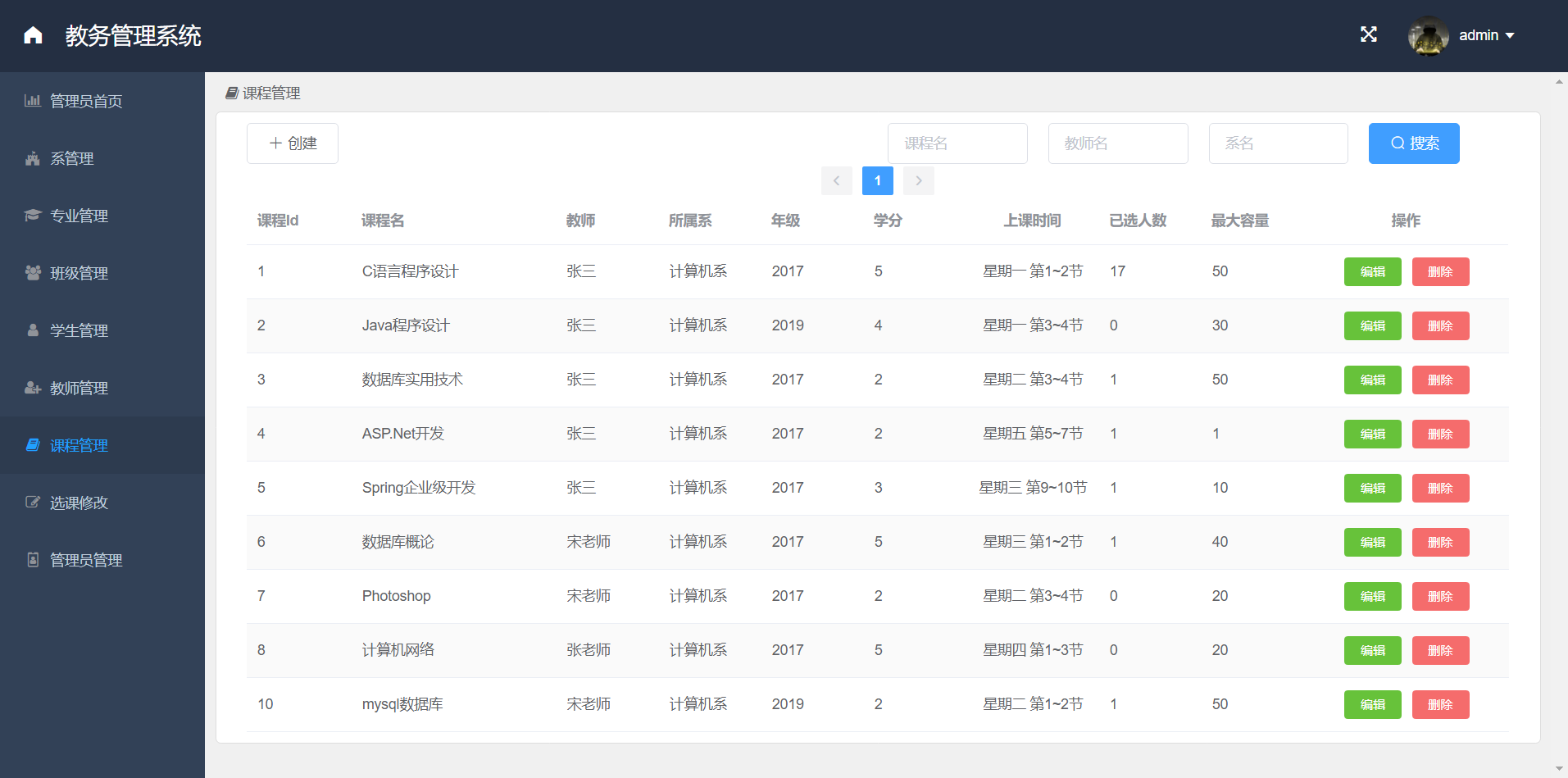
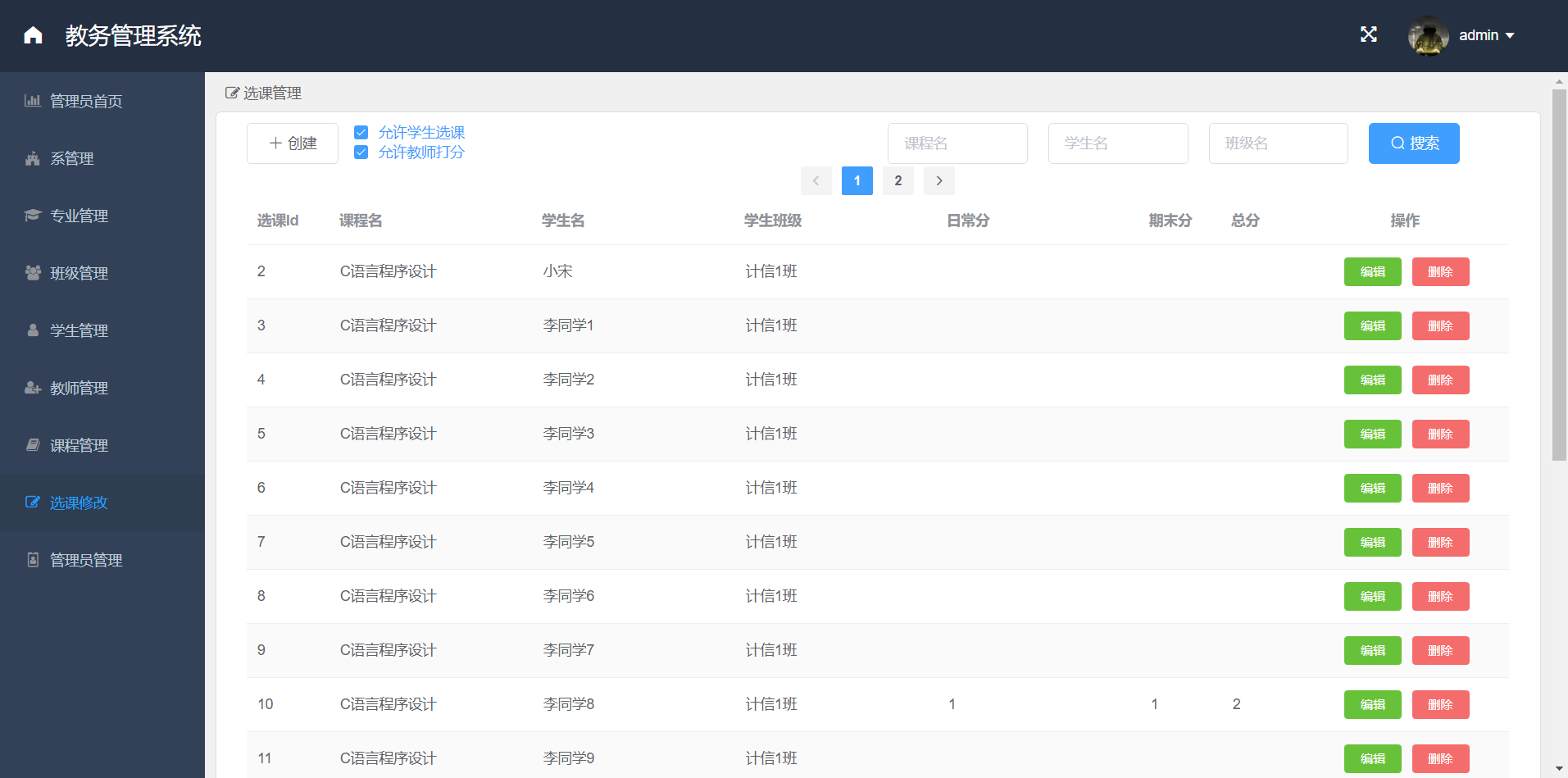
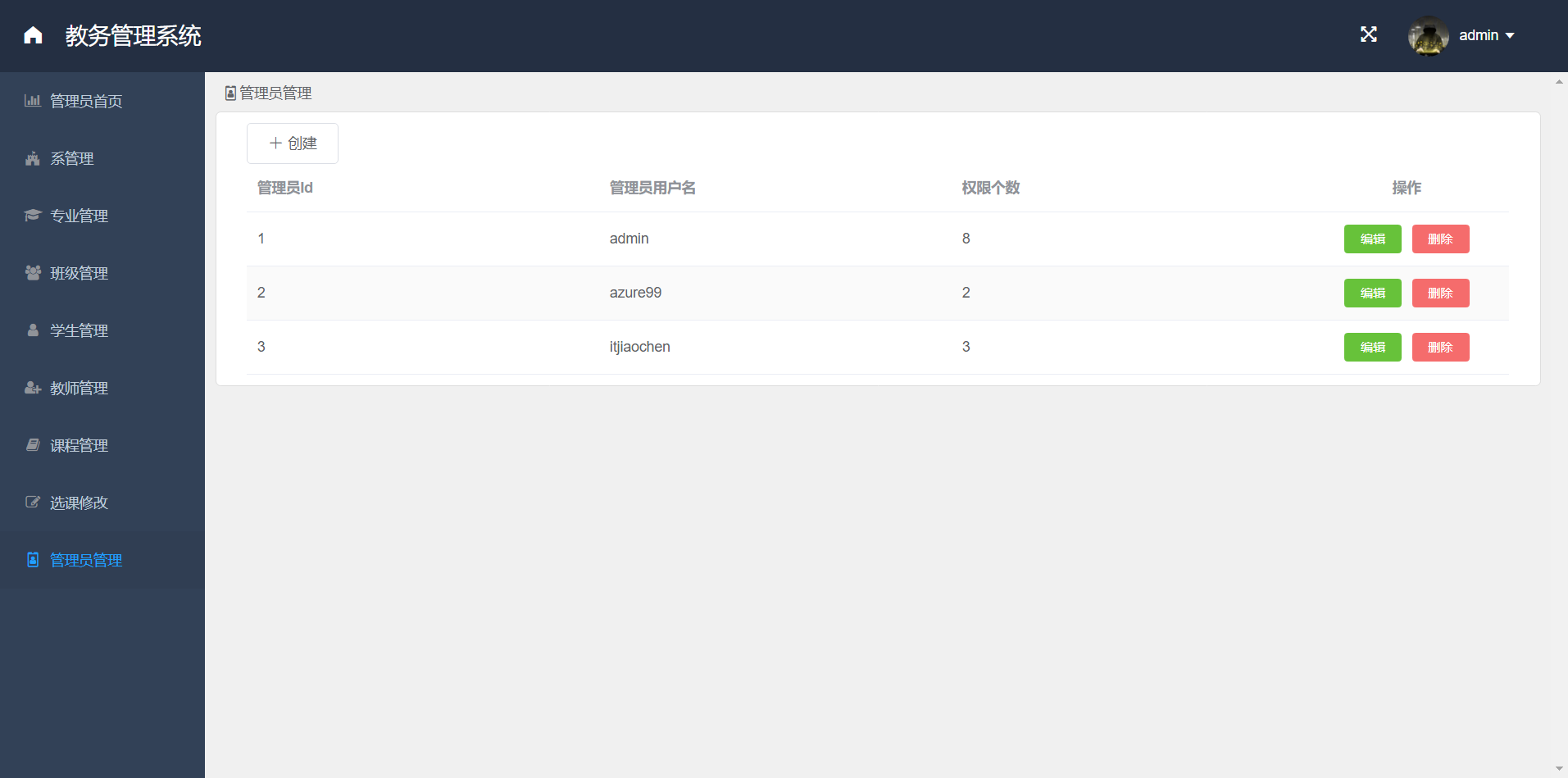
管理员截图:









package com.rainng.coursesystem.service.admin;import com.rainng.coursesystem.manager.admin.AdminManager;
import com.rainng.coursesystem.model.entity.AdminEntity;
import com.rainng.coursesystem.model.vo.response.ResultVO;
import com.rainng.coursesystem.service.BaseService;
import com.rainng.coursesystem.service.UserService;
import org.springframework.stereotype.Service;@Service
public class AdminService extends BaseService {private final AdminManager manager;private final UserService userService;public AdminService(AdminManager manager, UserService userService) {this.manager = manager;this.userService = userService;}public ResultVO get(Integer id) {AdminEntity entity = manager.get(id);if (entity == null) {return failedResult("管理员Id: " + id + "不存在!");}entity.setPassword("");return result(entity);}public ResultVO update(AdminEntity entity) {AdminEntity originEntity = manager.get(entity.getId());if (originEntity == null) {return failedResult("管理员Id: " + entity.getId() + "不存在!");}if (entity.getPassword().equals("")) {entity.setPassword(originEntity.getPassword());} else {entity.setPassword(entity.getPassword());}manager.update(entity);return result("更新成功");}public ResultVO delete(Integer id) {if (manager.get(id) == null) {return failedResult("管理员Id: " + id + "不存在!");}manager.delete(id);return result("删除成功");}public ResultVO create(AdminEntity entity) {if (manager.get(entity.getId()) != null) {return failedResult("管理员Id: " + entity.getId() + "已存在!");}manager.create(entity);return result("添加成功");}public ResultVO list() {return result(manager.list());}
}
<template>
<div class="course-wrap">
<div class="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item>
<i class="el-icon-fa fa-book"></i> 授课查询
</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="container">
<div class="table">
<el-table :data="tableData" stripe>
<el-table-column label="课程Id" prop="id" />
<el-table-column label="课程名" prop="name" />
<el-table-column label="年级" prop="grade" />
<el-table-column label="学分" prop="credit" />
<el-table-column label="上课时间" prop="time" />
<el-table-column label="上课地点" prop="location" />
<el-table-column label="选课人数" prop="selectedCount" />
<!--<el-table-column label="考试时间" prop="examDate" />-->
</el-table>
</div>
</div>
</div>
</template>
<script>
import * as api from "../../api/teacher/course";
export default {
name: "TeacherCourse",
data() {
return {
tableData: []
};
},
methods: {
getList() {
api.list().then(res => {
this.tableData = res;
});
}
},
created() {
this.getList();
}
};
</script>
<style scoped></style>