前端响应式布局原理与方案(详细版)
文章目录
- 媒体查询
- Grid布局
- Flex布局
响应式布局:在不同屏幕尺寸下, 同一页面有不同的布局。
传统的开发模式:PC端搞一套布局,移动端搞一套布局。
使用了响应式布局,只需要开发一套即可,缺点是CSS比较重
响应式设计和自适应设计的区别:响应式开发一套界面,通过检测视口分辨率,针对不同客户端在客户端做代码处理,展现不同的布局和内容
自适应需要开发多套界面,通过检测视口分辨率,判断当前访问的设备是PC端、平板、手机,从而请求服务层返回不同的页面
媒体查询
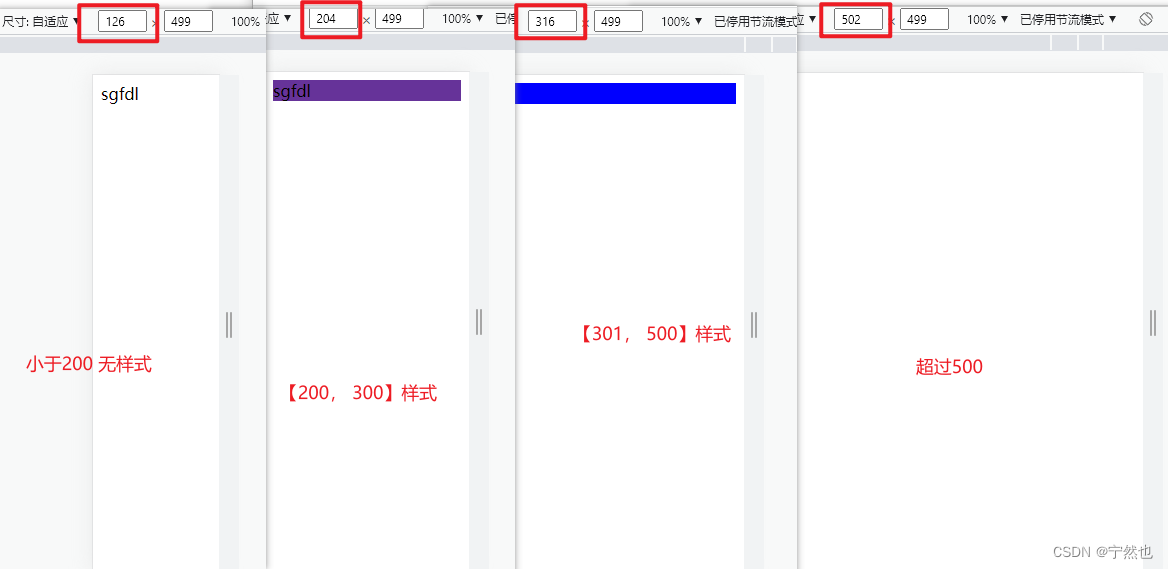
不同尺寸设置不同css样式,移动用的多,pc不多
device-width device-height 是用在移动端
width height 用在pc端
<body><script src="./dist/app.js"></script><div class="div0">sgfdl</div>
</body>
<style>.div0 {width: 100px;}/* screen *//* 最小屏幕尺寸200px 最大300px */@media screen and (min-device-width: 200px) and (max-device-width: 300px){.div0 {background-color: rebeccapurple;}}@media screen and (min-device-width: 301px) and (max-device-width: 500px) {.div0 {background-color: blue;}}
</style>

在pc端做个案例: 【500, 800】px一行一个div , 【801, 1000】第一行两个,第二行放1个, 【1001,无穷】一行三个div
主要是媒体查询,根据不同宽度选择不同的style, 使用float使元素左浮动,利用%宽使得元素是否在一行显示

<body><script src="./dist/app.js"></script><div class="div0"><div>1</div><div>2</div><div>3</div></div>
</body>
<style>.div0 {height: 100px;width: 100%;background-color: blueviolet;}/* 给三个div添加浮动 ,添加高度不然不显示*/.div0 div {float: left;height: 100px;}/* 不同的div设置不同颜色 */.div0 div:nth-child(1) {background-color: antiquewhite;}.div0 div:nth-child(2) {background-color: aqua;}.div0 div:nth-child(3) {background-color: blue;}/* 设置不同尺寸的style */@media screen and (min-width: 500px) and (max-width: 800px) {.div0 div{/* 给子元素统一设置宽度 */width: 100%;}}@media screen and (min-width: 801px) and (max-width: 1000px) {.div0 div {width: 50%;}}@media screen and (min-width: 10001px) {.div0 div {width: 33.3%;}}
</style>

<style media="(min-device-width: 200px) and (max-device-width: 400px)">.div0 div {/* 给子元素统一设置宽度 */width: 100%;}
</style>
<style media="(min-device-width: 401px) and (max-device-width: 500px)">.div0 div {width: 50%;}
</style>
<style media="(min-device-width: 501px)">.div0 div {width: 33.3%;}
</style>