在安装印制板软件时,出现“Directx 10 is not supported”的提示或PCB操作区无显示情况,解决方法是更新显卡驱动(我的电脑-设备管理器-显示卡)或安装显卡驱动(根据显卡厂家去官网下载对应驱动),因为此提示是指现有的显示不能支持渲染,而DirectX的一个特点就是几何渲染,如果更新驱动没有改变,那就是显卡的显存太低,无法支持,这种情况要么更换显卡,要么安装低版本的软件。显卡的一般要独立显卡,现在的软件大多都是需要3D渲染支持的,大势所趋!仅供参考!
相关文章
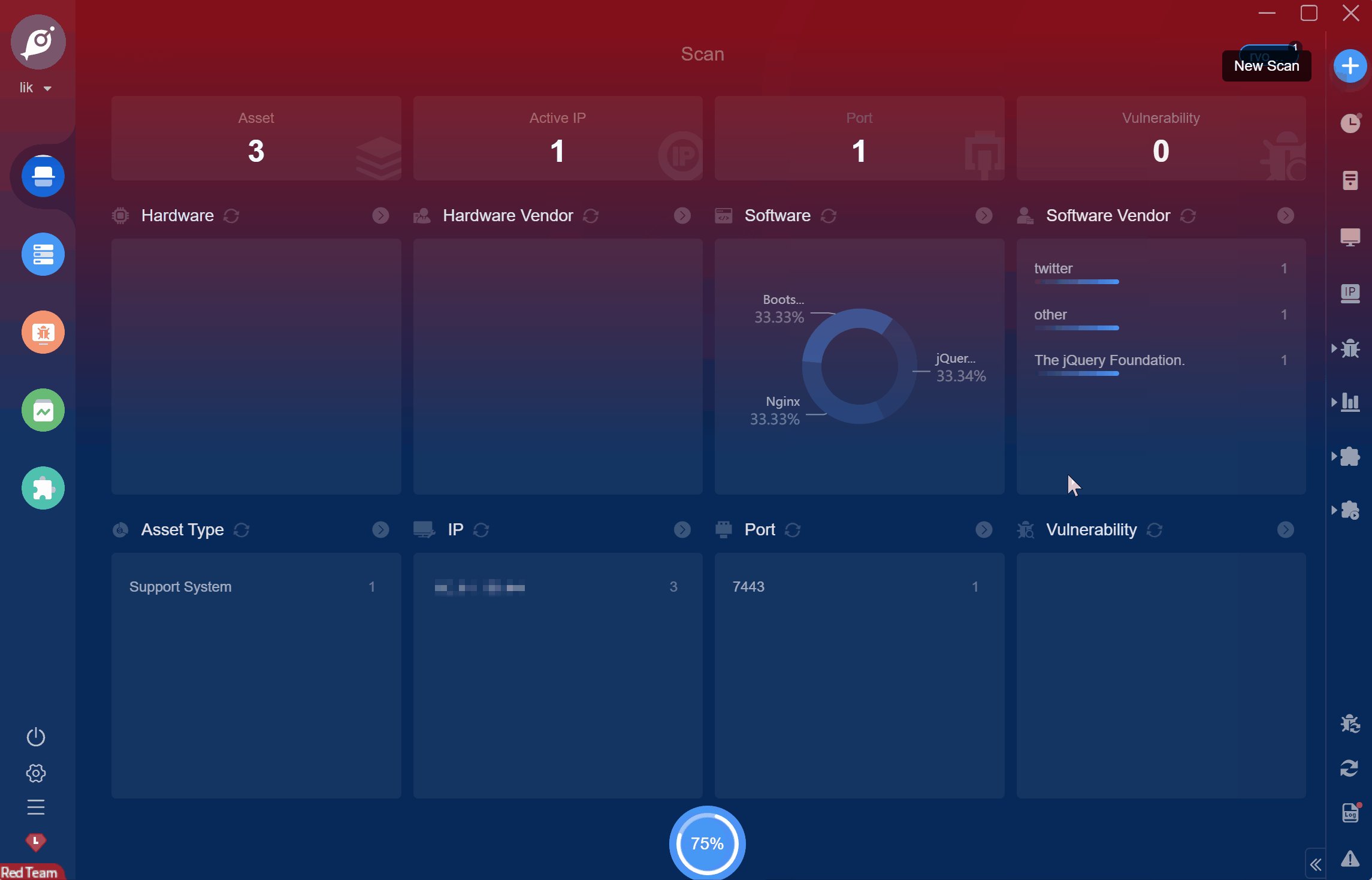
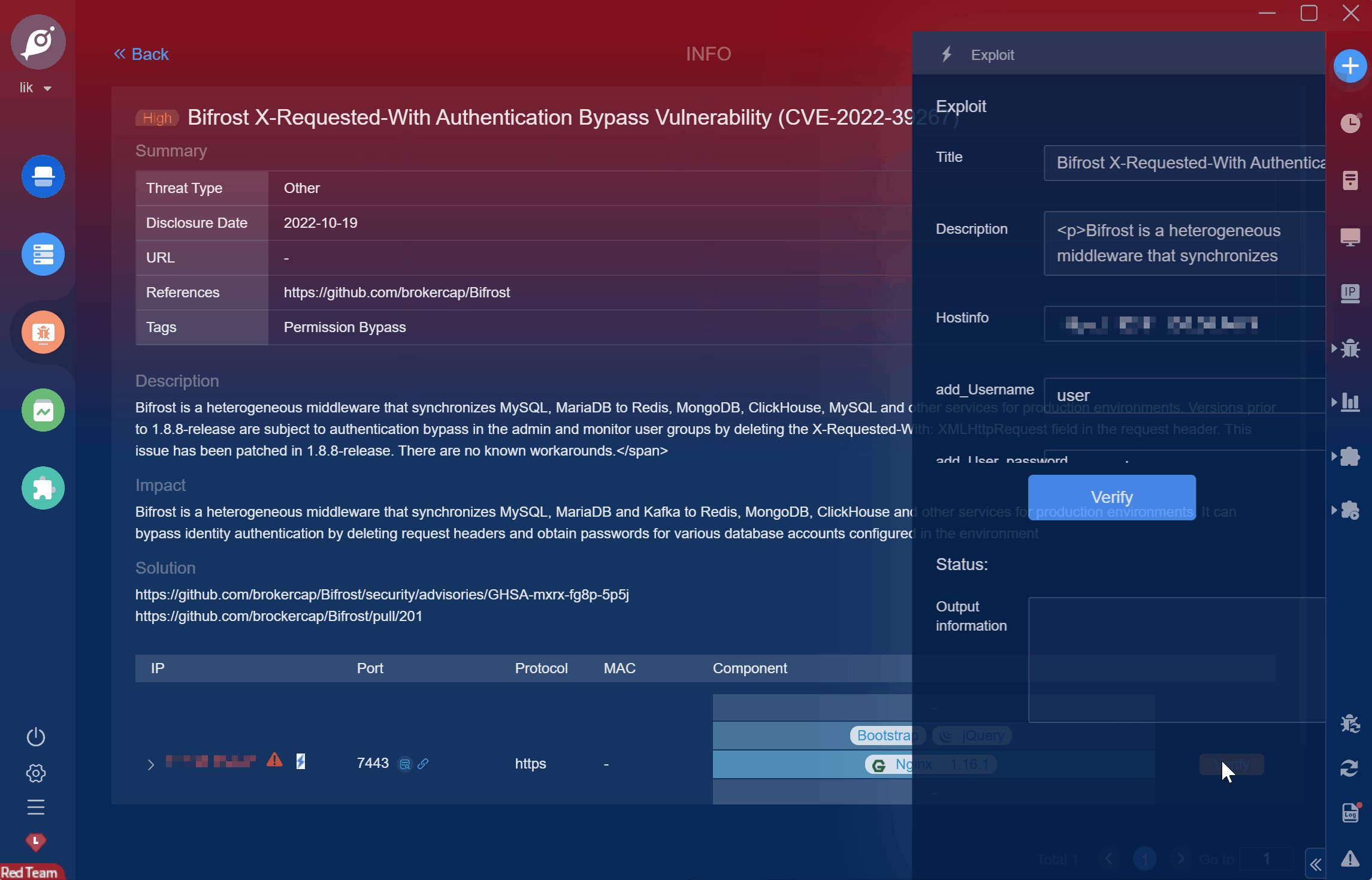
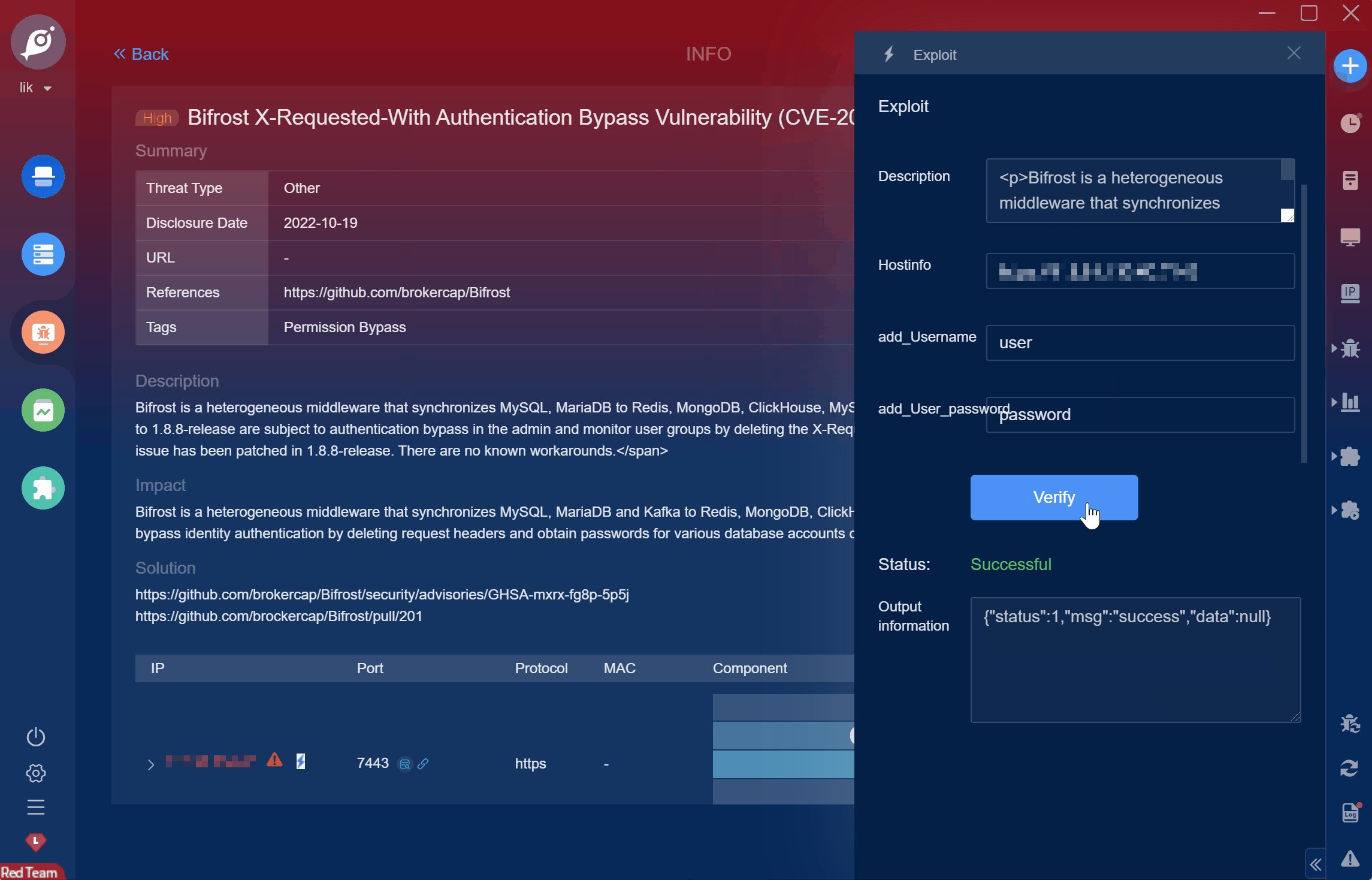
Goby 漏洞更新 |Bifrost 中间件 X-Requested-With 系统身份认证绕过漏洞(CVE-2022-39267)
漏洞名称:Bifrost 中间件 X-Requested-With 系统身份认证绕过漏洞(CVE-2022-39267)
English Name:Bifrost X-Requested-With Authentication Bypass Vulnerability (CVE-2022-39267)
CVSS core: 8.8
影响资产数:14
漏洞描述&a…
《C++高级编程》读书笔记(七:内存管理)
1、参考引用 C高级编程(第4版,C17标准)马克葛瑞格尔 2、建议先看《21天学通C》 这本书入门,笔记链接如下 21天学通C读书笔记(文章链接汇总) 1. 使用动态内存
1.1 如何描绘内存
在本书中,内存单…
【Linux系统进阶详解】Linux数字权限rwx-,4210,8进制权限表示法与字符权限区别及实战精讲
在Linux系统中,文件和目录的权限可以使用数字权限和字符权限两种表示方法。数字权限使用四个数字来表示文件和目录的权限,而字符权限则使用r、w和x等字符来表示文件和目录的权限。下面我们将分别介绍数字权限和字符权限,并提供一些实战精讲和使用案例。
数字权限
数字权限…
设置tablayout选中文字颜色和背景图片
很想爆粗口!!!!!妈的,我的tablayout为什么在布局文件下面写的时候就是不好用的,改变什么都是不好用的!!!没办法只能用代码的方式来粗暴的解决问题了。。。。一…
css基础02--选择器、标签显示模式、背景及三大特性
内容摘要: 1.css选择器分基础选择器和复合选择器。css复合选择器有后代选择器、子元素选择器、交集选择器和并集选择器。 2.标签显示模式有三种:块级元素、行内元素、行内块元素。 3.css背景设置包含:背景颜色(color)、…
CSS背景特殊属性值
CSS代码示例-背景附着属性(background-attachment)-[背景图固定不动,不跟随滚动条滚动]:<html><head><title>背景附着属性 background-attachment</title><style type"text/css">body {background-image:url(..…
CSS-06-2 标签显示模式 行高 背景颜色 css三大特性
2. 标签显示模式(display)重点
目标:
理解 标签的三种显示模式三种显示模式的特点以及区别理解三种显示模式的相互转化 应用 实现三种显示模式的相互转化
2.1 什么是标签显示模式 什么是标签的显示模式? 标签以什么方式进行显…
css 标签显示模型 盒子模型 浮动 背景属性
标签显示模式(display)
块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有<h1>~<h6>、<p>、<div&…