很想爆粗口!!!!!妈的,我的tablayout为什么在布局文件下面写的时候就是不好用的,改变什么都是不好用的!!!没办法只能用代码的方式来粗暴的解决问题了。。。。一下是解决的关键问题的代码,,,,直接撸代码
首先,,Tablayout的布局是在FragmentPagerAdapter里面进行写的,tablayout获取自己的布局就是在这个方法中写的
public View getTabView(int position) { View v = LayoutInflater.from(context).inflate(R.layout.bottom_bar_item, null); imageView = (ImageView) v.findViewById(R.id.item_picutre); textView1 = (TextView) v.findViewById(R.id.item_text); imageView.setBackgroundResource(ints[position]); textView1.setText(str[position]); if (position == 0) { textView1.setTextColor(v.getResources().getColor(R.color.colorAccent)); } return v; }
在Activity中或者Fragment中进行对于tablayout的布局文件的操作,,并且这里强调一下,,tablayout的默认是第一个,所以在这个适配器里面进行了定义,定义两个数组,一个是String的字符串的,一个是图片的,,如图所示
这里面的预览图中可以看到,,第一个的位置是我给它默认了选中的按钮的图片
然后重点来了
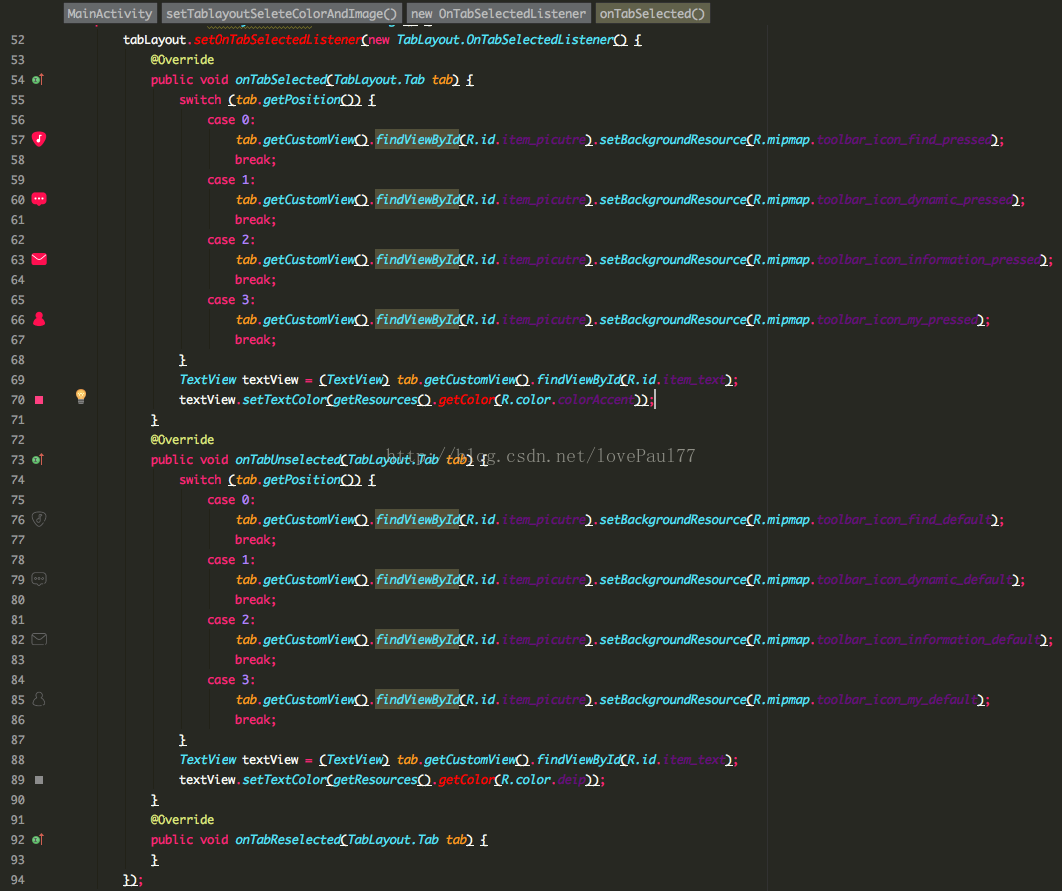
tablayout有一个setONTabSelectedListener的方法,我们需要做的就是对象调用方法
代码如下所示
看到最左面的缩略图了么,,,选中的图标和未选中的图标,还有文字被选中的颜色,这里面在java代码中设置颜色必须是通过getResources的方法进行的到的
最后上一下效果图,感觉很完美的感觉
最后tablayout是在Activity中如何调用的是下面的方法
tabLayout.setupWithViewPager(viewPager); for (int i = 0; i < tabLayout.getTabCount(); i++) { tabLayout.getTabAt(i).setCustomView(fragmentAdapter.getTabView(i)); }