背景:
背景色:opacity:0.2 透明的:子元素会跟着父元素还有文本一起透明
背景图:background-image: url(地址);
重复:background-repeat:repeat ;(默认情况)
不重复: background-repeat:no-repeat ;
只有水平方向重复:background-repeat: repeat-x;
只有垂直方向重复:background-repeat: repeat-y;
使用方位值控制背景图的位置:background-position: right top;
使用数值值控制背景图的位置:background-position: 20px左 50px上;(数值为负数时图片会被覆盖)
控制背景图附着情况:
background-attachment: scroll;随着页面一起滚动,默认情况
background-attachment: fixed;不随页面一起滚动,逐渐消失
控制背景图尺寸(css3新增)
background-size:50px 80px ;长度
background-size:50% 80% ;百分比,相对于盒子的百分比,只有一个值时,第二个值默认为自动,等比例缩放
background-size: contain;等比例缩放,尽可能缩放背景图,但不会超过盒子
background-size: cover;等比例缩放,尽可能缩放背景图,直到盒子占满,背景图超出部分不可见
属性简写
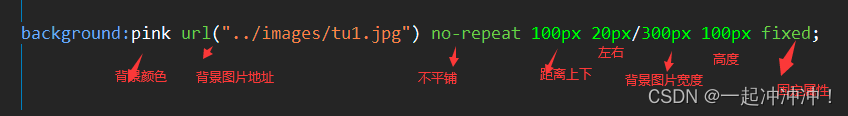
background: url(background.jpeg) no-repeat 20px 40px/200px 400px;
背景图位置 不重复 距左面上面20 40/背景图尺寸
图片拼合技术(雪碧图)sprite:
1、定视口
width:20px;
hight:20px;
雪碧图大小
2、插图片
background-image:url(图片位置)
3、调整位置
background-position:-36px -119px;
雪碧图在大图上的位置
.box3{display:line-block;width: 25px;height: 25px;background-image:url(icon.png) ;background-position: -36px -119px;
}
.box3:hover{background-position: -31px -145px;
}
鼠标移入时更换雪碧图
表格/表单:
表格:
table:定义一个表格,表格元素最外层的元素
th:定义表格的表头
tr:定义表格的行
td:定义表格的单元格
caption:表格的标题
thead:表格的页眉
tbody:表格的主体
tfoot:表格的页脚
表格相关的属性:
colspan:横跨列数(横向合并)
rowspan:横跨行数(纵向合并)
border-collapse:边框塌陷(合并边框线)
表单元素:
from:定义一个表单区域,可以获取用户输入的数据
input:输入框,不同的类型会让该元素有不同的含义
select:下拉列表
option:下拉列表的选项
textarea:多行文本框
<form action=""><input type="text" placeholder="提示输入的内容"></form><!-- maxlength设置可输入的长度 --><input type="password" name="" id="" maxlength="" required><!-- required 必填--><!-- 按钮 没有提交功能 --><input type="button" value="单纯的按钮"><!-- 具有提交功能,会发生跳转 --><input type="submit" value="提交按钮1"><button>提交按钮2</button><!-- 重置按钮 --><input type="reset" value="重置"><!-- 单选框 通过name属性实现单选效果,name名必须一样通过id绑定lable标签的文字,使点击文字时也可以选中--><label for="male">男</label><input type="radio" name="gender" id="male"><label for="female">女</label><input type="radio" name="gender" id="female"><!-- 多选框 --><input type="checkbox">蒲浩<input type="checkbox">蛤蟆皮<input type="checkbox">傻逼<input type="checkbox" checked>是我儿<!-- 禁用输入框 --><input type="text" disabled><!-- 提交文件 --><input type="file" name="" id=""><!-- 下拉列表 --><select name="" id=""><option value="">成都</option><option value="">上海</option><option value="">广东</option><option value="" selected>广元</option><!-- selected 默认选择 只有一个单词,所以是标志性属性--></select><!-- 多行文本框 通过resize属性控制多行文本框尺寸,取消拉动 --><textarea name="" id="" cols="30" rows="10" style="resize: none;"></textarea><!-- 新增表单控件 --><!-- 邮件地址 --><input type="email"><!-- 年月 --><input type="month"><!-- 滑块 --><input type="range"><!-- 高级搜索 --><button style="width: 100px;">高级搜索</button><!-- 只读 readonly--><input type="text" value="此框内容只读" readonly>
线性渐变:
颜色至少是两个
通过方位值确定渐变方向: lelf right top bottom 有两个值是对角渐变
通过角度确定渐变方向 单位deg
径向渐变由它的中心定义:ellipse 椭圆默认情况 circle圆形
通过at渐变的中心是 center,渐变的大小是 farthest-corner(表示到最远的角落)。
在at后跟50px表示中心圆的大小
.box1{width: 200px;height: 200px;background-image: linear-gradient(to right top,red,blue,yellow);方向background-image: linear-gradient(90deg,red,blue,yellow);角度background-image: linear-gradient(to right,green 0px,green 100px,blue 100px,blue 200px);线性渐变background: repeating-linear-gradient(135deg,green 0px,green 10px,blue 10px,blue 20px);重复线性渐变background-image: radial-gradient(red,blue,yellow)径向渐变background-image: radial-gradient( circle 20px at 20% 30%, red ,blue ,yellow );表示圆从哪里开始background-image: radial-gradient( circle 20px at 20% 30%, red ,blue ,yellow );在at后跟50px表示中心圆的大小background-image: radial-gradient(red 5%,blue 15%,yellow 60%);通过百分比调整圆圈大小background-image: radial-gradient( circle 20px at 20% 30%, red 50px,blue 50px);圆形background-image: repeating-radial-gradient(circle, rgb(18, 155, 247)0px,rgb(118, 161, 47) 10px,blue 10px,blue 20px);圆形重复渐变background-image: repeating-radial-gradient(red, yellow 10%, green 15%);圆形重复渐变
文字的样式:
font-style:italic 斜体
letter-spacing: 文字间隙
text-indet: 首行缩进
text-decoration:overline 上划线
text-decoration:line-through 中划线
text-decoration:underline 下划线
word-spacing: 英文单词间隙
font-family:"宋体","微软雅黑" ; 字体样式
boeder-radius:30% 圆角(200万的项目)
serif衬线字:文字边缘经过修饰在纸张上视觉效果很好
sans-serif非衬线字:文字边缘未经过修饰,在电子设备上视觉效果良好
flex-grow把空白的部分平均分给子元素
<section class="box1"><div class="box2">hj</div><div class="box3">ju</div> </section>
section{width: 400px;height: 400px;border: 2px solid;display: flex;
}
.box2{background-color: blue;flex-grow: 1;
}
.box3{background-color: rgb(10, 233, 95);flex-grow: 1;
}
div{width: 40px;height: 40px;border: 1px solid;
div没有高时,会把容器撑满,宽不变