一、浮动与定位
1、浮动的基本概念
浮动的最本质功能:用来实现并排。
浮动的使用:
浮动使用要点:要浮动,并排的盒子都要设置浮动。
父盒子要有足够的宽度,否则子盒子会掉下去。
浮动的顺序贴靠特性:(贴靠前一个)
子盒子会按顺序进行贴靠,如果没有足够空间,则会寻找再前一个兄弟元素。
浮动的元素一定能设置宽高:
浮动的元素不再区分块级元素、行内元素,已经脱离了标准文档流,一律能够设置宽度和高度,即使它是span或者a标签等。
float:right;即可设置右浮动。较少使用。
2、使用浮动实现网页布局
注意事项:
垂直显示的盒子,不要设置浮动,只有并排显示的盒子才要设置浮动!
“大盒子带着小盒子跑”,一个大盒子中,又是一个小天地,内部可以继续使用浮动
超市售卖的塑料袋0.3元一个,div是免费的!不要节约盒子!
3、BFC规范和浏览器差异
BFC (Box Formatting Context,块级格式化上下文)是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
从一个现象开始说起:一个盒子不设置height,当内容子元素都浮动时,无法撑起自身。
原因:这个盒子没有形成BFC。
如何创建BFC
方法①: float的值不是none
方法②: position的值不是static或者relative
方法③: display的值是inline-block、flex或者inline-flex
方法④: overflow:hidden;
什么是overflow:hidden?
overflow:hidden;表示溢出隐藏,溢出盒子边框的内容将会被隐藏
overflow:hidden;是非常好用的让盒子形成BFC的方法
BFC的其他作用:
BFC可以取消盒子margin塌陷
BFC可以可以阻止元素被浮动元素覆盖
4、清除浮动
清除浮动:浮动一定要封闭到一个盒子中,否则就会对页面后续元素产生影响。
清除浮动方法1:让内部有浮动的父盒子形成BFC,它就能关闭住内部的浮动。此时最好的方法就是overflow:hidden属性。
div {height: 100px;margin-bottom: 10px;overflow: hidden;}
<div><p></p><p></p></div><div><p></p><p></p></div>
清除浮动方法2:给后面的父盒子设置clear:both属性。clear表示清除浮动对自己的影响,both表示左右浮动都清除。
<div><p></p><p></p></div><div> <!-- 添加clear: both; --><p></p><p></p></div>
清除浮动方法3:使用::after伪元素给盒子添加最后一个子元素,并且给::after设置clear:both。
.clearfix::after {/*记得写content*/content: '';clear: both;/*转为块级元素*/display: block;}
<div><p></p><p></p></div><div><p></p><p></p></div>
清除浮动方法4:在两个父盒子之间“隔墙”,隔一个携带clear:both的盒子
.cl {clear: both;}
<div class="clearfix"><p></p><p></p></div><div class="cl h20"></div><div class="clearfix"><p></p><p></p></div>
5、相对定位
相对定位:盒子可以相对自己原来的位置进行位置调整,称为相对定位
位置描述词:left向右移动; right向左移动;top向下移动;bottom向上移动。
值可以为负数,即往规定方向相反移动
相对定位的性质:
相对定位的元素,会在“老家留坑”,本质上仍然是在原来的位置,只不过渲染在新的地方而已,渲染的图形可以比喻成“影子”,不会对页面其他元素产生任何影响
相对定位的用途:
相对定位用来微调元素位置
相对定位的元素,可以当做绝对定位的参考盒子
6、绝对定位
绝对定位:盒子可以在浏览器中以坐标进行位置精准描述,拥有自己的绝对位置。
位置描述词:
left到左边的距离; right到右边的距离; top到上边的距离; bottom到下边的距离
绝对定位脱离标准文档流:
绝对定位的元素脱离标准文档流,将释放自己的位置,对其他元素不会产生任何干扰,而是对它们进行压盖
脱离标准文档流的方法:浮动、绝对定位、固定定位。
绝对定位的参考盒子
绝对定位的盒子并不是永远以浏览器作为基准点
绝对定位的盒子会以自己祖先元素中,离自己最近的拥有定位属性的盒子,当做基准点。这个盒子通常是相对定位的,所以这个性质也叫作“子绝父相”
绝对定位的盒子垂直居中
绝对定位的盒子垂直居中是一个非常实用的技术,
position: absolute;
top: 50%;
margin-top: -自己高度一半;
*{margin: 0;padding: 0;}div{width: 400px;height: 300px;border: 1px solid #000;margin: 40px auto;position: relative;}p {/* 脱离标准文档流,不能使用margin: 40px auto; */width: 80px;height: 80px;background-color: orange;position: absolute;top: 50%;left: 50%;margin-top: -40px;margin-left: -40px;}
<div><p></p></div>
堆叠顺序z-index属性:
z-index属性是一个没有单位的正整数,数值大的能够压住数值小的。
.box1{width: 300px;height: 300px;background-color: orange;position: absolute;top: 100px;left: 100px;z-index: 999;}.box2{width: 300px;height: 300px;background-color: blue;position: absolute;top: 200px;left: 200px;z-index: 9999;/* 蓝色压住橘色 */}
绝对定位的用途
绝对定位用来制作“压盖”、“遮罩”效果
绝对定位用来结合CSS精灵使用
绝对定位可以结合JS实现动画
7、固定定位
固定定位:不管页面如何卷动,它永远固定在那里。
固定定位注意事项:
固定定位只能以页面为参考点,没有子固父相这个性质
固定定位脱离标准文档流
固定定位的用途:“返回顶部”、“楼层导航”。
8、课程重点
使用浮动要注意什么?浮动有哪些性质?
如何清除浮动?
定位有哪几种?分别是什么功能?
9、课程难点
什么是BFC?如何创建BFC? BFC有哪些作用?
绝对定位如何实现垂直居中?
top=50%margin-top=-自己高的一半
二、边框与圆角
1、边框
border属性需要三个要素
border: 1px solid red ;
1px:线宽度;solid:线型;red:线颜色。
线型
| 线型 | 意义 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点状线 |
边框三要素可以拆分为小属性
| 小属性 | 意义 |
|---|---|
| border-width | 线宽 |
| border-style | 线型 |
| border-color | 线颜色 |
四个方向的边框
| 属性 | 意义 |
|---|---|
| border-top | 上边框 |
| border-right | 右边框 |
| border-bottom | 下边框 |
| border-left | 左边框 |
四个方向边框的三要素小属性
| 属性 | 意义 | 属性 | 意义 | |
|---|---|---|---|---|
| border-top-width | 上边框宽度 | border- bottom-width | 下边框宽度 | |
| border-top-style | 上边框线型 | border - bottom-style | 下边框线型 | |
| border-top-color | 上边框颜色 | border- bottom-color | 下边框颜色 | |
| border-right -width | 右边框宽度 | border-left-width | 左边框宽度 | |
| border-right-style | 右边框线型 | border-left-style | 左边框线型 | |
| border-right-color | 右边框颜色 | border- left- color | 左边框颜色 |
去掉边框
border-left: none;属性即可去掉左边框,以此类推。
利用边框制作三角形
.box1 {width: 0;height: 0;/* transparent 透明色 *//* 顶角向下的三角形 */border:20px solid transparent;border-top-color: red;}
2、圆角
border-radius属性的值通常为px单位,表示圆角的半径。数值越大圆角越大。
border-radius属性可以单独设置四个圆角。
border-radius: 10px 20px 30px 40px;分别为左上, 右上,右下,左下。
border-radius有三个值的话,第一个值表示对左上角的设置,第二个值表示对右上角和左下角的设置,第三个值表示对右下角的设置。
border-radius有两个属性值的话,第一个值表示左上角和右下角,第二个值表示右上角和左下角。
也可以使用小属性:
| 属性 | 意义 |
|---|---|
| border-top-left-radius | 左上角 |
| border-top-right-radius | 右上角 |
| border-bottom-left-radius | 左下角 |
| border-bottom-right-radius | 右下角 |
border-radius属性的值也可以用百分比做单位,表示圆角起始于每条边的哪里。
.box8 {width: 400px;height: 200px;border: 1px solid #000;border-radius: 50%}

正圆形:
正方形盒子如果设置的border-radius属性为50%,就是正圆形。
border-radius : 50%;

3、盒子阴影
box-shadow属性用来实现盒子的阴影:
| border-shadow: | 10px | 20px | 30px | rgba(0,0,0,.4); |
|---|---|---|---|---|
| x偏移 | y偏移 | 模糊量 | 颜色 |
阴影延展:
| border-shadow: | 10px | 20px | 30px | 40px | rgba(0,0,0,.4); |
|---|---|---|---|---|---|
| 阴影延展 |
内阴影:
box-shadow属性值前加inset单词,表示内阴影
| border-shadow: | inset | 10px | 20px | 30px | 40px | rgba(0,0,0,.4); |
|---|---|---|---|---|---|---|
| 内阴影 |
多阴影:
box-shadow属性值可以用逗号隔开多个,表示携带多个阴影
.box4 {width: 200px;height: 200px;background-color: white;border: 1px solid #000;box-shadow: 2px 2px 30px red, 4px 4px 4px 40px blue,6px 6px 50px green;margin-bottom: 10px;}
4、课程重点
边框有哪三个要素?如何分别设置三个要素?常用线型有哪几种?
圆角如何设置?正圆形如何设置?
阴影如何设置?
5、课程难点
如何用盒子制作三角形?
三、背景与渐变
1、背景颜色基础知识
background-color属性:
background-color属性表示背景颜色。
背景颜色可以用十六进制、rgb()、rgba()表示法表示。
padding区域是有背景颜色的。
background-image属性:
background-image属性用来设置背景图片,图片路径要写到url()圆括号中,可以是相对路径,也可以是http://开头的绝对路径。
background-image: url(images/bg1.jpg);
如果样式表是外链的,那么要书写从CSS出发到图片的路径,而不是从html出发。
.box2 {width: 400px;height: 400px;border: 1px solid #000;background-image: url(../images/archer.png);
}
2、background-repeat属性用来设置背景的重复模式:
| 值 | 意义 |
|---|---|
| repeat; | x、y均平铺(默认) |
| repeat-x; | x平铺 |
| repeat-y; | y平铺 |
| no-repeat; | 不平铺 |
3、背景尺寸:
background-size属性
background-size属性用来设置背景图片的尺寸,兼容到IE9。
background-size: 100px 200px; 100px:宽度。200px:高度。
值也可以用百分数来设置,表示为盒子宽、高的百分之多少。
需要等比例设置的值,写auto。
contain和cover:
contain和cover是两个特殊的background-size的值。
contain表示将背景图片智能改变尺寸以容纳到盒子里。
cover表示将背景图片智能改变尺寸以撑满盒子。
4、背景裁切
background-clip 属性用来设置元素的背景裁切到哪个盒子。兼容到IE9。
| 值 | 意义 |
|---|---|
| border-box | 背景延伸至边框(默认值) |
| padding-box | 背景延伸至内边(padding),不会绘制到边框处(仅在dotted、dashed边框可察觉) |
| content-box | 背景被裁剪至内容区 |
5、背景固定
background-attachment属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
| 值 | 意义 |
|---|---|
| fixed | 自己滚动条不动,外部滚动条不动 |
| local | 自己滚动条动,外部滚动条动 |
| scroll | 自己滚动条不动,外部滚动条动(默认值) |
6、背景图片位置
background-position属性可以设置背景图片出现在盒子的什么位置。可以用top、bottom、center、left、 right描述图片出现的位置。
background-position: 100px 200px;
CSS精灵:将多个小图标合并制作到一张图片上,使用background-position属性单独显示其中一个,这样的技术叫做CSS精灵技术,也叫作CSS雪碧图。
CSS精灵可以减少HTTP请求数,加快网页显示速度。缺点也很明显:不方便测量、后期改动麻烦。
.money {position: absolute;top: 300px;left: 300px;width: 34px;height: 32px;border: 1px solid #000;background-image: url(images/sprites.png);background-position: -66px -488px;}
<i class="money"></i>
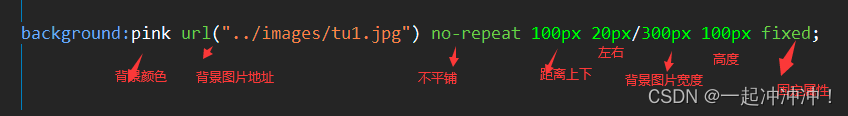
7、background综合属性
—些常用的背景相关小属性,可以合写到一条background属性中。
background: white url(images/archer.png) no-repeat center center;
white :颜色;url(images/archer.png):背景图片;no-repeat:背景重复;center center:背景位置.
8.线性渐变
盒子的background-image属性可以用linear-gradient()形式创建线性渐变背景
background-image: linear-gradient(to right, blue,red);
渐变方向:to right;开始颜色:blue;结束颜色:red
渐变方向也可以写成度数;deg表示度数
bckground-image: linear-gradient( 45deg,blue,red);
可以有多个颜色值,并且可以用百分数定义它们出现的位置
linear-gradient(to bottom,blue,yellow 20%,red);
中间色:yellow;中间色出现的位置:20%
9、浏览器私有前缀(需要背下来,面试可能会考)
不同浏览器有不同的私有前缀,用来对试验性质的CSS属性加以标识。
| 品牌 | 前缀 |
|---|---|
| Chrome | -webkit- |
| Firefox | -moz- |
| IE、Edge | -ms- |
| 欧朋 | -o- |
10、径向渐变(工作中较少用到)
盒子的background-image属性可以用radial-gradient()形式创建径向渐变背景。
background-image: radial-gradient(50% 50%,red,yellow,blue);
background-image: radial-gradient(50% 50%,rgba(211,211,211),white);
11、课程重点
透彻理解每一个background系列属性,你能不重不漏地说出它们么?
如何实现渐变背景?
使用background-position属性实现CSS精灵
四、2D与3D转换
1、旋转变形
将transform属性的值设置为rotate(),即可实现旋转变形。若角度为正,则顺时针方向旋转,否则逆时针方向旋转。

transform-origin属性:可以使用transform-origin属性设置自己的自定义变换原点。
.pic5 {/* 以左上角为中心点进行旋转30度 */transform-origin: 0 0;transform: rotate(30deg);}
2、缩放变形
将transform属性的值设置为scale(),即可实现缩放变形。当数值小于1时,表示缩小元素;大于1表示放大元素。
transform: scale(3); 3表示缩放倍数。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pRKYHu4p-1620825887206)(images/3/image-20210512211150077.png)]
transform: scale(.3,.1);宽度和高度分别缩放。
3、斜切变形
将transform属性的值设置为skew(),即可实现斜切变形。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ijKHh1xO-1620825887209)(images/3/image-20210512211324082.png)]
4、位移变形
将transform属性的值设置为translate(),即可实现位移变形。位移变形和相对定位非常像,位移变形也会“老家留坑”,“形影分离”。
transform: translate( 100px, 200px);向右移动100px,向下移动200px。
5、3D旋转
将transform属性的值设置为rotatex()或者rotateY(),即可实现绕横轴、纵轴旋转。

perspective属性用来定义透视强度,可以理解为“人眼到舞台的距离”,单位是px。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yH1wV9nM-1620825887210)(images/3/image-20210512211634778.png)]
空间移动
当元素进行3D旋转后,即可继续添加translatex()、translateY()、translatez()属性让元素在空间进行移动。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aKhIAFtN-1620825887213)(images/3/image-20210512211736311.png)]
一定记住,空间移动要添加在3D旋转之后。
transform: rotatex(30deg) translatex( 30px) translatez( 100px);
制作一个正方体:
* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;border: 1px solid #000;margin: 100px auto;perspective: 300px;position: relative;}.box p {position: absolute;top: 0;left: 0;width: 200px;height: 200px;}.box p:nth-child(1) {background-color:rgba(219, 28, 28, 0.767) ;/* 前面 */transform: translateZ(100px);}.box p:nth-child(2) {background-color:rgba(235, 220, 85, 0.486) ;/* 顶面 */transform: rotateX(90deg) translateZ(100px);}.box p:nth-child(3) {background-color:rgba(53, 56, 218, 0.486) ;/* 背面 */transform: rotateX(180deg) translateZ(100px);}.box p:nth-child(4) {background-color:rgba(67, 212, 23, 0.486) ;/* 底面 */transform: rotateX(90deg) translateZ(100px);}.box p:nth-child(5) {background-color:rgba(0, 0, 0, 0.486) ;/* 左面 */transform: rotateY(90deg) translateZ(100px);}.box p:nth-child(6) {background-color:rgba(183, 33, 197, 0.486) ;/* 右面 */transform: rotateX(-90deg) translateZ(100px);}
<div class="box"><p></p><p></p><p></p><p></p><p></p><p></p></div>
6、课程重点
2D变形有哪些?3D变形有哪些?每种变形的参数意义是什么?正方向是什么?
必须准确理解空间移动的意义
必须掌握perspective属性