文章目录
- 一、问题背景
- 二、问题排查
- 三、问题解决
一、问题背景
前端技术栈用的是vue,然后用keep-alive组件进行缓存页面【切换页面不进行刷新页面,保留之前的查询条件及状态等等】
测试提bug:部分页面突然缓存失效了,每次切换都会触发页面重载
二、问题排查
翻看文档:https://cn.vuejs.org/guide/built-ins/keep-alive.html#include-exclude
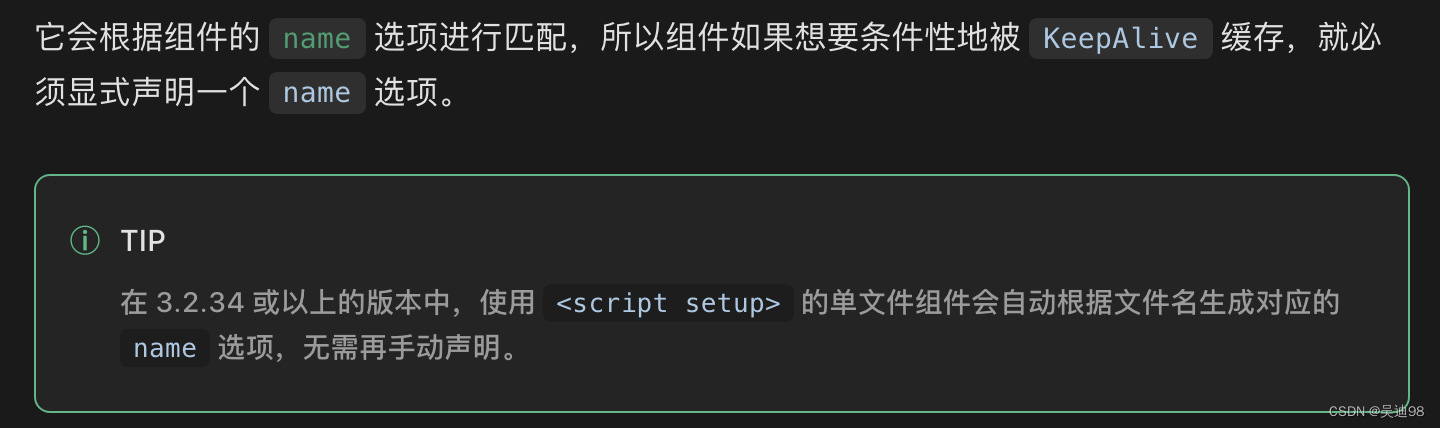
重点是这俩段话:

它是根据组件的name进行匹配的,如果是3.2.34+的版本就无需给组件声明name。
所以到这里基本上就排查到了问题应该就是组件的name错了所以导致缓存无效了。
三、问题解决
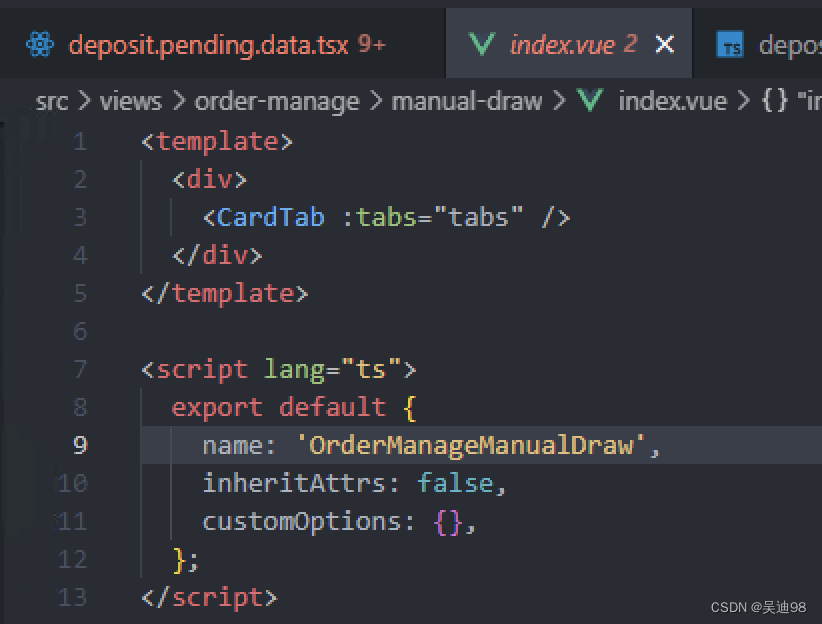
方案一:直接删除name的声明【一定是vue3.2.34+的版本才可以用这个方法】
方案二:将组件的name改成正确的。

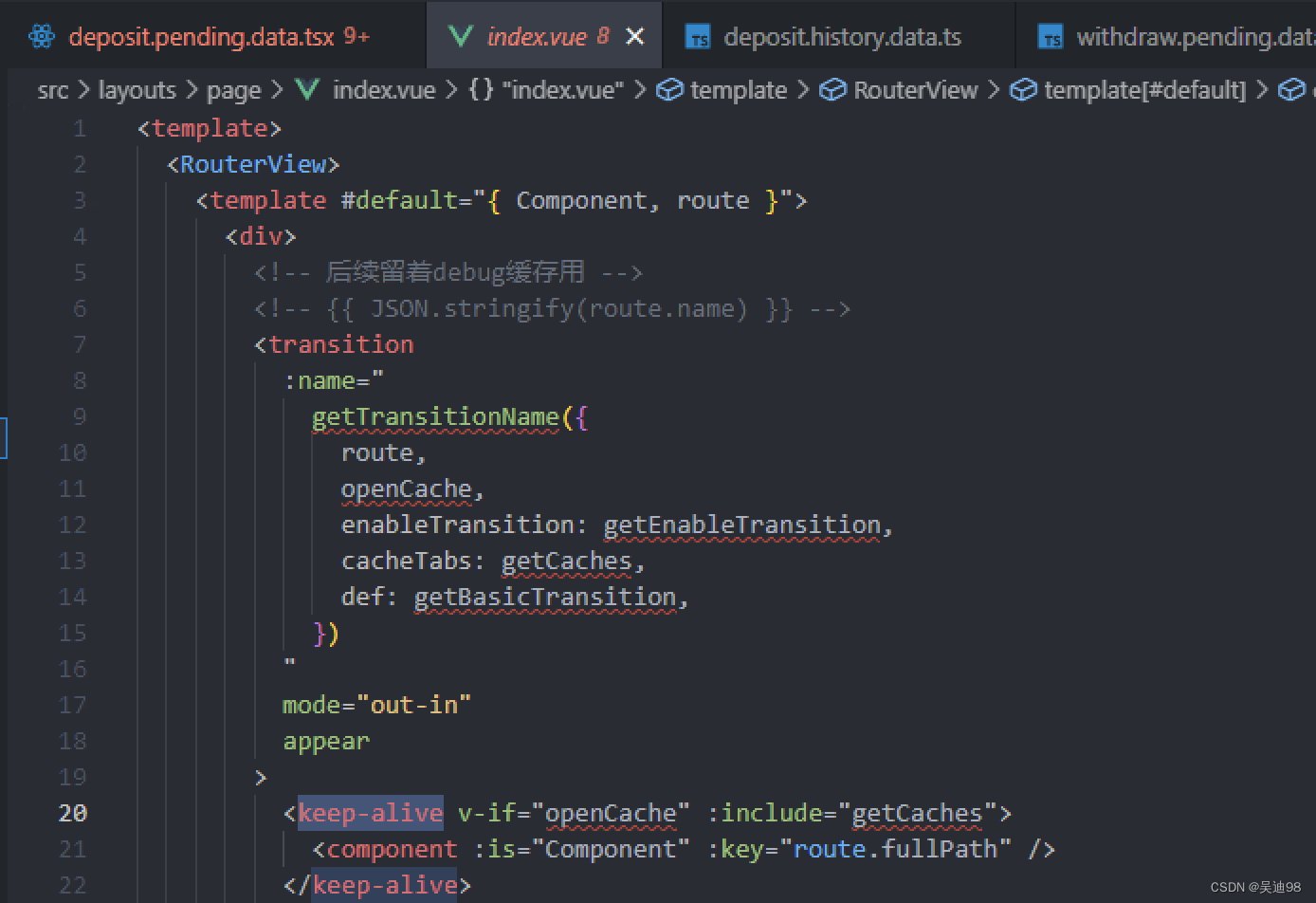
如果你不知道什么是正确的name的话可以在keep-alive那里把name显示的debug出来看