一、Eslint介绍
要在webpack中使用Eslint首先我们先了解下什么是Eslint
1. 什么是Eslint
ESLint是一个用于在JavaScript代码中发现和报告问题的静态代码分析工具。它可以检测常见的编码错误,如拼写错误、变量未声明、使用未定义的变量等,还可以检测代码格式问题,如缩进、空格、括号使用等。
2. Eslint的使用场景
在以下情况下适合使用ESLint:
-
团队合作:如果开发团队有多个人编写JavaScript代码,则应使用ESLint工具确保代码的一致性和规范性。
-
提高开发效率:ESLint可以在编写代码时及时检测出潜在的问题和错误,以帮助开发人员修复问题并提高开发效率。
-
维护代码质量:ESLint可以在代码提交之前进行预处理,以确保代码符合代码质量标准,有助于减少代码维护负担和工作复杂度。
3. 使用Eslint的好处
使用ESLint能为开发工作带来以下好处:
-
提高代码质量:ESLint可以识别常见的编码错误和格式问题,帮助开发人员捕获并修复这些问题,从而提高代码的质量和稳定性。
-
统一代码风格:ESLint允许开发团队指定代码风格规范,并自动检查代码是否符合规范,从而确保代码一致性和可读性。
-
减少错误和调试时间:ESLint可以在编码时即时检测常见问题和错误,从而减少错误并节省调试时间。
-
提高开发效率:ESLint可以自动检测代码问题,从而减少手动检查和修复代码的时间,帮助开发人员更快地编写高质量的代码。
4. Eslint相关文档和社区
- Eslint 中文文档:https://zh-hans.eslint.org/docs/latest/rules/getter-return
- Eslint 英文文档:https://eslint.org/docs/latest/
- github Eslint https://github.com/eslint/eslint
5. ESlint 常用规则配置
{"no-alert": 0, // 禁止使用alert confirm prompt"no-array-constructor": 2, // 禁止使用数组构造器"no-bitwise": 0, // 禁止使用按位运算符"no-caller": 1, // 禁止使用arguments.caller或arguments.callee"no-catch-shadow": 2, // 禁止catch子句参数与外部作用域变量同名"no-class-assign": 2, // 禁止给类赋值"no-cond-assign": 2, // 禁止在条件表达式中使用赋值语句"no-console": 2, // 禁止使用console"no-const-assign": 2, // 禁止修改const声明的变量"no-constant-condition": 2, // 禁止在条件中使用常量表达式 if(true) if(1)"no-continue": 0, // 禁止使用continue"no-control-regex": 2, // 禁止在正则表达式中使用控制字符"no-debugger": 2, // 禁止使用debugger"no-delete-var": 2, // 不能对var声明的变量使用delete操作符"no-div-regex": 1, // 不能使用看起来像除法的正则表达式/=foo/"no-dupe-keys": 2, // 在创建对象字面量时不允许键重复"no-dupe-args": 2, // 函数参数不能重复"no-duplicate-case": 2, // switch中的case标签不能重复"no-else-return": 2, // 如果if语句里面有return,后面不能跟else语句"no-empty": 2, // 块语句中的内容不能为空"no-empty-character-class": 2, // 正则表达式中的[]内容不能为空"no-empty-label": 2, // 禁止使用空label"no-eq-null": 2, // 禁止对null使用==或!=运算符"no-eval": 1, // 禁止使用eval"no-ex-assign": 2, // 禁止给catch语句中的异常参数赋值"no-extend-native": 2, // 禁止扩展native对象"no-extra-bind": 2, // 禁止不必要的函数绑定"no-extra-boolean-cast": 2, // 禁止不必要的bool转换"no-extra-parens": 2, // 禁止非必要的括号"no-extra-semi": 2, // 禁止多余的冒号"no-fallthrough": 1, // 禁止switch穿透"no-floating-decimal": 2, // 禁止省略浮点数中的0 .5 3."no-func-assign": 2, // 禁止重复的函数声明"no-implicit-coercion": 1, // 禁止隐式转换"no-implied-eval": 2, // 禁止使用隐式eval"no-inline-comments": 0, // 禁止行内备注"no-inner-declarations": [2, "functions"], // 禁止在块语句中使用声明(变量或函数)"no-invalid-regexp": 2, // 禁止无效的正则表达式"no-invalid-this": 2, // 禁止无效的this,只能用在构造器,类,对象字面量"no-irregular-whitespace": 2, // 不能有不规则的空格"no-iterator": 2, // 禁止使用__iterator__ 属性"no-label-var": 2, // label名不能与var声明的变量名相同"no-labels": 2, // 禁止标签声明"no-lone-blocks": 2, // 禁止不必要的嵌套块"no-lonely-if": 2, // 禁止else语句内只有if语句"no-loop-func": 1, // 禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)"no-mixed-requires": [0, false], // 声明时不能混用声明类型"no-mixed-spaces-and-tabs": [2, false], // 禁止混用tab和空格"linebreak-style": [0, "windows"], // 换行风格"no-multi-spaces": 1, // 不能用多余的空格"no-multi-str": 2, // 字符串不能用\换行"no-multiple-empty-lines": [1, "max": 2}], // 空行最多不能超过2行"no-native-reassign": 2, // 不能重写native对象"no-negated-in-lhs": 2, // in 操作符的左边不能有!"no-nested-ternary": 0, // 禁止使用嵌套的三目运算"no-new": 1, // 禁止在使用new构造一个实例后不赋值"no-new-func": 1, // 禁止使用new Function"no-new-object": 2, // 禁止使用new Object()"no-new-require": 2, // 禁止使用new require"no-new-wrappers": 2, // 禁止使用new创建包装实例,new String new Boolean new Number"no-obj-calls": 2, // 不能调用内置的全局对象,比如Math() JSON()"no-octal": 2, // 禁止使用八进制数字"no-octal-escape": 2, // 禁止使用八进制转义序列"no-param-reassign": 2, // 禁止给参数重新赋值"no-path-concat": 0, // node中不能使用__dirname或__filename做路径拼接"no-plusplus": 0, // 禁止使用++,--"no-process-env": 0, // 禁止使用process.env"no-process-exit": 0, // 禁止使用process.exit()"no-proto": 2, // 禁止使用__proto__属性"no-redeclare": 2, // 禁止重复声明变量"no-regex-spaces": 2, // 禁止在正则表达式字面量中使用多个空格 /foo bar/"no-restricted-modules": 0, // 如果禁用了指定模块,使用就会报错"no-return-assign": 1, // return 语句中不能有赋值表达式"no-script-url": 0, // 禁止使用javascript:void(0)"no-self-compare": 2, // 不能比较自身"no-sequences": 0, // 禁止使用逗号运算符"no-shadow": 2, // 外部作用域中的变量不能与它所包含的作用域中的变量或参数同名"no-shadow-restricted-names": 2, // 严格模式中规定的限制标识符不能作为声明时的变量名使用"no-spaced-func": 2, // 函数调用时 函数名与()之间不能有空格"no-sparse-arrays": 2, // 禁止稀疏数组, [1,,2]"no-sync": 0, // nodejs 禁止同步方法"no-ternary": 0, // 禁止使用三目运算符"no-trailing-spaces": 1, // 一行结束后面不要有空格"no-this-before-super": 0, // 在调用super()之前不能使用this或super"no-throw-literal": 2, // 禁止抛出字面量错误 throw error;"no-undef": 1, // 不能有未定义的变量"no-undef-init": 2, // 变量初始化时不能直接给它赋值为undefined"no-undefined": 2, // 不能使用undefined"no-unexpected-multiline": 2, // 避免多行表达式"no-underscore-dangle": 1, // 标识符不能以_开头或结尾"no-unneeded-ternary": 2, // 禁止不必要的嵌套 var isYes = answer === 1 ? true : false;"no-unreachable": 2, // 不能有无法执行的代码"no-unused-expressions": 2, // 禁止无用的表达式"no-unused-vars": [2, {"vars": "all", "args": "after-used"}], // 不能有声明后未被使用的变量或参数"no-use-before-define": 2, // 未定义前不能使用"no-useless-call": 2, // 禁止不必要的call和apply"no-void": 2, // 禁用void操作符"no-var": 0, // 禁用var,用let和const代替"no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }], // 不能有警告备注"no-with": 2, // 禁用with"array-bracket-spacing": [2, "never"], // 是否允许非空数组里面有多余的空格"arrow-parens": 0, // 箭头函数用小括号括起来"arrow-spacing": 0, // =>的前/后括号"accessor-pairs": 0, // 在对象中使用getter/setter"block-scoped-var": 0, // 块语句中使用var"brace-style": [1, "1tbs"], // 大括号风格"callback-return": 1, // 避免多次调用回调什么的"camelcase": 2, // 强制驼峰法命名"comma-dangle": [2, "never"], // 对象字面量项尾不能有逗号"comma-spacing": 0, // 逗号前后的空格"comma-style": [2, "last"], // 逗号风格,换行时在行首还是行尾"complexity": [0, 11], // 循环复杂度"computed-property-spacing": [0, "never"], // 是否允许计算后的键名什么的"consistent-return": 0, // return 后面是否允许省略"consistent-this": [2, "that"], // this别名"constructor-super": 0, // 非派生类不能调用super,派生类必须调用super"curly": [2, "all"], // 必须使用 if 中的大括号"default-case": 2, // switch语句最后必须有default"dot-location": 0, // 对象访问符的位置,换行的时候在行首还是行尾"dot-notation": [0, { "allowKeywords": true }], // 避免不必要的方括号"eol-last": 0, // 文件以单一的换行符结束"eqeqeq": 2, // 必须使用全等"func-names": 0, // 函数表达式必须有名字"func-style": [0, "declaration"], // 函数风格,规定只能使用函数声明/函数表达式"generator-star-spacing": 0, // 生成器函数*的前后空格"guard-for-in": 0, // for in循环要用if语句过滤"handle-callback-err": 0, // nodejs 处理错误"id-length": 0, // 变量名长度"indent": [2, 4], // 缩进风格"init-declarations": 0, // 声明时必须赋初值"key-spacing": [0, { "beforeColon": false, "afterColon": true }], // 对象字面量中冒号的前后空格"lines-around-comment": 0, // 行前/行后备注"max-depth": [0, 4], // 嵌套块深度"max-len": [0, 80, 4], // 字符串最大长度"max-nested-callbacks": [0, 2], // 回调嵌套深度"max-params": [0, 3], // 函数最多只能有3个参数"max-statements": [0, 10], // 函数内最多有几个声明"new-cap": 2, // 函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用"new-parens": 2, // new时必须加小括号"newline-after-var": 2, // 变量声明后是否需要空一行"object-curly-spacing": [0, "never"], // 大括号内是否允许不必要的空格"object-shorthand": 0, // 强制对象字面量缩写语法"one-var": 1, // 连续声明"operator-assignment": [0, "always"], // 赋值运算符 += -=什么的"operator-linebreak": [2, "after"], // 换行时运算符在行尾还是行首"padded-blocks": 0, // 块语句内行首行尾是否要空行"prefer-const": 0, // 首选const"prefer-spread": 0, // 首选展开运算"prefer-reflect": 0, // 首选Reflect的方法"quotes": [1, "single"], // 引号类型 `` ''"quote-props":[2, "always"], // 对象字面量中的属性名是否强制双引号"radix": 2, // parseInt必须指定第二个参数"id-match": 0, // 命名检测"require-yield": 0, // 生成器函数必须有yield"semi": [2, "always"], // 语句强制分号结尾"semi-spacing": [0, {"before": false, "after": true}], // 分号前后空格"sort-vars": 0, // 变量声明时排序"space-after-keywords": [0, "always"], // 关键字后面是否要空一格"space-before-blocks": [0, "always"], // 不以新行开始的块前面要不要有空格"space-before-function-paren": [0, "always"], // 函数定义时括号前面要不要有空格"space-in-parens": [0, "never"], // 小括号里面要不要有空格"space-infix-ops": 0, // 中缀操作符周围要不要有空格"space-return-throw-case": 2, // return throw case后面要不要加空格"space-unary-ops": [0, { "words": true, "nonwords": false }], // 一元运算符的前/后要不要加空格"spaced-comment": 0, // 注释风格要不要有空格什么的"strict": 2, // 使用严格模式"use-isnan": 2, // 禁止比较时使用NaN,只能用isNaN()"valid-jsdoc": 0, // jsdoc规则"valid-typeof": 2, // 必须使用合法的typeof的值"vars-on-top": 2, // var必须放在作用域顶部"wrap-iife": [2, "inside"], // 立即执行函数表达式的小括号风格"wrap-regex": 0, // 正则表达式字面量用小括号包起来"yoda": [2, "never"]// 禁止尤达条件
}
二、在webpack中使用Eslint
1. 下载依赖包
npm i eslint-webpack-plugin eslint -D
2. 定义 Eslint 配置文件
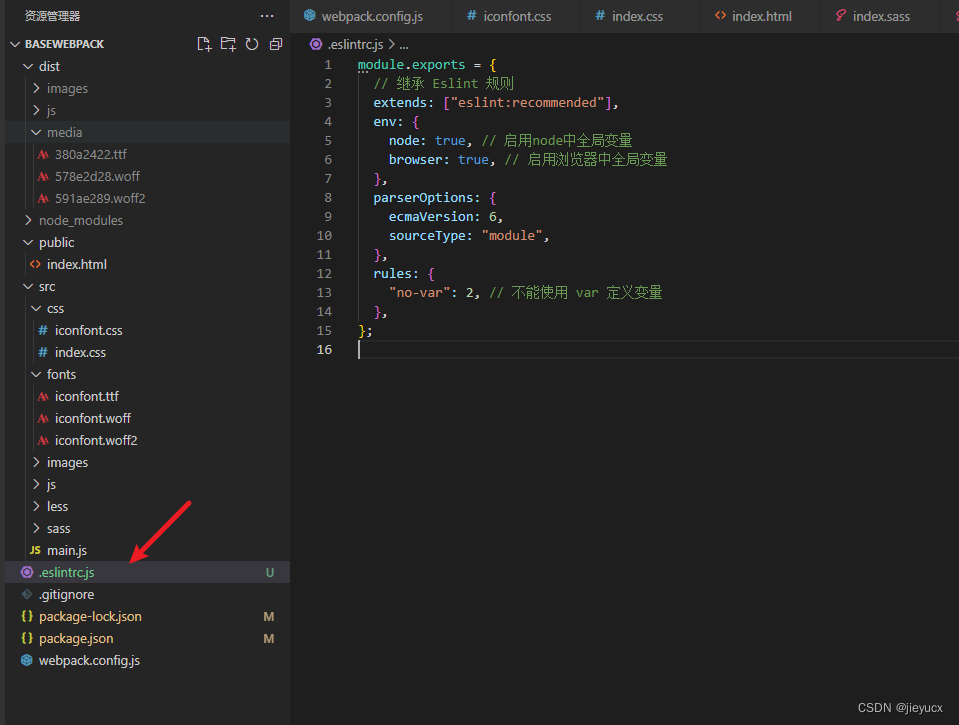
.eslintrc.js
module.exports = {// 继承 Eslint 规则extends: ["eslint:recommended"],env: {node: true, // 启用node中全局变量browser: true, // 启用浏览器中全局变量},parserOptions: {ecmaVersion: 6,sourceType: "module",},rules: {"no-var": 2, // 不能使用 var 定义变量},
};
如图,在项目的根目录下新建.eslintrc.js文件

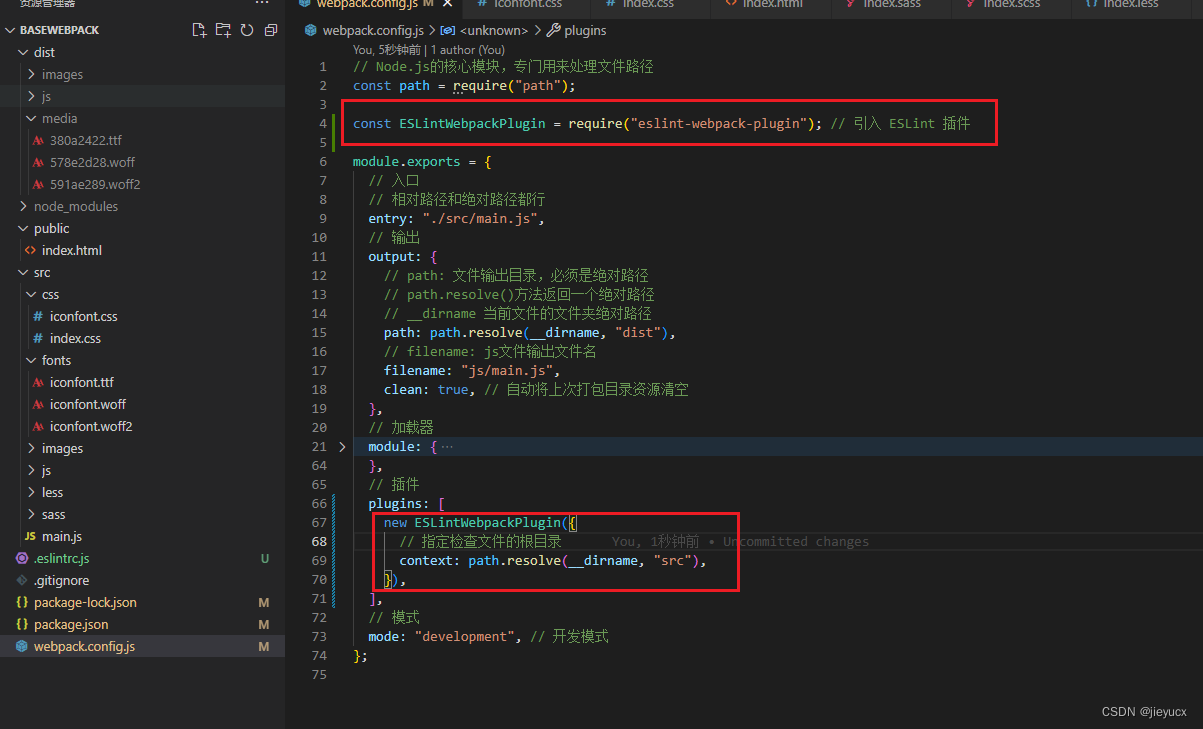
3. 配置webpack.config.js文件
如图:

完整webpack.config.js代码:
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");const ESLintWebpackPlugin = require("eslint-webpack-plugin"); // 引入 ESLint 插件module.exports = {// 入口// 相对路径和绝对路径都行entry: "./src/main.js",// 输出output: {// path: 文件输出目录,必须是绝对路径// path.resolve()方法返回一个绝对路径// __dirname 当前文件的文件夹绝对路径path: path.resolve(__dirname, "dist"),// filename: js文件输出文件名filename: "js/main.js",clean: true, // 自动将上次打包目录资源清空},// 加载器module: {rules: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},{// 用来匹配.less结尾的文件test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},{// 用来匹配图片文件test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 images 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "images/[hash:8][ext][query]",},},{test: /\.(ttf|woff2?|map4|map3|avi)$/,type: "asset/resource", // 以文件资源的形式输出generator: {filename: "media/[hash:8][ext][query]", // 输出到media目录中},},],},// 插件plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "src"),}),],// 模式mode: "development", // 开发模式
};4. 测试Eslint
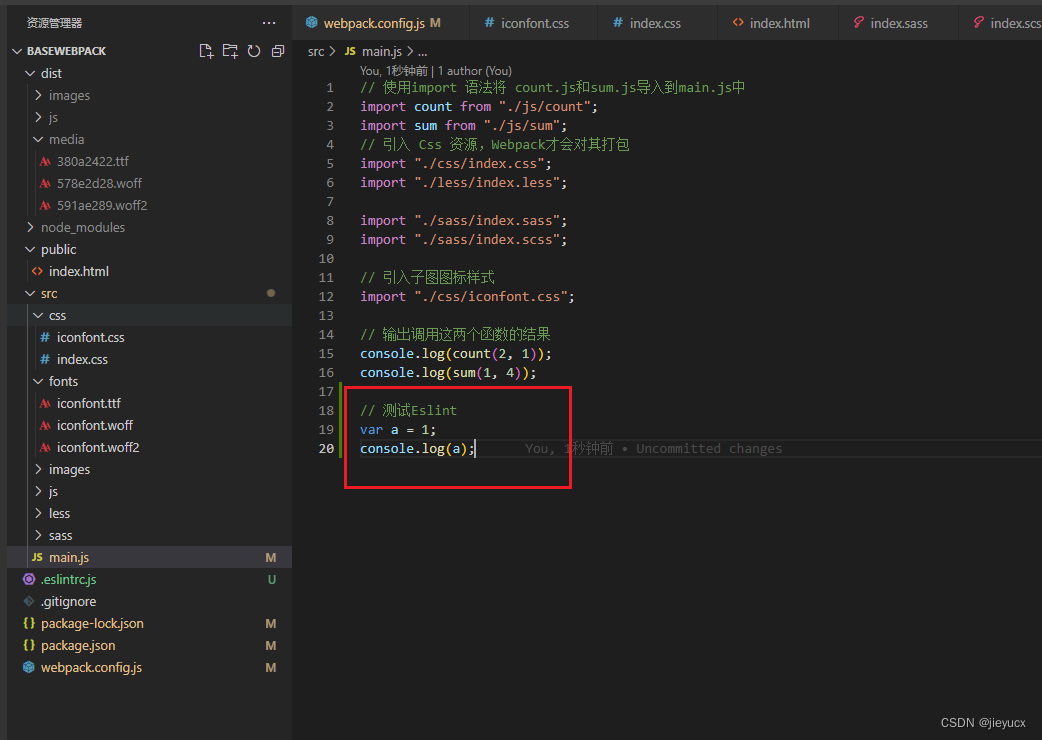
在上面的.eslintrc.js文件中,我们配置了一个不能使用var变量声明的规则,现在我们去改一下src/main.js文件如图:

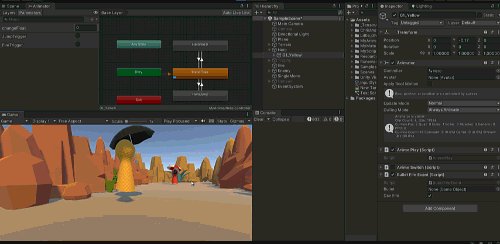
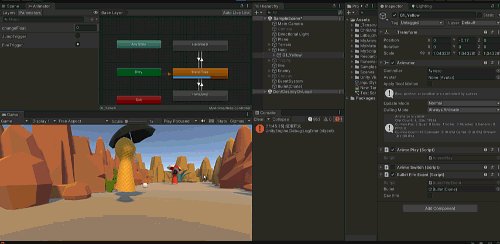
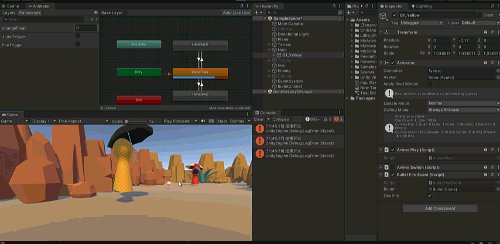
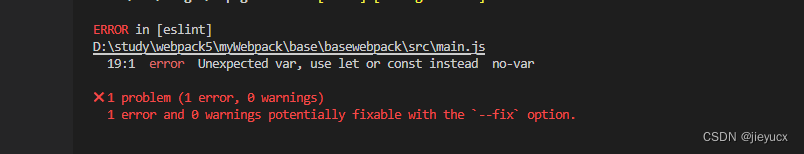
5. 执行npx webpack打包
如图:Eslint会在打包的时候按照规则检测代码,不符合规则的会给出提示

6. vscode 的Eslint插件
打开 VSCode,下载 Eslint 插件,即可不用编译就能看到错误,可以提前解决
但是此时就会对项目所有文件默认进行 Eslint 检查了,我们 dist 目录下的打包后文件就会报错。但是我们只需要检查 src 下面的文件,不需要检查 dist 下面的文件。
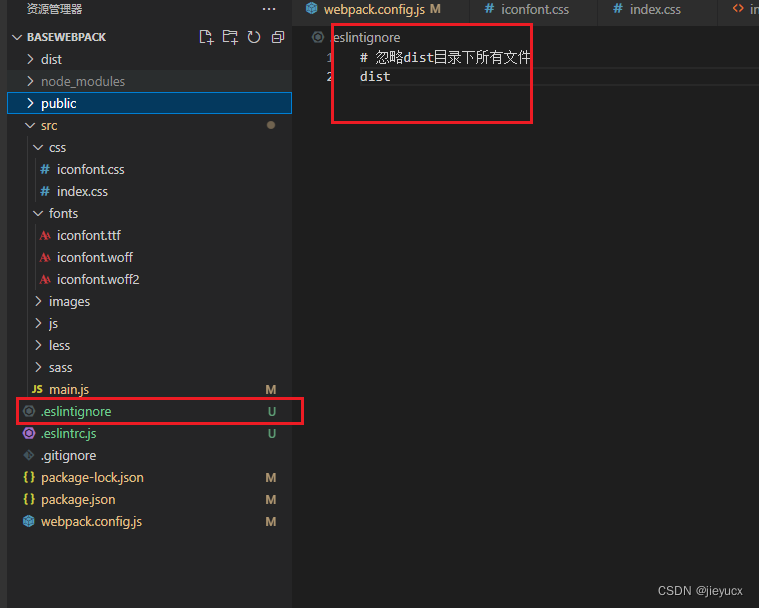
所以可以使用 Eslint 忽略文件解决。在项目根目录新建下面文件:
.eslintignore
# 忽略dist目录下所有文件
dist
如图:

以上就是对Eslint的相关介绍,和如何在webpack中使用Eslint拉。