初识JetPack之——Navigation(导航)
- 关于Navigation
- Navigation详解
- Navigation涉及的概念:
- 界面讲解
本文为学习类文档,通过学习B站up主longway777的视频,如有侵权,请联系博主进行删除
关于Navigation
Navigation导航是指支持用户导航、进入和退出应用中不同内容片段的交互。Android Jetpack 的导航组件可帮助您实现导航,无论是简单的按钮点击,还是应用栏和抽屉式导航栏等更为复杂的模式,该组件均可应对。导航组件还通过遵循一套既定原则来确保一致且可预测的用户体验。
简言之就是:对界面切换繁杂的应用程序使用导航实现简易化操作。
Navigation详解
Navigation导航组件由以下三个关键部分组成:
导航图Navigation graph:在一个集中位置包含所有导航相关信息的 XML 资源。这包括应用内所有单个内容区域(称为目标)以及用户可以通过应用获取的可能路径。
NavHost:显示导航图中目标的空白容器。导航组件包含一个默认 NavHost 实现 (NavHostFragment),可显示 Fragment 目标。
NavController:在 NavHost 中管理应用导航的对象。当用户在整个应用中移动时,NavController 会安排 NavHost 中目标内容的交换。
在应用中导航时,您告诉 NavController,您想沿导航图中的特定路径导航至特定目标,或直接导航至特定目标。NavController 便会在 NavHost 中显示相应目标。
导航组件提供各种其他优势,包括以下内容:
处理 Fragment 事务。
默认情况下,正确处理往返操作。
为动画和转换提供标准化资源。
实现和处理深层链接。
包括导航界面模式(例如抽屉式导航栏和底部导航),用户只需完成极少的额外工作。
Safe Args - 可在目标之间导航和传递数据时提供类型安全的 Gradle 插件。
ViewModel 支持 - 您可以将 ViewModel 的范围限定为导航图,以在图表的目标之间共享与界面相关的数据。
此外,您还可以使用 Android Studio 的 Navigation Editor 来查看和编辑导航图。
注意:如果要使用导航和 Android Studio,则必须使用 Android Studio 3.3 或更高版本。
Navigation涉及的概念:
NavHost:显示导航图中目标的空白容器。也是一个controller

Fragement:将屏幕分割处理的每个部分。依存于Activity伴随创建并附加。等同于栈的出栈与入栈
NavController:管理界面逻辑的切换,根据定义的路线做逻辑切换
NavGraph:设置导航的工具,有图形化工具。
界面讲解
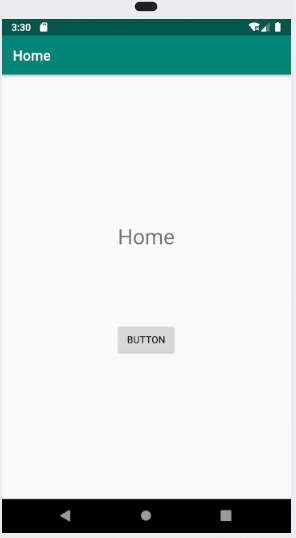
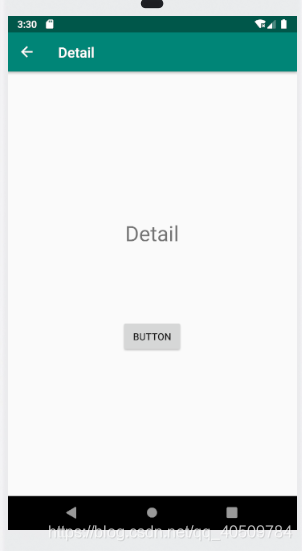
实现一个项目,含有两个界面,点击一个界面上的按钮实现跳转界面操作。手机自带的back键或者左上角设置的返回按键实现界面的返回操作。(如今很多手机由于全面屏功能(学习的ios = =)不带返回的物理按键,所以在项目中多设置几个back是好习惯!)
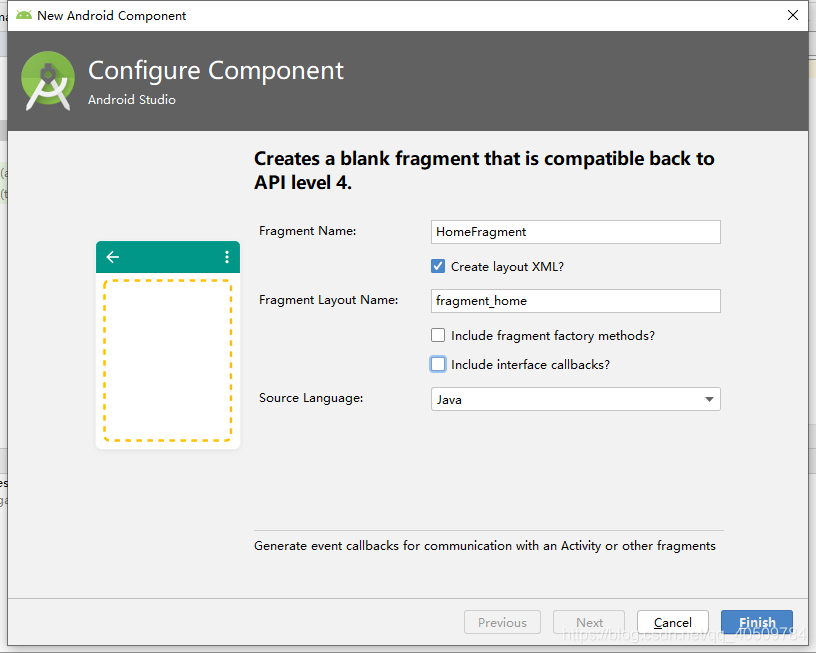
- 创建HomeFragement和DetailFragement:在包名处右键new一个Fragement(Blank),如下:

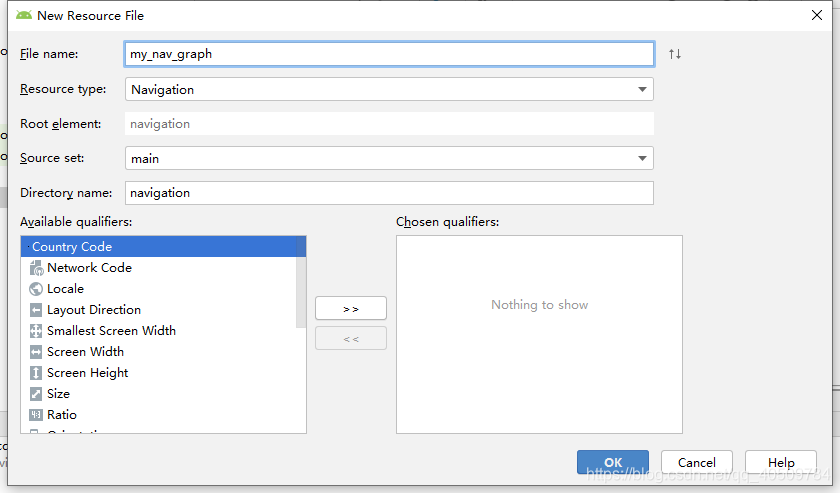
- 创建NavGraph资源文件,res->new resources file

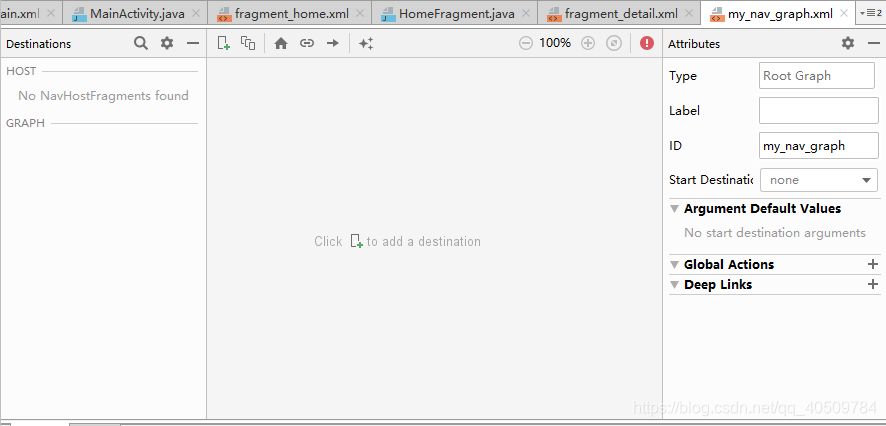
出现提示添加依赖,选择ok并等待完成即可出现图形化导航界面


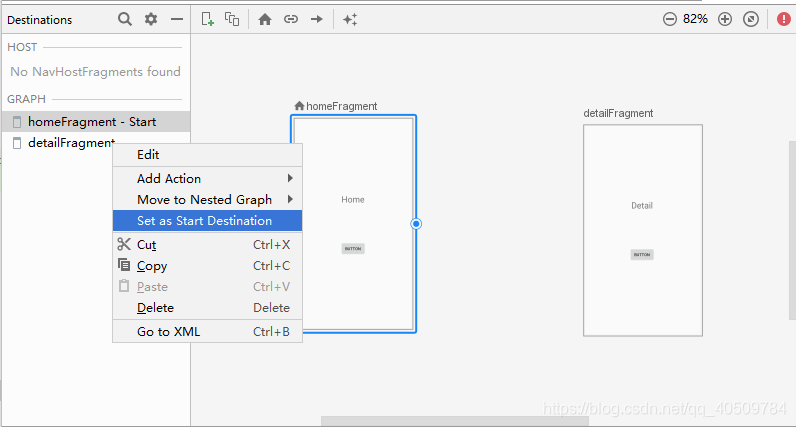
导入刚创建的两个Fragement(带有start的为导航初始化界面,可右键更改,如下图)

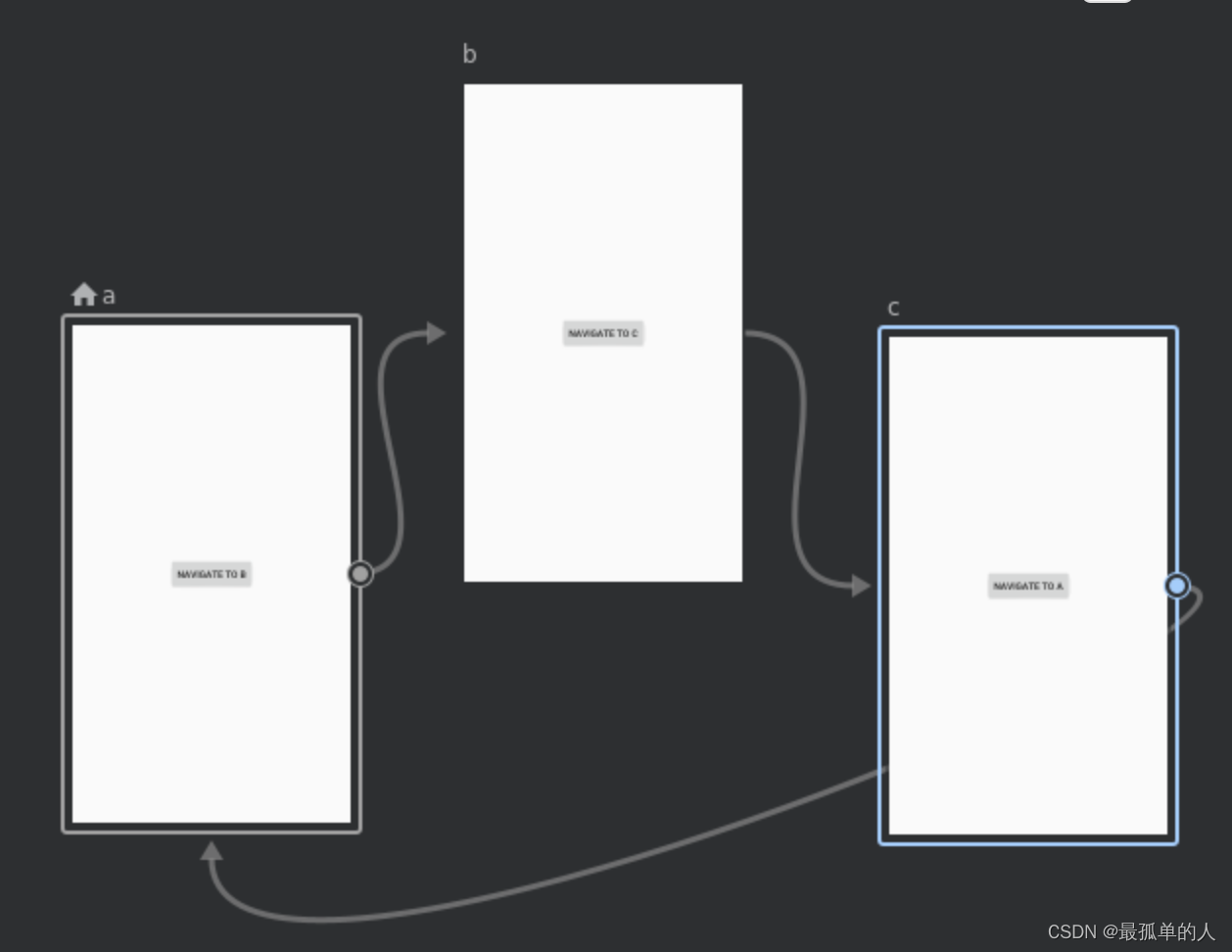
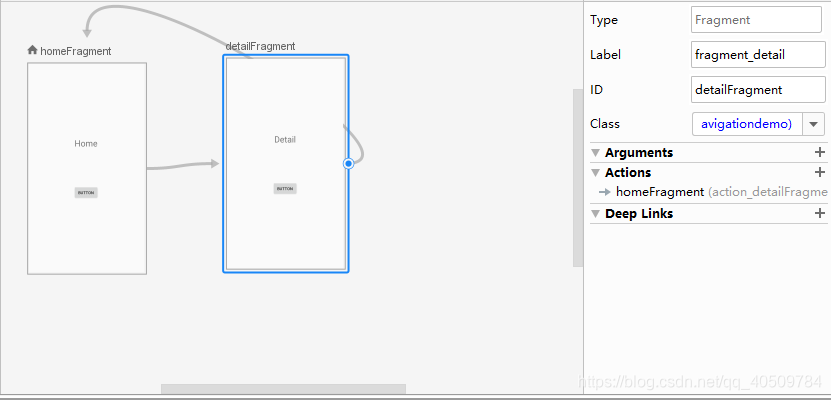
- 对fragement进行连线:

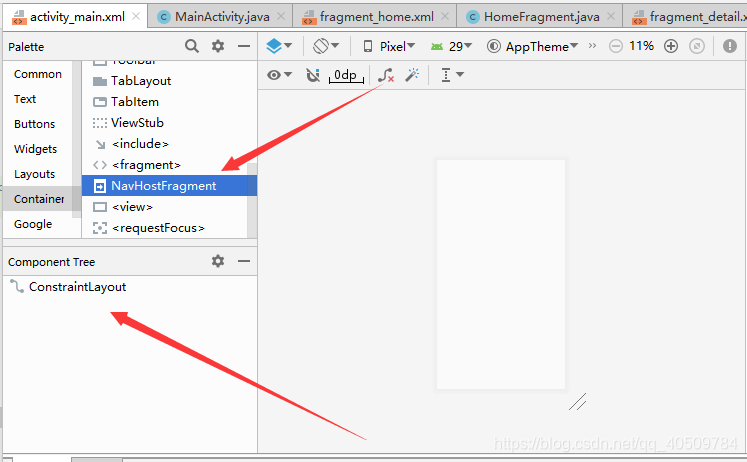
- 添加NavHost:在主界面选择NavHostFragement拖动在主界面.xml中:

- 创建点击事件即可完成生命活动:
HomeFragment.java中:
@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) { //放在此callback中更合适super.onActivityCreated(savedInstanceState);Button button;button = getView().findViewById(R.id.button);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {NavController controller = Navigation.findNavController(v);//找到button归属的controllercontroller.navigate(R.id.action_homeFragment_to_detailFragment);}});DetailFragment.jaja
@Overridepublic void onActivityCreated(@Nullable Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);getView().findViewById(R.id.button2).setOnClickListener(Navigation.createNavigateOnClickListener(R.id.action_detailFragment_to_homeFragment));//简便写法,完成切回界面}
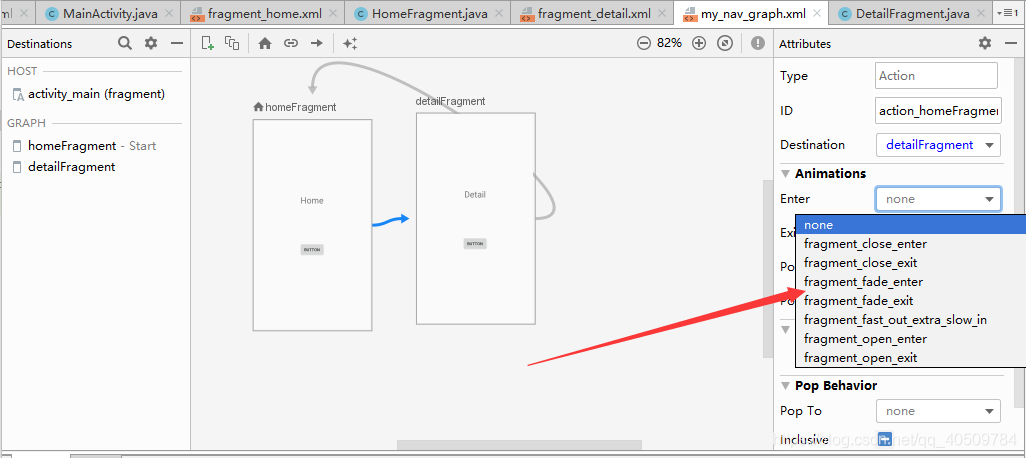
- 创建淡出淡入切换动画(根据喜好选择,记住与进出对应!):

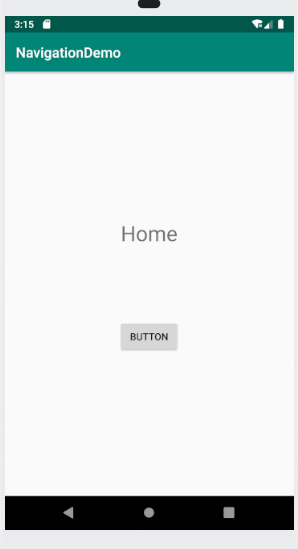
- 运行:

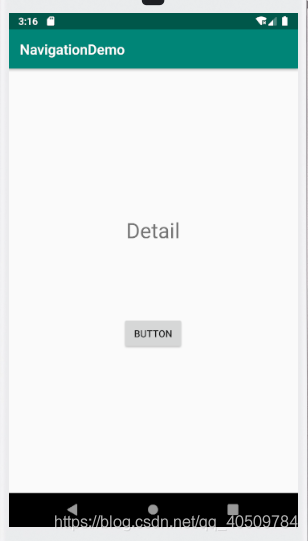
按下按钮实现切换界面
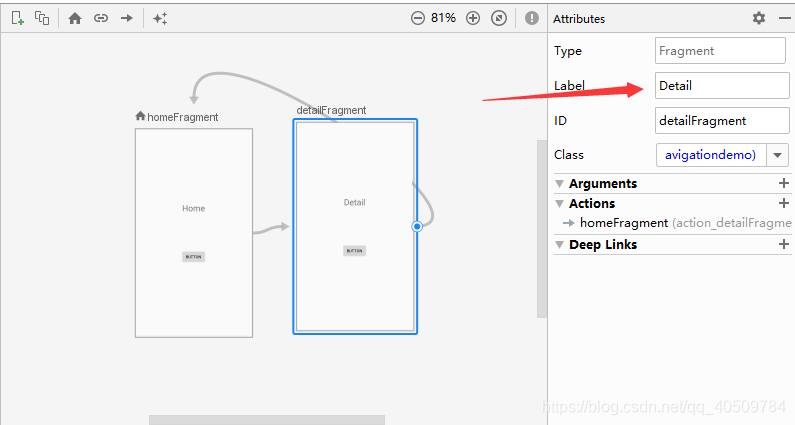
再次按下实现界面切回 - 左上角返回按键代码以及Fragement界面切换的命名更改设计:
在MainActivity.java中填写对应信息:
import androidx.appcompat.app.AppCompatActivity;
import androidx.navigation.NavController;
import androidx.navigation.Navigation;
import androidx.navigation.ui.NavigationUI;import android.os.Bundle;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);NavController controller = Navigation.findNavController(this,R.id.fragment);NavigationUI.setupActionBarWithNavController(this,controller);//命名更改结束}//返回的按键设置@Overridepublic boolean onSupportNavigateUp() {NavController controller = Navigation.findNavController(this,R.id.fragment);return controller.navigateUp();//return super.onSupportNavigateUp();//返回父类}
}

9. 最终实现图,: