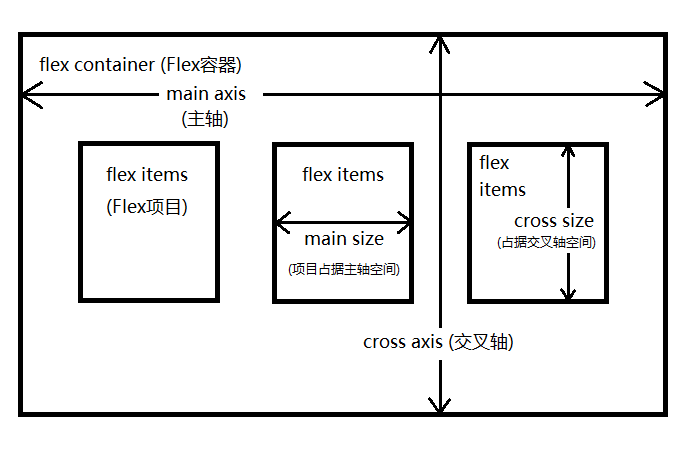
Flex中提出了一个重要的概念——轴
它两个轴:主轴 和 交叉轴
默认情况下主轴是水平的:

下面我们用Flex布局的方式实现三个小盒子的水平垂直居中:
<style>.box{width: 200px;height: 200px;border: 1px solid;}div{width: 50px;height: 50px;border: 1px solid;}</style><div class="box"><div>1</div><div>2</div><div>3</div></div>

我们在父级div中加上主轴和交叉轴居中:
display: flex;justify-content: center; //主轴居中align-items: center; //交叉轴居中
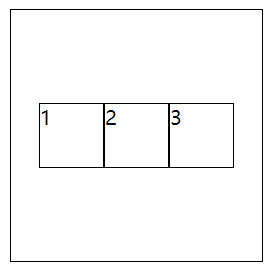
呈现出来的效果是这样的:

和我们预计的效果不太一样,两轴居中,div并非像初始那样竖向排列,反而是横向的,这是为什么呢?
因为当我们选择使用Flex布局时,Flex容器的默认主轴已经决定了Flex项目的排列方式是水平的
所以我们只需要通过改变主轴的方向来改变他的排列方式就可以了
flex-direction: column; //主轴为垂直方向,起点在上沿
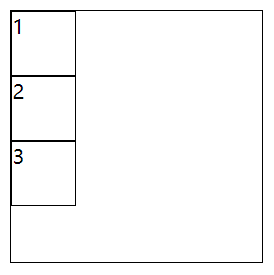
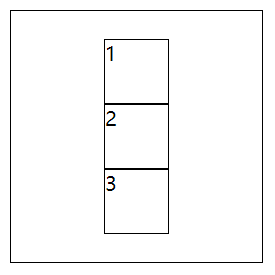
之后就达到了我们想要的效果了:

PS:我们将主轴改成了垂直方向,所以
justify-content: center; 控制的是垂直方向的居中
align-items: center; 控制的是水平方向的居中
实际上在Flex中,主轴和交叉轴跟我们在平面中的xy轴非常相似,那为什么要引入这么一个看似很复杂的概念呢 ?
如果用xy的概念,justify和align等众多属性描述起来将会变得异常复杂
justify-content: flex-start|flex-end|center|space-between|space-around;
flex-start :默认值 项目位于容器的开头
flex-end :项目位于容器的结尾
center :项目位于容器的中心
space-between :项目位于各行之间留有空白的容器内
space-around :项目位于各行之前,之间,之后都留有空白的容器内
align-items: stretch|center|flex-start|flex-end|baseline;