umi使用步骤

相关配置
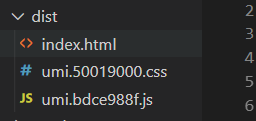
在.umirc.ts文件中配置hash为true时,打包完dist目录下的js和css文件会生成随机hash值

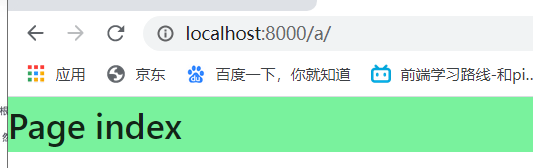
配置base则会改变首页文件的访问路径,配置的时候还要一起配置一个publicPath,一般和base相同,添加这个的目的就是在dist生成的index里面引入的css和js也会加入这个前缀不然引入不到,它们默认都是’/’

配置outputPath可以更改build完的文件名,默认是dist,这里改成’abc’
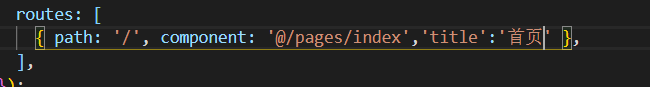
配置title可以更改网页标题,单独组建想定义的话就写在routes里面

默认的模板在包里面的@umijs的core里lib里的Html里的document.ejs,但是要修改模板文件的话如下图,配置这个文件主要是有些第三方的组件可能在npm里面没有,只能在页面中用script和link标签引入

配置路由组件他是会默认匹配的,只要在src下创建组件同名目录,然后在底下创建一个index.js就可以啦,重定向就是输入这个路径它会自动马上跳转到指定的路径,子路由就是在里面再套一个routes,子路由的用处就是你把它这个组件写在其他页面的某个地方,只有在访问到你这个子路由的路径时这个组件才会显现出来,具体可以看官方文档,还可以配置title,redirct啥的
routes: [{ path: '/', component: '@/pages/index','title':'首页',routes:[{ path: '/user', component: '@/pages/user','title':'用户列表'}] },],
组件里面就是用props.children属性放在想要的位置,去往固定的路由地址就会显示相应的子组件
Link和react引用的方式相同,但是是引用自umi
NavLink就是导航式链接,到达对应路由的时候,导航的样式会发生相应设置的变化(每个NavLink都有一个active类名,可以在上面设置样式)
Mock
在.umirc.ts里面配置mock:false会默认关闭mock相关配置
mock文件夹下面是mock的相关文件,这里面写的东西就是等下axios请求来的东西
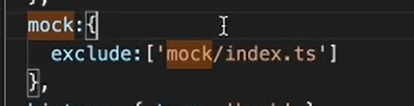
mock里面不需要走的文件

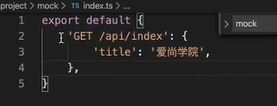
mock的文件大概这么写

umi中使用dva
npm install -D dva