文章目录
- 环境准备
- vue的跨域问题
- vue跨域问题解决方案
- 方式一
- 方式二
上一篇:(三十五)Vue之过渡与动画
环境准备
首先我们要借助axios发送Ajax,axios安装命令:npm i axios
其次准备两台服务器,这里使用node.js+express搭建
server1
const express = require('express')
const app = express()app.use((request,response,next)=>{console.log('有人请求服务器1了');next()
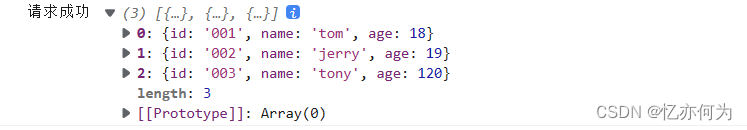
})app.get('/students',(request,response)=>{const students = [{id:'001',name:'tom',age:18},{id:'002',name:'jerry',age:19},{id:'003',name:'tony',age:120},]response.send(students)
})app.listen(5000,(err)=>{if(!err) console.log('服务器1启动成功了,请求学生信息地址为:http://localhost:5000/students');
})server2
const express = require('express')
const app = express()app.use((request,response,next)=>{console.log('有人请求服务器2了');next()
})app.get('/cars',(request,response)=>{const cars = [{id:'001',name:'奔驰',price:199},{id:'002',name:'马自达',price:109},{id:'003',name:'捷达',price:120},]response.send(cars)
})app.listen(5001,(err)=>{if(!err) console.log('服务器2启动成功了,请求汽车信息地址为:http://localhost:5001/cars');
})vue的跨域问题
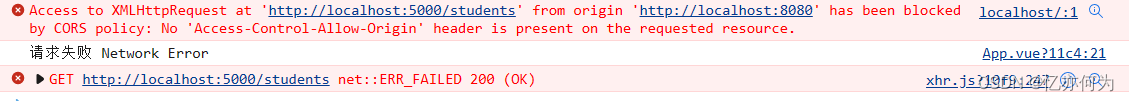
我们知道vue脚手架默认是在localhost:8080这个端口运行,而我们需要访问上面两台服务器,一般来说请求会被CORS策略阻止
<div><button @click="getStudents">获取学生信息</button><button @click="getSCars">获取汽车信息</button></div>
getStudents(){axios.get('http://localhost:5000/students').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)},getSCars(){axios.get('http://localhost:5001/cars').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})})
使用node server1.js启动服务器server1
node server2.js启动服务器server2
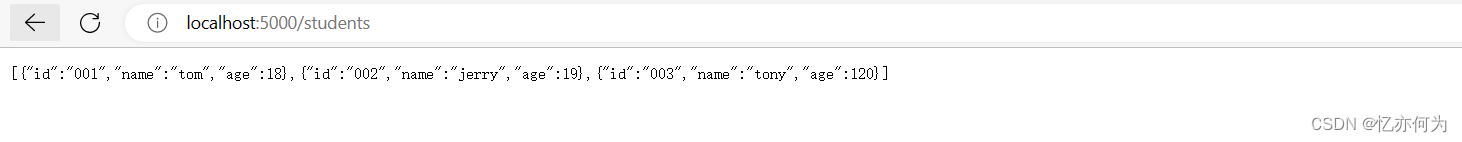
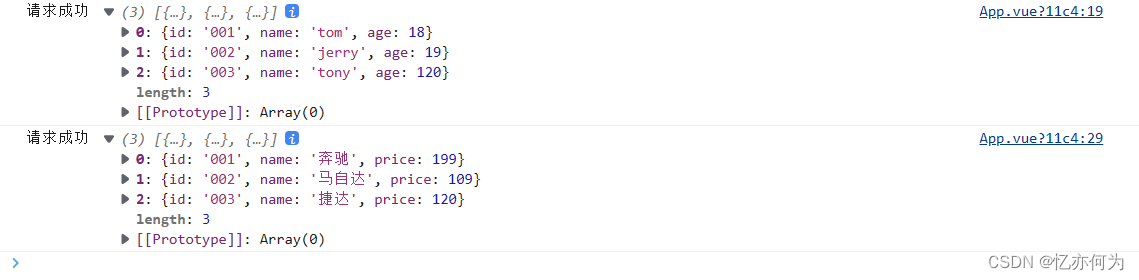
浏览器正常访问
访问server1

访问server2

vue跨域访问,被CORS策略阻止

vue跨域问题解决方案
Ajax跨域问题有很多解决方案,在后端解决方案有设置响应头,jsonp等等,具体参考:AJAX跨域问题及解决方案
vue脚手架提供一种解决方案,那就是使用代理服务器代理发送请求
发送请求方:localhost:8080
那么代理服务器跟发送方保持一致:localhost:8080
接收请求方:localhost:5000
那么形成
发送请求 发送方8080--->代理方8080--转发-->接收方5000
响应 接收方5000--响应-->代理方8080--转发-->发送方8080
根本原因是因为代理服务器8080与服务器5000相互访问是使用http协议,这就类似与浏览器访问服务器5000一样
方式一
在vue.config.js中添加如下配置:
devServer: {proxy: 'http://localhost:5000' //要跨域域名}
getStudents(){/*axios.get('http://localhost:5000/students').then(*///方式一axios.get('http://localhost:8080/students').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})}

优缺点:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
局限性:
若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
例如我在public创建与路径students相同名称的文件夹


那么再次请求学生资源时就会优先匹配文件students的内容

方式二
编写vue.config.js配置具体代理规则:
devServer: {proxy: {'/api1': {target: 'http://localhost:5000',//ws: true,//用于支持websocket//changeOrigin: true //用于控制请求头的host值,默认为true,表示请求头host值为要访问服务器的值(我就是你),当为false时,表示请求头host值为要代理服务器本身的值(我就是我)pathRewrite: {'^/api1': ''}//重写请求,用正则表达式匹配},'/api2': {target: 'http://localhost:5001',pathRewrite: {'^/api2': ''}}}}
getStudents(){/*axios.get('http://localhost:5000/students').then(*///方式一/*axios.get('http://localhost:8080/students').then(*///方式二axios.get('http://localhost:8080/api1/students').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})},getSCars(){axios.get('http://localhost:8080/api2/cars').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})}

优缺点:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。