安装与卸载vue脚手架
npm i -g @vue/cli
vue --version 查看vue脚手架版本
vue -V 查看vue脚手架版本
npm uninstall -g @vue/cli 卸载
创建项目
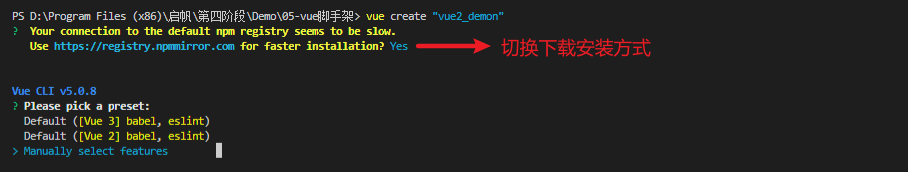
vue create 项目名
选择项目 (Default 为快速创建项目)
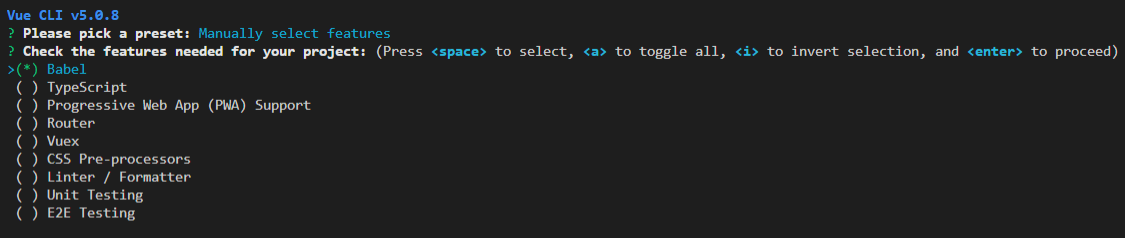
选择最后一下,回车

上下键选择 Router 空格选中 a选中所有
linter用于语法检查
babel es6语法转es5
选择完成回车下载

如果设置了路由,会出现路由模式选择

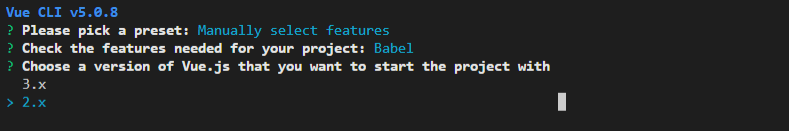
选择vue版本,回车

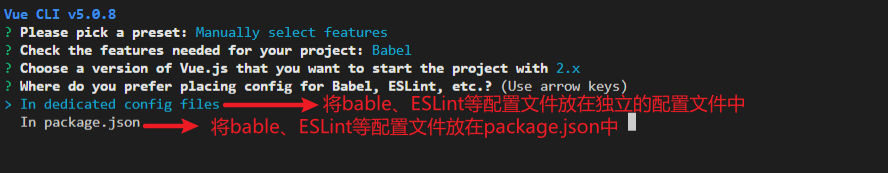
选择配置文件(In dedicated config files)

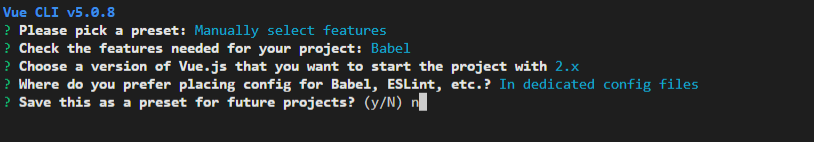
选择是否将当前配置保存(y)

设置当前配置名称
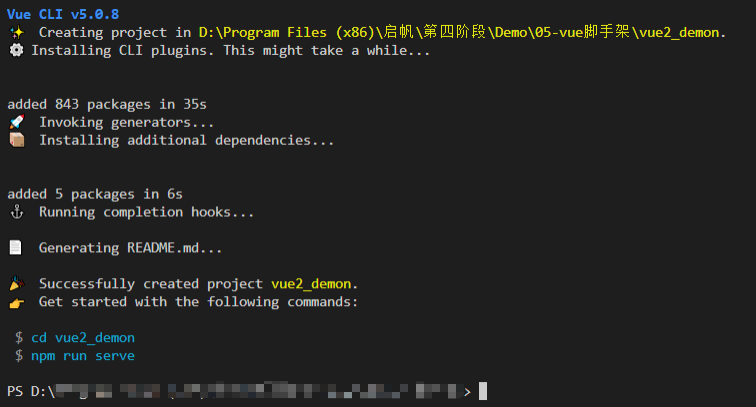
项目创建完成

进入项目文件夹 npm run serve 运行项目
ctrl+c终止项目

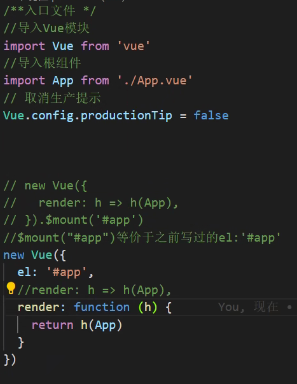
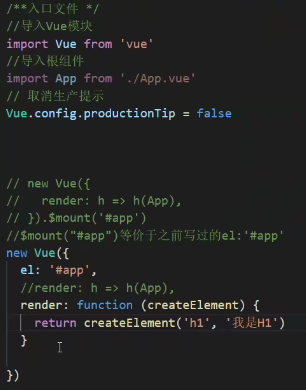
main.js


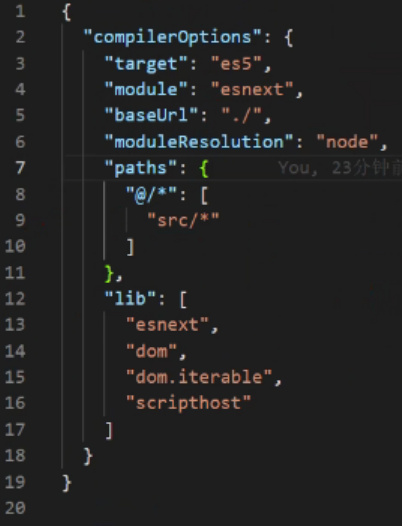
jsconfig.json

打包
方法一
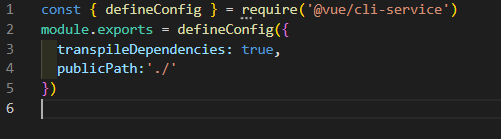
vue.config.js

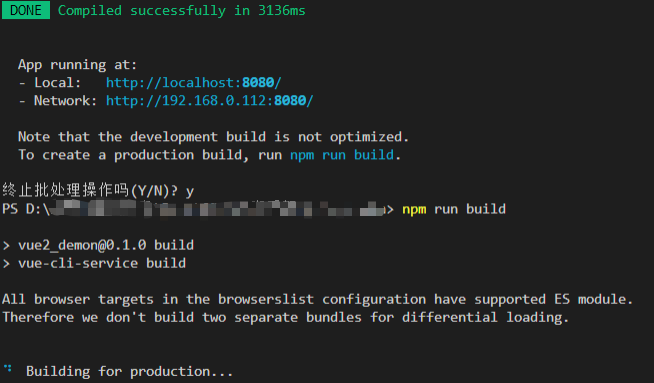
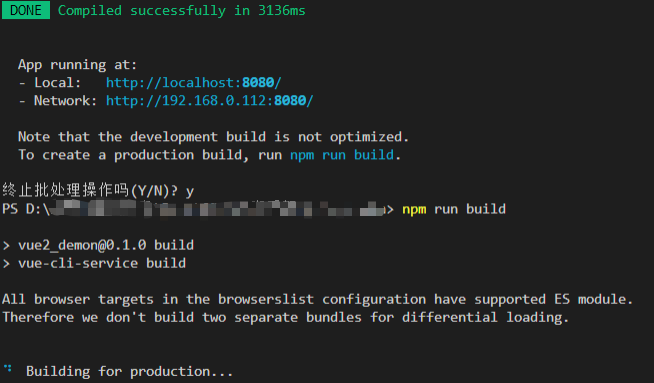
npm run build

项目生成

将此文件放到服务器上就能成功运行
方法二
npm run build

项目生成

vscode打开index.html
格式化文本
将所有引用改为以“./”开头的路径

项目环境变量
作用:改变服务器地址
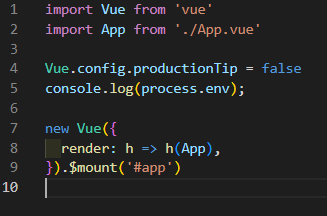
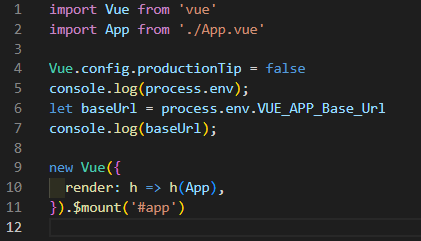
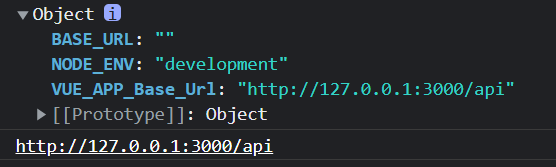
查看当前项目环境变量
main.js

运行 npm run serve

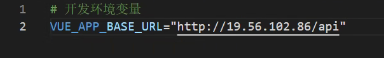
设置开发环境的环境变量


VUE_APP_为固定开头,BASE_URL为变量名
重启项目
设置生产环境环境变量


重启项目
获取baseUrl
.env.development


重新运行,开发环境打印:

scoped
用于组件样式不互相干扰
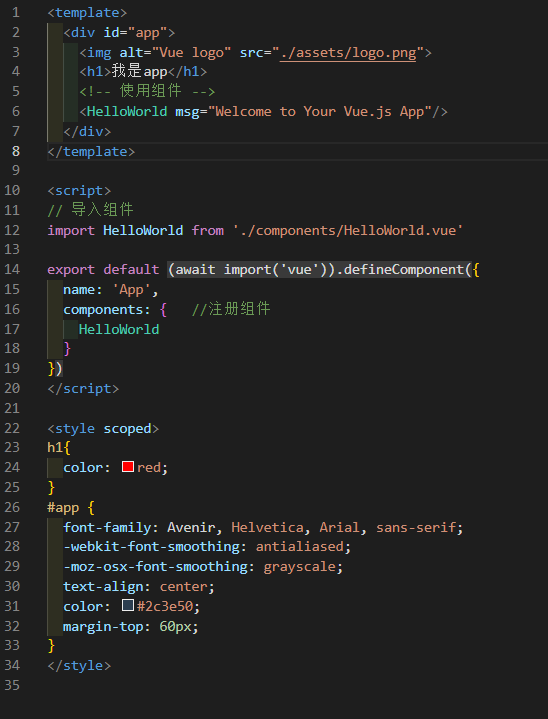
app.js

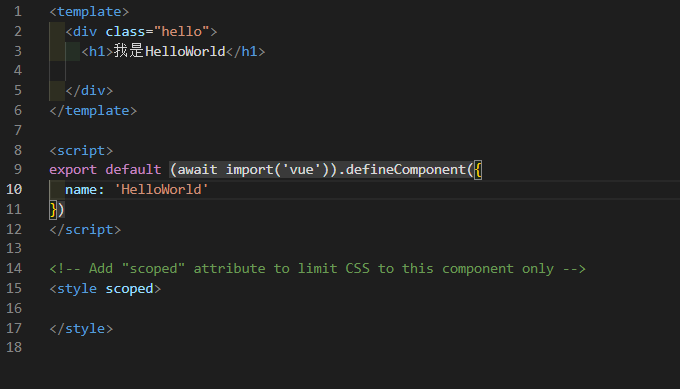
子组件 HelloWorld.vue


样式穿透
父组件样式使用scoped
子组件如果想要使用父组件某一个dom元素的的样式,需要使用样式穿透
<style scoped>/deep/ h2{color:red}
</style>