目录
- 前言
- border-image
- border-image
- 实现
- background+父子div
- backgorund+一个div+一个伪元素
- background-clip
🧨🧨🧨
大家好,我是搞前端的半夏 🧑,一个热爱写文的前端工程师 💻.
如果喜欢我的文章,可以关注 ➕ 点赞 👍 一起学习交流前端,成为更优秀的工程师~ 更多故事—点我探索新世界!🧨🧨🧨
前言
总有人觉得CSS就是一个布局的工具,忽视了CSS的重点,CSS的全称是啥?层叠样式表(Cascading Style Sheets)第二个词是啥,样式样式样式!总有人把CSS的强大忽略了。同样的效果,不同的实现方式,总会有好有坏,但是就怕你一种也不会!本文主要通过一个边框的实现方式来学习不同的属性。
border-image
我之前写过一篇文章来专门来介绍这个属性。《24张图攻克border-image 》这里再简单的介绍一下。
border-image
首先这个属性是下面个属性的缩写,
border-image-source 指定资源
border-image-slice规定图片剪裁位置
border-image-width指定宽度
border-image-outset 指定在边框外部绘制 区域 的量
border-image-repeat 这个是和background-repeat基本差不多*
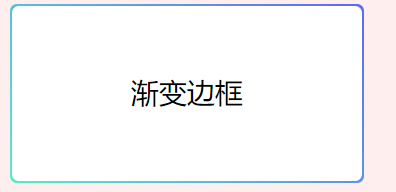
实现
border-image-source不仅可以接受图片,还可以接受渐变。
注意:这种实现方式有一个缺点就是, border-radius:是无法生效的。所以圆角渐变边框,只能say bye!
这里将整个div分割,然后使用streach拉伸整个border-image.
.border-image {width: 200px;height: 100px;border: 2px solid;border-image-source: linear-gradient(45deg, #56ECC7, #9f5ad8);border-image-slice: 1;border-image-repeat: stretch;}

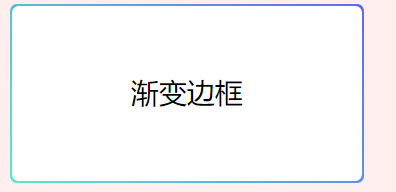
background+父子div
<div class="container"><div class="box"></div>
</div>
<style>.container {background: linear-gradient(45deg,#56ECC7 0%, #6067f3 100%);padding: 1px;width: 200px;height: 100px;border-radius: 4px;}.box {background: #fff;border-radius: 4px;width: 100%;height: 100%;}</style></head><body><div class="container"><div class="box"></div></div>

backgorund+一个div+一个伪元素
看到上一个例子,可能有人此时会想到既然可以使用两个div,那为何不使用一个div加上:after呢?当然是可以的

注意:这里的伪元素充当的是上面父div的角色,可能有人非不信,一定要把渐变加在container上,然后为元素设置白色。你有没有考虑容器有内容的情况。
.container::after {content: "";z-index: -1;background: linear-gradient(45deg,#56ECC7 0%, #6067f3 100%);
}<div class="container">渐变边框</div>
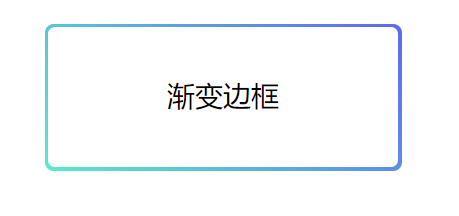
background-clip
这个属性不多介绍了,请看之前的文章:http://sylblog.xin/archives/38
background-clip: content-box;背景被裁剪至内容区(content box)外沿.
background-clip: border-box;背景延伸至边框外沿(但是在边框下层).
我们这里设置两个渐变,一个全白的渐变,使用background-clip: content-box让他覆盖内容区域。然后使用background-clip: border-box;将 linear-gradient(45deg, #56ecc7, #6067f3);放到border上面。这样是为啥要设置 background-origin: border-box;
.container {border: solid 1px transparent;border-radius: 5px;background-image: linear-gradient(#fff, #fff),linear-gradient(45deg, #56ecc7, #6067f3);background-origin: border-box;background-clip: content-box, border-box;text-align: center;line-height: 80px;}