最近在将nuxt3项目扔到服务器上的时候遇到了一些问题,发现打包后的nuxt项目与正常的vue文件有些差别,缺失了index.html文件。
这边就记录下nuxt3项目是怎么放到服务器上的🤔
一、打包nuxt3项目
执行对应的打包命令 yarn build
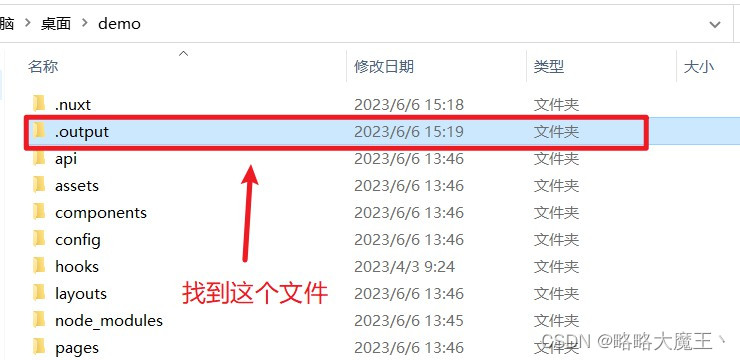
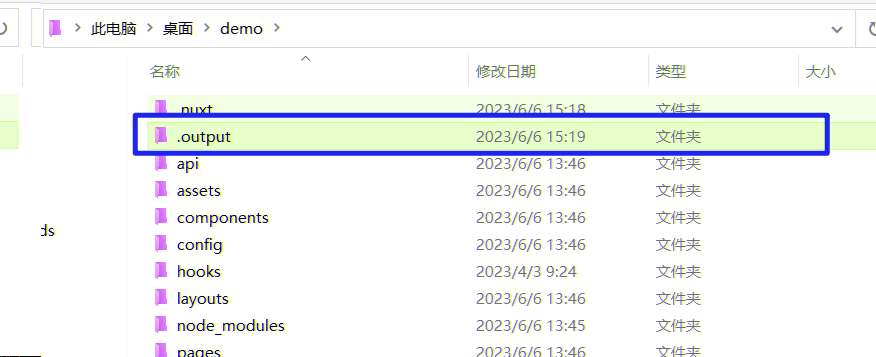
二、找到打包后的文件


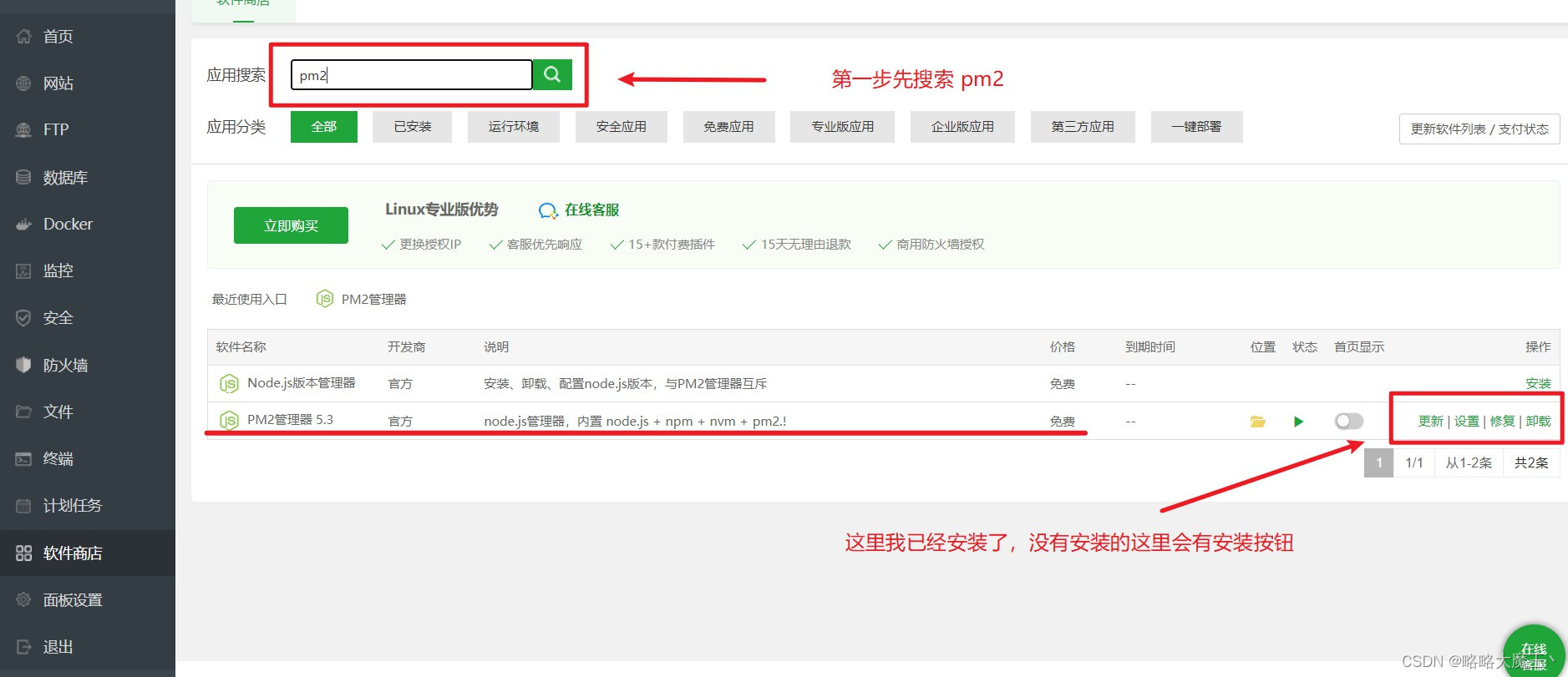
三、这里我使用宝塔 + PM2管理器(进行准备工作)
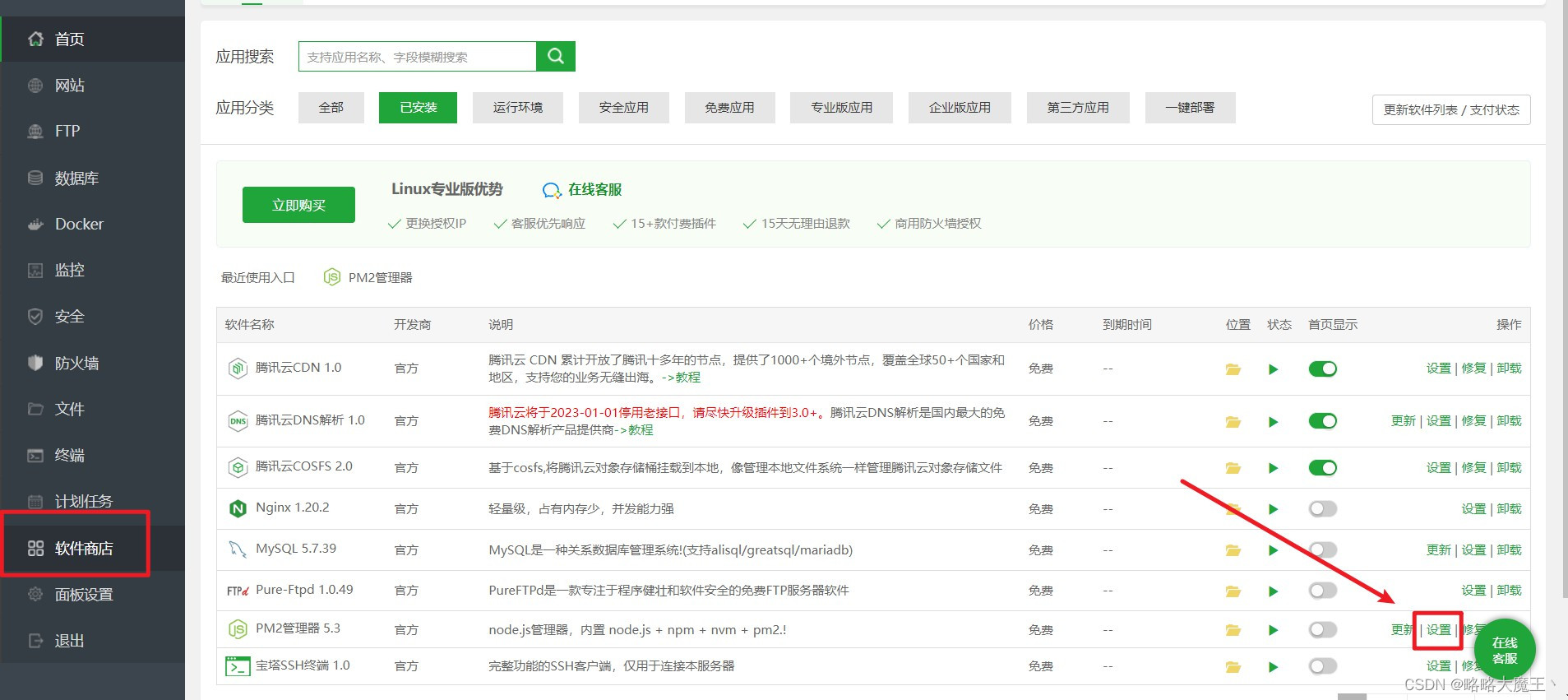
1. 在宝塔中的软件商店下载 pm2

2. pm2后面会用到一个 ecosystem.config.js 文件,代码如下:
创建一个文件,文件名叫 ecosystem.config.js
这里的 port 设置一个空闲的端口号,不要冲突就好
module.exports = {apps: [{name: 'NuxtAppName',exec_mode: 'cluster',instances: 'max',script: './.output/server/index.mjs',env: {"PORT": 10001,"NODE_ENV": "development"},}],
}
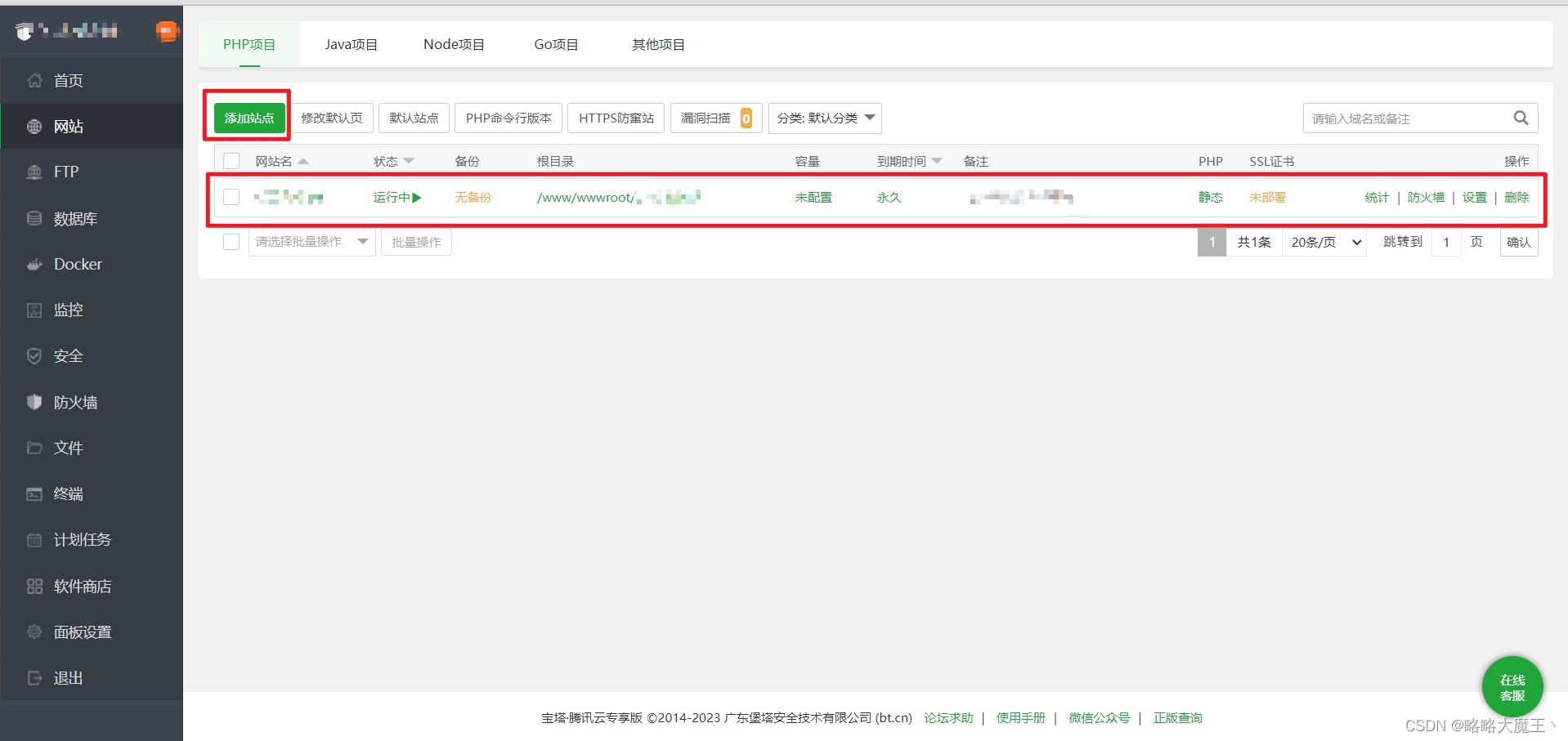
3. 添加站点,如下:
注意这里设置的端口也是需要空闲的端口,别冲突了

四、上传打包后的文件
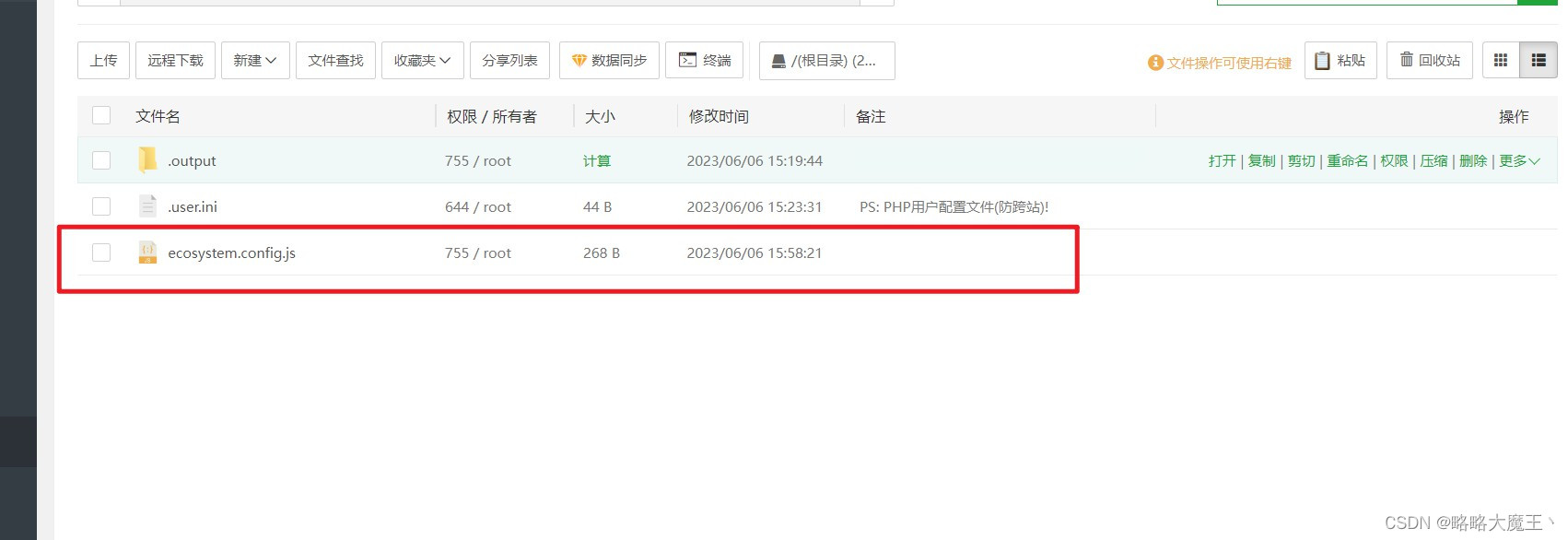
将上面说到的 .output 整个文件夹上传,如下图:
注意:上传的路径地址是 站点 对应的地址

五、将 ecosystem.config.js 文件扔到根目录,如下图:

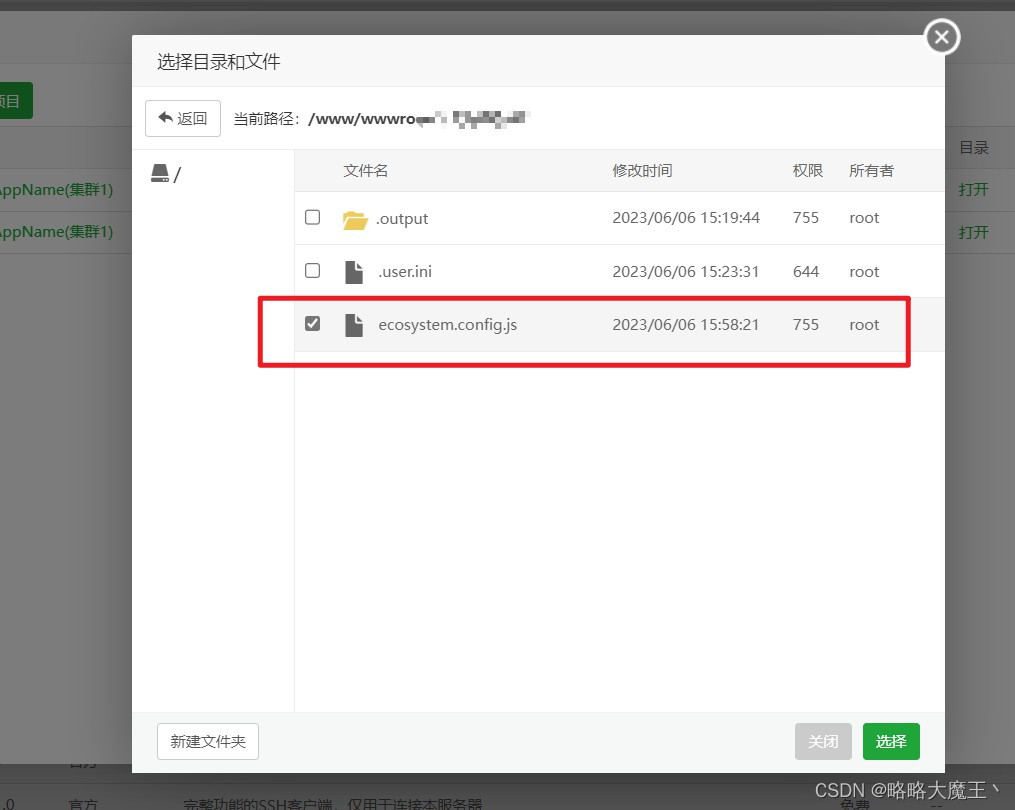
六、在 pm2 中添加项目

这里选择权限最大的root,选择其他不清楚会遇到什么问题.

启动文件选择如下:

最后配置完以后,去访问地址发现就能看到了,就这样😝