购物车

Android 购物车
- 购物车
- 前言
- 正文
- 一、准备数据源
- 二、绘制界面布局
- 三、配置项目
- 四、渲染数据
- 五、功能实现
- ① 商品、店铺选中
- ② 单选、多选、全选
- ③ 价格控制
- ④ 编辑商品
- ⑤ 细节优化
- 六、源码
- 总结
前言
购物车作为电商APP来说,是必备的。并且很多公司面试初级Android会问你购物车的实现思路和步骤,第一是想看你是否思路清晰,第二是否有过实践。里面的逻辑我相信用过淘宝、天猫、京东等电商APP的都比较清楚,但是写这个功能并不容易,很容易把逻辑写错,或者写着写着人就懵逼了,这是因为已经深陷其中,当然了,我也是一个菜鸟,在这里也是分享一下自己写这个购物车的一些思路和想法,大神大佬就一笑而过吧。
正文
购物车说难其实不难,主要是与用户的交互比较多,交互是三方一起完成的,用户、页面、后台。后台提供数据给页面显示出来,页面提供操作逻辑供用户操作,用户通过操作提交最终结果给后台。就像是一个圈。购物车也有简单的做法。首先就是只有商品没有店铺,这样在逻辑的复杂程度就低一些,其次就是用户操作一次页面,就向后台提交一次数据,
当然这种方式比较Low,也对网络的要求很高。但是对页面来说就很简单,因为页面只负责显示数据,不复杂逻辑处理,它要做的就是请求后台,拿到数据,刷新当前页面即可,但是这样后台的接口就多了,这不是一个合理的做法,但是它有效,如果你实在搞不定购物车的逻辑的页面交互可以这么做,前提是别让你的项目经理发现。
一、准备数据源
要知道既然是购物车,首先要有商品才行吧,而商品其实就是数据,常规开发过程中,这些数据是由后台提供的,而这里既然是写Demo,那自然就不用那么麻烦了,自己写假数据就可以了。
首先要在AS中创建一个项目,命名为ShoppingCart。

创建好之后,要准备一些数据,用来显示购物车里面的数据。当然了,我这里都是一些假数据,不过实际开发中的数据也和这个大体相似,你要说完全一模一样,那就不可能。
在com.llw.cart包下新建一个bean包。这个包下新建一个CarResponse类,代码如下:
package com.llw.cart.bean;import java.util.List;/*** 购物车返回数据* @author llw*/
public class CarResponse {/*** code : 200* orderData : [{"shopId":1,"shopName":"京东自营","cartlist":[{"id":1,"shopId":1,"shopName":"京东自营","defaultPic":"https://img30.360buyimg.com/popWareDetail/jfs/t3208/194/7616404169/244198/369625db/58b7d093N03520fb7.jpg","productId":1,"productName":"三只松鼠_零食大礼包","color":"黑色","size":"18L","price":20,"count":1},{"id":2,"shopId":1,"shopName":"京东自营","defaultPic":"https://img14.360buyimg.com/n0/jfs/t2971/15/167732091/93002/204c1016/574d9d9aNe4e6fa7a.jpg","productId":2,"productName":"小米心跳手环","color":"白色","size":"20XXL","price":148,"count":1}]},{"shopId":2,"shopName":"海澜之家","cartlist":[{"id":1,"shopId":2,"shopName":"海澜之家","defaultPic":"https://img30.360buyimg.com/popWaterMark/jfs/t4075/83/1343091204/132469/9034cb9c/5873496bN68020ba8.jpg","productId":1,"productName":"短袖T恤男 2017夏季新品","color":"蓝色","size":"30X","price":181,"count":1}]},{"shopId":3,"shopName":"OPPO官方旗舰店","cartlist":[{"id":1,"shopId":3,"shopName":"OPPO官方旗舰店","defaultPic":"https://img10.360buyimg.com/cms/jfs/t6064/272/2163314583/157700/442d6477/593c1c49N7c63a7d9.jpg","productId":1,"productName":"OPPO R11 全网通","color":"蓝色","size":"30X","price":1999,"count":1},{"id":2,"shopId":3,"shopName":"OPPO官方旗舰店","defaultPic":"https://img14.360buyimg.com/n0/jfs/t3142/194/4953241722/254855/1651c2b1/585b9021Nf653e48a.jpg","productId":1,"productName":"OPPO R9 全网通","color":"蓝色","size":"30X","price":999,"count":1}]}]*/private int code;private List<OrderDataBean> orderData;public int getCode() {return code;}public void setCode(int code) {this.code = code;}public List<OrderDataBean> getOrderData() {return orderData;}public void setOrderData(List<OrderDataBean> orderData) {this.orderData = orderData;}public static class OrderDataBean {/*** shopId : 1* shopName : 京东自营* cartlist : [{"id":1,"shopId":1,"shopName":"京东自营","defaultPic":"https://img30.360buyimg.com/popWareDetail/jfs/t3208/194/7616404169/244198/369625db/58b7d093N03520fb7.jpg","productId":1,"productName":"三只松鼠_零食大礼包","color":"黑色","size":"18L","price":20,"count":1},{"id":2,"shopId":1,"shopName":"京东自营","defaultPic":"https://img14.360buyimg.com/n0/jfs/t2971/15/167732091/93002/204c1016/574d9d9aNe4e6fa7a.jpg","productId":2,"productName":"小米心跳手环","color":"白色","size":"20XXL","price":148,"count":1}]*/private int shopId;private String shopName;private List<CartlistBean> cartlist;public int getShopId() {return shopId;}public void setShopId(int shopId) {this.shopId = shopId;}public String getShopName() {return shopName;}public void setShopName(String shopName) {this.shopName = shopName;}public List<CartlistBean> getCartlist() {return cartlist;}public void setCartlist(List<CartlistBean> cartlist) {this.cartlist = cartlist;}public static class CartlistBean {/*** id : 1* shopId : 1* shopName : 京东自营* defaultPic : https://img30.360buyimg.com/popWareDetail/jfs/t3208/194/7616404169/244198/369625db/58b7d093N03520fb7.jpg* productId : 1* productName : 三只松鼠_零食大礼包* color : 黑色* size : 18L* price : 20* count : 1*/private int id;private int shopId;private String shopName;private String defaultPic;private int productId;private String productName;private String color;private String size;private int price;private int count;public int getId() {return id;}public void setId(int id) {this.id = id;}public int getShopId() {return shopId;}public void setShopId(int shopId) {this.shopId = shopId;}public String getShopName() {return shopName;}public void setShopName(String shopName) {this.shopName = shopName;}public String getDefaultPic() {return defaultPic;}public void setDefaultPic(String defaultPic) {this.defaultPic = defaultPic;}public int getProductId() {return productId;}public void setProductId(int productId) {this.productId = productId;}public String getProductName() {return productName;}public void setProductName(String productName) {this.productName = productName;}public String getColor() {return color;}public void setColor(String color) {this.color = color;}public String getSize() {return size;}public void setSize(String size) {this.size = size;}public int getPrice() {return price;}public void setPrice(int price) {this.price = price;}public int getCount() {return count;}public void setCount(int count) {this.count = count;}}}
}下面创建一个util包,包下创建一个Constant类,里面的代码如下:
package com.llw.cart.util;/*** 常量* @author llw*/
public class Constant {public static final String CAR_JSON = "{ \"code\" : 200 ,\n" +" \"orderData\" : [\n" +" {\n" +"\n" +" \"shopId\": 1,\n" +" \"shopName\":\"京东自营\",\n" +" \"cartlist\": [\n" +" {\n" +" \"id\": 1,\n" +" \"shopId\": 1,\n" +" \"shopName\": \"京东自营\",\n" +" \"defaultPic\": \"https://img30.360buyimg.com/popWareDetail/jfs/t3208/194/7616404169/244198/369625db/58b7d093N03520fb7.jpg\",\n" +" \"productId\": 1,\n" +" \"productName\": \"三只松鼠_零食大礼包\",\n" +" \"color\": \"黑色\",\n" +" \"size\": \"18L\",\n" +" \"price\": 20,\n" +" \"count\":1\n" +" },\n" +" {\n" +" \"id\": 2,\n" +" \"shopId\": 1,\n" +" \"shopName\": \"京东自营\",\n" +" \"defaultPic\": \"https://img14.360buyimg.com/n0/jfs/t2971/15/167732091/93002/204c1016/574d9d9aNe4e6fa7a.jpg\",\n" +" \"productId\": 2,\n" +" \"productName\": \"小米心跳手环\",\n" +" \"color\": \"白色\",\n" +" \"size\": \"20XXL\",\n" +" \"price\": 148,\n" +" \"count\": 1\n" +" }\n" +" ]\n" +" }\n" +" ,\n" +" {\n" +" \"shopId\": 2,\n" +" \"shopName\":\"海澜之家\",\n" +" \"cartlist\": [\n" +" {\n" +" \"id\": 1,\n" +" \"shopId\": 2,\n" +" \"shopName\": \"海澜之家\",\n" +" \"defaultPic\": \"https://img30.360buyimg.com/popWaterMark/jfs/t4075/83/1343091204/132469/9034cb9c/5873496bN68020ba8.jpg\",\n" +" \"productId\": 1,\n" +" \"productName\": \"短袖T恤男 2017夏季新品\",\n" +" \"color\": \"蓝色\",\n" +" \"size\": \"30X\",\n" +" \"price\": 181,\n" +" \"count\":1\n" +" }\n" +" ]\n" +" }\n" +" ,\n" +" {\n" +" \"shopId\": 3,\n" +" \"shopName\":\"OPPO官方旗舰店\",\n" +" \"cartlist\": [\n" +" {\n" +" \"id\": 1,\n" +" \"shopId\": 3,\n" +" \"shopName\": \"OPPO官方旗舰店\",\n" +" \"defaultPic\": \"https://img10.360buyimg.com/cms/jfs/t6064/272/2163314583/157700/442d6477/593c1c49N7c63a7d9.jpg\",\n" +" \"productId\": 1,\n" +" \"productName\": \"OPPO R11 全网通\",\n" +" \"color\": \"蓝色\",\n" +" \"size\": \"30X\",\n" +" \"price\": 1999,\n" +" \"count\":1\n" +" },\n" +" {\n" +" \"id\": 2,\n" +" \"shopId\": 3,\n" +" \"shopName\": \"OPPO官方旗舰店\",\n" +" \"defaultPic\": \"https://img14.360buyimg.com/n0/jfs/t3142/194/4953241722/254855/1651c2b1/585b9021Nf653e48a.jpg\",\n" +" \"productId\": 1,\n" +" \"productName\": \"OPPO R9 全网通\",\n" +" \"color\": \"蓝色\",\n" +" \"size\": \"30X\",\n" +" \"price\": 999,\n" +" \"count\":1\n" +" }\n" +" ]\n" +" }\n" +"\n" +" ]\n" +"}";
}这里面就是JSON数据了,下面要做的就是吧这个JSON数据通过Gson成对应CarResponse,然后通过适配器将数据渲染出来形成一个列表展示。当然首先要设计布局。
二、绘制界面布局
所有布局绘制完成后的效果图如下所示

那么先从drawable开始吧。
bg_goods_num.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><stroke android:color="#000"android:width="0.5dp"/>
</shape>
bg_increase_goods_num.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><stroke android:color="#000"android:width="0.5dp"/><corners android:topRightRadius="4dp"android:bottomRightRadius="4dp" />
</shape>
bg_reduce_goods_num.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><stroke android:color="#000"android:width="0.5dp"/><corners android:topLeftRadius="4dp"android:bottomLeftRadius="4dp" />
</shape>
bg_settlement.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><corners android:radius="20dp"/><gradientandroid:startColor="#FF5C13"android:endColor="#FC7D0B"android:angle="90" />
</shape>
bg_white_8.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="#FFF"/><corners android:radius="8dp"/>
</shape>
ic_check.xml
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="24dp"android:height="24dp"android:viewportWidth="24.0"android:viewportHeight="24.0"><pathandroid:pathData="M12,22.5c-5.79,0 -10.5,-4.71 -10.5,-10.5S6.21,1.5 12,1.5 22.5,6.21 22.5,12 17.79,22.5 12,22.5zM12,3c-4.963,0 -9,4.037 -9,9s4.037,9 9,9 9,-4.037 9,-9S16.963,3 12,3z"android:fillColor="#a9b7b7"/>
</vector>ic_checked.xml
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="24dp"android:height="24dp"android:viewportWidth="24.0"android:viewportHeight="24.0"><pathandroid:fillColor="#eb4f38"android:pathData="M12,1.546c-5.764,0 -10.454,4.69 -10.454,10.454 0,5.765 4.689,10.454 10.454,10.454S22.454,17.765 22.454,12C22.454,6.236 17.765,1.546 12,1.546zM17.044,10.276 L11.039,16.346c-0.001,0.001 -0.005,0.002 -0.006,0.005 -0.002,0.001 -0.002,0.005 -0.005,0.006 -0.048,0.046 -0.107,0.075 -0.163,0.107 -0.028,0.016 -0.05,0.04 -0.08,0.051 -0.09,0.036 -0.185,0.055 -0.28,0.055 -0.096,0 -0.193,-0.019 -0.284,-0.056 -0.03,-0.013 -0.054,-0.038 -0.082,-0.054 -0.056,-0.031 -0.113,-0.059 -0.161,-0.107 -0.001,-0.001 -0.002,-0.005 -0.004,-0.006 -0.001,-0.002 -0.005,-0.002 -0.006,-0.005l-2.954,-3.035c-0.289,-0.297 -0.282,-0.772 0.015,-1.061 0.297,-0.288 0.771,-0.283 1.061,0.015l2.42,2.487 5.467,-5.527c0.291,-0.295 0.767,-0.298 1.061,-0.006C17.333,9.506 17.335,9.981 17.044,10.276z" />
</vector>drawable下面的就写完了,下面到这个layout了,首先是activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"android:orientation="vertical"tools:context=".MainActivity"><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="#FFF"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:text="购物车"android:textColor="#000"android:textSize="18sp" /><!--编辑--><TextViewandroid:id="@+id/tv_edit"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="right"android:layout_marginRight="12dp"android:padding="@dimen/dp_4"android:text="编辑"android:textColor="#000"android:textSize="16sp" /></androidx.appcompat.widget.Toolbar><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_store"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_above="@+id/lay_bottom"android:layout_below="@+id/toolbar"android:padding="12dp" /><RelativeLayoutandroid:id="@+id/lay_bottom"android:layout_width="match_parent"android:layout_height="50dp"android:layout_alignParentBottom="true"android:background="#FFF"android:paddingLeft="12dp"><ImageViewandroid:id="@+id/iv_checked_all"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginRight="12dp"android:src="@drawable/ic_check" /><TextViewandroid:id="@+id/tv_checked_all"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_toRightOf="@+id/iv_checked_all"android:text="全选"android:textSize="16sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_toLeftOf="@+id/tv_total"android:text="合计:"android:textColor="#000"android:textSize="18sp" /><TextViewandroid:id="@+id/tv_total"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_marginRight="8dp"android:layout_toLeftOf="@+id/tv_settlement"android:text="¥0"android:textColor="#DF3B0D"android:textSize="14sp" /><!--结算--><TextViewandroid:id="@+id/tv_settlement"android:layout_width="120dp"android:layout_height="40dp"android:layout_alignParentRight="true"android:layout_centerVertical="true"android:layout_marginEnd="12dp"android:background="@drawable/bg_settlement"android:gravity="center"android:text="结算"android:textColor="#FFF"android:textSize="16sp" /><!--点击编辑时出现底部布局--><LinearLayoutandroid:id="@+id/lay_edit"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginLeft="24dp"android:layout_toRightOf="@+id/tv_checked_all"android:background="#FFF"android:gravity="center"android:orientation="horizontal"android:visibility="gone"><TextViewandroid:id="@+id/tv_share_goods"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="0.3"android:background="#f4c600"android:foreground="?android:attr/selectableItemBackground"android:gravity="center"android:text="分享宝贝"android:textColor="@android:color/white"android:textSize="16sp" /><TextViewandroid:id="@+id/tv_collect_goods"android:layout_width="0dp"android:layout_height="match_parent"android:layout_marginStart="1dp"android:layout_weight="0.3"android:background="#ea8010"android:foreground="?android:attr/selectableItemBackground"android:gravity="center"android:text="移到收藏夹"android:textColor="@android:color/white"android:textSize="16sp" /><TextViewandroid:id="@+id/tv_delete_goods"android:layout_width="0dp"android:layout_height="match_parent"android:layout_marginStart="1dp"android:layout_weight="0.3"android:background="#eb4f38"android:foreground="?android:attr/selectableItemBackground"android:gravity="center"android:text="删除"android:textColor="@android:color/white"android:textSize="16sp" /></LinearLayout></RelativeLayout>
</RelativeLayout>
item_good.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="12dp"android:gravity="center_vertical"android:orientation="horizontal"><!--选中商品--><ImageViewandroid:id="@+id/iv_checked_goods"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginRight="12dp"android:src="@drawable/ic_check" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="100dp"><!--商品图片--><ImageViewandroid:id="@+id/iv_goods"android:layout_width="100dp"android:layout_height="100dp"android:layout_marginRight="12dp"android:scaleType="fitXY"android:src="@mipmap/ic_launcher" /><TextViewandroid:id="@+id/tv_good_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@+id/iv_goods"android:text="商品名"android:textColor="#000"android:textSize="16sp" /><TextViewandroid:id="@+id/tv_good_color"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/tv_good_name"android:layout_marginTop="4dp"android:layout_toRightOf="@+id/iv_goods"android:text="商品颜色"android:textSize="14sp" /><TextViewandroid:id="@+id/tv_good_size"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/tv_good_name"android:layout_marginLeft="6dp"android:layout_marginTop="4dp"android:layout_toRightOf="@+id/tv_good_color"android:text="商品尺寸"android:textSize="14sp" /><TextViewandroid:id="@+id/tv_goods_price"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:layout_centerVertical="true"android:layout_marginBottom="4dp"android:layout_toRightOf="@+id/iv_goods"android:lines="1"android:text="¥100000.00"android:textColor="#DF550B"android:textSize="20sp"android:textStyle="bold" /><!--改变商品数量--><RelativeLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_alignParentBottom="true"android:layout_marginTop="10dp"android:layout_marginBottom="4dp"android:orientation="horizontal"><TextViewandroid:id="@+id/tv_reduce_goods_num"android:layout_width="24dp"android:layout_height="24dp"android:background="@drawable/bg_reduce_goods_num"android:gravity="center"android:text="—"android:textColor="#000"android:textSize="16sp" /><TextViewandroid:id="@+id/tv_goods_num"android:layout_width="40dp"android:layout_height="24dp"android:layout_marginLeft="-0.5dp"android:layout_marginRight="-0.5dp"android:layout_toRightOf="@+id/tv_reduce_goods_num"android:background="@drawable/bg_goods_num"android:gravity="center"android:text="1"android:textColor="#000"android:textSize="16sp" /><TextViewandroid:id="@+id/tv_increase_goods_num"android:layout_width="24dp"android:layout_height="24dp"android:layout_toRightOf="@+id/tv_goods_num"android:background="@drawable/bg_increase_goods_num"android:gravity="center"android:text="+"android:textColor="#000"android:textSize="16sp" /></RelativeLayout></RelativeLayout>
</LinearLayout>
item_store.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="12dp"android:background="@drawable/bg_white_8"android:orientation="vertical"android:padding="12dp"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginBottom="12dp"android:gravity="center_vertical"><!--选中店铺--><ImageViewandroid:id="@+id/iv_checked_store"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginRight="12dp"android:src="@drawable/ic_check" /><TextViewandroid:id="@+id/tv_store_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="店铺名"android:textColor="#000"android:textSize="16sp"android:textStyle="bold" /></LinearLayout><!--店铺商品列表--><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_goods"android:layout_width="match_parent"android:layout_height="wrap_content" />
</LinearLayout>
OK,布局这边就写完了。
三、配置项目
配置项目的依赖和网络使用情况,首先在AndroidManifest.xml中增加网络访问权限的配置

然后修改一下styles.xml中的样式

然后就是配置项目的依赖库了,首先在工程的build.gradle下配置
maven { url "https://jitpack.io" }

然后在app下的build.gradle中配置。
//Gson解析implementation 'com.google.code.gson:gson:2.8.6'//RecyclerViewimplementation 'androidx.recyclerview:recyclerview:1.1.0'//RecyclerView的好搭档implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.22'//热门强大的图片加载器implementation 'com.github.bumptech.glide:glide:4.9.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'

配置好之后点击右上角的Sync Now进行同步依赖库。同步好之后进入第四步,渲染数据。
四、渲染数据
列表的渲染自然是离不开适配器的,那么一个购物车里面可能有多个店铺,一个店铺有多个商品,那么就是两个列表,也需要两个适配器,店铺适配器和商品适配器。
首先是店铺适配器,在com.llw.cart下创建一个adapter包,包下新建一个StoreAdapter类,里面的代码如下:
package com.llw.cart.adapter;import androidx.annotation.Nullable;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.llw.cart.bean.CarResponse;
import com.llw.cart.R;import java.util.List;/*** 店铺适配器** @author llw*/
public class StoreAdapter extends BaseQuickAdapter<CarResponse.OrderDataBean, BaseViewHolder> {private RecyclerView rvGood;public StoreAdapter(int layoutResId, @Nullable List<CarResponse.OrderDataBean> data) {super(layoutResId, data);}@Overrideprotected void convert(BaseViewHolder helper, CarResponse.OrderDataBean item) {rvGood = helper.getView(R.id.rv_goods);helper.setText(R.id.tv_store_name,item.getShopName());final GoodsAdapter goodsAdapter = new GoodAdapter(R.layout.item_good,item.getCartlist());rvGood.setLayoutManager(new LinearLayoutManager(mContext));rvGood.setAdapter(goodAdapter);}
}然后是商品适配器,在新建一个GoodsAdapter类,里面的代码如下:
package com.llw.cart.adapter;import android.widget.ImageView;import androidx.annotation.Nullable;import com.bumptech.glide.Glide;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.llw.cart.bean.CarResponse;
import com.llw.cart.R;import java.util.List;/*** 商品适配器* @author llw*/
public class GoodsAdapter extends BaseQuickAdapter<CarResponse.OrderDataBean.CartlistBean, BaseViewHolder> {public GoodsAdapter(int layoutResId, @Nullable List<CarResponse.OrderDataBean.CartlistBean> data) {super(layoutResId, data);}@Overrideprotected void convert(BaseViewHolder helper, CarResponse.OrderDataBean.CartlistBean item) {helper.setText(R.id.tv_good_name, item.getProductName()).setText(R.id.tv_good_color,item.getColor()).setText(R.id.tv_good_size,item.getSize()).setText(R.id.tv_goods_price,item.getPrice()+"").setText(R.id.tv_goods_num,item.getCount()+"");ImageView goodImg = helper.getView(R.id.iv_goods);Glide.with(mContext).load(item.getDefaultPic()).into(goodImg);}
}适配器都写好了,那么该去Activity中去显示数据了。
进入MainActivity,创建一些变量
public static final String TAG = "MainActivity";private RecyclerView rvStore;private List<CarResponse.OrderDataBean> mList = new ArrayList<>();private StoreAdapter storeAdapter;
然后新建一个initView方法,在这里进行数据的解析,然后赋值,后面设置到适配器中。
/*** 初始化*/private void initView() {//设置亮色状态栏模式 systemUiVisibility在Android11中弃用了,可以尝试一下。getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);rvStore = findViewById(R.id.rv_store);CarResponse carResponse = new Gson().fromJson(Constant.CAR_JSON, CarResponse.class);mList.addAll(carResponse.getOrderData());storeAdapter = new StoreAdapter(R.layout.item_store, mList);rvStore.setLayoutManager(new LinearLayoutManager(this));rvStore.setAdapter(storeAdapter);}
最后在onCreate方法中调用initView方法即可。

然后可以运行了,效果如下:

现在这个列表就展示出来了,简单的模拟了一下购物车,商品不多,点到为止。
五、功能实现
从上面的代码步骤中已经做好了准备工作,下面就要来实现购物车的具体功能了,光看着像是不行的,银样蜡枪头,中看不中用。
① 商品、店铺选中
设置店铺和商品的选中,需要修改一下CarResponse类。

在这个类中的OrderDataBean类下新增加一个变量,用于判断店铺是否选中,同时增加get和set方法。

同时也要在CartlistBean下创建一个变量,用于判断商品是否选中,同时增加get和set方法。
商品选中
修改GoodsAdapter中的代码,在convert中增加如下代码:
ImageView checkedGoods = helper.getView(R.id.iv_checked_goods);//判断商品是否选中if (item.isChecked()) {checkedGoods.setImageDrawable(mContext.getDrawable(R.drawable.ic_checked));} else {checkedGoods.setImageDrawable(mContext.getDrawable(R.drawable.ic_check));}//添加点击事件helper.addOnClickListener(R.id.iv_checked_goods)//选中商品.addOnClickListener(R.id.tv_increase_goods_num)//增加商品.addOnClickListener(R.id.tv_reduce_goods_num);//减少商品

就是通过之前的那个变量去判断是否为选中,以此改变ImageView的图片资源。然后在StoreAdapter中进行判断监听,在StoreAdapter的convert中增加如下代码
//商品item中的点击事件goodsAdapter.setOnItemChildClickListener(new OnItemChildClickListener() {@Overridepublic void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {CarResponse.OrderDataBean.CartlistBean goodsBean = item.getCartlist().get(position);switch (view.getId()) {case R.id.iv_checked_goods://选中商品//如果已选中则取消选中,未选中则选中goodsBean.setChecked(!goodsBean.isChecked());//刷新适配器goodsAdapter.notifyDataSetChanged();break;case R.id.tv_increase_goods_num://增加商品数量break;case R.id.tv_reduce_goods_num://减少商品数量break;default:break;}}});

然后你可以运行试一下看看

这样就实现了商品的选中和未选中效果了,当然这个效果还不是最终的,这里面还涉及到和店铺的交互,以及底部合计价格的变化。
下面来看看店铺的选中效果。要使item可点击,同样要添加点击事件
在StoreAdapter的convert中增加如下代码:
ImageView checkedStore = helper.getView(R.id.iv_checked_store);if (item.isChecked()) {checkedStore.setImageDrawable(mContext.getDrawable(R.drawable.ic_checked));} else {checkedStore.setImageDrawable(mContext.getDrawable(R.drawable.ic_check));}//点击事件helper.addOnClickListener(R.id.iv_checked_store);//选中店铺

而店铺的点击事件的判断要在MainActivity中。
在MainActivity中的initView方法中增加如下代码:
//店铺点击storeAdapter.setOnItemChildClickListener(new BaseQuickAdapter.OnItemChildClickListener() {@Overridepublic void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {CarResponse.OrderDataBean storeBean = mList.get(position);if(view.getId() == R.id.iv_checked_store){storeBean.setChecked(!storeBean.isChecked());storeAdapter.notifyDataSetChanged();}}});

运行一下吧。

可以看到,店铺和商品现在的选中和取消选中是没有问题的,当然这样还不够,因为还缺少一些业务,下面来一步一步的增加。
② 单选、多选、全选
在写功能之前,首先来想一个问题,单选、多选、全选之间的关系。单选指的是单个店铺里单个商品选中,该店铺如果所有商品都选中,则店铺自动选中,而直接选中店铺则里面所有商品选中,这是单选也是多选,你选中店铺其实就是多选店铺中的商品。这么解释不知道你好不好理解,下面来说全选,全选就是所有商品或店铺选中,所有商品选中就是所有店铺选中,所有店铺选中就是所有商品选中,两者满足其一都是为全选,而全选也是可以主动和被动,主动就是用户点击这个全选按钮,然后选中所有商品或者店铺,被动就是通过对所有店铺的选中或者所有商品的选中来达成全选。同时全选之后再点击就是取消全选。这段文字看起来是比较的绕,但是我相信你可以理解,你要是从语言上不能理解,你可以实际操作一下,你随便打开一个电商APP,进入购物车试一下就知道了,试的过程中你再想一下这段文字,你会理解的更深。
下面进入编码环节,首先来做商品全部选中,触发店铺选中。
要做到这一点那么你就必须记录该店铺下的选中商品的数量,当选中商品数量等于店铺商品数量时,店铺选中。当数量不等时,店铺不选中。
这里可以写一个接口,在util下新建一个GoodsCallback接口,里面的代码如下:
package com.llw.cart.util;/*** 商品回调接口* @author llw*/
public interface GoodsCallback {/*** 选中店铺* @param shopId 店铺id* @param state 是否选中*/void checkedStore(int shopId,boolean state);
}代码比较简单,因为选中商品的操作是在StoreAdapter中,所以要在StoreAdapter中调用这个checkedStore,在MainActivity中通过实现这个GoodsCallback接口,重写回调方法checkedStore里面去选中店铺。
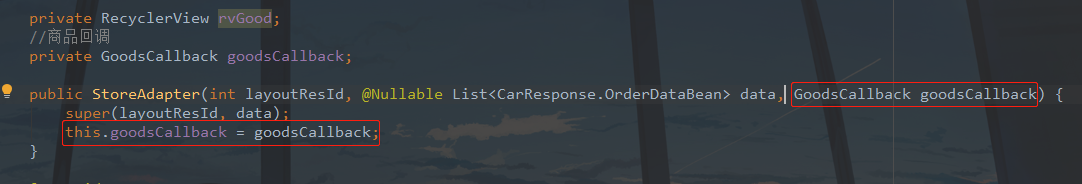
在StoreAdapter中,创建对象。
//商品回调private GoodsCallback goodsCallback;
然后在StoreAdapter方法中赋值

然后在StoreAdapter中新写一个方法,用于控制是否选中店铺。
/*** 控制店铺是否选中*/private void controlStore(CarResponse.OrderDataBean item) {int num = 0;for (CarResponse.OrderDataBean.CartlistBean bean : item.getCartlist()) {if (bean.isChecked()) {++num;}}if (num == item.getCartlist().size()) {//全选中 传递需要选中的店铺的id过去goodsCallback.checkedStore(item.getShopId(),true);} else {goodsCallback.checkedStore(item.getShopId(),false);}}
这里先记录选中商品数量,遍历完成之后,判断选中数量是否等于店铺拥有商品数量,然后根据不同情况传递不同的状态值进去即可。
方法写了自然就要有地方去调用,调用地方如下图所示,在选中商品之后调用。

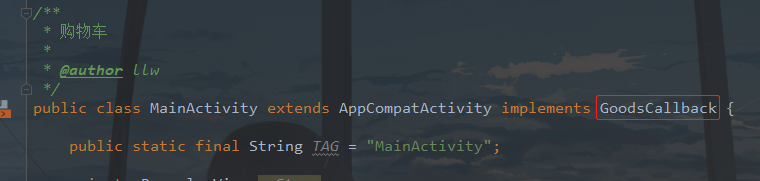
那么现在该去MainActivity了,先实现这个GoodsCallback接口

然后示例化StoreAdapter的时候传递进去这个回调。

最后就是重写回调方法了。
/*** 选中店铺* @param shopId 店铺id*/@Overridepublic void checkedStore(int shopId,boolean state) {for (CarResponse.OrderDataBean bean : mList) {//遍历if(shopId == bean.getShopId()){bean.setChecked(state);storeAdapter.notifyDataSetChanged();}}}
代码很简单,主要是你的思路是否正确,下面运行一下吧。

嗯,效果是想要的。
那么下面就该通过店铺来控制商品了,当选中店铺时,里面的商品全选,当取消选中店铺时,里面的商品全不选。这个想法你甚至都不需要通过接口了,直接通过MainActivity中调用StoreAdapter的方法即可。
那么可以先在StoreAdapter中写一个方法。不过这个方法还需要一些前置条件,在StoreAdapter中创建对象,并在构造方法中赋值。
//店铺对象private List<CarResponse.OrderDataBean> storeBean;

然后新增一个方法。
/*** 控制商品是否选中*/public void controlGoods(int shopId, boolean state) {//根据店铺id选中该店铺下所有商品for (CarResponse.OrderDataBean orderDataBean : storeBean) {//店铺id等于传递过来的店铺id 则选中该店铺下所有商品if (orderDataBean.getShopId() == shopId) {for (CarResponse.OrderDataBean.CartlistBean cartlistBean : orderDataBean.getCartlist()) {cartlistBean.setChecked(state);//刷新notifyDataSetChanged();}}}}
之后就是在MainActivity中去调用这个controlGoods方法了。

很简单,那么下面运行一下。

下面就是底部的全选了,而这个全选是在MainActivity的,因此也顺便把MainActivity中的其他控件都实例化一下,有的需要添加点击监听。
在MainActivity中声明一下变量
private TextView tvEdit;//编辑private ImageView ivCheckedAll;//全选private TextView tvTotal;//合计价格private TextView tvSettlement;//结算private LinearLayout layEdit;//编辑底部布局private TextView tvShareGoods;//分享商品private TextView tvCollectGoods;//收藏商品private TextView tvDeleteGoods;//删除商品private boolean isEdit = false;//是否编辑
然后在initView()方法中绑定控件,并且添加一些控件的点击监听。
tvEdit = findViewById(R.id.tv_edit);ivCheckedAll = findViewById(R.id.iv_checked_all);tvTotal = findViewById(R.id.tv_total);tvSettlement = findViewById(R.id.tv_settlement);layEdit = findViewById(R.id.lay_edit);tvShareGoods = findViewById(R.id.tv_share_goods);tvCollectGoods = findViewById(R.id.tv_collect_goods);tvDeleteGoods = findViewById(R.id.tv_delete_goods);tvEdit.setOnClickListener(this);ivCheckedAll.setOnClickListener(this);tvSettlement.setOnClickListener(this);tvShareGoods.setOnClickListener(this);tvCollectGoods.setOnClickListener(this);tvDeleteGoods.setOnClickListener(this);

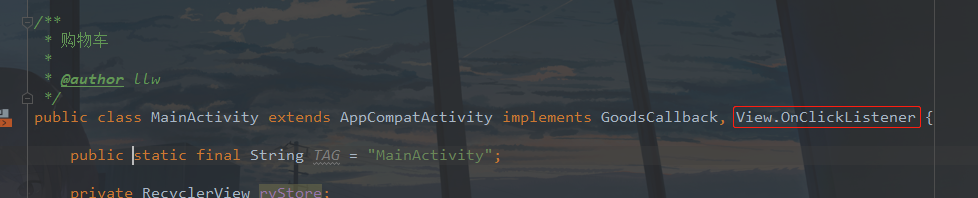
之后实现View.OnClickListener接口

重写onClick方法,然后判断id触发不同的点击事件
/*** 页面控件点击事件** @param v*/@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.tv_edit://编辑if(isEdit){tvEdit.setText("编辑");layEdit.setVisibility(View.GONE);isEdit = false;}else {tvEdit.setText("完成");layEdit.setVisibility(View.VISIBLE);isEdit = true;}break;case R.id.iv_checked_all://全选showMsg("点击了全选");break;case R.id.tv_settlement://结算showMsg("点击了结算");break;case R.id.tv_delete_goods://删除showMsg("点击了删除");break;case R.id.tv_collect_goods://收藏showMsg("点击了收藏");break;case R.id.tv_share_goods://分享showMsg("点击了分享");break;default:break;}}
再写一个showMsg方法
/*** Toast提示* @param msg*/private void showMsg(String msg) {Toast.makeText(this,msg,Toast.LENGTH_SHORT).show();}
然后你可以先运行一下,把相应的控件点击一下,看是否会触发Toast提示,这个比较简单,我就不用图来说明了。
下面该来写这个全选的功能,其实全选就是选中所有店铺,在店铺选中时再选中所有商品,这个是有层次的。
先声明一个变量
private boolean isAllChecked = false;//是否全选
所以可以写一个方法
/*** 是否全选** @param state 状态*/private void isSelectAllStore(boolean state) {//修改背景ivCheckedAll.setImageDrawable(getDrawable(state ? R.drawable.ic_checked : R.drawable.ic_check));for (CarResponse.OrderDataBean orderDataBean : mList) {//商品是否选中storeAdapter.controlGoods(orderDataBean.getShopId(), state);//店铺是否选中checkedStore(orderDataBean.getShopId(), state);}isAllCheched = state;}
然后在点击全选的时候调用即可

运行效果如下:

现在是通过主动点击页面的全选按钮进行全选和取消全选,这个还是比较简单的。下面就是被动去触发这个全选按钮了,被动触发有两种,第一种是一个一个的选中商品,最终所有店铺选中,达成全选。第二种是一个一个选中店铺,最终全选。这里面就一个关键点,那就是选中店铺的数量。这个数量的变化就决定了你是否需要触发全选。
下面来写代码吧。
先创建一个整型列表
private List<Integer> shopIdList = new ArrayList<>();//店铺列表
然后在MainActivity中的checkedStore方法中,增加如下代码:
//记录选中店铺的shopid,添加到一个列表中。if (!shopIdList.contains(bean.getShopId()) && state) {//如果列表中没有这个店铺Id且当前店铺为选中状态shopIdList.add(bean.getShopId());}else {if(shopIdList.contains(bean.getShopId())){//通过list.indexOf获取属性的在列表中的下标,不过强转Integer更简洁shopIdList.remove((Integer) bean.getShopId());}}
if(shopIdList.size() == mList.size()){//全选ivCheckedAll.setImageDrawable(getDrawable(R.drawable.ic_checked));isAllChecked = true;}else {//不全选ivCheckedAll.setImageDrawable(getDrawable(R.drawable.ic_check));isAllChecked = false;}
这里有两段代码,添加的位置如下图所示:

通过第一段代码对店铺id列表进行增减,通过第二段代码控制是否全选的样式和状态。现在通过单击商品就可以达到全选的目的了,通过与页面的全选按钮形成了交互。
下面可以运行一下了。

下面就是通过选中店铺来触发页面的全选了。那么自然是在店铺的点击事件中进行操作的。

逻辑其实差不多,也是对商铺列表进行操作。

然后你同样要与页面全选进行交互,所以你又看到了这一段代码,没错,它是重复,重复的代码可以通过新写一个方法来解决,避免多余。

这里我选中上面重复的代码,然后使用快捷键,Ctrl + Alt + M,就可以快速的在MainActivity中构造一个方法出来。如下图所示,点击MainActivity。

会弹出如下所示的窗体,然后输入方法名,点击Refactor按钮。

然后它会去检索当前类中是否有你上面选中代码中相似度90%以上的代码,如果有则会出现如下情况。

可以看到上图中的绿色选中区域的代码是我之前的第一段代码,就是这里有重复的,因此这个弹窗就是问你是否替换为一个方法,并且替换后调用这个方法。点击Replace。


可以看到两处代码都替换了,如果可以的话你最好注释一下这个方法的用途。

比如上图这样,相信我,这会是一个好习惯。
好了现在,这个代码不是已经写完了吗,运行一下看是否可以通过选中所有的店铺来达成页面的全选。

你可以看到现在就已经解决了商品、店铺、页面的选中操作,不管你怎么点逻辑都是对的,单选、多选、全选就写完了,下面该操作这个价格了。
③ 价格控制
可以看到底部页面的底部有一个合计金额。用于显示所选商品的价格,影响价格的因素从目前来看就只有所选商品的种类和数量了,当然实际开发中可能还有很多其他因素,比如活动折扣、代金券、优惠等一些其他因素,你只要搞定了里面的逻辑,其他的就是依葫芦画瓢,易如反掌、
首先是选中商品时,改变合计金额。那么我们要做的就是一旦有商品选中时,遍历选中的商品,然后计算价格就可以了,不知道你是否还记得GoodsCallback接口,没错,可以再增加一个方法。
/*** 计算价格*/void calculationPrice();
然后在StoreAdapter中的商品选中事件中可以调用

然后回到MainActivity中,你会发现页面报错,因为你需要实现接口中的calculationPrice()方法才行,别着急。先定义两个成员变量。
private double totalPrice = 0.00;//商品总价private int totalCount = 0;//商品总数量
然后重写calculationPrice方法,里面的代码如下:
/*** 商品价格*/@Overridepublic void calculationPrice() {//每次计算之前先置零totalPrice = 0.00;totalCount = 0;//循环购物车中的店铺列表for (int i = 0; i < mList.size(); i++) {CarResponse.OrderDataBean orderDataBean = mList.get(i);//循环店铺中的商品列表for (int j = 0; j < orderDataBean.getCartlist().size(); j++) {CarResponse.OrderDataBean.CartlistBean cartlistBean = orderDataBean.getCartlist().get(j);//当有选中商品时计算数量和价格if (cartlistBean.isChecked()) {totalCount++;totalPrice += cartlistBean.getPrice() * cartlistBean.getCount();}}}tvTotal.setText("¥" + totalPrice);tvSettlement.setText(totalCount == 0 ? "结算" : "结算(" + totalCount + ")");}
那么很明显当我们选中商品时,价格就会计算出来,但是还不够。因为选中店铺时也要计算,页面全选也要计算,那么之前还记得我们做了页面单选、多选、全选的交互吗?
如果不记得你可以再看看这个controlAllChecked方法。而我要做的就是在这个方法里面调用calculationPrice()方法即可。

那么下面可以运行一下了。

价格没有问题,数量也没有问题。那么这并没有结束,因为当我们修改某一个商品的数量时也会改变所选商品的价格。
下面进入到StoreAdapter中,新增一个方法updateGoodsNum,用于处理商品数量改变,无论是增加还是减少都是改变商品数量,因此这两者之间有很多共同点,当然你分开写也可以,我这里是一起写,方法如下:
/*** 修改商品数量 增加或者减少* @param goodsBean* @param goodsAdapter* @param state true增加 false减少*/private void updateGoodsNum(CarResponse.OrderDataBean.CartlistBean goodsBean, GoodsAdapter goodsAdapter,boolean state) {//其实商品应该还有一个库存值或者其他的限定值,我这里写一个假的库存值为10int inventory = 10;int count = goodsBean.getCount();if(state){if (count >= inventory){Toast.makeText(mContext,"商品数量不可超过库存值~",Toast.LENGTH_SHORT).show();return;}count++;}else {if (count <= 1){Toast.makeText(mContext,"已是最低商品数量~",Toast.LENGTH_SHORT).show();return;}count--;}goodsBean.setCount(count);//设置商品数量//刷新适配器goodsAdapter.notifyDataSetChanged();//计算商品价格goodsCallback.calculationPrice();}
应该是一目了然,然后调用方法即可。

然后运行一下

同时最大值和最小值的限制也是生效了。
其实从上面来看这个购物车就已经基本完成了,但是还差编辑里面的功能我们没有写。
④ 编辑商品
编辑商品里面最重要的一个功能自然就是删除商品了,那么就首先来写这个删除商品吧。我的想法出现一个弹窗,提示用户要删除商品,弹窗的代码有一些繁琐,因此可以使用lamda表达式简化一下,在app的build.gradle的android{}闭包中配置
compileOptions {sourceCompatibility = 1.8targetCompatibility = 1.8}
然后Sync即可。
然后在MainActivity中创建变量
private AlertDialog dialog;//弹窗
然后在删除商品的点击事件中,增加如下代码:
if (totalCount == 0) {showMsg("请选择要删除的商品");return;}//弹窗dialog = new AlertDialog.Builder(this).setMessage("确定要删除所选商品吗?").setPositiveButton("确定", (dialog, which) -> deleteGoods()).setNegativeButton("取消", (dialog, which) -> dialog.dismiss()).create();dialog.show();

然后编写删除商品的方法deleteGoods(),代码如下:
/*** 删除商品*/private void deleteGoods() {//店铺列表List<CarResponse.OrderDataBean> storeList = new ArrayList<>();for (int i = 0; i < mList.size(); i++) {CarResponse.OrderDataBean store = mList.get(i);if (store.isChecked()) {//店铺如果选择则添加到此列表中storeList.add(store);}//商品列表List<CarResponse.OrderDataBean.CartlistBean> goodsList = new ArrayList<>();List<CarResponse.OrderDataBean.CartlistBean> goods = store.getCartlist();//循环店铺中的商品列表for (int j = 0; j < goods.size(); j++) {CarResponse.OrderDataBean.CartlistBean cartlistBean = goods.get(j);//当有选中商品时添加到此列表中if (cartlistBean.isChecked()) {goodsList.add(cartlistBean);}}//删除商品goods.removeAll(goodsList);}//删除店铺mList.removeAll(storeList);shopIdList.clear();//删除了选中商品,清空已选择的标识controlAllChecked();//控制去全选//改变界面UItvEdit.setText("编辑");layEdit.setVisibility(View.GONE);isEdit = false;//刷新数据storeAdapter.notifyDataSetChanged();}
在这个方法里面做的事情还挺多的,首先遍历选中商品或者店铺添加到临时的店铺和商品列表中,然后分别删除选中的商品。删除之后清除之前的选中标识,之后控制页面全选UI,因为删除之后,肯定不存在全选并且删除之后恢复之前的UI,最后刷新数据列表。这里面因为还需要判断全部删除的情况,因此你还需要改动一下controlAllChecked中的代码。

这里我在全选的条件中增加了一个条件,如果你不增加这个,那么到时候你删除之后就会看到页面全选,因为shopIdList.size()和 mList.size()已经都变成了0。
好了,下面运行一下。

那么这个删除就写好了,下面来看看收藏和分享,这两个可以点击的处理一下就好了。

就这么简单的处理一下即可,也不用很多的操作,当然实际开发中肯定不是这样的。
那么现在这个页面就还剩下一个结算没有做处理了。在结算的点击事件中
if (totalCount == 0) {showMsg("请选择要结算的商品");return;}//弹窗dialog = new AlertDialog.Builder(this).setMessage("总计:" + totalCount + "种商品," + totalPrice + "元").setPositiveButton("确定", (dialog, which) -> deleteGoods()).setNegativeButton("取消", (dialog, which) -> dialog.dismiss()).create();dialog.show();
这里可以看到实际上我还是删除,因为结算之后那么商品就不会再购物车了,所以删除是可以的,那么这个结算也就是这样了,你明白个意思就行了。因为文章的主题是购物车,主要就是购物车内部的交互逻辑,其他的就不那么重要了。
⑤ 细节优化
其实刚才上面的代码功能上还是有瑕疵的,那就是当我的购物车没有商品时,编辑、全选、结算都是可以点击的,这其实不符合正常逻辑,因为上面三项都是操作商品,如果没有商品那么自然不能操作,也就不能点击,因此还需要再多写一步,作为判断。
在MainActivity中增加一个变量
private boolean isHaveGoods = false;//购物车是否有商品
然后在initView中执行完其他代码之后,设置为true,此时购物车是有数据的。

然后在删除商品之后,如果列表为0,则设置为false。

然后在点击编辑、全选、结算时,先判断一次


运行一下:

然后删除了之后这个背景太空了,感觉不是很好,而且删除所有商品之后,再想操作商品需要重新运行程序才行,这样测试起来很麻烦,为了解决这两个问题,首先看一下这个布局。

从上图中可以知道,我们要改的就是这个列表的范围区域。
在app的build.gradle的dependencies{}闭包下增加如下依赖
//下拉刷新框架implementation 'com.scwang.smartrefresh:SmartRefreshLayout:1.1.0-alpha-14'//没有使用特殊Header,可以不加这行implementation 'com.scwang.smartrefresh:SmartRefreshHeader:1.1.0-alpha-14'
然后Sync Now
之后在layout下新建一个ic_shopping_cart.xml文件
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="48dp"android:height="48dp"android:tint="#616161"android:viewportWidth="24.0"android:viewportHeight="24.0"><pathandroid:fillColor="@android:color/white"android:pathData="M7,18c-1.1,0 -1.99,0.9 -1.99,2S5.9,22 7,22s2,-0.9 2,-2 -0.9,-2 -2,-2zM1,3c0,0.55 0.45,1 1,1h1l3.6,7.59 -1.35,2.44C4.52,15.37 5.48,17 7,17h11c0.55,0 1,-0.45 1,-1s-0.45,-1 -1,-1L7,15l1.1,-2h7.45c0.75,0 1.41,-0.41 1.75,-1.03l3.58,-6.49c0.37,-0.66 -0.11,-1.48 -0.87,-1.48L5.21,4l-0.67,-1.43c-0.16,-0.35 -0.52,-0.57 -0.9,-0.57L2,2c-0.55,0 -1,0.45 -1,1zM17,18c-1.1,0 -1.99,0.9 -1.99,2s0.89,2 1.99,2 2,-0.9 2,-2 -0.9,-2 -2,-2z" />
</vector>这是一个购物车图标。
然后回到activity_main.xml中替换掉RecyclerView,替换的布局如下:
<!--下拉刷新区域--><com.scwang.smartrefresh.layout.SmartRefreshLayoutandroid:id="@+id/refresh"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_above="@+id/lay_bottom"android:layout_below="@+id/toolbar"app:srlAccentColor="#000"app:srlPrimaryColor="#00000000"><!--刷新头部样式--><com.scwang.smartrefresh.header.StoreHouseHeaderandroid:layout_width="match_parent"android:layout_height="wrap_content"app:shhText="SHOPPING CART" /><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><!--列表--><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_store"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="12dp" /><!--购物车为空时显示--><LinearLayoutandroid:id="@+id/lay_empty"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:orientation="vertical"android:visibility="gone"><ImageViewandroid:layout_width="60dp"android:layout_height="60dp"android:src="@drawable/ic_shopping_cart" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="空空如也~" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="下拉可以增加数据喔~" /></LinearLayout></RelativeLayout></com.scwang.smartrefresh.layout.SmartRefreshLayout>
然后回到MainActivity中。
private SmartRefreshLayout refresh;//刷新布局private LinearLayout layEmpty;//空布局
在initView中。

先绑定id,然后禁用上拉和下拉动作,之后设置下拉刷新所触发的方法。因为是在initView中添加数据到列表中的,因此我直接调用initView。

然后在数据展示之后关闭刷新并且隐藏空布局。有隐藏就自然有显示,在什么地方显示呢?当然是删除数据之后,当购物车为空时显示。

之前在initView中禁用了下拉动作,那么在没有商品的时候就启用这个下拉,并且显示了这个空布局,然后你就可以通过下拉来重新添加数据了。
下面来运行一下吧。

OK,这样就可以了。那么到此为止我们的购物车就写完了,真是不容易啊。
六、源码
源码地址:ShoppingCart
总结
写这个购物车还是挺麻烦的,尤其是编写代码编写文章,还要讲解这个思路,这一点确实很耗时间,其实思路才是最重要的,代码并不难。当然我并没有直接标题+效果图+源码。这样来做,因为很多时候你如果不讲过程,其他人是无法知道你的经过是怎么来的。这就是初学者的苦恼,有源码但是不理解源码,因此我才这样大费周章的写这一篇文章。