忄辰桌面宠物【静态】+【动态】
最近寒假刚刚开始,然后时间很多,就想做一款桌面宠物,但是本人能力有限,只能做个大概的,其实我觉得做得也挺好看的是吧QAQ,想要详细做动态的话可以参考链接2,我做的比较简单
感谢大佬的这两片文章: 连接1.连接2
第一步:制作背景透明化
第二步:功能及代码【附图片】
第三步:动态代码片【附效果图】
第一步
我们需要有一个背景透明化的图片,我是用PS的,也是第一次用,如果大佬有更好的办法可以帮助一下我。。。
首先我们需要准备一张图片
比如进击的巨人 (三笠)百度找的图

然后打开我们的PS应用,打开这张图片

选择这个魔法棒,点击空白处键盘上的delete
效果如下

然后我们就可以得到一张背景透明化的图片了啊哈哈
可以调整一下大小,按照你们想要的来调整就OK
第二步
我们现在就开始写代码,写的比较乱,见谅,这里有的是直接搬运链接的代码,如果想要学习可以去原链接看
主函数
//创建一个JFrameJFrame frame=new JFrame("桌面宠物");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//框体透明frame.setUndecorated(true);//取消标题栏frame.setBackground(new Color(0,0,0,0));//背景透明//增加托盘图标setTray(frame);//设置位置并显示在最前端frame.setAlwaysOnTop(true);//设置取消窗体任务栏图标frame.setType(JFrame.Type.UTILITY);frame.setVisible(true);frame.setSize(200,200);frame.setLocation(1670,20);//运行时间jishiqi();//全局位置变量,用于鼠标在窗口上的位置Point origin = new Point();//添加图标信息JLabel label=new JLabel();ImageIcon icon=new ImageIcon("tupian\\三笠.png");//图片的路径int chongwuwidth=icon.getIconWidth();int chongwuheight=icon.getIconHeight();icon.setImage(icon.getImage().getScaledInstance(chongwuwidth, chongwuheight, Image.SCALE_AREA_AVERAGING));label.setBounds(frame.getX(), frame.getY(), chongwuwidth, chongwuheight);label.setIcon(icon);frame.add(label);//添加窗体监听器frame.addMouseListener(new MouseAdapter() {// 按下(mousePressed 不是点击,而是鼠标被按下没有抬起)public void mousePressed(MouseEvent e){origin.x=e.getX();origin.y=e.getY();}public void mouseClicked(MouseEvent e){if(e.getButton()==MouseEvent.BUTTON3)setable(frame,e.getComponent(),e.getX(),e.getY(),label);}});frame.addMouseMotionListener(new MouseMotionListener() {@Overridepublic void mouseMoved(MouseEvent e) {// TODO 自动生成的方法存根 }@Overridepublic void mouseDragged(MouseEvent e) {Point p=frame.getLocation();// 窗口当前的位置 + 鼠标当前在窗口的位置 - 鼠标按下的时候在窗口的位置frame.setLocation(p.x+e.getX()-origin.x,p.y+e.getY()-origin.y);}});frame.validate();}
托盘,可以将你的桌宠图标放在托盘图标里面

代码如下
private static void setTray(JFrame frame)
{if(SystemTray.isSupported())//判断系统是否支持系统托盘{SystemTray tray=SystemTray.getSystemTray();//获取当前系统的托盘//为托盘添加一个右键弹出式菜单PopupMenu menu=new PopupMenu();MenuItem openItem=new MenuItem("打开");openItem.addActionListener(e->frame.setVisible(true));MenuItem closeItem=new MenuItem("最小化");closeItem.addActionListener(e->frame.setVisible(false));MenuItem exItem=new MenuItem("退出");exItem.addActionListener(e->System.exit(0));menu.add(openItem);menu.addSeparator();menu.add(closeItem);menu.addSeparator();menu.add(exItem);ImageIcon icon=new ImageIcon("tupian\\可爱.png");Image image=icon.getImage().getScaledInstance(icon.getIconWidth(), icon.getIconHeight(),Image.SCALE_DEFAULT);TrayIcon trayIcon=new TrayIcon(image,"桌面宠物", menu);trayIcon.setImageAutoSize(true);//自适应尺寸*很重要try {tray.add(trayIcon);} catch (AWTException e1) {// TODO 自动生成的 catch 块e1.printStackTrace();}}
}
计时器,可以统计你的桌宠累计在线时长

代码如下
public static void jishiqi()
{int time=60000;ActionListener jishi=new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {try {RandomAccessFile raf=new RandomAccessFile("time.txt","rw");int times=Integer.parseInt(raf.readLine())+1;raf.seek(0);raf.write((times+"").getBytes());raf.close();} catch (NumberFormatException | IOException e1) {// TODO 自动生成的 catch 块e1.printStackTrace();}}};new javax.swing.Timer(time,jishi).start();
}
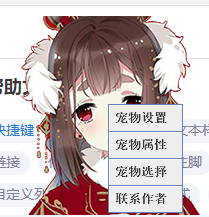
弹出式菜单,当你鼠标右键点击宠物时,会有关于宠物属性,宠物设置,宠物选择等

代码如下
public static void setable(JFrame frame,Component b,int x,int y,JLabel label)
{JPopupMenu menu=new JPopupMenu();JMenuItem shuxingItem=new JMenuItem("宠物设置");shuxingItem.addActionListener(e->set());JMenuItem selectItem=new JMenuItem("宠物属性");selectItem.addActionListener(e->{try {able();} catch (IOException e1) {// TODO 自动生成的 catch 块e1.printStackTrace();}});JMenuItem setItem=new JMenuItem("宠物选择");setItem.addActionListener(e->select(frame,label));JMenuItem qqItem=new JMenuItem("联系作者");qqItem.addActionListener(e->JOptionPane.showMessageDialog(null,"相逢何必曾相识","联系作者",1));menu.add(shuxingItem);menu.addSeparator();menu.add(selectItem);menu.addSeparator();menu.add(setItem);menu.addSeparator();menu.add(qqItem);menu.show(b, x, y);
}
宠物属性面板

代码如下
public static JFrame able() throws IOException
{//宠物属性变量RandomAccessFile raf=new RandomAccessFile("time.txt","rw");int time=Integer.parseInt(raf.readLine());raf.close();int level;if(time<60)level=1;else if(time>=60&&time<=200)level=2;else if(time>200&&time<=500)level=3;else if(time>500&&time<=100)level=4;elselevel=5;BufferedReader bufferedReader=new BufferedReader(new FileReader("name.txt"));String chongwunameString="";String zhurennameString="";String string="";while((string=bufferedReader.readLine())!=null){chongwunameString=string;zhurennameString=bufferedReader.readLine(); }bufferedReader.close();//宠物属性面板JFrame frame=new JFrame("宠物属性");frame.setSize(400,300);frame.setLocationRelativeTo(null);frame.setLayout(null);frame.setResizable(false);frame.setVisible(true);JPanel panel=new JPanel();panel.setLayout(new FlowLayout(FlowLayout.LEFT,30,20));JLabel label=new JLabel("宠物名字: "+chongwunameString);JLabel label2=new JLabel("主人名字: "+zhurennameString);JLabel label3=new JLabel("等级: lv "+level+" ");JLabel label4=new JLabel("累计在线时长: "+time+"分钟");panel.add(label3);panel.add(label);panel.add(label2);panel.add(label4);panel.setBounds(0, 0,200, 300);frame.add(panel);frame.validate();return frame;
}
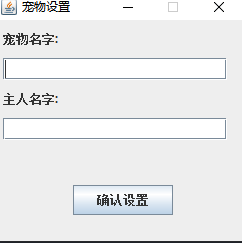
宠物设置面板

代码如下
public static JFrame set()
{//宠物设置面板JFrame frame=new JFrame("宠物设置");frame.setSize(250,250);frame.setLocationRelativeTo(null);frame.setLayout(null);frame.setResizable(false);frame.setVisible(true);JPanel panel=new JPanel();panel.setLayout(new FlowLayout(FlowLayout.LEFT,5,10));panel.setBounds(0, 0, 250,150);JLabel label=new JLabel("宠物名字:");JLabel label2=new JLabel("主人名字:");JTextField jTextField=new JTextField(20);JTextField jTextField2=new JTextField(20);panel.add(label);panel.add(jTextField);panel.add(label2);panel.add(jTextField2);frame.add(panel);JButton button=new JButton("确认设置");button.setBounds(75, 165, 100,30);frame.add(button);button.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {try {FileWriter fileWriter=new FileWriter("name.txt");fileWriter.write(jTextField.getText()+"\n");fileWriter.write(jTextField2.getText());fileWriter.close();JOptionPane.showMessageDialog(null,"设置完成","设置",1);frame.setVisible(false);} catch (IOException e1) {// TODO 自动生成的 catch 块e1.printStackTrace();}}});return frame;
}
宠物选择面板

代码如下
public static void select(JFrame frame,JLabel label)
{//宠物选择面板JFrame frame2=new JFrame("宠物选择");frame2.setSize(450,300);frame2.setLocationRelativeTo(null);frame2.setLayout(null);frame2.setResizable(false);frame2.setVisible(true);JPanel panel=new JPanel();panel.setLayout(new FlowLayout(FlowLayout.LEFT));JLabel label2=new JLabel(" 古风汉服");ImageIcon icon=new ImageIcon("tupian\\古风汉服.png");JLabel label3=new JLabel();icon.setImage(icon.getImage().getScaledInstance(icon.getIconWidth(),icon.getIconHeight(),Image.SCALE_DEFAULT));label3.setIcon(icon);panel.add(label2);panel.add(label3);panel.setBounds(0, 0, 200,190);frame2.add(panel);JPanel panel2=new JPanel();panel.setLayout(new FlowLayout(FlowLayout.LEFT));JLabel nameLabel=new JLabel(" 薇尔莉特");ImageIcon icon2=new ImageIcon("tupian\\人类精灵.png");JLabel iconLabel=new JLabel();icon.setImage(icon.getImage().getScaledInstance(icon2.getIconWidth(), icon2.getIconHeight(), Image.SCALE_DEFAULT));iconLabel.setIcon(icon2);panel2.add(nameLabel);panel2.add(iconLabel);panel2.setBounds(225, 0, 200, 190);frame2.add(panel2);ButtonGroup buttonGroup=new ButtonGroup();JRadioButton gufengbut=new JRadioButton();JRadioButton jinglingbut=new JRadioButton();gufengbut.setBounds(85, 200, 40, 40);jinglingbut.setBounds(325, 200, 40, 40);buttonGroup.add(jinglingbut);buttonGroup.add(gufengbut);frame2.add(gufengbut);frame2.add(jinglingbut);Button button=new Button("选择");button.setBounds(160, 230, 100, 40);frame2.add(button);button.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {if(gufengbut.isSelected()){selectchongwu(frame, label, "tupian\\微笑.png");frame2.setVisible(false);}if(jinglingbut.isSelected()){selectchongwu(frame, label, "tupian\\薇尔莉特.png"); frame2.setVisible(false);}}});frame2.validate();
}
这个是宠物的替换函数
public static void selectchongwu(JFrame frame,JLabel label,String nameString)
{ImageIcon icon=new ImageIcon(nameString);int chongwuwidth=icon.getIconWidth();int chongwuheight=icon.getIconHeight();icon.setImage(icon.getImage().getScaledInstance(chongwuwidth, chongwuheight, Image.SCALE_AREA_AVERAGING));label.setIcon(icon);
}
第三步
如何做动态的,这又是一个问题,首先我们需要Pr软件,然后用你想要的GIF图放进去,第一次用Pr没人教真的,希望大佬有更高的办法
如下图所示

然后我们选择那个导出帧和下一帧,将GIF变成图片知道全部把帧变成图片

然后将得到的图片背景透明化,参考第一步。重命名为如b1,b2之类的,好进行链接,之后开始写代码(采用的是链接2中的代码)
new Thread(() -> {int i=1;try{while (true){Thread.sleep(200);selectchongwu(frame, label,"tupian\\b"+ i++ +".png");//这个是你图片的路径if(i>29){Thread.sleep(500);i=1;}}} catch (Exception e){e.printStackTrace();}}).start();
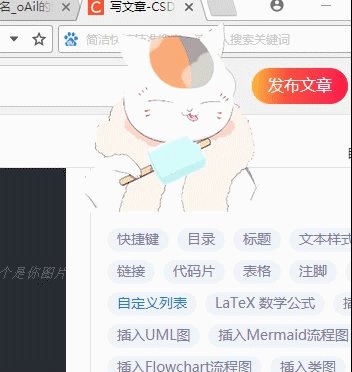
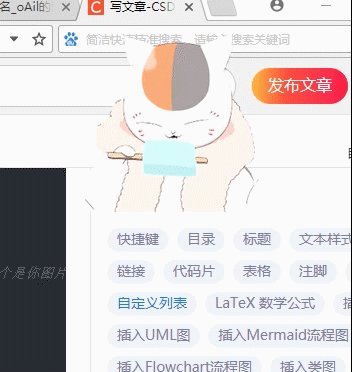
然后我们就会得到一只会动的桌宠,如果你想按左键才能动可以添加监听器等
效果如下

这些大家都可以改,我学的不是很好,希望可以被大佬指教出来问题
完。