flex布局
CSS3弹性盒子(Flexible Box或Flexbex),是一种用于在页面上布置元素的布局模式,使得当页面布局必须适应不同的屏幕尺寸和不同的显示设备时,元素可预测地运行/列。对于许多应用程序,弹性盒子模型提供了对块模型的改进,因为它不使用浮动,flex容 器的边缘也不会与其内容的边缘折叠。
-老版本的我们通常称之为box-webkit-box
--老版本的box通过两个属性四个属性值控制了主轴的位置和方向
-新版本的我们通常称之为flex-webkit-flex / flex
--新版本的flex通过一个属性四个属性值控制了主轴的位置和方向
-有了新版本后,为什么还需要老版本? (新版本比老版本要强大的很多)很多移动端浏览器内核版本都超低
项目永远在主轴的正方向上排列
重点理解:容器与项目 主轴与侧轴
由flex-direction/ -webkit-box-orient确定
容器的布局方向 (注意:项目永远是在主轴,上排列的)
旧:-webkit-box-orient
-本质上确定了主轴是哪一根。控制主轴和侧轴分别是哪一根
值:
-horizontal: x轴
-vertical :y轴
-webkit- box-orient: horizontal;
-webkit- box-orient: vertical;
新:flex-direction
值:
row - flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。(行)
column - flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同(列)
display:flex;
flex-direction: row ;
display:flex;
flex-direqtion: column;
容器排列方向(注意:项目永远是沿着主轴的正方向排列的)
旧:-webkit- box-direction
-改变主轴的方向
-webkit-box-direction: normal;正常
-webkit-box-direction: reverse;反转
新:flex-direction
值:
row-reverse -表现和row相同,但是置换了主轴起点和主轴终点
column-reverse -表现和column相同,但是置换了主轴起点和主轴终点
display:flex;
flex-direction: column-reverse;
富裕空间的管理(分主轴,副轴)
旧:-webkit -box-pack/align
( 主轴)
x轴
-start 富裕空间在右边x) 下边 (y)
-end 富裕空间在左边(x) 上边(y)
-center 富裕 空间在两边
-justify 富裕空间在项目之间
y轴
start:在下边
end:在上边
center:在两边
justify:在项目之间
-webkit -box-pack: justify;
-webkit- box- pack:start;不会给项目区分配空间,只是确定富裕空间的位置
(侧轴)
-start 富裕空间在右边 (x)下边 (y)
-end 富裕空间在左边 (x) 上边(y)
-center 富 裕空间在两边
-webkit -box-align:end;
-webkit-box- align:center;不会给项目区分配空间,只是确定富裕空间的位置
新:justify-content/align-items
(主轴)
flex-start 富裕空间在主轴的正方向
flex-end" 富裕空间在主轴的反方向
center 富裕空间在主轴的两边
space- between 富裕空间在项目之间
space- around (box没有的)富裕空间在项目两边
justify-content: space - around;
(侧铀)
flex-start: 富裕空间在侧轴的正方向;
flex-end; 富裕空间在侧轴的反方向;
content: 富裕空间在侧轴的两边;
baseline (box没有的)按基线对齐
stretch (box没有的)等高布局(等高布局设置height无效)
align-items: stretch;
弹住空间的管理将富裕空间按比例分配到各个项目上,将主轴上的富裕空间按比例分配到项目的width/height上!
旧:-webkit- box-flex
默认值:0不可继承
-webkit- box- flex: 1;数字为比例
新:flex-grow
flex-grow: 1
/*flex-grow,box -flex默认值都为0
flex新增:
flex-wrap
flex-wrap属性控制了容器为单行/列还是多行例。并且定义了侧轴的方向,新行/列将沿侧铀方向堆砌。
默认值: nowrap不 可继承
值: nowrap -元素被摆放到到一行,,默认压缩。可能会溢出
wrap -元素 被打断到多个行中,元素排列按侧轴正方向,flex-shrink失效
wrap-reverse -元素元素 被打断到多个行中,排列按此时侧轴正方向,flex-shrink失效
/*控制侧轴的方向*/
flex-wrap: wrap-reverse;
/*多行多列时,富裕空间的管理,会把所有行、列看成一个整体| /
align-content: flex-end;-
align-content(多行多列看这个)
align- content属性定义弹性容器的侧轴方向上有额外空间时,如何排布每-行/列。当弹性容器只有一行/列时无作用
默认值: stretch不可继承
值:
flex-start 所有行/列从侧轴起点开始填充。第-行/列的侧轴起点边和容器的侧轴起点边对齐。接下来的每一行/列紧跟前一行/列。
flex- end 所有弹性元素从侧轴末尾开始填充,最后一个弹性元素的侧轴终点和容器的侧轴终点对齐.同时所有后续元素与前一个对齐。
center 所有行/列朝向容器的中心填充。每行/列互相紧挨,相对于容器居中对齐。
容器的侧轴起点边和第一-行/列的距离相等于容器的侧轴终点边和最后一行/列的距离。
space- between 所有行/列在容器中平均分布o相邻两行/列间距相等。容器的侧轴起点边和终点边分别与第-行/列和最后一行/列的边对齐
space- around 所有行/列在容器中平均分布,相邻两行/列间距相等。容器的侧轴起点边和终点边分别与第-行/列和最后一行/列的距离是相邻两行/列间距的一.丰。
stretch 拉伸所有行/列来填满剩余空间◆剩余空间平均的分配给每一行/列
/*控制侧轴的方向*/
flex-wrap: wrap-reverse;
//多行多列时,富裕空间的管理会把所有行、列看成一个整件
align-content: flex-end;
flex-flow
flex- flow属性是设置“flex- direction"和“flex-wrap"的简写
默认值: row nowrap
不可继承
控制主轴和侧轴的位置以及方向
order
order属性规定了弹性容器中的可伸缩项目在布局时的顺序.元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局
order越大越后排
默认值: 0不可维承


align-self(管理单个项目)
align-self会对其当前flex 行中的flex 元素,并覆盖align-items 的值.如果任何flex 元素的侧轴方向margin值,设置为auto,则会忽略align- self.
默认值: auto不可继承
值:
auto 设置为父元素的align-items值,如果该元素没有父元素的话,就设置为stretch.
flex-start flex元素会对齐到cross-axis的首端。
flex-end flex元素会对齐到cross-axis 的尾端o
center flex元素会对齐到cross-axis的中间,如果该元素的cross-size的尺寸大于flex容器,将在两个方向均等溢出。
baseline 所有的flex元素会沿着基线对齐,
stretch flex元素将会基于容器的宽和高,按照自身margin box的cross-size拉伸
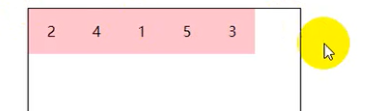
flex-shrink收缩因子,前提flex-wrap:nowrap
flex- grow属性定义弹性盒子项( flex item)的拉伸因子。默认值0
fex- shrink属性指定了flex 元素的收缩因子默认值为1
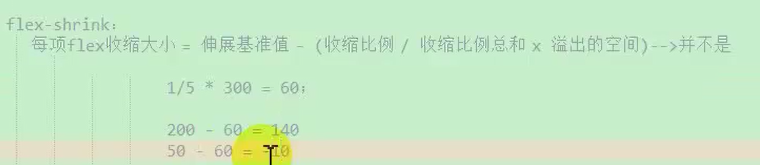
flex- shrink:



flex-basis
flex-basis指定了flex 元素在主轴方向上的初始大小
默认值: auto不可继承
注意:在flex简写属性中flex- basis的默认值为0,没有写的时候参考width
fex- grow :老版本只与width有关
可用空间= (容器大小-所有相邻项目flex- basis的总和)
400 - 5x50 =150 无设置flex- basis,看width
400 - 5x0 =400 在item加flex-basic:0
可扩展空间= (可用空间/所有相邻项目flex- grow的总和)
150/8=18.75
400/8=50
每项伸缩大小= (伸缩基准值(flex-basis)+ (可扩展空间x flex- grow值)
50+(18.754)=125 50+(18.751)=68.75
0+(504)=200 0+(501)=50



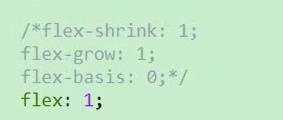
flex简写属性
等分布局

简写