一.背景
名词解释:私有化一般指的是在对客交付过程中,客户由于自身数据敏感,成本控制等原因要求交付乙方将售卖的服务利用现有甲方的硬件设备或者云服务进行服务的部署.
面向场景:一般特制的是saas化的云服务软件提供商的对特殊客群的场景.其中saas行业中比较起步和规模比较大的比如:sales force, 用友等.
遇到的问题:那么在具体实施过程中,对于复杂的云环境,不同的云厂商提供的基础设施的要求这时候都变成了反向要求.因为这时候客户是上帝,面向"上帝"交付变成了不得不. 换言之其实对于技术的挑战则随之而来,第一个需要考虑的则是不同的技术中间件如何在通过一套的产品服务实现差异化透明.用DDD的话来说就是如何真正的解除业务对于技术细节的依赖.
二.缓存中间件解决方案
2.1 实现方案
针对以上背景与问题.可以得到在某一个中间件私有化过程中.要做到的目标是在产品落地的环节通过解耦+适配来解决中间件细节依赖.以此做到解决方案的轻量化部署,而不是不同产品,不同实现的定制化研发(坏味道).那对于缓存来说,目前市面上常见的产品有Redis,memcache,ehcache,本地cache(guava,caffeine),如果把MongoDB也算上的话.种类比较多.对于使用方来说本质上的区别并不大,更多的是不同场景,不同技术选型的选择.
2.1.1 解耦
不知道是哪一位计算机老师曾经说过,计算机世界的大多数问题大多都可以通过增加一层来解决.那其实在这里也不妨套用同样的思路.
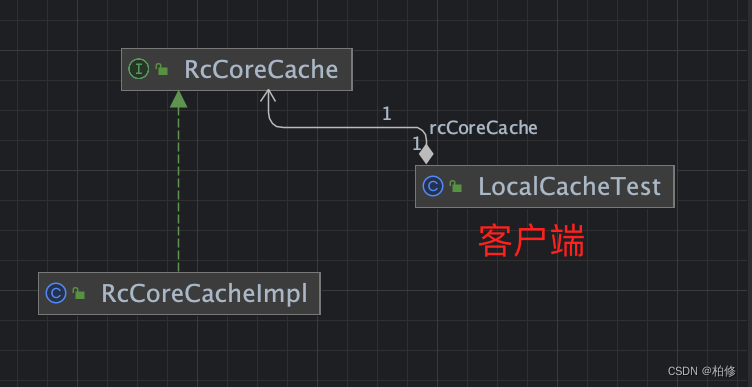
在不同缓存产品对接过程中,通过增加一个接口来实现技术实现方和调用方的解耦.
如下图:

2.1.2 适配
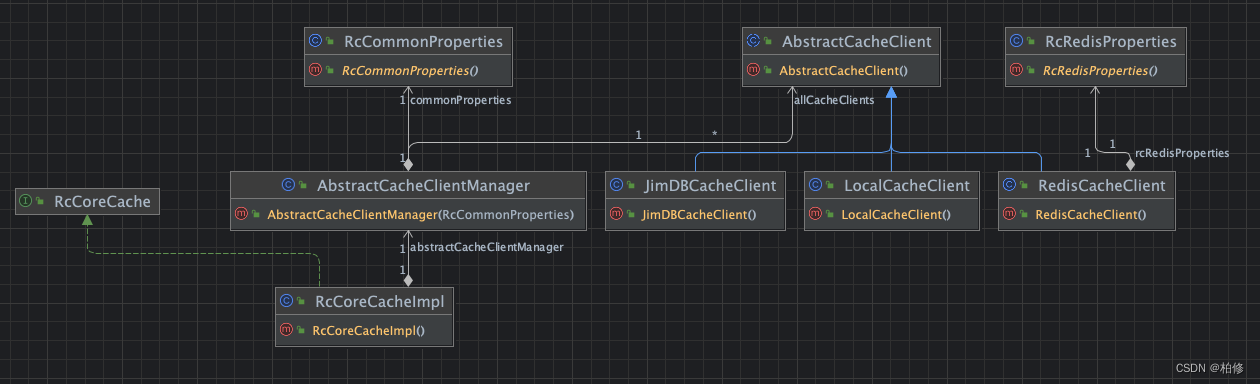
如上解决了第一个问题之后,接下来其实就是适配的问题.从代码的角度.这里其实解决方案很多.这里从开发的角度尽可能的选择了一个相对来说比较简单理解的方案.具体我也不知道是什么模式.(多讲一句,其实不论是具体哪些设计模式无外乎都是设计的6个原则围绕展开.不知道是哪些人编写了23种设计模式,还让我们这些后来的学习中绞尽脑汁半夜苦读).回到适配本身的问题,那我们尽可能是要解决在适配未来的过程中,尽可能的对增加开放,修改关闭,一个类完成一个类的事情(单一职责).所以就有下面这个图.

2.1.2.1 AbstractCacheClientManager
持有抽象cacheClient的引用.并生产决定具体使用哪一个client

2.1.2.2 AbstractCacheClient
抽象client 对象中常见的方法和属性.

目前是适配了三个比较常见的client .JimDBCacheClient(XX公司自研产品),RedisCacheClient(Redis产品),LocalCacheClient(本地缓存目前是简单的Map版)
2.1.2.3 RcCommonProperties
抽象了基本的配置类,最后发现其实配置比较个性化.暂且先保持抽象的能力.给未来留一手
那现在基本是仅有RcRedisProperties的实现.
2.2 使用
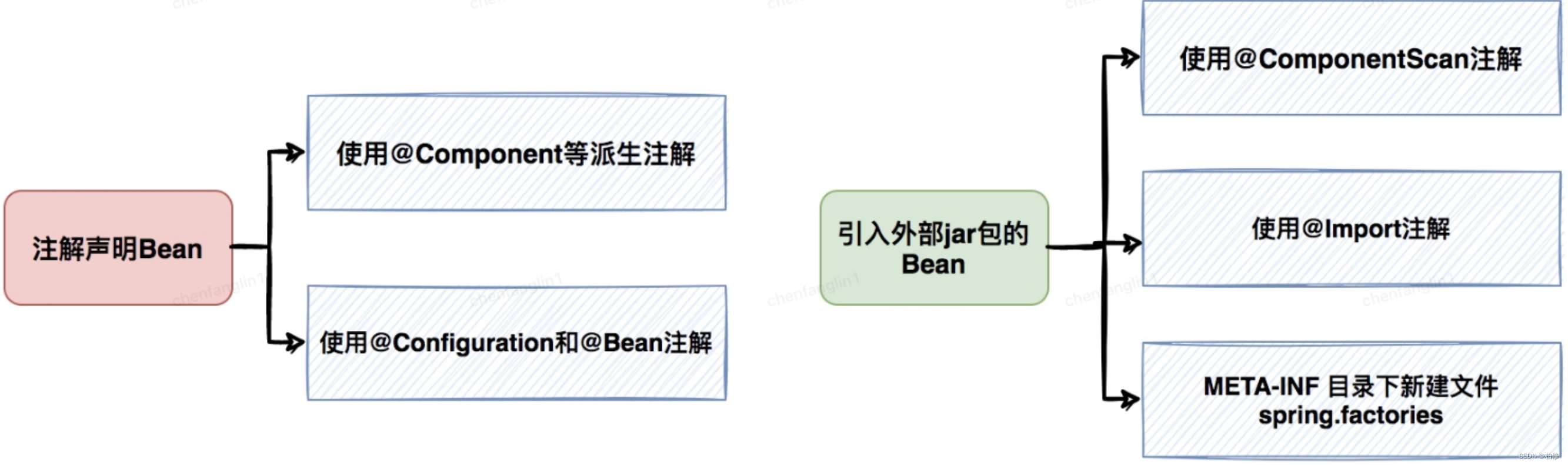
2.2.1 spring.factories 形式三方加载
这个方式比较常见,还有其他几种类型.算是springBoot比较香的功能.利用这个功能可以比较方便的插入一些自定义的插件.透明切入
2.2.2 common.properties 配置支持灵活
rc.core.cache.commonCacheSwitch=redis|local|jimDB
通过配置文件开启指定的缓存适配方案




