Tkinter简介
是python内置的标准GUI库,在安装python后,导入模块即可正常使用,Tk和Tkinter可在大多数的Unix,以及Windows和Macintosh系统上运行。
关于Tkinter的导入(注意大小写)
在2.x版本上,编写为:from Tkinter import *
在3.x版本上,编写为:from tkinter import *
Tkinter组件
| 控件 | 描述 |
|---|---|
| Button | 按钮控件 |
| Canvas | 画布控件,显示图形元素如线条或文本 |
| Checkbutton | 多选框控件,不存在互斥,可多个选择 |
| Entry | 输入控件,用于输入或者显示文本内容 |
| Frame | 框架控件,在屏幕上显示一个矩形区,多用于作为容器 |
| Label | 标签控件,可用于显示文本和位图 |
| Listbox | 列表控件 |
| Menubutton | 菜单项按钮控件 |
| Menu | 菜单控件,显示菜单栏,下拉菜单和弹出菜单等 |
| Message | 消息控件,用于显示多行文本,与Label类似 |
| Radiobutton | 多选框控件,存在互斥,多个只能选择一个 |
| Scale | 范围控件,显示一个数值刻度并设定范围 |
| Scrollbar | 滚动条控件,当内容超过可视化区域的时候使用,比如列表框 |
| Text | 文本控件,用于显示多行文本 |
| Toplevel | 容器控件,用来提供一个单独的对话框,和Frame类似 |
| Spinbox | 输入控件,与Entry类似,但是可以指定输入范围值 |
| PanedWindow | 窗口布局管理的插件,可以包含一个或多个子控件 |
| LabelFrame | 容器控件,常用于负责的窗口布局 |
| tkMessageBox | 用于显示你应用程序的消息框 |
Tkinter组件的共同属性
| 属性 | 描述 |
|---|---|
| Dimension | 控件大小 |
| Color | 控件颜色 |
| Font | 控件字体 |
| Anchor | 锚点 |
| Relief | 控件样式 |
| Bitmap | 位图 |
| Cursor | 光标 |
Tkinter组件的布局管理,有三种:pack, grid,place。
关于布局管理的,推荐网友博客(感谢分享):https://blog.csdn.net/liuxu0703/article/details/54428405
关于Grid讲解的,推荐网友博客:https://blog.csdn.net/ligou8000/article/details/46331075
我只简单的说明grid的几种属性,用于大家对下面控件示例代码的理解。
| option | 说明 |
|---|---|
| row | 控件摆放的行数值,从0开始, |
| column | 控件摆放的列数值,从0开始 |
| rowspan | 可指定控件跨越多行显示, |
| column | 可指定控件跨越多列显示, |
| padx | x轴方向的填充,在控件外部的左右部分填充指定长度,数值必须大于0 |
| pady | y轴方向的填充,在控件外部的上下部分填充指定长度,数值必须大于0 |
| sticky | 控件的对齐方式,默认会居中显示,可以使用的值有:N/S/E/W,分别代表上,下,左,右。如果你希望控件左对齐的话,可以编写程序: sticky=E如果你希望控件左上对齐的话,可以编写程序: sticky=E+N |
Tkinter的使用示例:首先搭建框架相关
# -*- coding:utf-8 -*-
# __author__ = 'Code~'import Tkinter # 引用Tkinter库
from Tkinter import * # 导入Tkinter库方法DEF_PATH = 'C:\Python27'
# 消息框模块
class MsgBox:def __init__(self):# 创建Tkinter对象self.root = Tkinter.Tk()# 标题self.root.title('Tkinter Demo')# 设定窗口大小,注意‘x’一定要小写,否则TclError: bad geometry specifier "500X400"self.root.geometry('500x400')# 初始化UI相关self.initUI()# 消息循环self.root.mainloop()# 初始化控件def initUI(self):root = self.root if __name__ == "__main__":messageBox = MsgBox()

接下来我们会将UI控件的示例编写在方法initUI中,为了查看方便,会分块展示:
Button
# text:按钮标题
# command: 事件绑定,当按钮被点击时,会执行
Button(self.root, text='按钮', command=self.BtnEvent).grid(row=0, column=0)def BtnEvent(self):print(u'您点击了按钮')

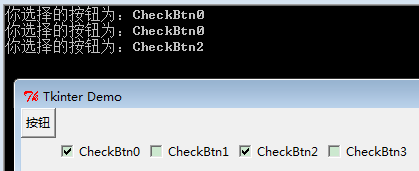
Checkbutton
self.chkVar = []
for i in range(4):_str = 'CheckBtn' + str(i) # 标题# 注意,此处不可编写为self.chkVar[i] = IntVar()# 否则报错:IndexError: list assignment index out of rangeself.chkVar.append(IntVar())# text: 标题# variable: 对象整型变量# command: 关联事件chkBtn = Checkbutton(self.root,text=_str,variable=self.chkVar[i],command=self.chkEvt)chkBtn.grid(row=1, column=(i+1))# 事件
def chkEvt(self):for i in range(4):# 获取选中状态,如果选中为1,否则为0index = self.chkVar[i].get() if index > 0:print(u'你选择的按钮为:CheckBtn' + str(i))

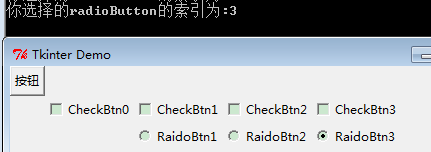
Radiobutton
# 注意此处,可不用使用列表
self.radioVar = IntVar()
for i in range(1,4):_str = 'RaidoBtn' + str(i)# text: 标题# variable: 对象的整型变量# value: 获取选择对象的索引radioBtn = Radiobutton(self.root,text=_str,variable=self.radioVar,value=i,command=self.radioEvt)radioBtn.grid(row=2, column=(i+1))def radioEvt(self):index = self.radioVar.get()print(u'你选择的radioButton的索引为:' + str(index))

Label
#Label文本
strContent = "这是标签控件,属性:bg设置背景颜色,fg设置文本颜色"
label = Label(self.root, text=strContent,bg='red',fg='blue',height=3)
label.grid(row=0, column=0)

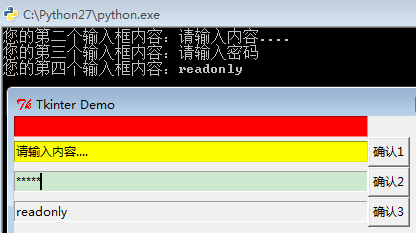
Entry
def initUI(self):#Entry# 不可使用text属性来设定en0 = Entry(self.root, text='请输入文本...',width=50, bg='red')en0.grid(row=1, column=0, sticky='E')# 使用StringVar()来绑定Entry,通过set来设定初始化值,通过get来获取,其输入值可改变self.inputVar = StringVar()self.inputVar.set('请输入内容....')en1 = Entry(self.root, textvariable=self.inputVar, width=50,bg='yellow')en1.grid(row=2, column=0, sticky='E')Button(self.root, text='确认1', command=self.sureEvent1).grid(row=2, column=1)# 密码输入框self.inputVar2 = StringVar()self.inputVar2.set('请输入密码')en2 = Entry(self.root, textvariable=self.inputVar2, width=50,show='*')en2.grid(row=3, column=0, sticky='E')Button(self.root, text='确认2', command=self.sureEvent2).grid(row=3, column=1)# 设置输入框属性# 属性值有4个:normal(可写),disabled(不可操作), readonly(只读,不可操作),通过state来设定self.inputVar3 = StringVar()self.inputVar3.set('readonly')en3 = Entry(self.root, textvariable=self.inputVar3, width=50,state='readonly')en3.grid(row=4, column=0, sticky='E')Button(self.root, text='确认3', command=self.sureEvent3).grid(row=4, column=1)def sureEvent1(self):inputStr = self.inputVar.get()print(u'您的第二个输入框内容:' + inputStr)def sureEvent2(self):inputStr = self.inputVar2.get()print(u'您的第三个输入框内容:' + inputStr)def sureEvent3(self):inputStr = self.inputVar3.get()print(u'您的第四个输入框内容:' + inputStr)

End