文章目录
- 6.1 块元素
- 6.1.1 块级元素的特点
- 6.2 行内元素
- 6.3 行内块元素
- 6.4 元素显示模式总结
- 6.5 元素显示模式转换
- 选择不同的标签元素,以更好的布局我们网页的整体结构
- 元素显示模式就是元素(标签)以什么方式进行显示,比如自己占一行,比如一行可以放多个。
- HTML元素分为块元素和行内元素两种
6.1 块元素
常见有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等
6.1.1 块级元素的特点
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素,可以嵌套。
注意:
- 文字类的元素内不能使用块级元素
- p标签主要用于存放文字,因此 里面不能放块级元素,特别是不能放div元素
- 同理, h1~h2等都是文字类块级标签,里面也不能放其他块级元素
6.2 行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span> 标签是最典型的行内元素。行内元素也称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接 里面可以放块级元素,但是给 转换一下块级模式最安全,举例如下
<body><a href="https://baidu.com" target="_blank"><div class="test"><h1>hello</h1><p>hello world</p></div></a>
</body>

点击hello和hello world都会进行一个对应网址的跳转
6.3 行内块元素
<img />、<input />、<td>,它们同时具有块元素和行内元素的特点,可以被称为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。 ② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
6.4 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
6.5 元素显示模式转换
- 元素模式的转换,这样的话一个这个标签就可以具有另一个标签的特性
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
举例:
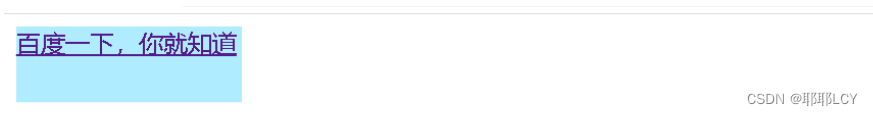
<body><a href="https://baidu.com" target="_blank" >
百度一下,你就知道</a>
</body>
<style>a{width: 150px;height: 50px;background-color: rgba(0, 195, 255, 0.311);display: block;}a:link{ color:yellow;}a:hover{color: aquamarine;}
</style>