JQ框架
- 入手须知
- 封装方法学习及应用
- 插件(白嫖超好用)
- 总结案例
推荐网课链接
入手须知
1.进官网点3.6版本

2.复制全部代码

3.建立文档名为jquery.min.js,粘贴代码
(用的时候同cssjs引入)
封装方法学习及应用
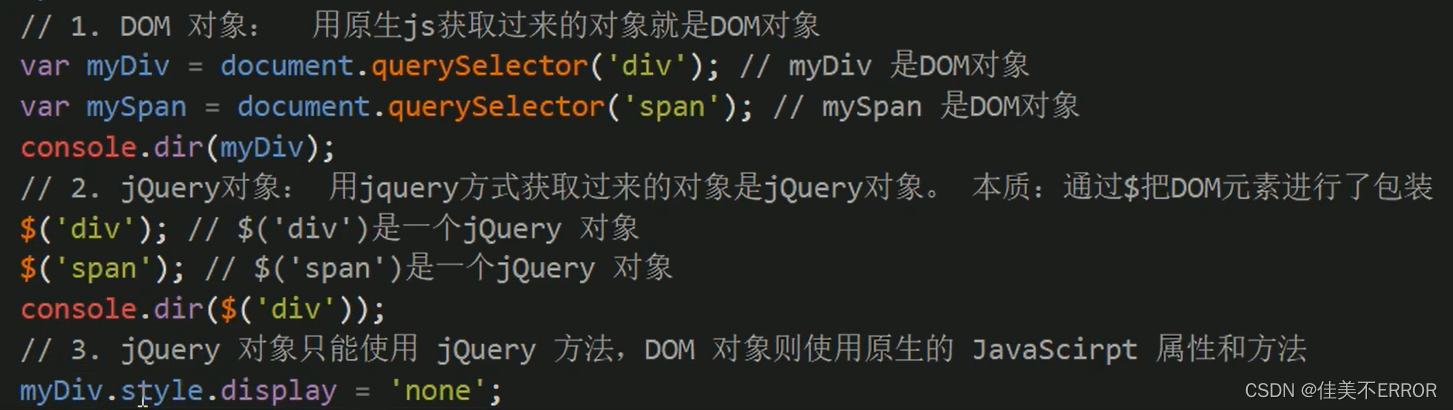
介绍联系

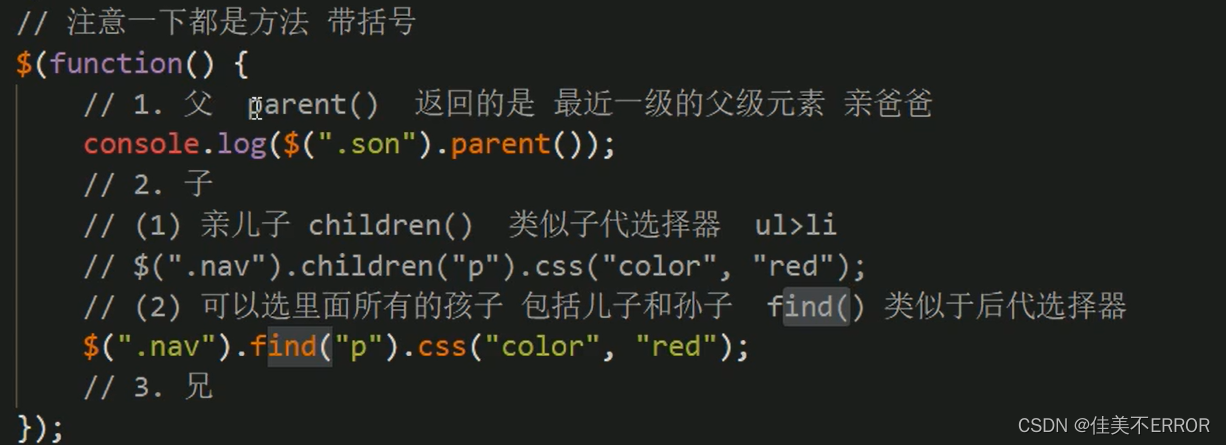
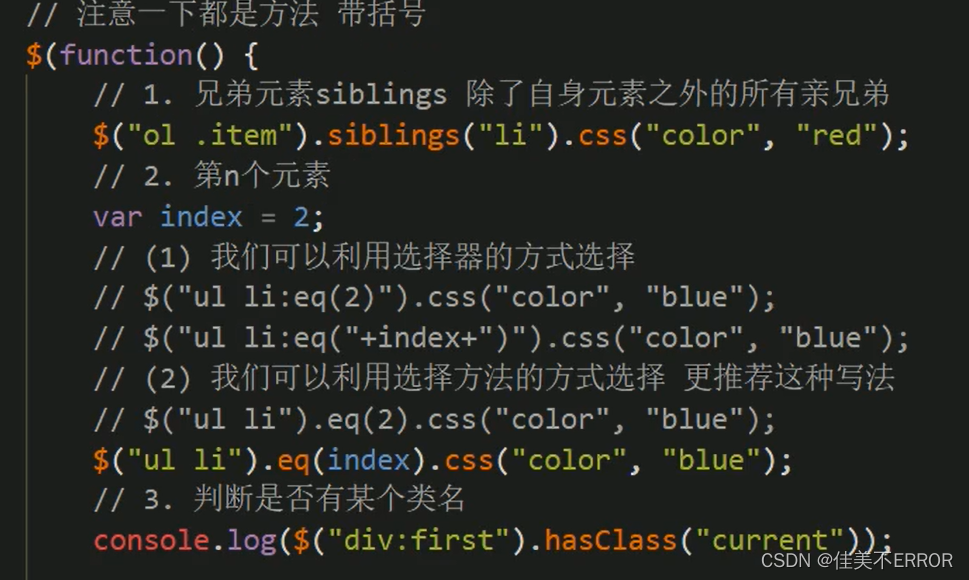
父子
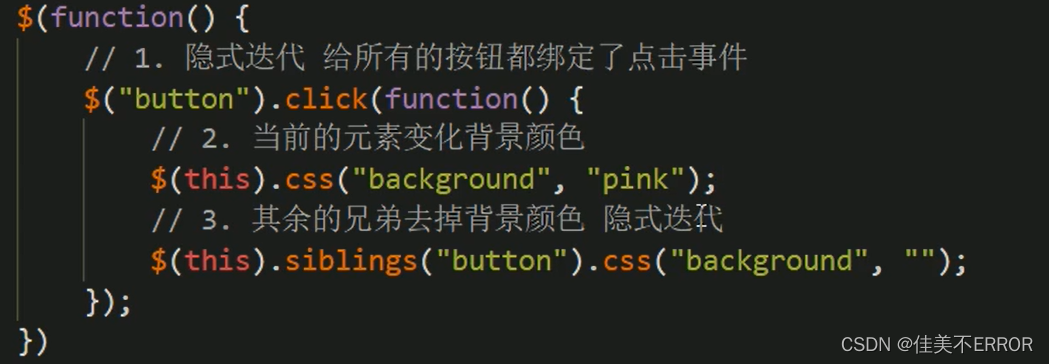
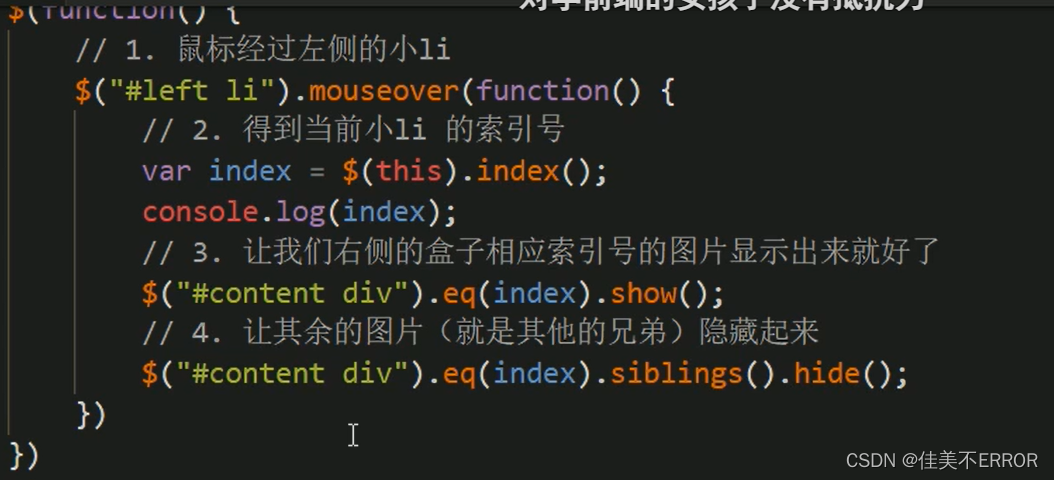
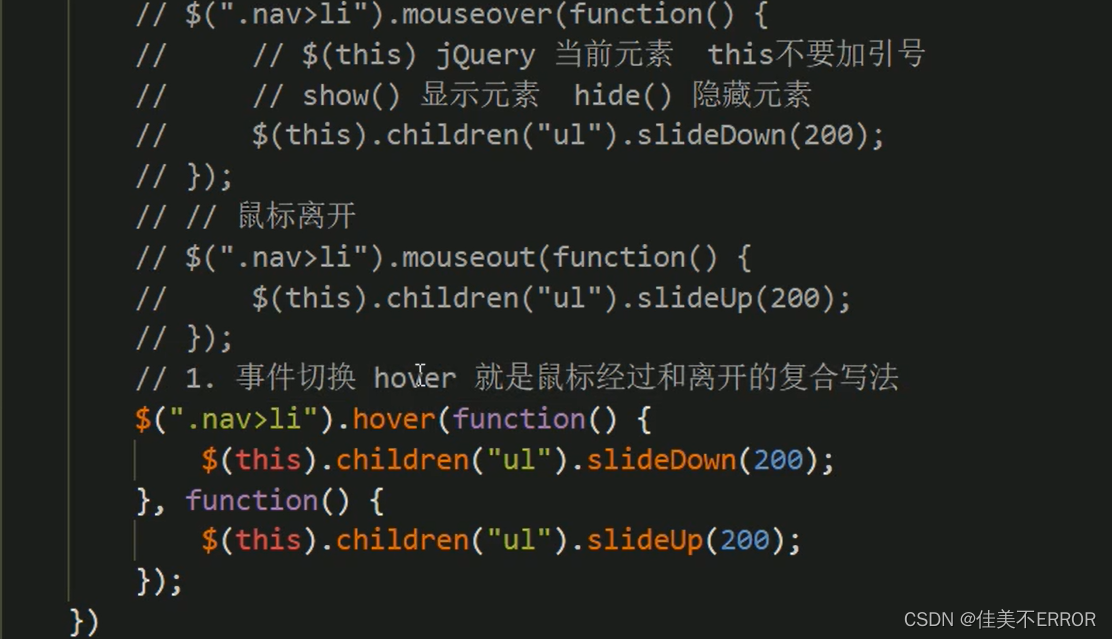
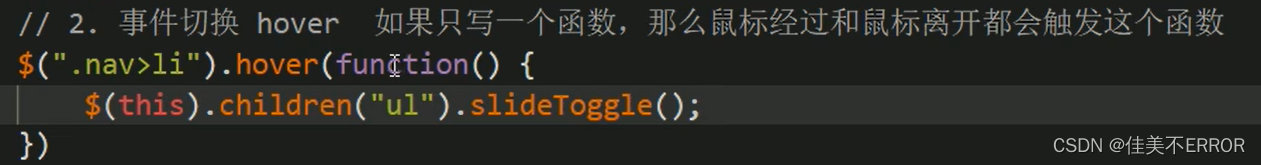
下拉菜单



案例

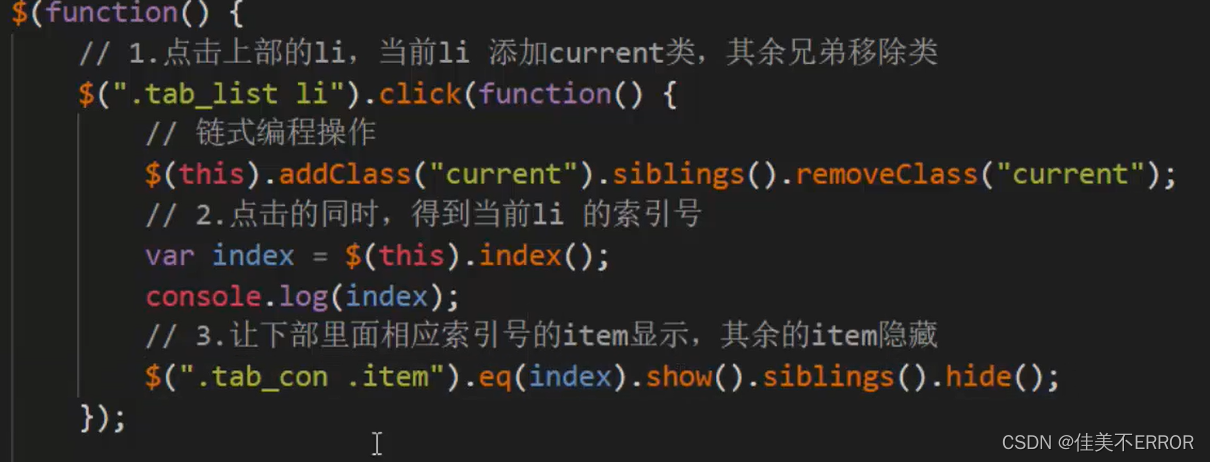
链式编程

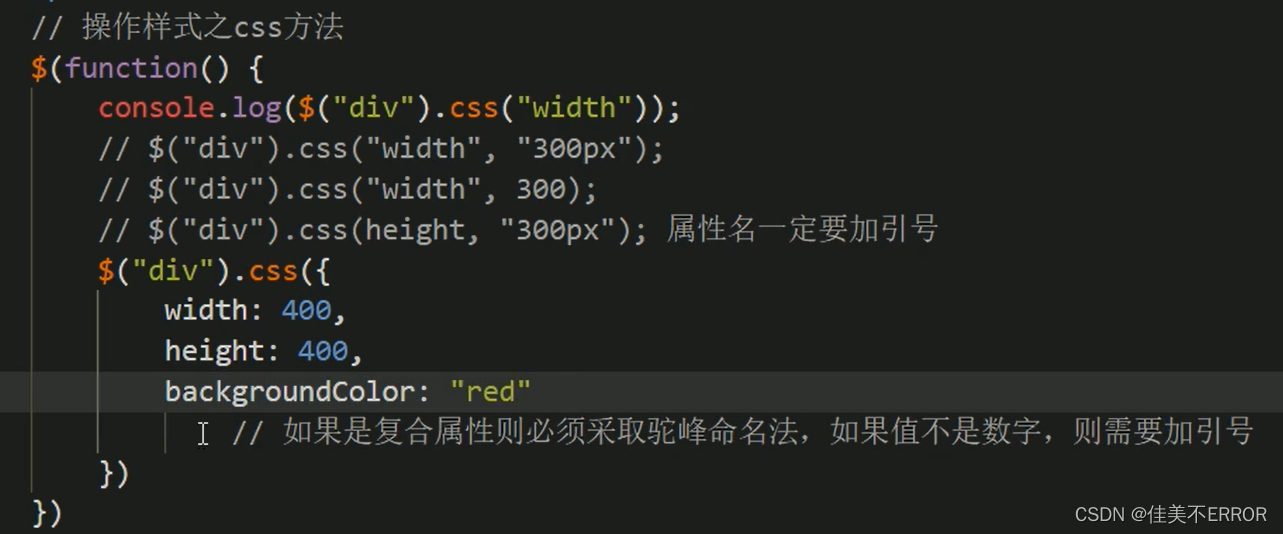
操作css样式

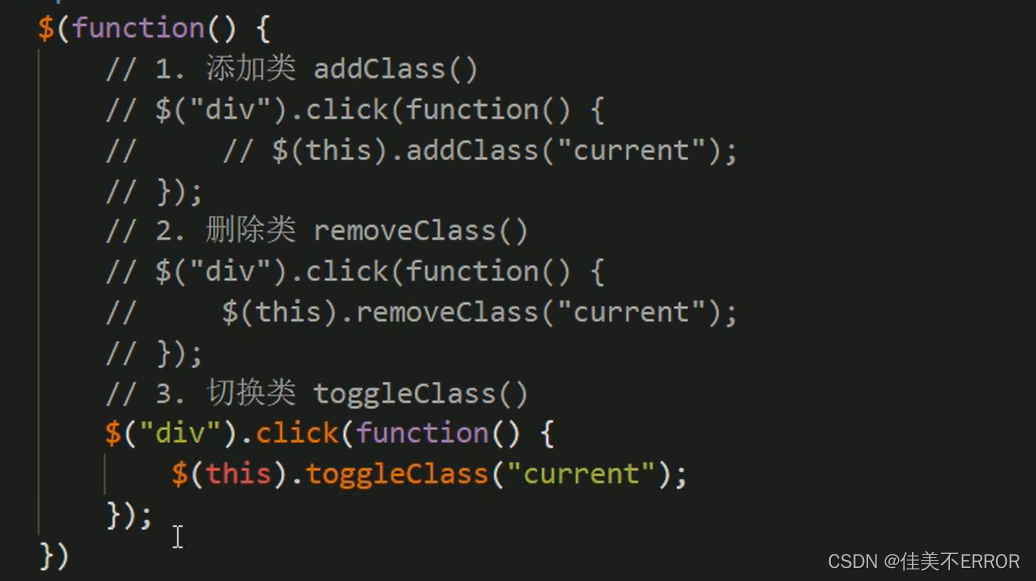
类操作

案例

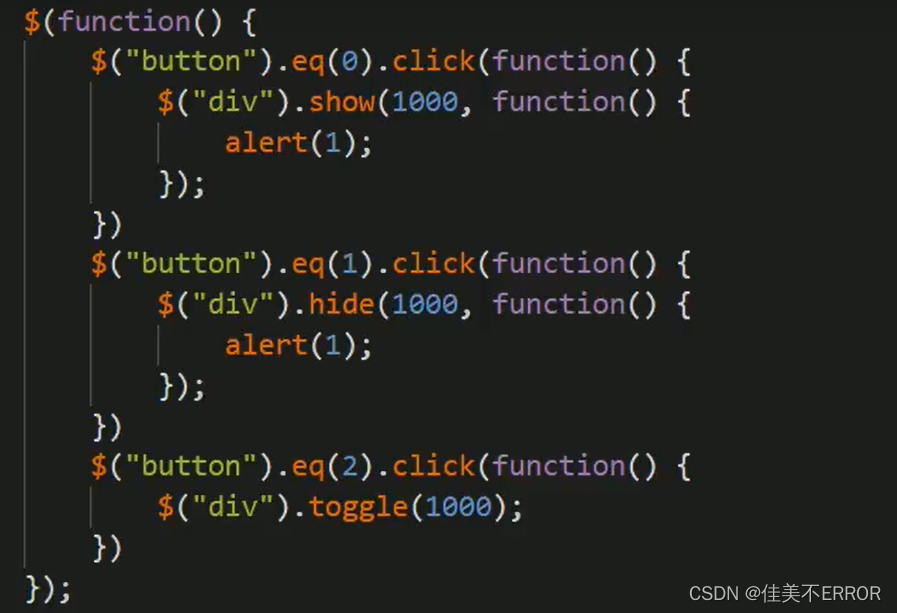
显示与隐藏

滑动效果


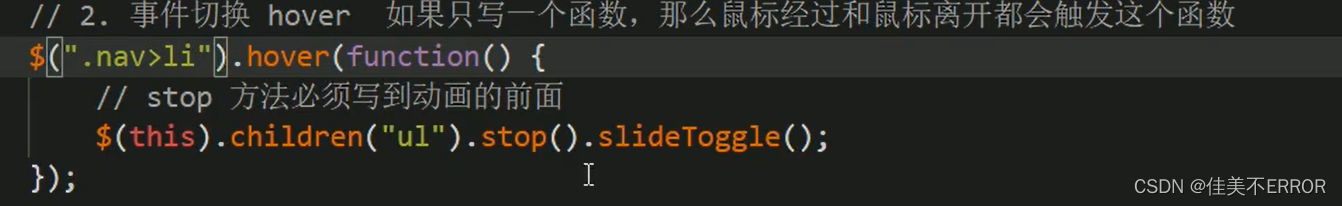
避免排队,排队问题加stop

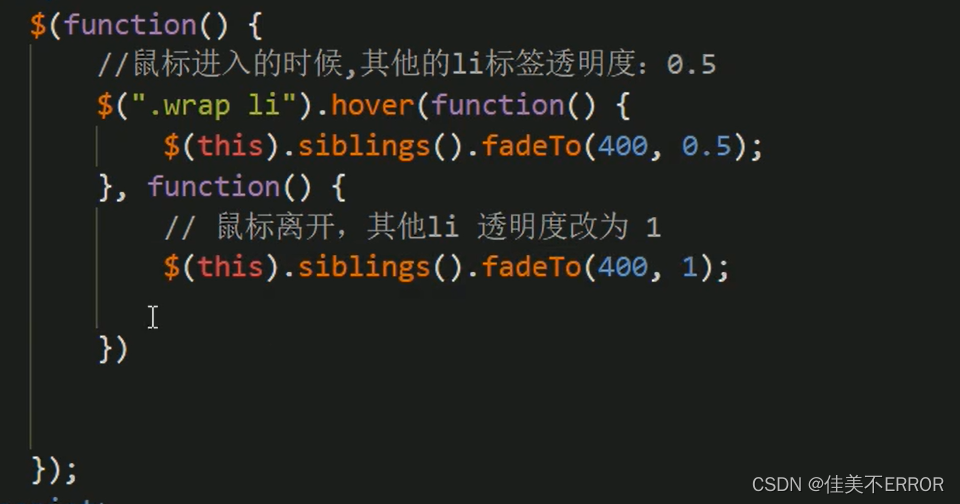
透明度,排队问题加stop

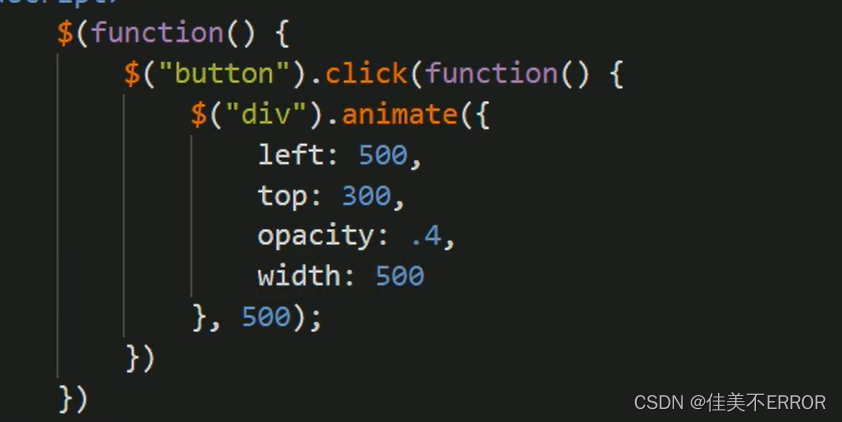
自定义动画,要定位

案例

排队
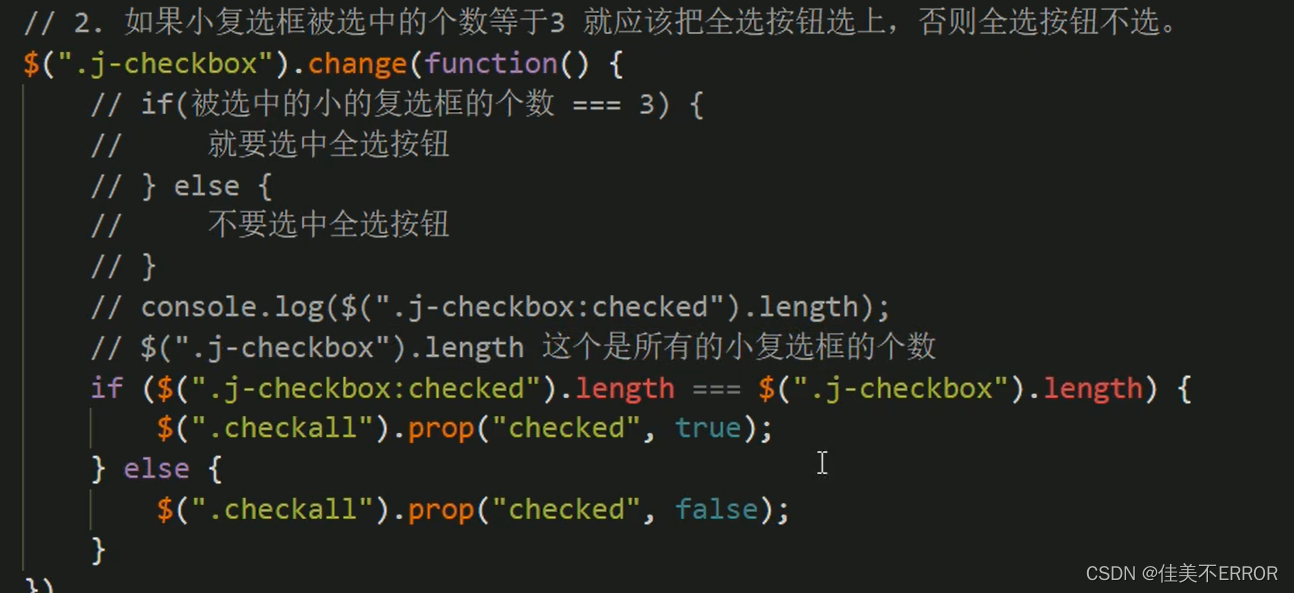
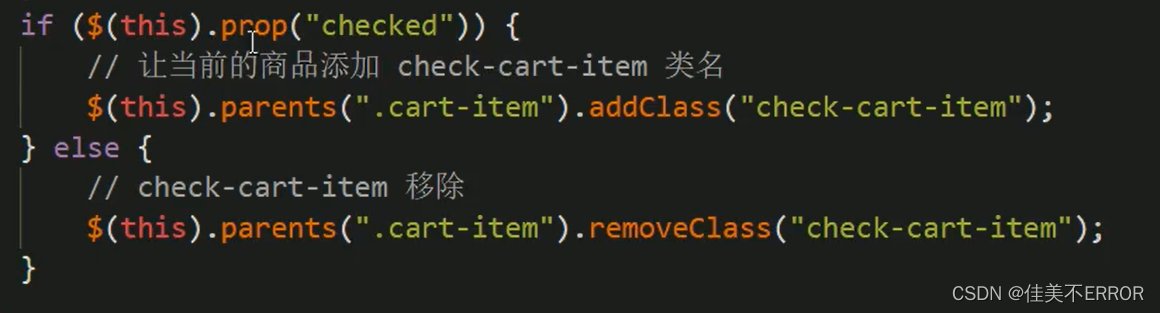
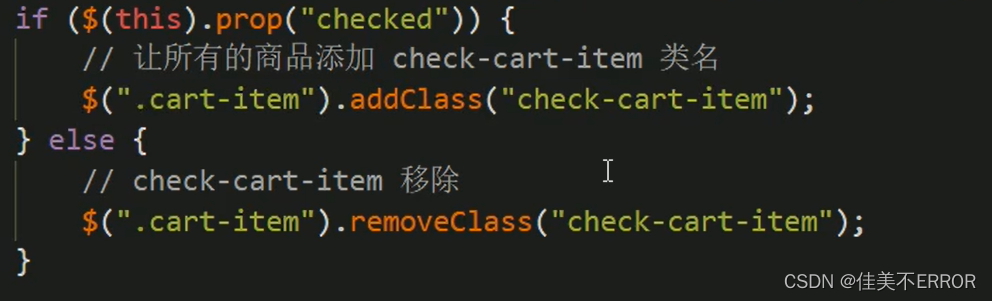
全选购物单

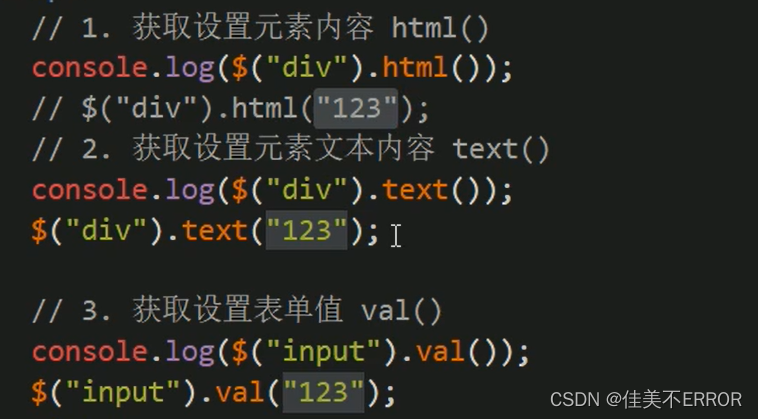
获取内容文本值
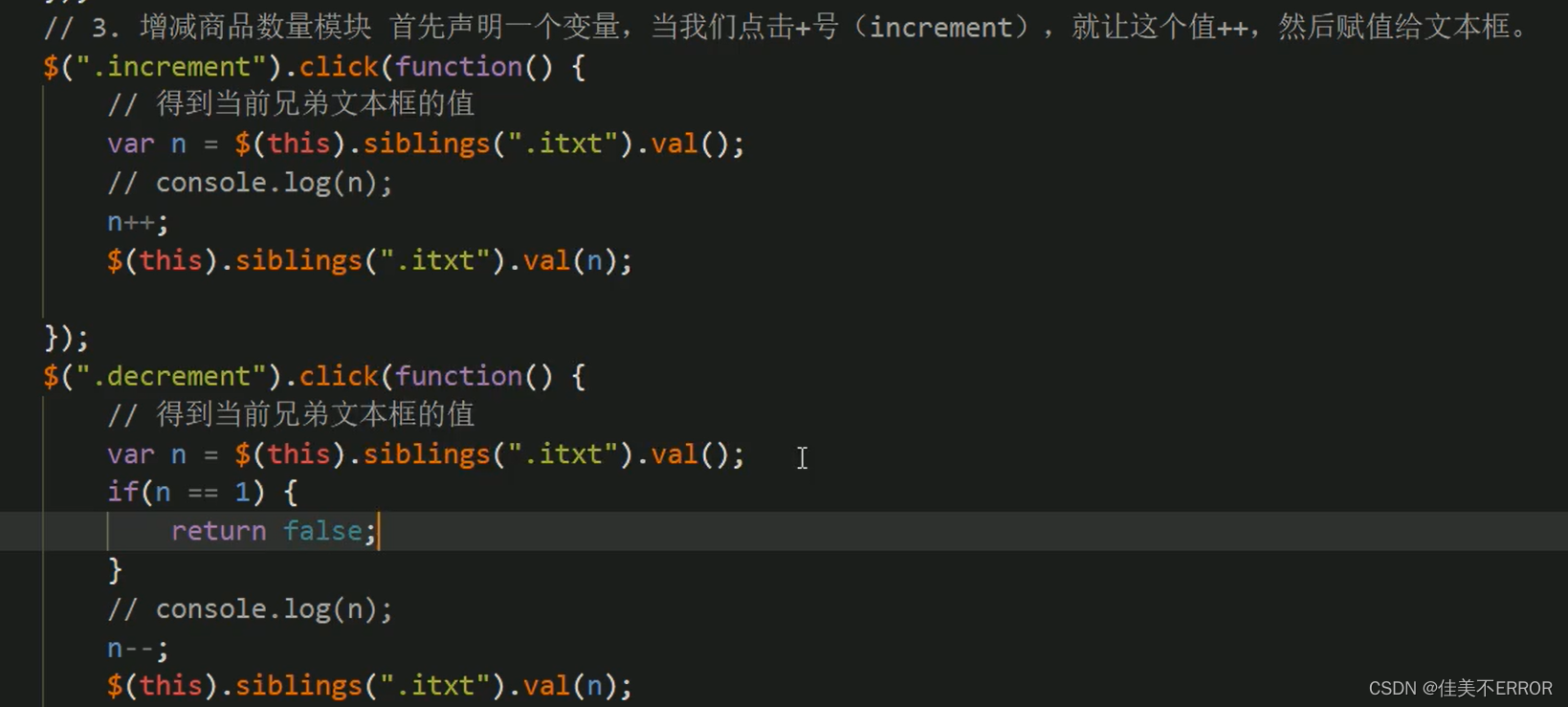
购物车加减
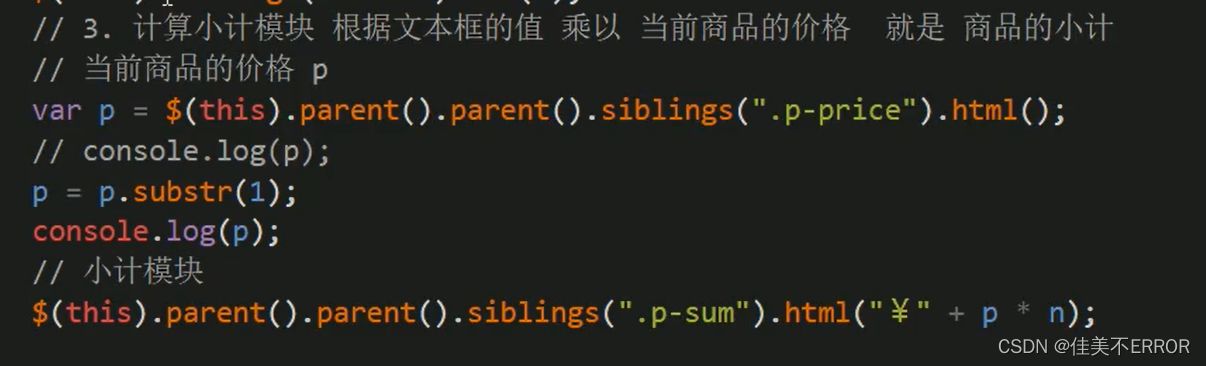
小计
保留两位小数

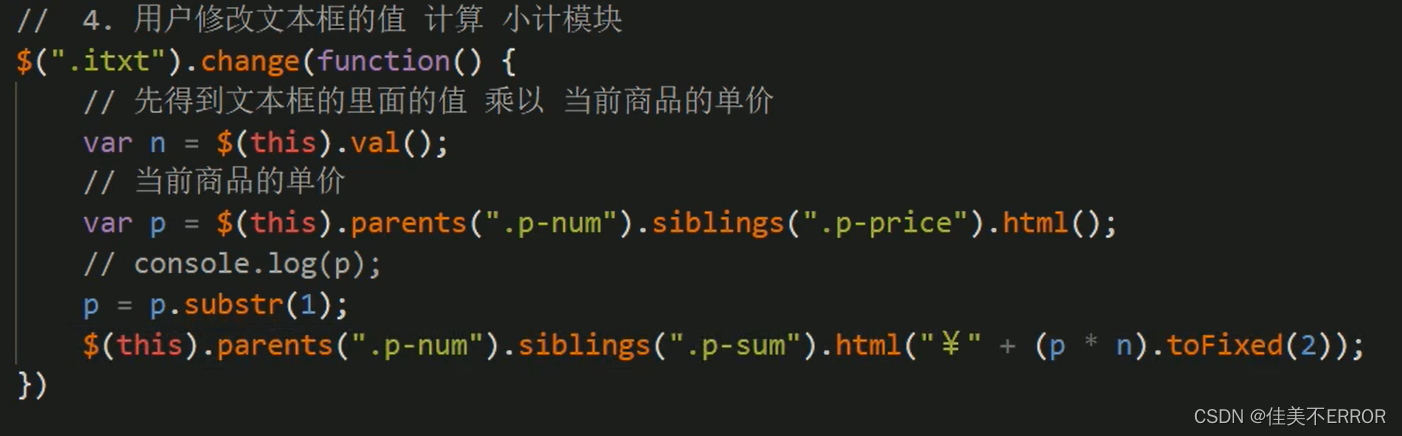
修改文本框小计

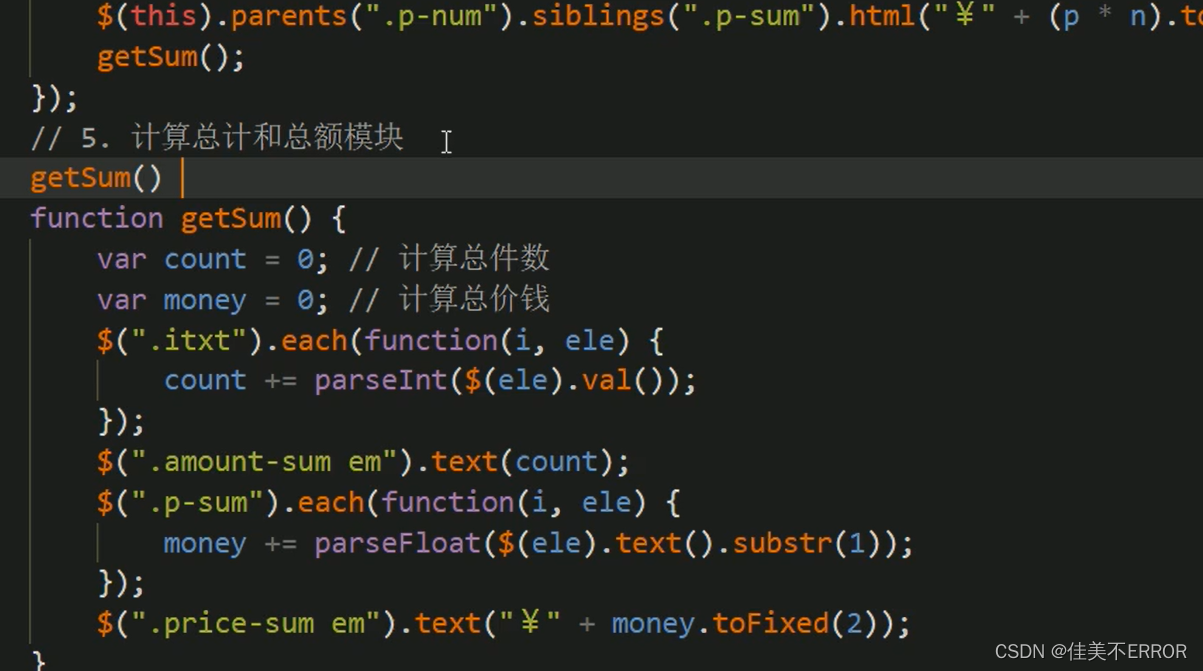
计算总计,还需要加点判断条件,先得选中
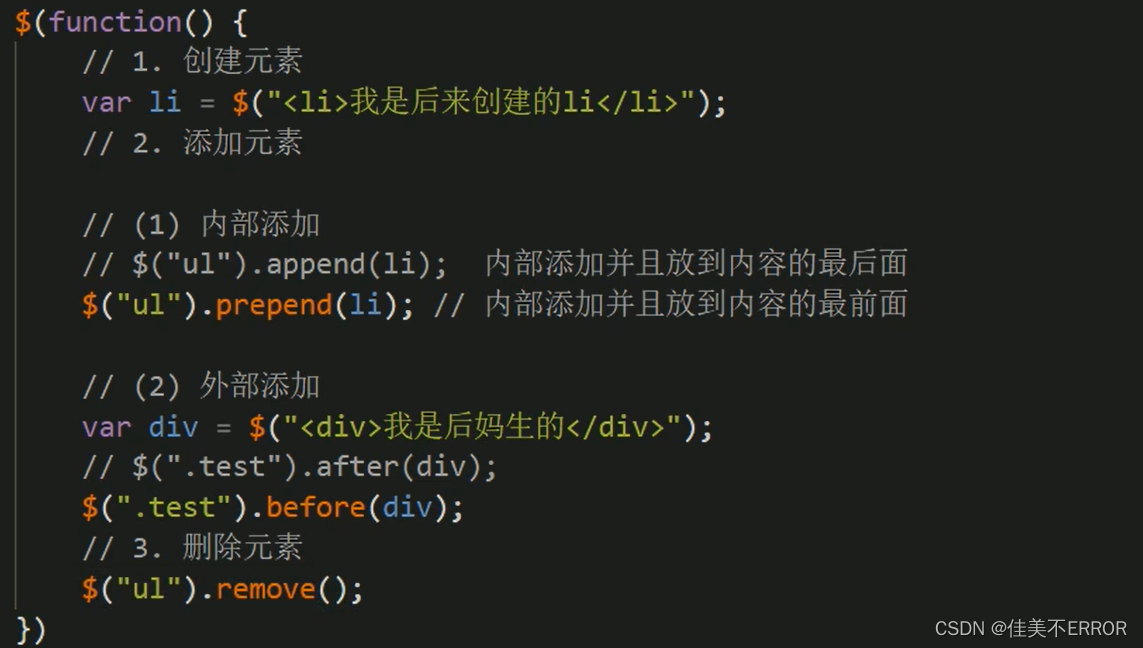
添加删除元素
empty删除子节点清空,html(‘’)同
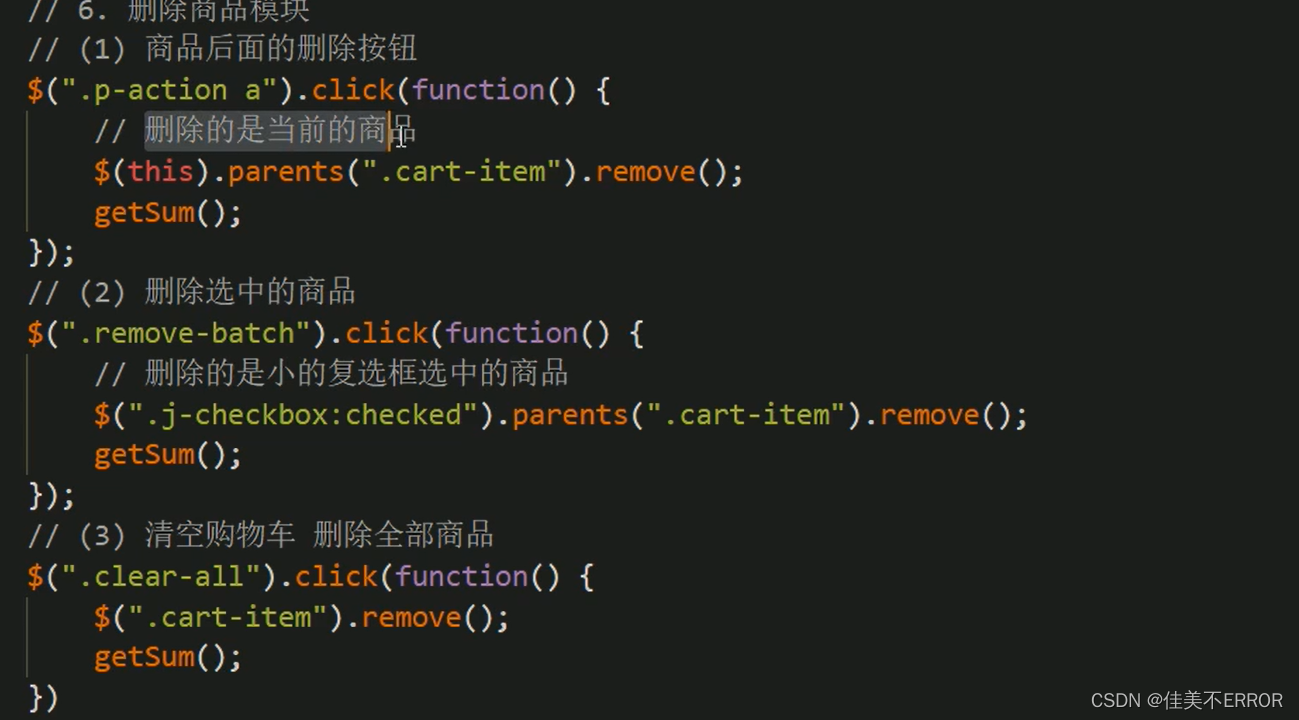
删除商品
背景

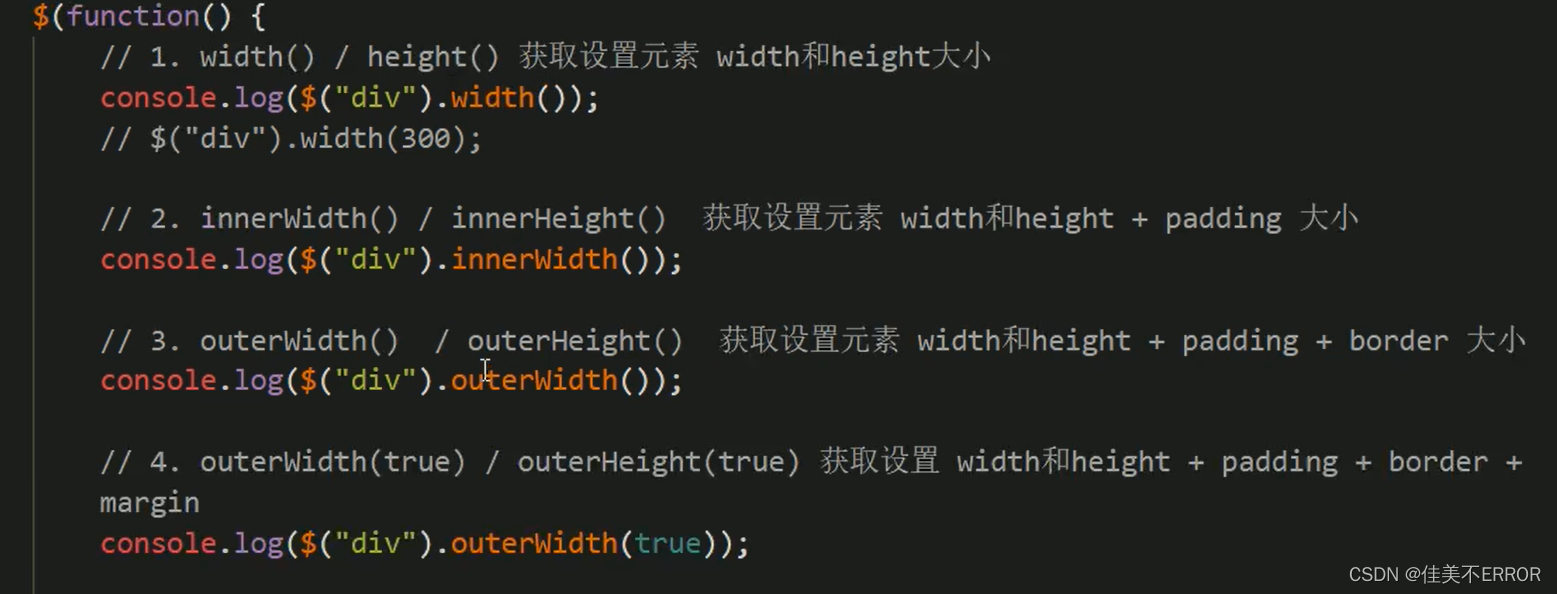
元素大小
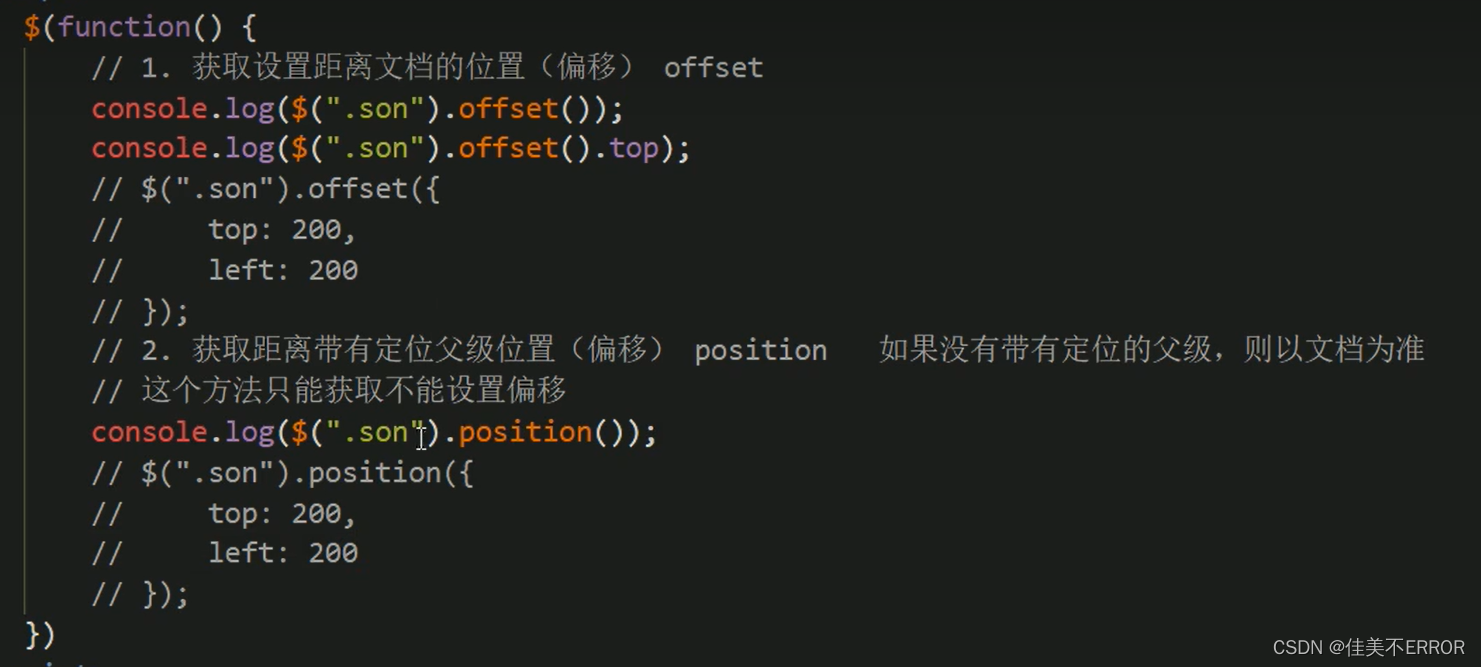
元素位置

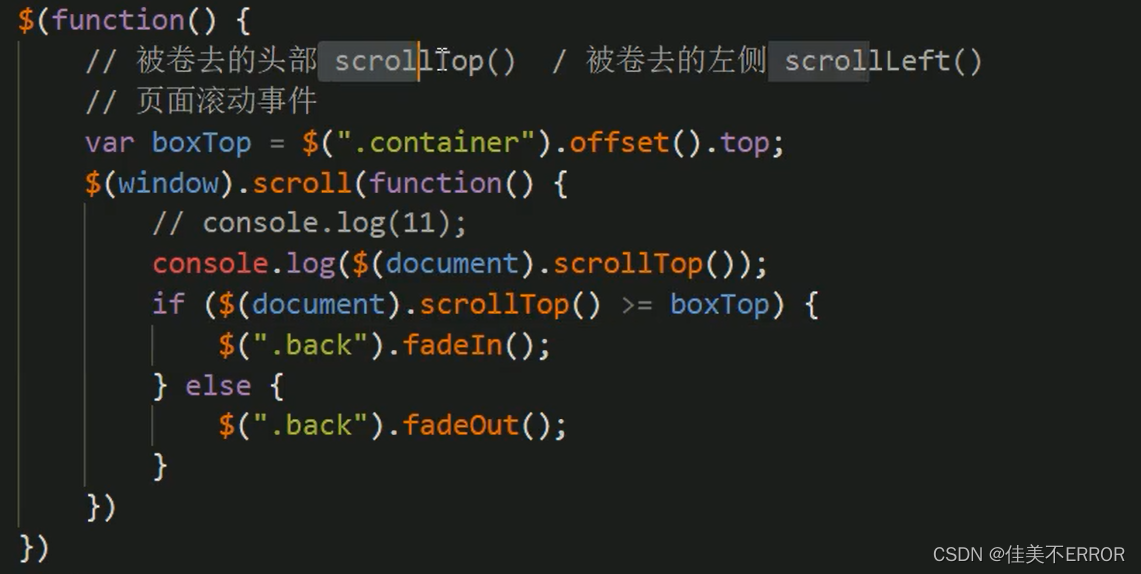
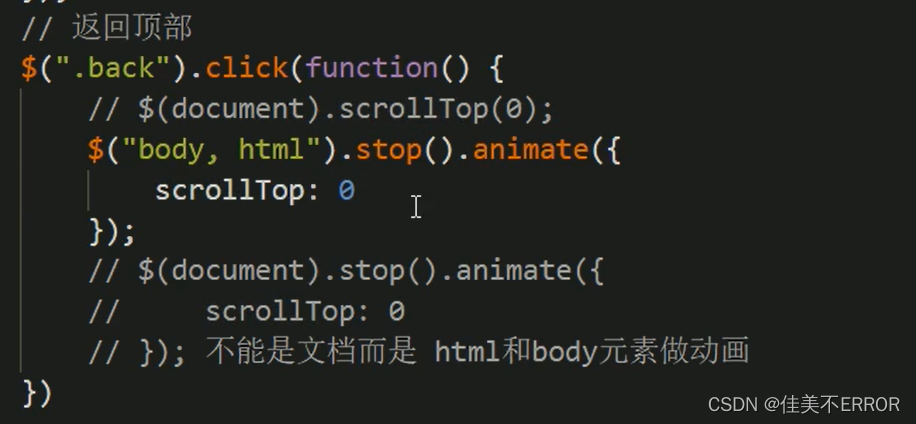
返回顶部,也可以赋值$(document).scrollTop(100);
带动画
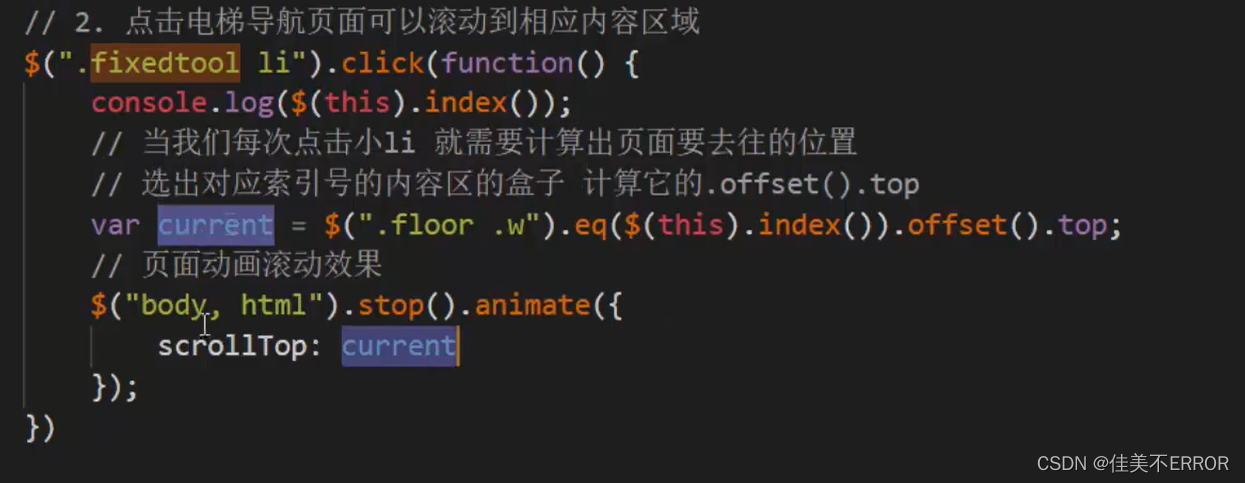
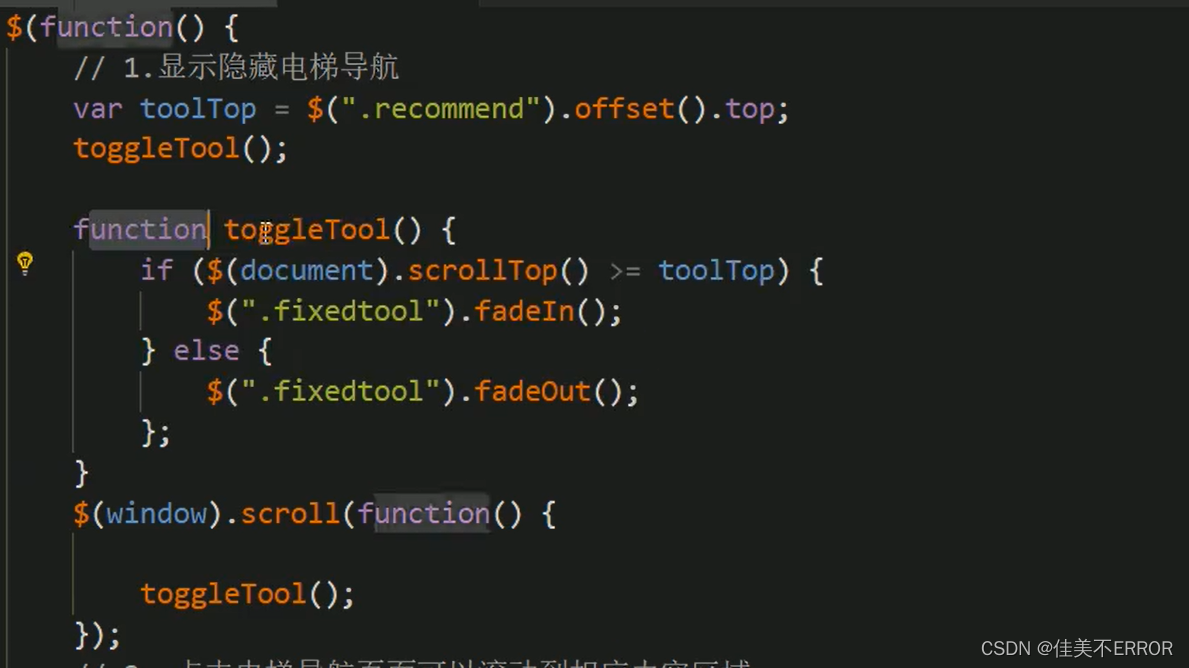
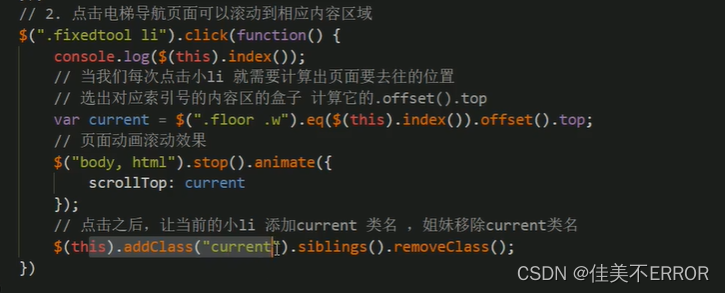
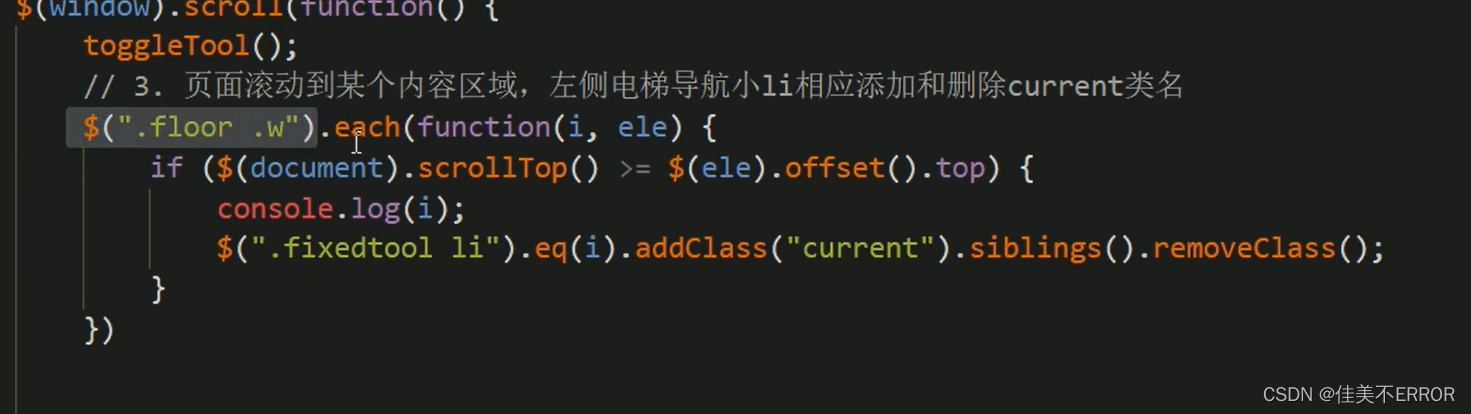
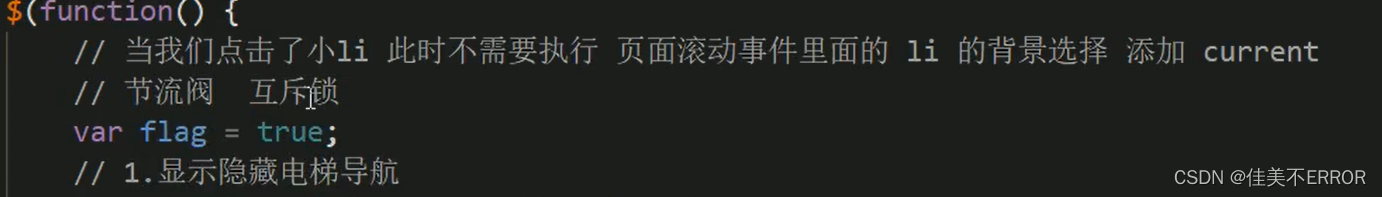
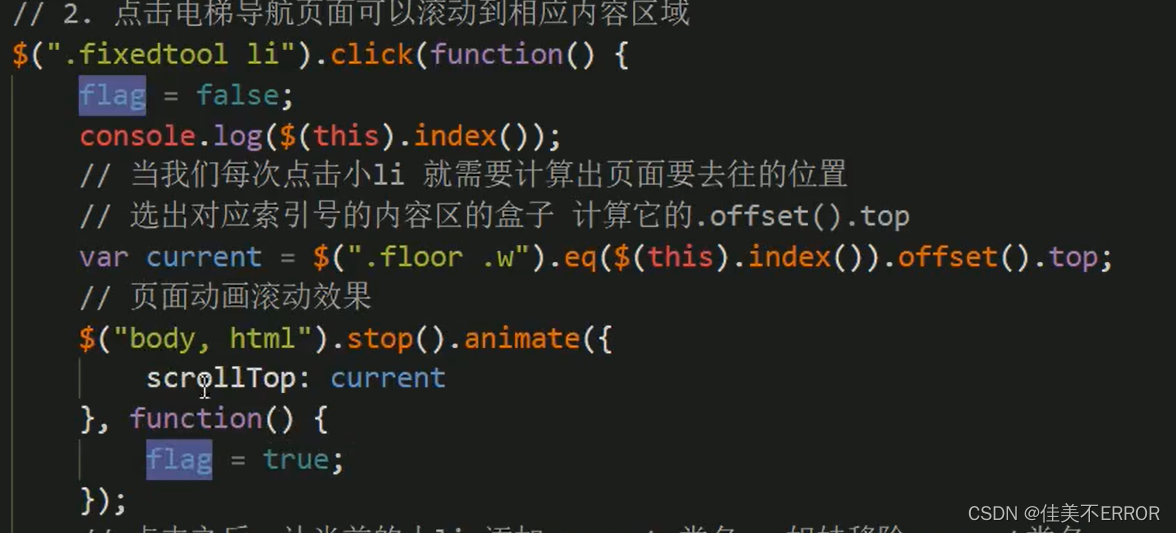
电梯导航
不滚动就消失的bug解决方法


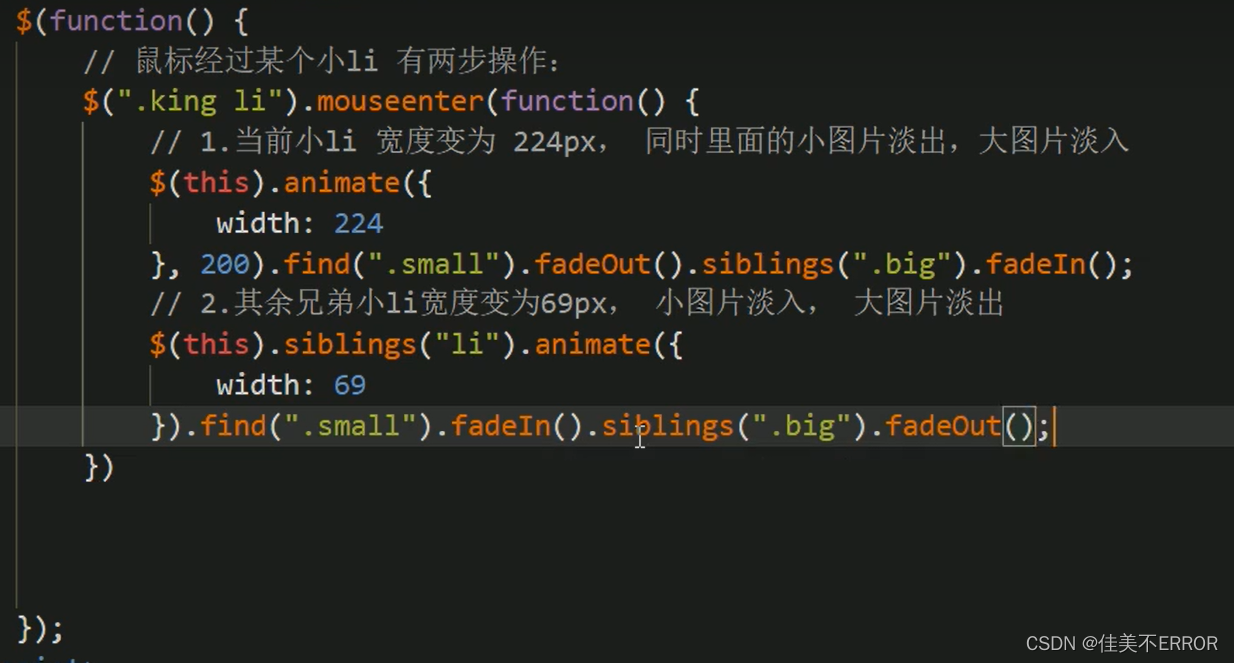
对应小li

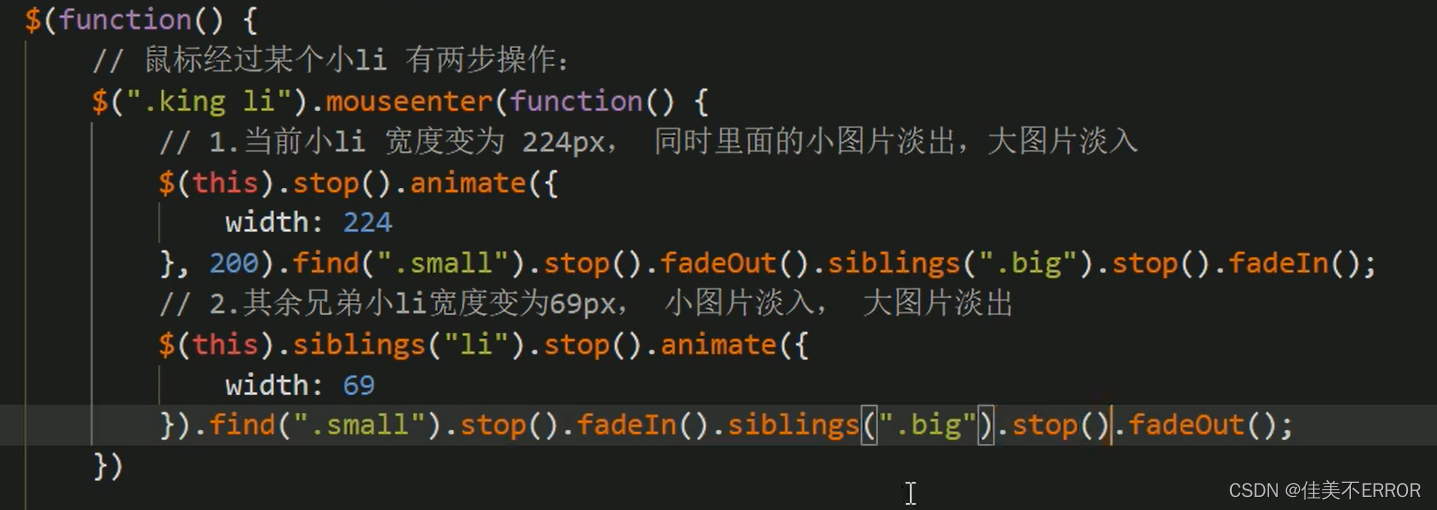
解决抖动bug


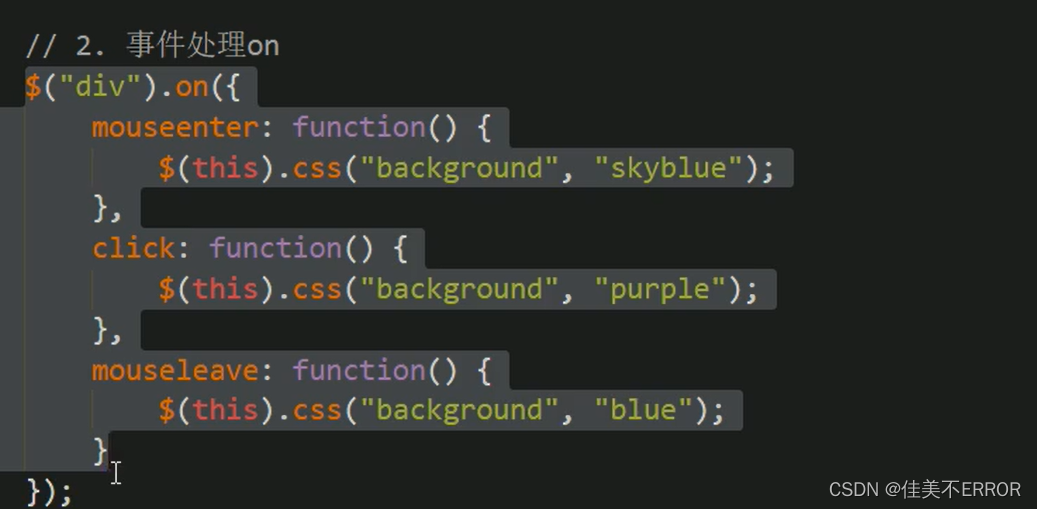
事件处理

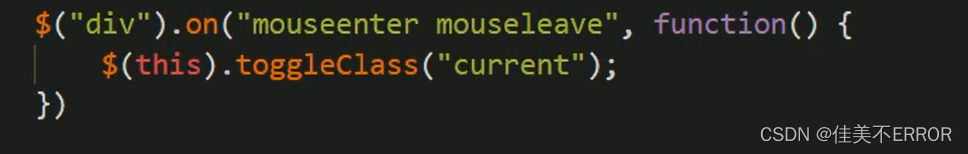
多个事件相同的

绑定事件
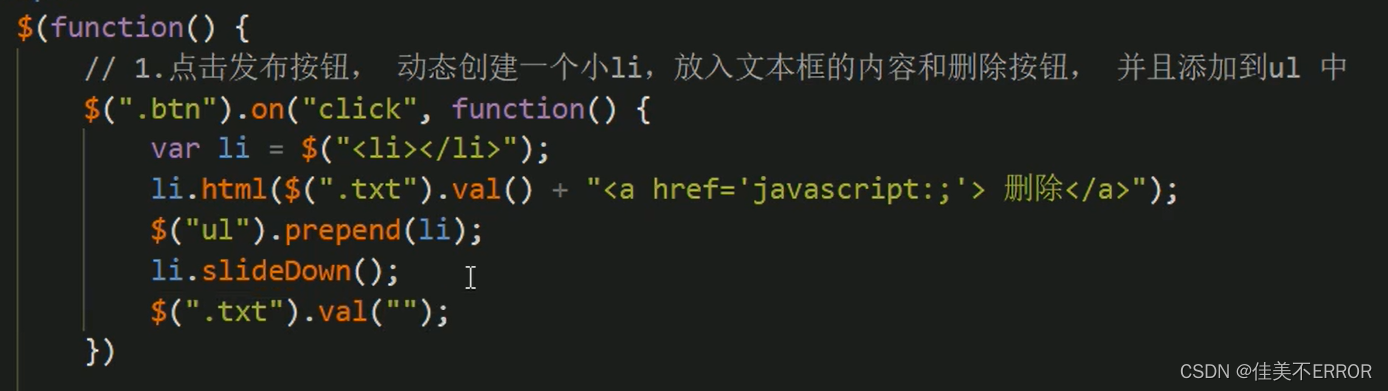
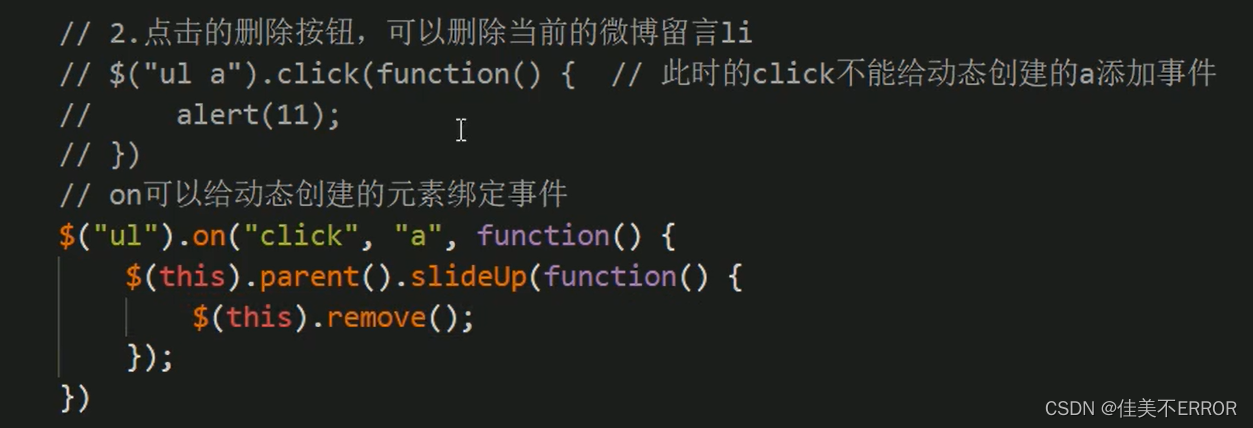
微博发布效果

删除留言

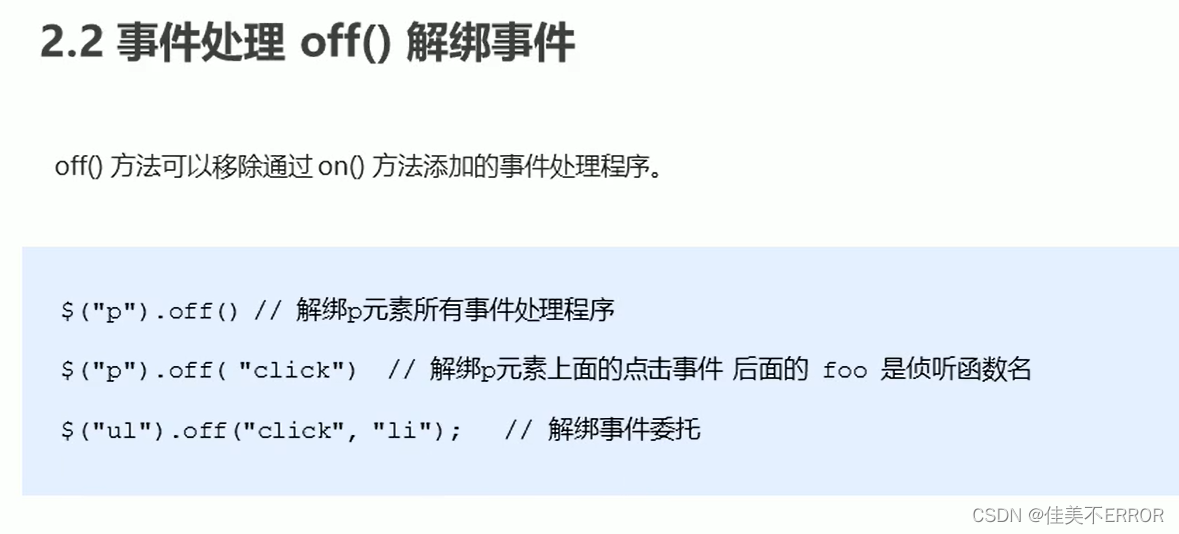
解绑事件

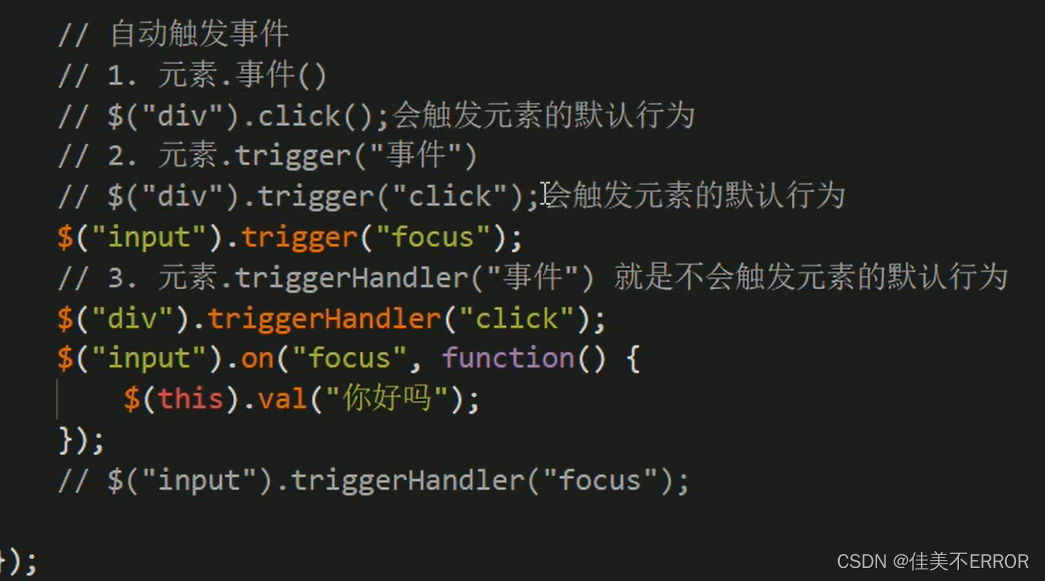
自动触发事件
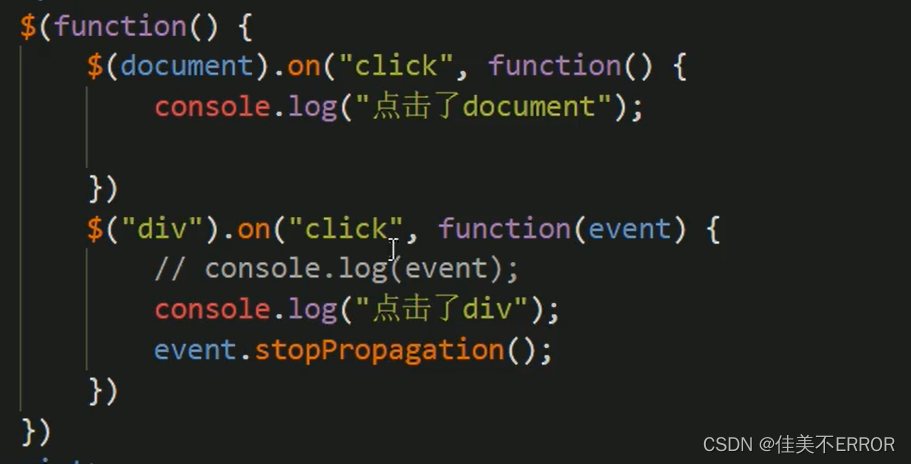
事件对象冒泡和阻止冒泡
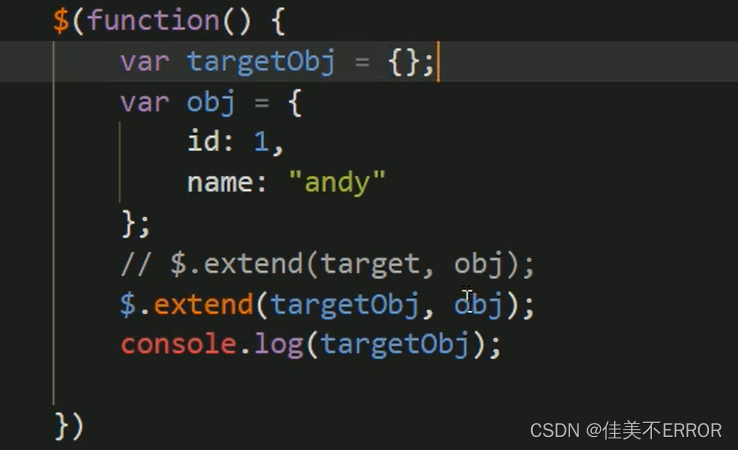
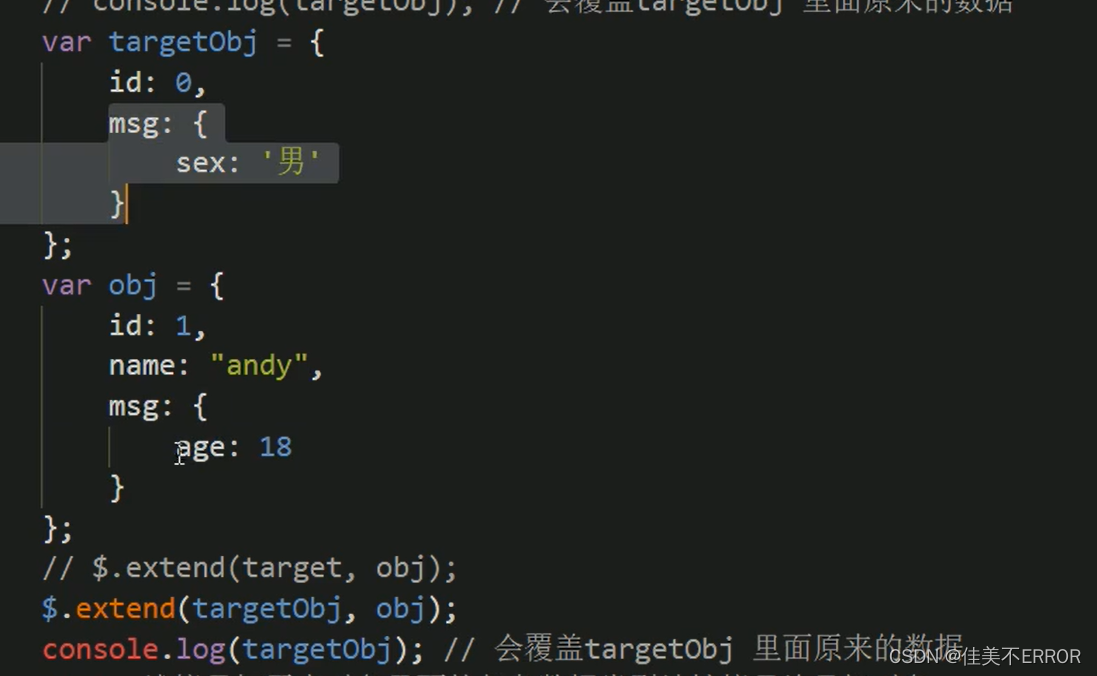
对象拷贝

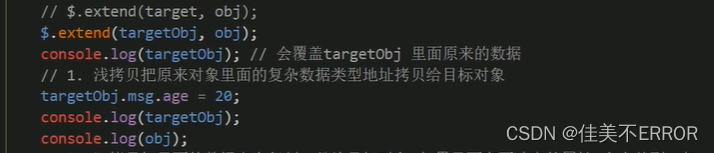
浅拷贝

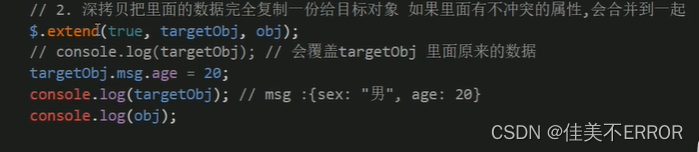
深拷贝
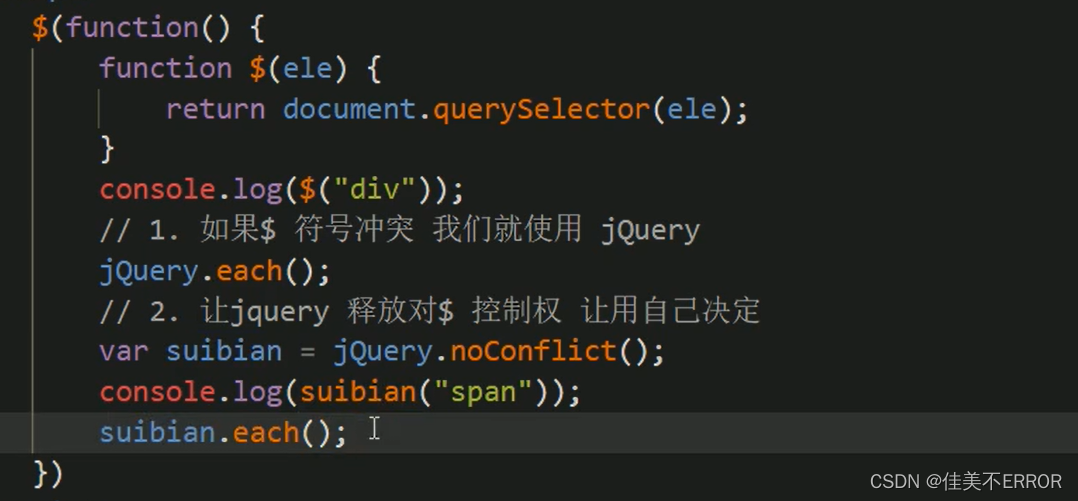
多库共存
插件(白嫖超好用)
推荐使用jquery之家

图片懒加载库(直接搜)


总结案例

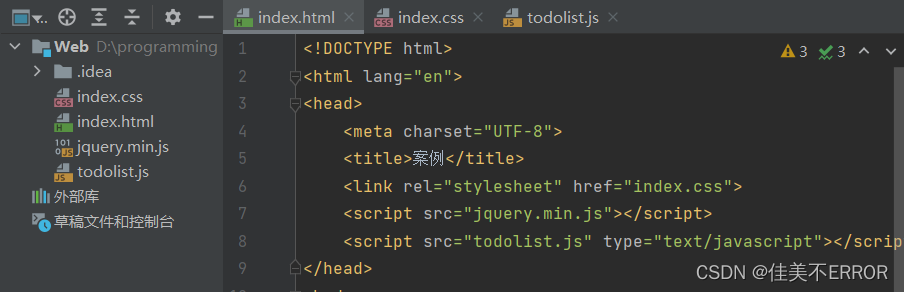
HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>案例</title><link rel="stylesheet" href="index.css"><script src="jquery.min.js"></script><script src="todolist.js" type="text/javascript"></script>
</head>
<body>
<header><section><label for="title">ToDoList</label><input type="text" id="title" nsme="title" placeholder="添加ToDo" required="required"></input></section>
</header>
<section><h2>正在进行<span id="todocount"></span></h2><ol id="todolist" class="demo-box"></ol><h2>已经完成<span id="donecount"></span></h2><ul id="donelist"></ul>
</section>
<footer>Copyright ©2014 todolist.cn
</footer>
</body>
</html>
CSS
可以自己改样式,怎么好看怎么来,这部分主要学习js代码
代码
JS
$(function (){load();$("#title").on("keydown",function (event){if(event.keyCode === 13){if($(this).val() ===""){alert("请输入您的操作");}else{// 读取本地存储数据var local=getDate();// console.log(local);//更新追加local.push({title:$(this).val(),done:false});//存储给本地存储saveData(local);//渲染load();}}});//删除操作$("ol,ul").on("click","a",function (){// alert(11);//获取本地储存var data=getDate();//修改数据var index=$(this).attr("id");// console.log(index);data.splice(index,1);//保存本地储存saveData(data);//重新渲染load();});//选项操作$("ol,ul").on("click","input",function (){//先获取var data=getDate();//修改数据var index=$(this).siblings("a").attr("id");//donedata[index].done=$(this).prop("checked");//保存到本地存储saveData(data);//重新渲染load();});//读取function getDate(){var data=localStorage.getItem("todolist");if(data !==null){//字符串格式转对象格式return JSON.parse(data);}else{return [];}}//保存本地数据function saveData(data){localStorage.setItem("todolist",JSON.stringify(data));}//渲染加载数据function load(){var data=getDate();// console.log(data);//遍历之前先清空$("ol,ul").empty();var todoCount=0;//正在进行的个数var doneCount=0;//已经完成的个数//遍历$.each(data,function (i,n){// console.log(n);if(n.done){$("ul").prepend("<li><input type='checkbox' checked='checked'><p>"+n.title+"</p><a href='javascript:;' id="+i+">删除</a> </li>");doneCount++;}else {$("ol").prepend("<li><input type='checkbox'><p>"+n.title+"</p><a href='javascript:;' id="+i+">删除</a> </li>");todoCount++;}});$("#todocount").text(todoCount);$("#donecount").text(doneCount);}
})