一、SQLite是什么 👇 👇 👇
SQLite是一种嵌入式关系型数据库管理系统,是一个零配置、无服务器的、自给自足的、事务性的SQL数据库引擎。SQLite是一个轻量级的数据库,可以在各种操作系统上使用,并且支持SQL语言标准。
二、SQLite可以做什么 👇 👇 👇
SQLite可以用来存储和管理大量的数据,并且可以通过SQL语句来查询和操作这些数据。它可以用于移动应用程序、桌面应用程序、Web应用程序、嵌入式系统等等。
三、为什么使用它 👇 👇 👇
轻量级:SQLite非常小巧,不需要额外的服务器或运行时环境,只需一个库文件即可。
高性能:SQLite是非常快速的,因为它是一个本地库,可以直接读写磁盘文件。
可移植性:SQLite可以在多种操作系统上运行,包括Windows、Linux、macOS等等。
安全性:SQLite支持数据加密和用户身份验证等安全特性。
易于使用:SQLite的API简单易用,可以通过多种编程语言进行访问。
四、安装依赖 👇 👇 👇
安装依赖的话记得要把项目停掉
我当前的node版本号

yarn add sqlite3 --build-from-source# 如果执行上面的语句没有安装成功再执行下面的试试
# 如果都失败,多尝试几次就好yarn add sqlite3 --ignore-scripts我安装的sqlite3版本

五、创建数据库👇 👇 👇
1、编写数据启动脚本👇 👇 👇
新建文件electron/db/database.ts,在electron下创建db文件夹,随后在其文件夹下创建database.ts。里面我通过开发环境来判断应该存放的位置。因为我们项目打包以后和开发的文件夹路径是不一样的。示例中数据库的名字叫Etc.End,以.db为后缀。名字根据自己的需求调整。
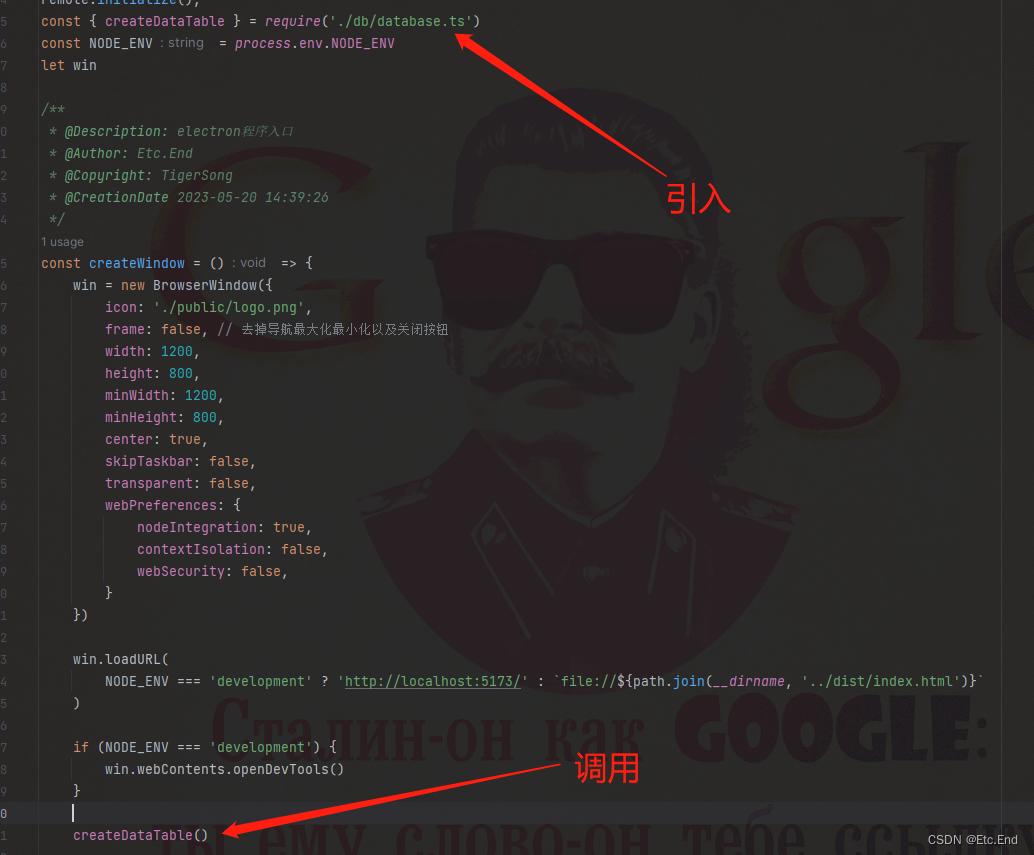
/*** @Description: 数据库连接* @Author: Etc.End* @CreationDate 2023-06-01 22:53:59*/const sqlite3 = require('sqlite3')
const NODE_ENV = process.env.NODE_ENV
const path = require('path')
const { app } = require('electron')
let DB_PATH = path.join(app.getAppPath(), '/config/Etc.End.db');
if (NODE_ENV !== 'development') {DB_PATH = path.join(path.dirname(app.getPath('exe')), '/config/Etc.End.db');
}
/*** @Description: 连接数据库* @CreationDate 2023-05-10 13:48:41*/
function connectDatabase() {return new sqlite3.Database(DB_PATH, (err) => {if (err) {console.error('--------------------connectDatabaseErr' + err.message);}console.log('👉👉👉-----------------sqlite3已经连接成功')});
}const db = connectDatabase();/*** @Description: 创建数据库,如果用户本地没有数据库的话就创建否则跳过* @CreationDate 2023-05-10 13:44:48*/
function createDataTable() {/*** @Description: 创建用户表* @CreationDate 2023-06-01 22:53:23*/db.serialize(function() {db.run('create table if not exists user (id INTEGER PRIMARY KEY AUTOINCREMENT, name text, email text, phone text);');});// db.close();
}exports.connectDatabase = connectDatabase;
exports.createDataTable = createDataTable;
exports.db = db;
2、启动脚本,创建数据库👇 👇 👇
接着在electron文件夹下的main.ts中调用createDataTable方法,编写完成以后启动程序。

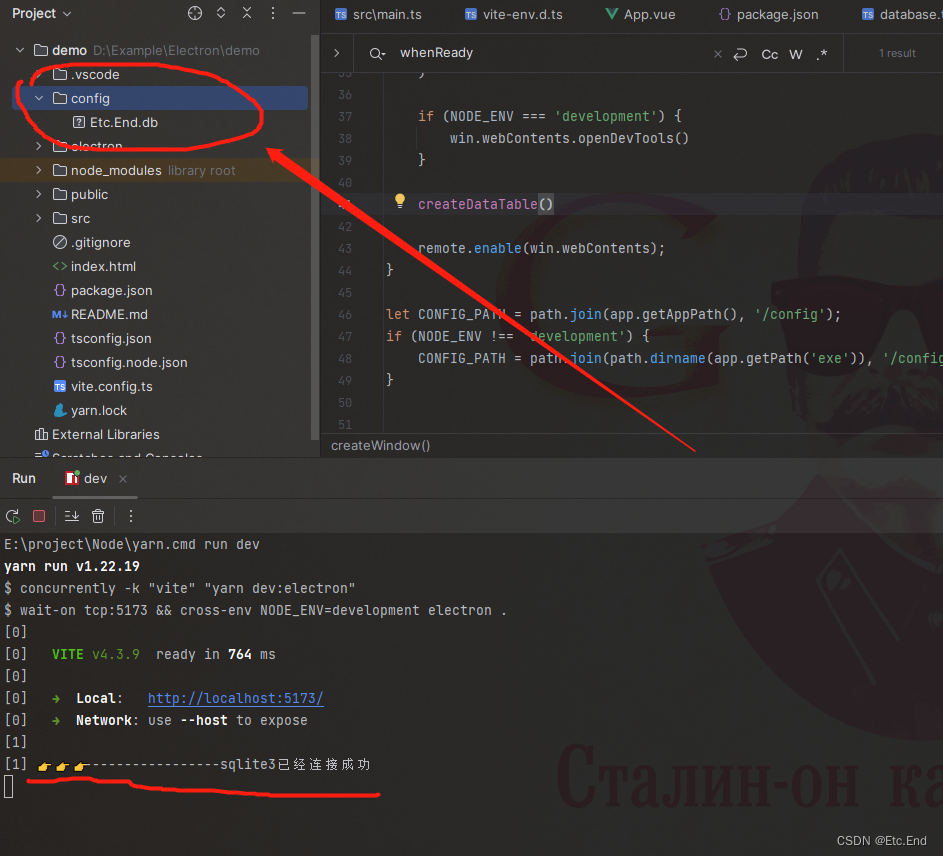
启动以后控制台会输出👉👉👉-----------------sqlite3已经连接成功并且创建config文件夹以及Etc.End.db文件。

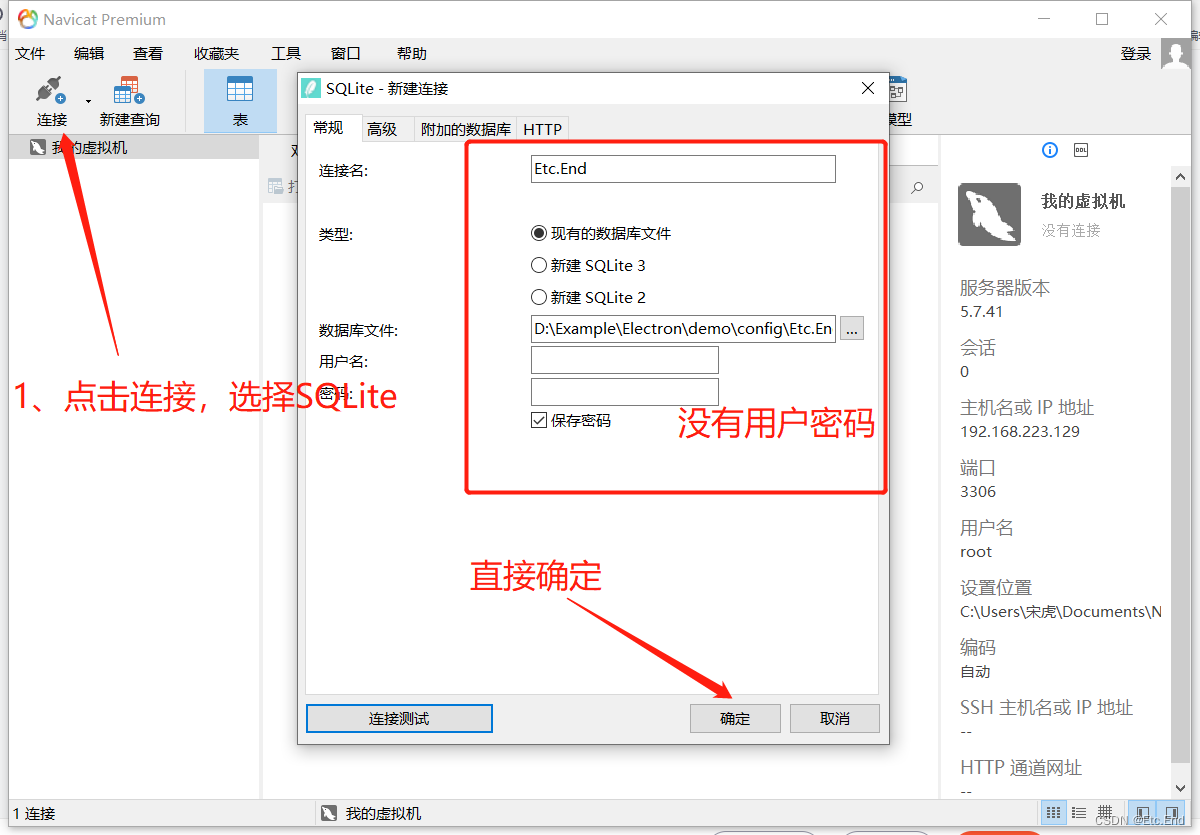
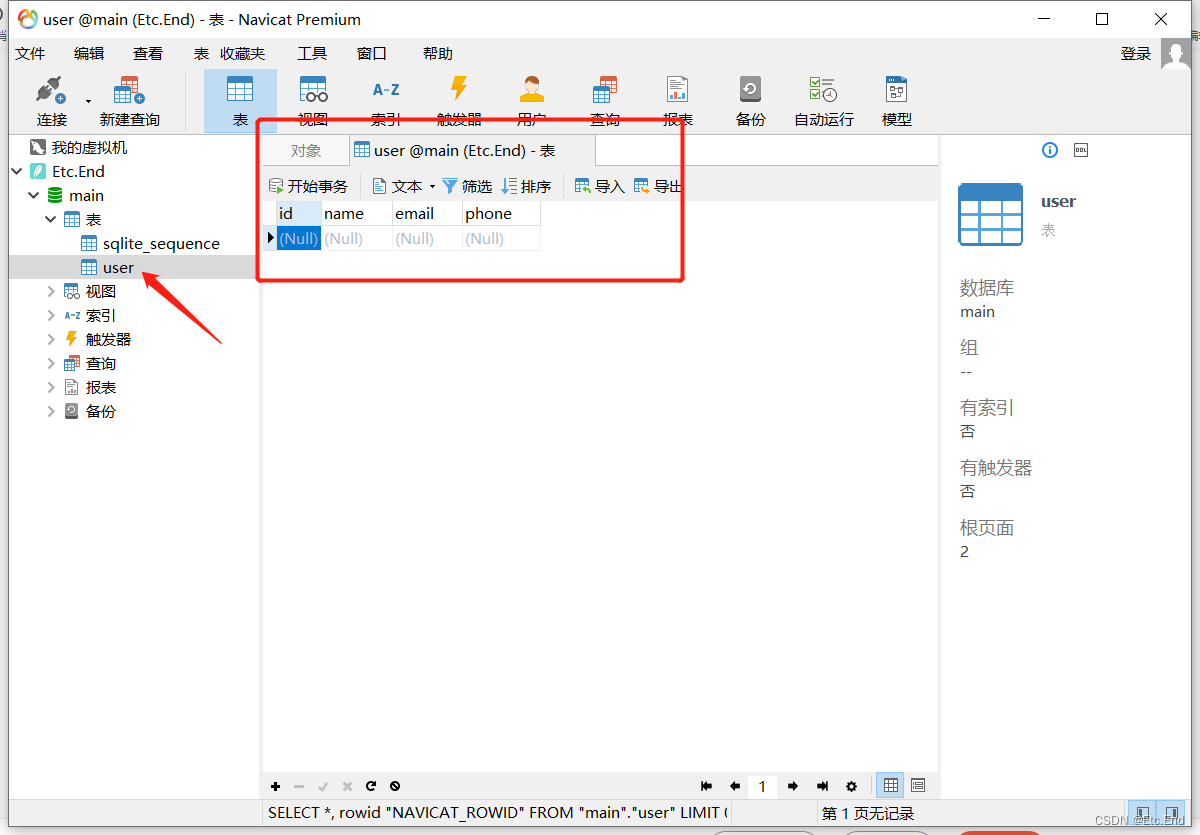
如上图一样执行成功以后我们可以通过navcat工具进行数据库的访问。


到这里我们的数据库以及表就已经创建完成了。
六、操作表👇 👇 👇
操作表的话就是拼接我们的sql,非常的简单。
const { db } = require('./database.ts')// 查询
function query() {return new Promise((resolve, reject) => {db.all('SELECT * FROM user', (err, rows) => {if (err) {reject(err);} else {resolve(rows);}});});
}// 新增
function add(data) {return new Promise((resolve, reject) => {db.run(`INSERT INTO user(name, email, phone) VALUES('${data.name}', '${data.email}', '${data.phone}')`,function (err) {if (err) {reject(err);} else {resolve(this.lastID);}});});
}我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇