1.简介
非常简单的一个网络消消乐翻牌小游戏的实现,代码量较少,不过遇到的bug和自行开发的步骤十分有纪念意义。
2.核心代码块
生成随机数列,确定图片随机分布
function getImgIndex(is){var index = parseInt(Math.random()*8)+1;if(is[index] < 2){is[index]++;} else {index = getImgIndex(is);}return index;}
通过window.onload函数定义8个背景图片随机分布
window.onload = function(){//规则:五个背景图,每张图出现两次,随机分配到16个div中var ele = document.getElementById("parent");var imgs = [1,2,3,4,5,6,7,8]; var is = [0,0,0,0,0,0,0,0,0];for(var i = 0; i < 16; i++){var index = getImgIndex(is);console.info(index);ele.innerHTML += "<div id='k"+i+"' class='kid' "+"οnclick='oclick(this.id,"+index+");'></div>"; //通过字符串拼接方式,将H5代码发送给网页执行 }}
点击图片事件
oclick函数中利用f存储上个图片的index,;利用id2存储上个图片的id
再进行以下操作比较
function oclick(id,index){ if(find[index]<2){if(f==0){find[index]++;look(id,index);f=index;id2=id;}else{if(f==index&&id!=id2){ find[index]++;look(id,index);f=0;id2=0;marked++;}else{ find[f]=0;look(id,index);look(id2,f);clearStyle(id);clearStyle(id2);f=0;id2=0;}}}if(marked==8){alert("恭喜完成");}}
图片操作函数
function look(id,index){var ele = document.getElementById(id);ele.style="background-image: url("+index+".gif);";}function clearStyle(id){setTimeout(function(){var ele = document.getElementById(id);ele.style="";}, 200);}
重置页面函数
function re(){window.location.reload();}
页面的设计
<body><div id="parent" class="par"></div><input type="button" name="b1" id="b1" value="再van♂一次" onclick="re();"/></body>
3.已知bug 说明(已解决)
1.点击图片本身两次导致匹配成功
解决方式:加入id判断是否为自身比较
f==index&&id!=id2
2.已匹配的图片再次点击会消除
解决方式:加入find[]数组统计图片点击次数,超过两次不再比较
if(find[index]<2)
4.全文代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 父子网页界面设计 */.kid{width: 100px;height: 100px;background-color: #aaffff;border: 1px solid black;margin: 10px;float: left;}.par{width: 1000px;padding: 10px;border: 1px solid black;float: left;}</style><script>var f=0;var id2=0;var find = [0,0,0,0,0,0,0,0,0];var marked=0;window.onload = function(){//规则:五个背景图,每张图出现两次,随机分配到16个div中var ele = document.getElementById("parent");var imgs = [1,2,3,4,5,6,7,8]; var is = [0,0,0,0,0,0,0,0,0];for(var i = 0; i < 16; i++){var index = getImgIndex(is);console.info(index);ele.innerHTML += "<div id='k"+i+"' class='kid' "+"οnclick='oclick(this.id,"+index+");'></div>"; }}function getImgIndex(is){var index = parseInt(Math.random()*8)+1;if(is[index] < 2){is[index]++;} else {index = getImgIndex(is);}return index;}function oclick(id,index){ if(find[index]<2){if(f==0){find[index]++;look(id,index);f=index;id2=id;}else{if(f==index&&id!=id2){ find[index]++;look(id,index);f=0;id2=0;marked++;}else{ find[f]=0;look(id,index);look(id2,f);clearStyle(id);clearStyle(id2);f=0;id2=0;}}}if(marked==8){alert("恭喜完成");}}function look(id,index){var ele = document.getElementById(id);ele.style="background-image: url("+index+".gif);";}function clearStyle(id){setTimeout(function(){var ele = document.getElementById(id);ele.style="";}, 200);}function re(){window.location.reload();}</script></head><body><div id="parent" class="par"></div><input type="button" name="b1" id="b1" value="再van♂一次" onclick="re();"/></body>
</html>注意:使用需修改图片地址url
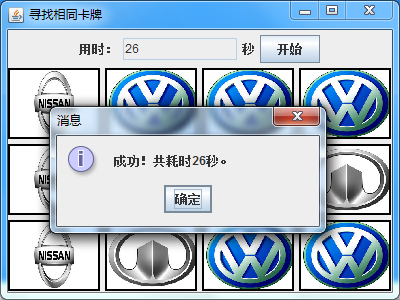
实现效果

------by 啊哈在下