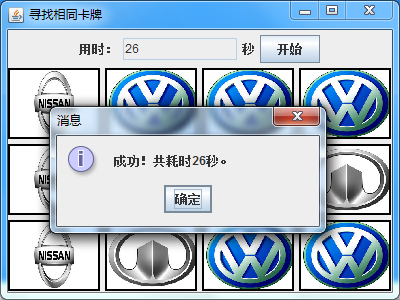
效果如下(可兼容移动端):

css部分:
<style type="text/css">
*, *:before, *:after {
box-sizing: border-box;
}
html {
font-size: 18px;
line-height: 1.5;
font-weight: 300;
color: #333;
font-family: "Nunito Sans", sans-serif;
}
body {
margin: 0;
padding: 0;
height: 100vh;
background-color: #ecf0f9;
background-attachment: fixed;
}
.content {
display: flex;
margin: 0 auto;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 1200px;
}
.card {
color: inherit;
cursor: pointer;
width: 150px;
height: 200px;
perspective: 1000px;
margin: 1rem;
position: relative;
}
.front,
.back {
display: flex;
border-radius: 6px;
background-position: center;
text-align: center;
justify-content: center;
align-items: center;
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
transform-style: preserve-3d;
transition: ease-in-out 600ms;
width: 150px;
height: 200px;
}
.front img,
.back img{
width: 150px;
height: 200px;
}
.front {
overflow: hidden;
}
.card.active .front {
transform: rotateY(180deg);
}
.back{
transform: rotateY(-180deg);
}
.card.active .back {
transform: rotateY(0deg);
}
</style>
html部分:
<div class="content">
<a class="card" href="#!">
<div class="front">
<img src="images/20190612/front.png">
</div>
<div class="back">
<img src="images/20190612/0.png">
</div>
</a>
<a class="card" href="#!">
<div class="front">
<img src="images/20190612/front.png">
</div>
<div class="back">
<img src="images/20190612/0.png">
</div>
</a>
<a class="card" href="#!">
<div class="front">
<img src="images/20190612/front.png">
</div>
<div class="back">
<img src="images/20190612/0.png">
</div>
</a>
</div>
js部分:
<script type="text/javascript" src="js/20190612/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(".card").click(function(){
$(this).addClass("active");
});
</script>