目录
前言:初识 Webpack 5
一、前端工程化
1、webpack
(2)主要功能:
2、webpack的使用:配置文件所需要的信息(五大配置属性)
3、示例
强调:
4、webpack中使用的loader
二、webpack配置详解
前言:初识 Webpack 5
webpack 是一个静态资源的打包工具,会以一个或多个文件为入口,将这一个或多个文件直接或间接使用到的所有文件,组合成一个或多个文件输出。输出的文件就是编译好的文件,通常称其为 bundle,可以在浏览器上运行。Webpack 本身能力有限,在不添加 loader、plugin等扩展时能力有限。
Webpack 能让前端具有 模块化 和 工程化。
一、前端工程化
1、webpack
(1)定义:是一个前端的构建工具。前端代码格式多(html、css、js、图片),前端构建工具的作用是将各种格式不同文件打包到一起,方便项目的上线运行。(将开发环境的代码转换成运行环境的代码)
开发环境的代码:便于阅读
运行环境的代码:能够更快的执行(通常会对代码进行压缩)
(2)主要功能:
A、代码压缩:将js代码、css代码、静态的资源文件(图标、图像)等进行混合压缩,使代码的体积变小、加载速度更快
B、统一编译语法:css、less、sass,ES6语法、TypeScript语法等,语法要求不同在不同浏览器上运行时会出现问题,就需 要使用构建工具进行统一编译
C、模块化处理:css、js都有自己的模块化处理方式,对于这些模块化的语法在不同浏览器上的兼容性很差,需要使用构建工具统一模块化的形式,提高兼容性
2、webpack的使用:配置文件所需要的信息(五大配置属性)
(1)entry(入口配置):配置打包的入口文件(即从项目的哪个文件开始打包)
(2)output(输出配置):配置打包后的文件,名称是什么、存储路径是什么
path:指明存储路径
filename:指定打包后的文件名
clean:指定打包前是否清空打包的输出目录
(3)Loaders(加载器):webpack只能处理js、json等文件,若需要打包处理其他格式的文件(css、less、sass、vue、图片)时需要使用不同的loader(插件)辅助完成。若安装了不同的loader,需要在webpack的配置中通过module.rules进行配置
(4)plugins (插件):扩展webpack的功能。如html插件
(5)mode(打包的模式): webpack 有两种打包模式:生产模式 production 和 开发模式 development。两种模式都只能编译ES6中的模块(Module)语法。
3、示例
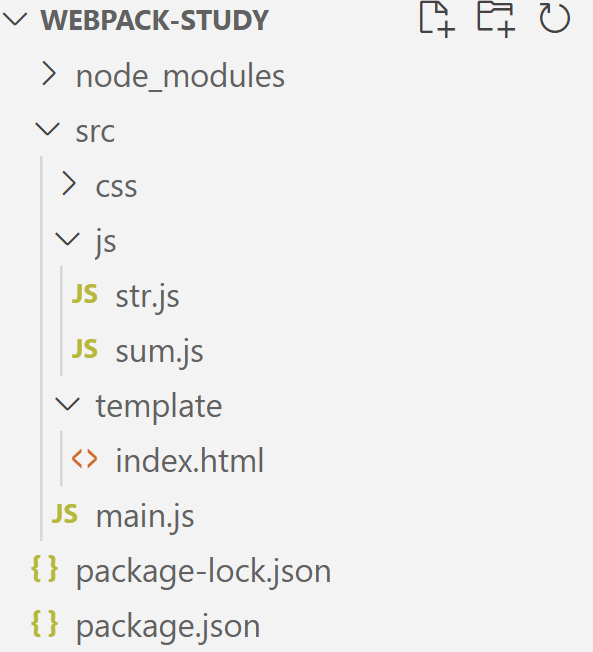
(1)创建文件夹(根目录): webpack-study
(2)进入该文件夹,打开cmd窗口(vs code终端)
(3)将该文件夹初始化为npm项目:npm init
(4)安装 webpack 开发依赖:npm install webpack webpack-cli -D
或 npm install webpack -D
npm install webpack-cli -D
强调:
A、使用npm安装包时,若没有指定版本号,默认安装最新版本
B、package.json文件中dependencies键的含义是发布后还依赖的,devDependencies键的
含义是开发时的依赖
C、npm install —save:将依赖包安装到dependencies键下;npm install —save-dev将依赖
包安装到devDependencies键下
D、i 是 install 的缩写,-D 是 —save-dev 的缩写(即在开发时的依赖)
(5)项目的目录结构:

(6)写代码
(7)在项目的根目录下创建webpack的配置文件:webpack.config.js
/*** webpack的基本打包配置有: entry、output、mode 三项即可*/
const path = require('path');
module.exports = {entry:'./src/main.js',//配置打包入口文件output:{//输出配置path: path.join(__dirname,'dist'),//配置输出文件的保存位置filename:'js/bundle.js',//打包后的文件名clean: true,//打包前是否将打包的输出目录清空},mode:'development'//以开发模式打包
}(8)在package.json文件中配置打包指令
"scripts": {"build": "webpack"}
(9)运行打包指令进行打包
(10)将打包后的js文件导入页面文件(index.html)中
4、webpack中使用的loader
(1)url-loader:用来打包图像文件
(2)’style-loader’, ‘css-loader’, ‘less-loader’:用来打包样式文件
(3)babel-loader:打包js文件
(4)vue-loader:打包.vue文件
此处附加 webpack官网
二、webpack配置详解
const { resolve } = require('path'); // node 内置核心模块,用来处理路径问题。
module.exports = { mode: 'development' //开发环境 production //生产环境entry: './src/js/index.js', // 单入口文件// entry: { //多入口 会打包双方重复文件// index: './src/index.js',// another: './src/another-module.js'// },// entry: { //多入口 lodash不会重复打包// index: { import: './src/index.js', dependOn: 'shared' },// another: { import: './src/another-module.js', dependOn: 'shared' },// shared: 'lodash' //不会重复打包// },output: { // 输出配置//filename: './built.js', // 输出文件名 path: resolve(__dirname, 'dist'), //打包后的输出位置 webpack当前目录下的 dist//contenthash根据内容变化生成文件名 不变不修改名字会用缓存filename: 'scripts/[name].[contenthash].js', //'bundle.js', //打包后的文件名 多个入口不能写固定一个名字clean: true, //打包后清除上次内容assetModuleFilename: 'images/[contenthash][ext]', //静态文件打包地址/文件名publicPath: ''},// devtool: 'inline-source-map', //打包后找到真实源代码位置devServer: { //实时更新static: './dist', hot: true, //开启热更新compress: true, // 启动gzip压缩port: 3000, // 端口号open: true // 自动打开浏览器proxy: { //代理'/api': {target: 'http://localhost:4000',changeOrigin: true,ws: true,pathRewrite: {'^/api': ''}}}},module: {rules: [// 详细loader配置// 不同文件必须配置不同loader处理{test: /\.(jpg|gif|png)/,use: 'url-loader',option: {// 图片大小小于8kb,就会被base64处理// 优点: 减少请求数量(减轻服务器压力)// 缺点:图片体积会更大(文件请求速度更慢)esModule: true,limint: 5 * 1024, //图片是否转base64name: '[hash: 10].[ext]' //图片命名}},{test: /\.(css|less)$/,// use: ['style-loader', 'css-loader', 'less-loader'] //从后往前编译 先解析在编译 行内样式use: ['MinCssExtractPlugin.loader', 'css-loader', 'less-loader'], //把css文件打包到一个css 用link引入到html中},{test: /\.js$/,exclude: /node_modules/, // 不打包指定路径下的js文件use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env'],plugins: [['@babel/plugin-transform-runtime' //为promise解决]]}}},]},plugins: [
webpack.HotModuleReplacementPlugin(), //热更新new HtmlWebpackPlugin({template: './index.html', //要打包的htmlfilename: 'app.html', //html打包后的名字inject: 'body', //script 标签生成地址collapseWhitespace: true, //压缩移除空格removeComments: true, //压缩移除注释}),new MinCssExtractPlugin({ //把css文件打包到一个新css 用link引入到html中 可修改地址/文件名filename: 'styles/[contenthash].css'})],optimization: {minimizer: [new CssMinimizerWebpackPlugin() //还需将mode改为production 会压缩css代码],splitChunks: {// chunks: 'all',// 公共文件 lodash不会重复打包cacheGroups: {vendor: {test: /[\\/]node_modules[\\/]/,name: 'vendors',chuns: 'all'}}}}
};