在使用vue3做项目时,在其中使用了vant框架,在使用toast的加载组件或者是一些其他组件时,出现了如下的错误:Uncaught (in promise) TypeError: Toast.loading is not a function
错误代码如下:
Toast.loading({ message: '加载中...', forbidClick: true,});
通过检查,可以发现:
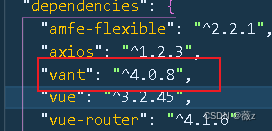
我在package.json中使用的版本是vant4

通过对比发现,在vant3中toast的使用是这样:
Toast.loading({ message: '加载中...', forbidClick: true,});
Toast.success('成功文案');Toast.fail('失败文案');
然而在vant4版本中,toast的使用已经发生了变化,如下:
import { showLoadingToast } from 'vant'; showLoadingToast({ message: '加载中...', forbidClick: true,});
import { showSuccessToast, showFailToast } from 'vant'; showSuccessToast('成功文案');showFailToast('失败文案');
所以正确的代码应该是:
showLoadingToast({
message: "加载中...",
forbidClick: true,
});
即可解决问题。
总结:错误原因就是使用的vant版本和其对应的代码不匹配。






![LeetCode[685]冗余连接II](https://img-blog.csdnimg.cn/img_convert/b99ebf505af34c2999cde7e244e6312a.png)
